
デザイン鍛錬19
久しぶりにDaily CocodaでUI/UXのデザインの練習をします。
目標の50個達成まであと3つ。
10月中に終わらせる予定でおります🔥
過去の作品は、下記マガジンにまとめておりますので、よろしければご覧ください。
デザインお題

1. デザインする上でのポイント
ポイント
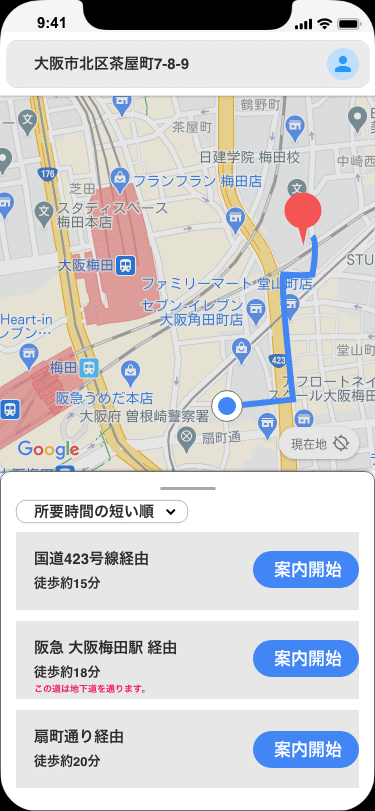
・まさにGoogle map!
・ただ、Google mapの使いにくいところは、(私個人的には)ビルの中にある時に経路通りと違って遠回りの指示をされてしまうことです。
→GPSの性能の向上に期待したいところですが、「遠回りしてしまう可能性がある」とユーザーにお知らせするだけでも、ユーザーの認識は違ってくると思います。
参考サイト
Google map
使用ツール
Adobe Xd
2. 骨格をデザインする
Google mapさんがすごいので、ほぼトレースの形になりました。

3. 詳細をデザインする
付け加えるとしたら、「ここは迷いやすい」というような文言をつけると親切かなと思います。
今回は阪急大阪梅田駅経由で提案しました。

4. 反省点・議論点
Google mapのすごさを再確認しました。
けれど、鉄道の乗り換えなどは乗り換え専用のアプリに頼りますよね。
なぜそうなってしまうのか、じっくり考えたいと思います。
読んで下さった皆様の背中を押せるようなコンテンツを発信し続けます。ありがとうございます。
