
SUNABACOおんらいん1st10日目(JavaScript2日目)

KPー!
コードがエラーなしの一発で実行されると怖い
=の位置揃えるの見やすい
ざっと復習
JavaScript→動きをつける
真偽値
→比較演算子が正しいかどうかを返す
比較演算子とは
厳密等価演算子(===)
値の型まで含めて等しいか比較する
等価演算子(==)は見た目が同じならtrueにしてしまう
if文
if(条件1){
やってほしいことー
}if else(条件2){
やってほしこと2ー
}else{
その他に対してやること};
繰り返し文(for文)
for(初期値;条件式;増減式){
繰り返してほしいこと
};
初期値で変数を宣言
条件式がtureの間は繰り返す
増減式は繰り返しにあたり変化させる値
関数
function(関数名){
やってほしいことーーーーーー
};
でやってほしきことをパーツ化できる
何回もやることは関数化しておくと便利
引数
関数にぶっ込む値
return
戻り値、関数が吐き出す値
関数の終わりを表す!
関数内ではreturn以下の文は無視される
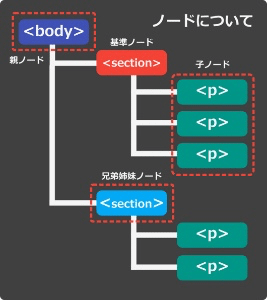
DOMとは
DOMは以下のような特徴をもっている。
1 ツリー構造とも呼ばれる階層構造を取る
HTMLの階層構造と対応する
2 それぞれノードという言葉で説明される
JavaScriptのノード≒HTMLの要素
3 WEBページとJavaScriptなどのプログラミング言語とを繋ぐ

JavaScript は
HTMLの中身を条件(hover、clickなど)に応じて随時書き換えることで動きをつけることができる!!!!
