
【Adobe illustrator】春を感じるデコフレームをデザインした
こんにちは。昼型わむしです。
今回はフォトフレームをデザインしました。
春を感じる花のデザインにしたので、写真を撮ってつかってみようと思います。
ではでは目次!
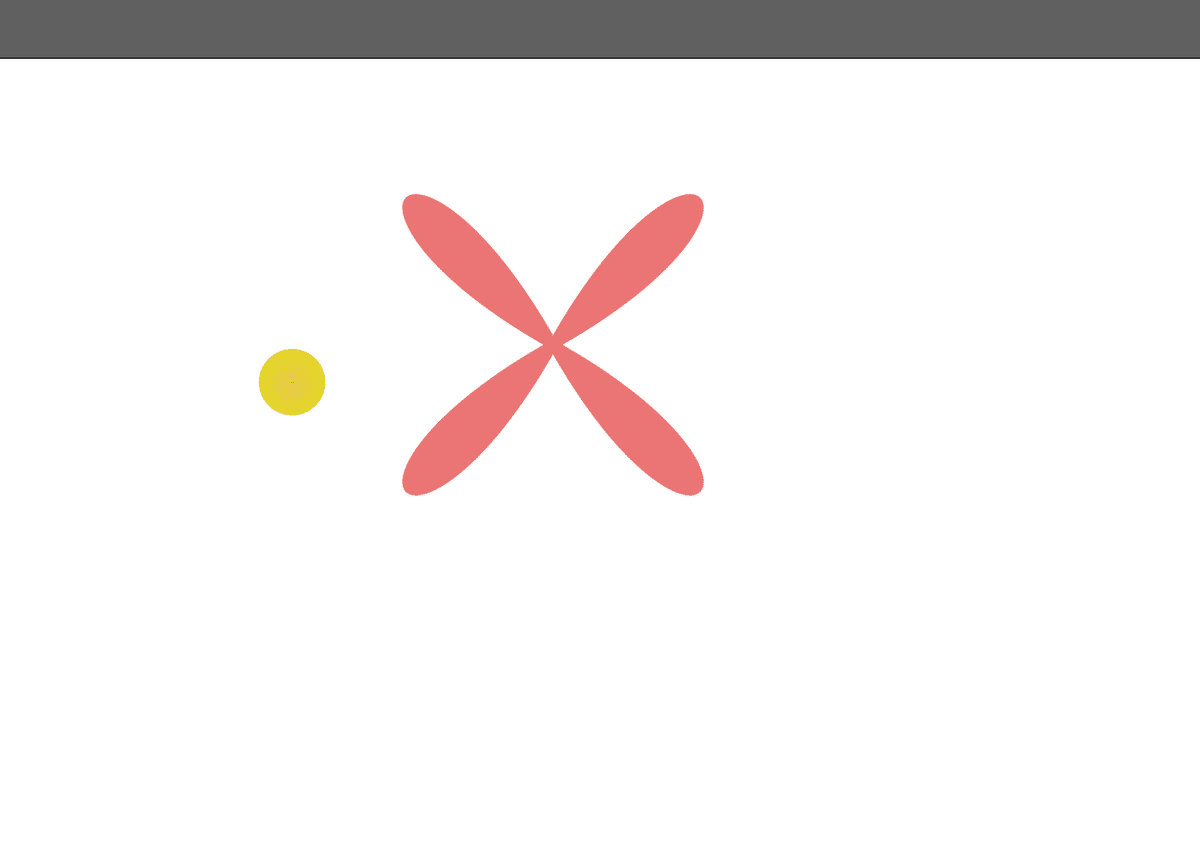
花びらの作り方【膨張】
花びらを作るときは、適当な円を用意し、
効果→パスの変形→パンク・膨張
を選択して膨張させるとプロペラみたいになりました。
どういう仕組みなんだろう。

円を膨張させると羽が4つしかできないので、多角形ツールで10角形を用いて膨張させてみました。

おっ花っぽくなった!
花びらの数が角の数で調整できて便利です。
オブジェクトを変形で重ねる
もう一つのお花の作り方。
適当に花びらの素を作ります。
ウィンドウ→透明
をクリックすると、通常とかいてあるバーがあるので、スクリーンに設定します。
他のモードでもいいのですが、とりあえずスクリーンで。

オブジェクト→変形→回転
を押すとオブジェクトを回転させることができます。
ここでは30度に設定しコピーをおします。
OKを押すとただその図形が回転するだけになってしまいます。
そしたら、
オブジェクト→変形→変形の繰り返し
をおして操作を複製。

複雑に見えるお花ができました。
しかし、スクリーン等の合成モードを使うと、下の写真のように他のオブジェクトとかぶると色が変わります。
うまく使えばきれいなイラストが描けそうですが、場合によっては変になるかもしれないので注意。

フレームの枠を作る
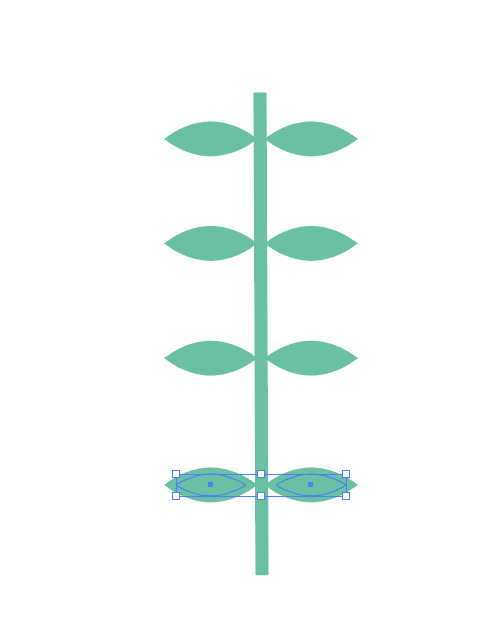
茎と葉っぱのような外枠を作ります。
葉っぱは楕円をアンカーポイントツールを用いて両端をとがらせました。

この図形を選択して、
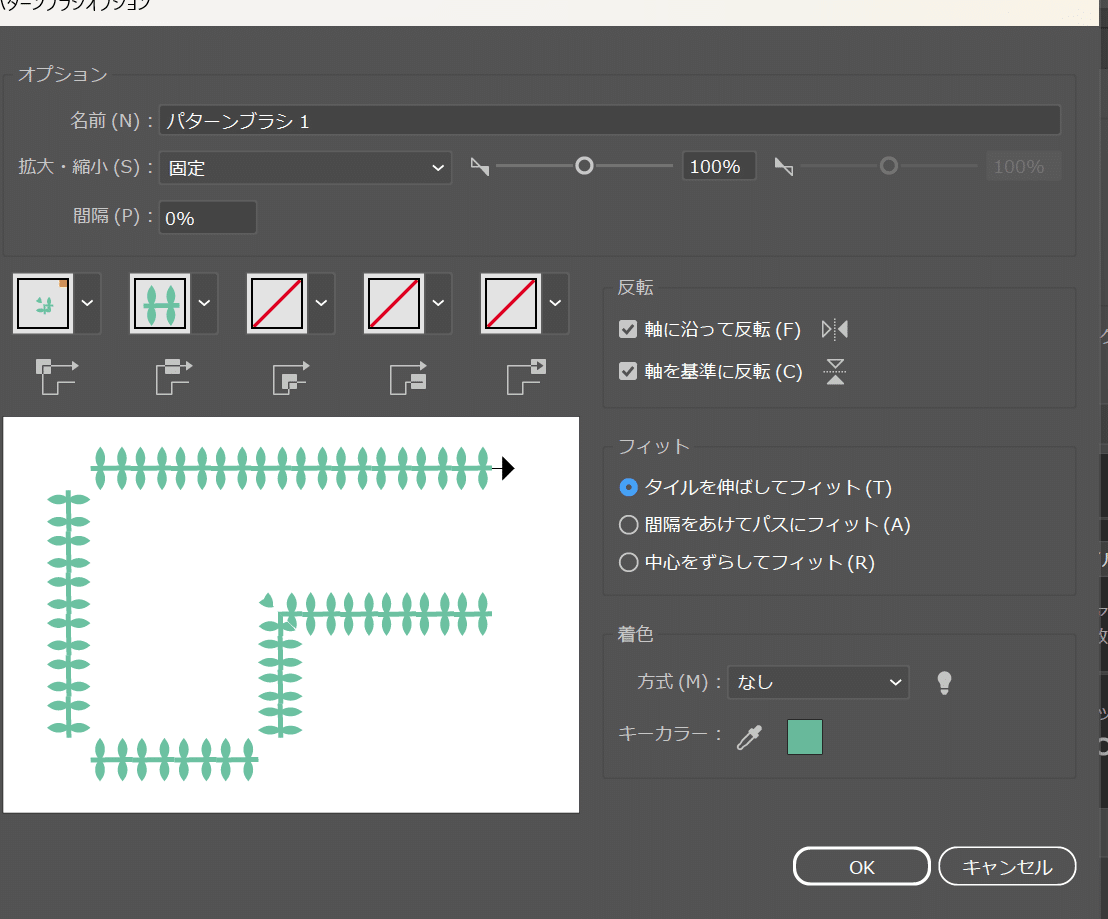
ウィンドウ→ブラシ
でブラシツールを表示させ、⊞マークの新規ブラシをクリック。
今回はパターンブラシを選択しました。

このような画面が出るので、角の漢字などをいい感じに設定します、

花と茎をいい感じに設定しました。
葉っぱが規則正しく並びすぎて違和感があるかもしれませんが…
まあ良しとしましょう。
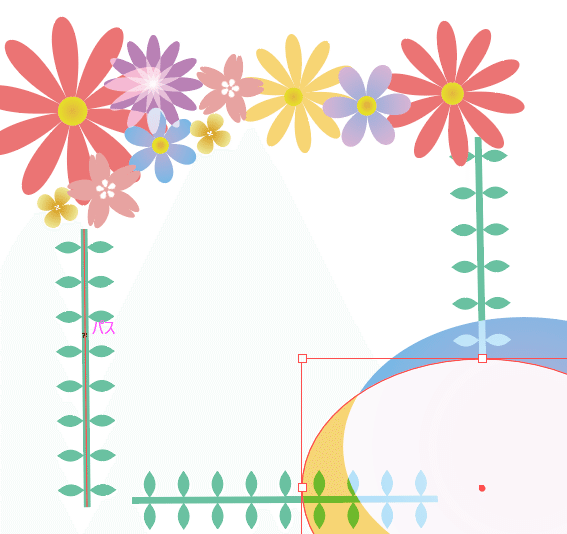
右下にはコメントが入るように楕円を二つ重ねてスクリーンで合成しました。
(さっきも書きましたがレイヤーの合成モードはウィンドウ→透明 で出てきたバーの中でいじれます。)

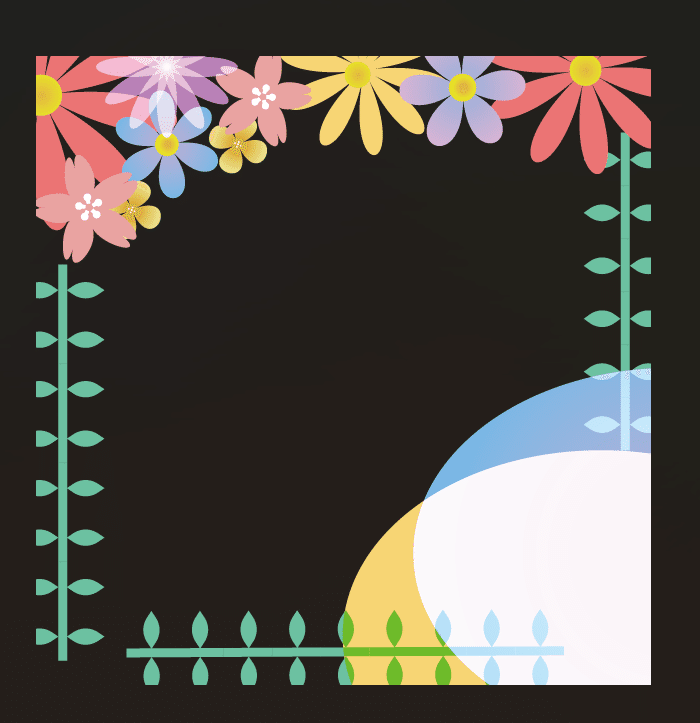
完成~!!

こんな感じになりました。
われながら可愛い。正方形にしたのでインスタとかにも使いやすいのではないでしょうか。
透過PNGにしたはずなので、もし使いたい人がいたらどうぞ。(なってるかあな?)
私の名前を書くのは任意ですが、自作発言はしないように!!
今回も見てくれてありがとうございました!
次回の奮闘記もぜひご覧くださると幸いです。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
