
Instagram投稿用の白枠・黒枠適用自動化のPhotoshopアクションを作ってみた(無料Photoshopアクション配布あり)
道具を使う…これは人類創世から続く人の業であり、進化の鍵でありました。何か乗り越えなければいけない壁に突き当たるたび、新たな道具がその突破口となり、今日の発展に至ります。そして、また新たに乗り越えなくてはいけない壁が・・・
・・・要するにInstagramに投稿するときに縦写真のトリミング指定がクッッッッッソめんどくさいぃぃぃ!!!!と発狂しそうになりましたhirotographerです。特にポートレート の投稿が多いInstagramは縦写真を使うことが多く、ハッシュタグつけるだけでクソだるいのにそこで毎回マニュアルトリミング要求されるのは地獄かよ!ってみなさんも思いますよね?(強要)投稿ツールなどを使ってもこの問題は解決せず、心が折れて投稿が途切れることはや十数回…私もう限界です。
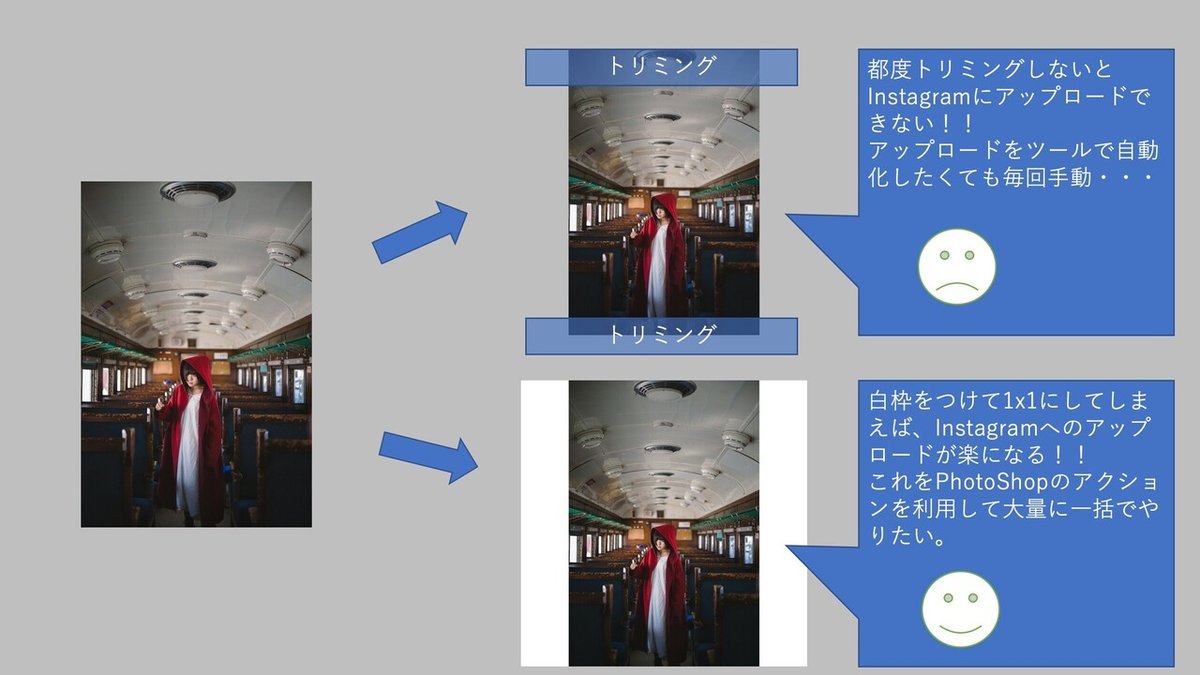
もはや縦長写真であろうが横長写真であろうが白い枠をつけた1×1の比率の画像に自動で変換し、投稿の際の手作業をとことん減らすしかないと行き詰まった私は考えました。白枠がついている投稿はなんとなく統一感も出ますよね。
↓今回やりたいことの図

え?スマホアプリ??1枚ずつやるのめんどくさくないですか??そういえば毎月契約を続けているPhotoshopがあるじゃないか!これは活用しない手はありません。一括処理に回してInstagram向けにシャープネスも整えつつ、さっくり自動処理できるようにしてしまおうじゃありませんか?
というわけで同じように「めんどくせえぇぇぇぇ」と思ってる方、もしくは「白枠つけた統一感のある投稿がしてみたい!!」という方、アクションの無料ダウンロードもありますのでぜひご一読ください。
レシピ
・用意するもの長辺1804px以上、sRGBのjpegファイル(縦長、横長各1枚)
・Adobe Photoshop
アクション作成の流れ
Step1.縦長写真用の白枠作成アクションを作る
Step2.横長写真用の白枠作成アクションを作る
Step3.縦長横長での条件分けアクションを作る
Step4.ドロップレットを作って自動化
Step1.縦長写真用の白枠作成アクションを作る
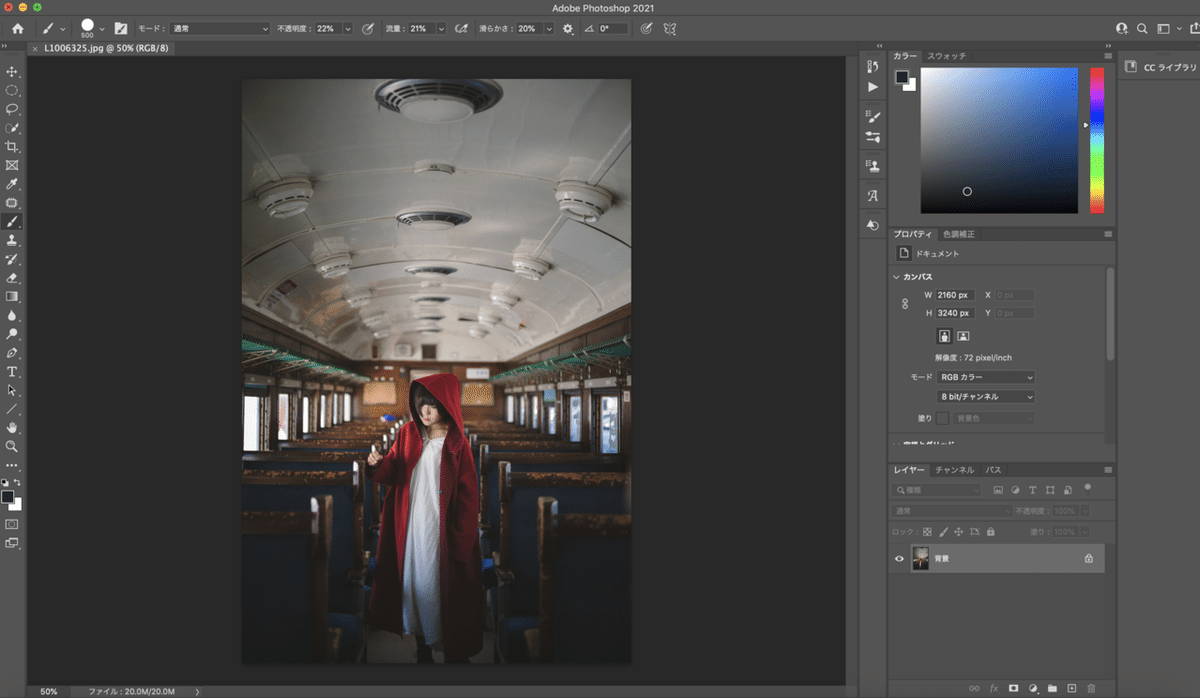
というわけで早速始めます。まず、Photoshopで縦長の写真を開きます。

新規アクション を作成して「Insta用Resize縦写真」とアクション名をつけて記録します。

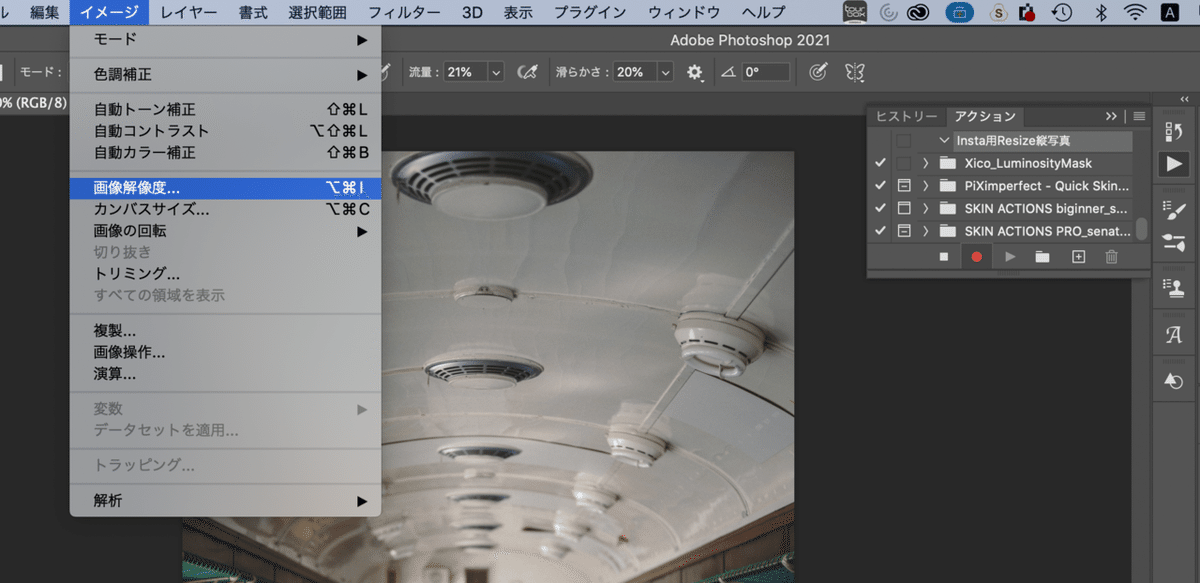
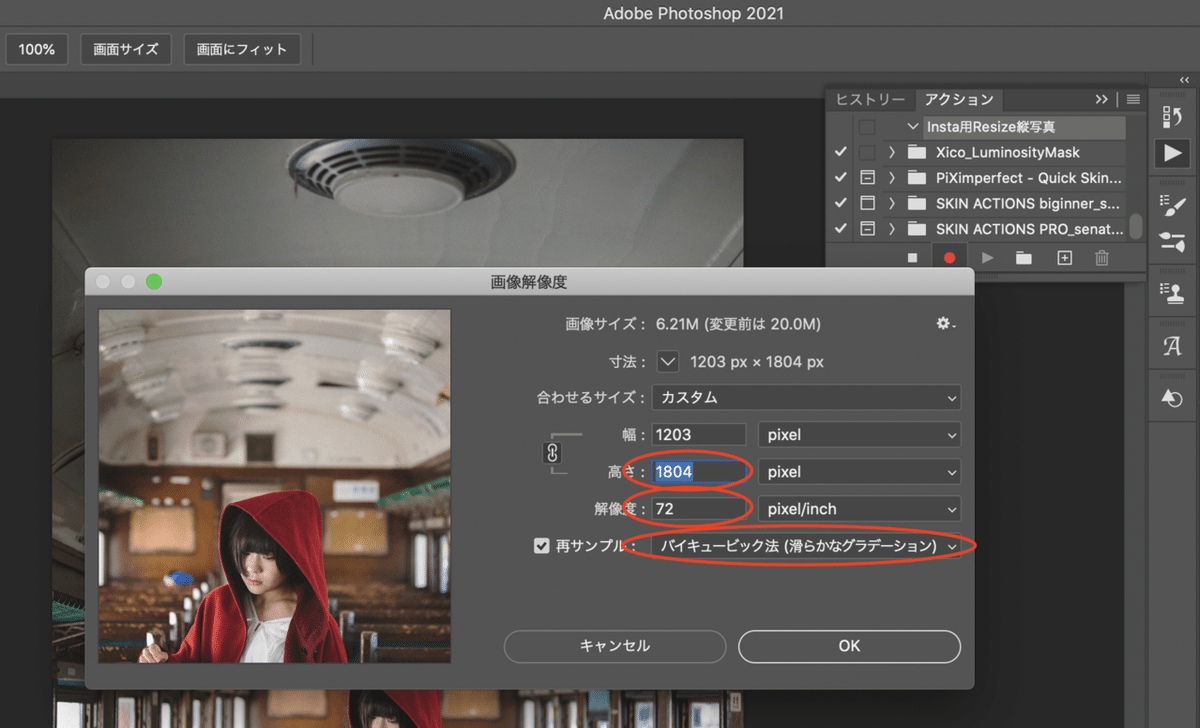
イメージ>画像解像度 から出力サイズ予定の長辺の1.67倍に縮小を行います。Instagramは1080pxなので1080 x 1.67=1804pxになります。
解像度は72、再サンプルはバイキュービック(滑らかなグラデーション)
最終的に1080pxに戻すのですがこれは投稿されるとぼんやりしがちなInstagramの写真にほどよいシャープネスを与えるためのベストプラクティスで何処を見ても書いてあるので、そう言うものだと理解して淡々と処理しましょう!


Command+Jでレイヤーをコピーします(Windowの場合はCtrl+J)

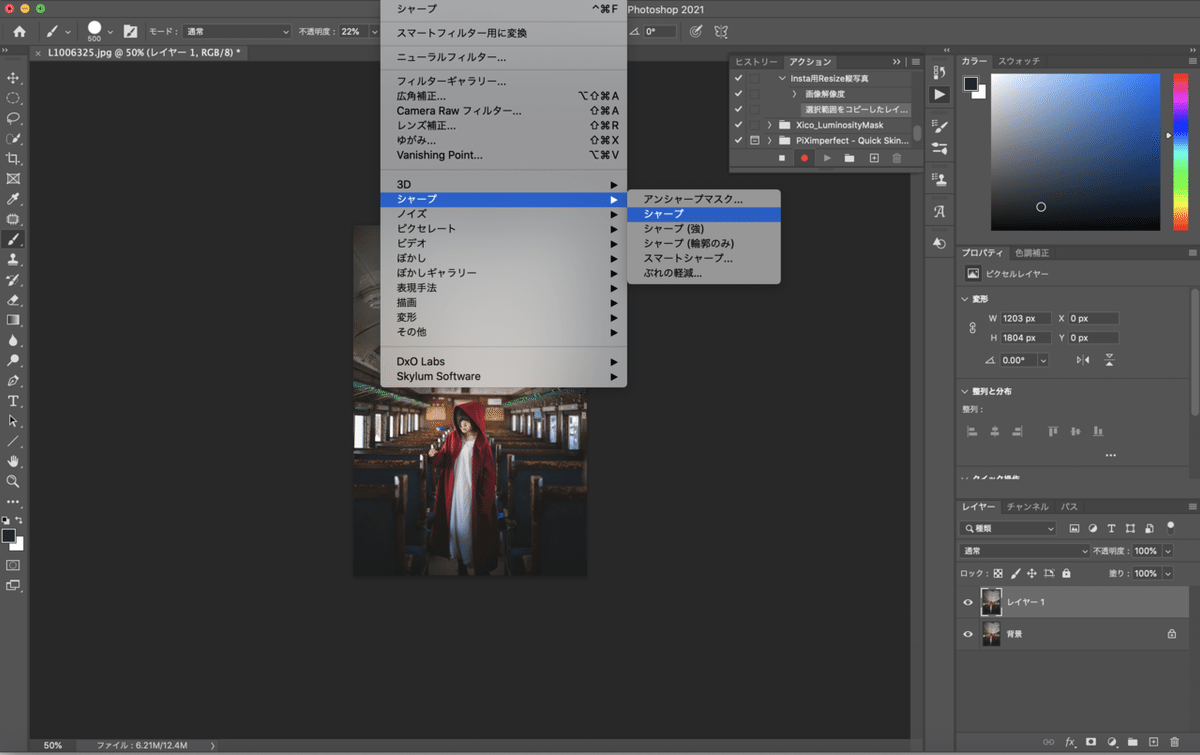
コピーしたーレイヤーにフィルター>シャープ をかけます。

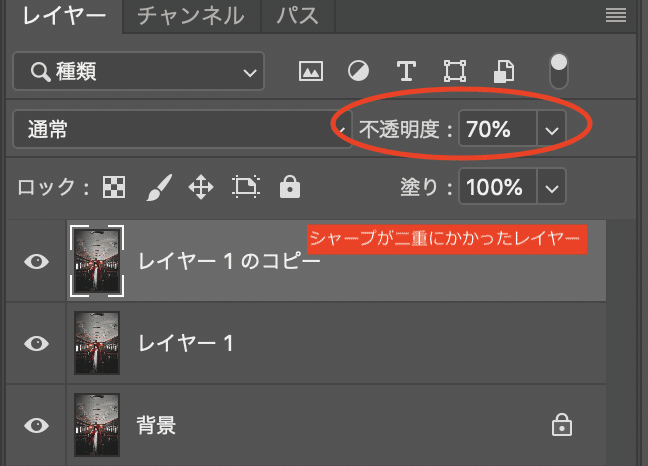
さらにシャープをかけたレイヤーをCommand+Jでコピー(Windowの場合はCtrl+J)し、再度フィルターからシャープをかけます。シャープがより強くかかるので不透明度を70%くらいに下げます。

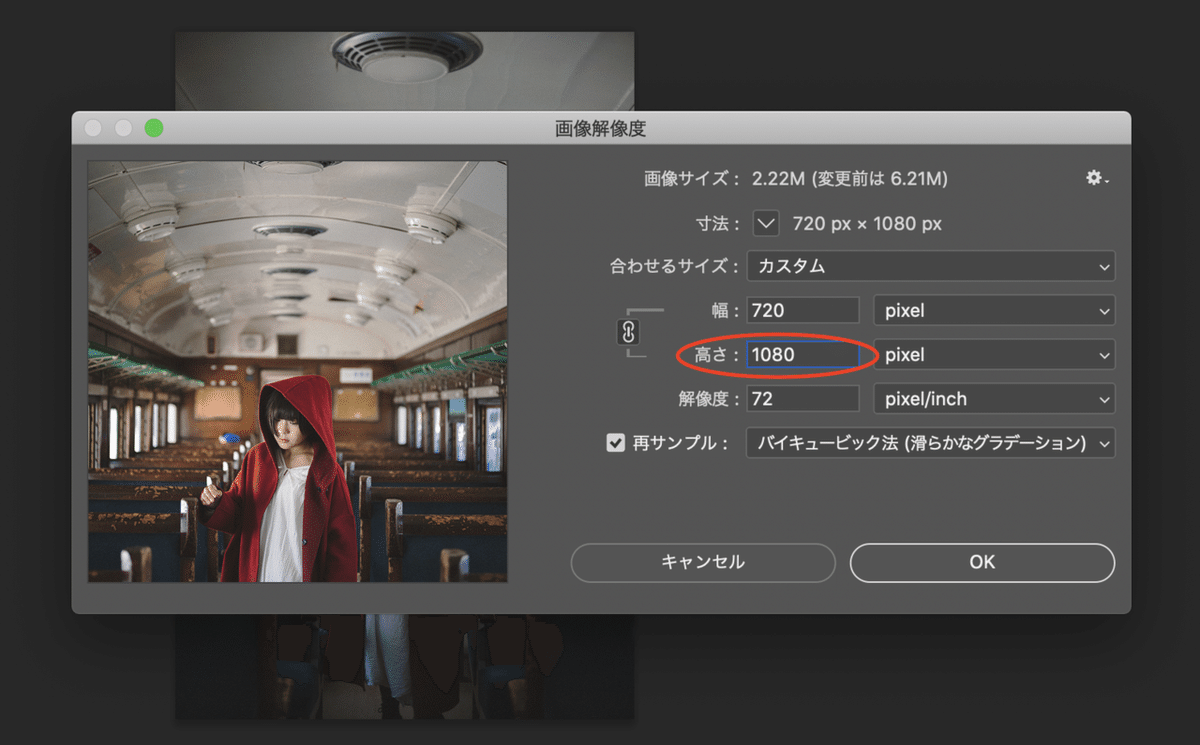
長辺を最終的なサイズにリサイズします。イメージ>画像解像度から先ほど1804pxにしたものを1080pxに戻します。

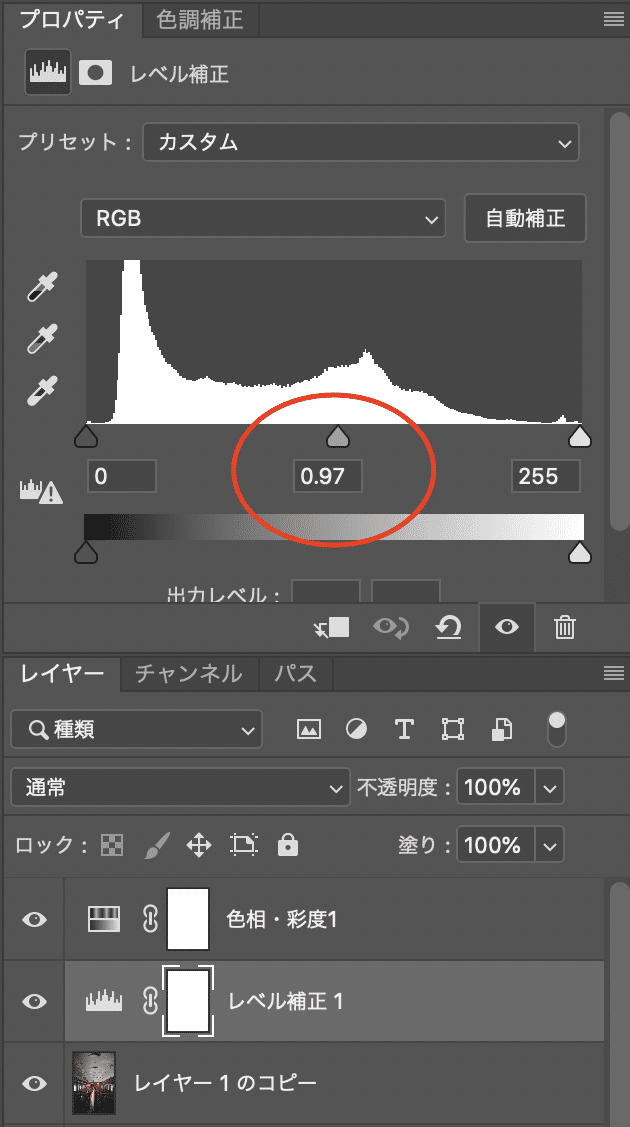
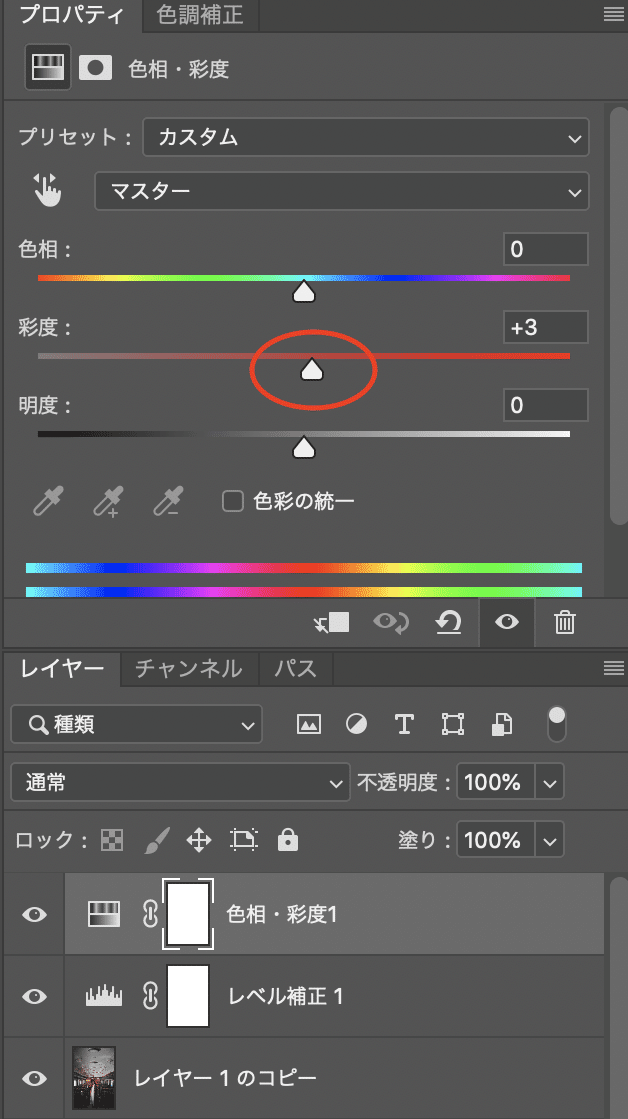
輝度やコントラストが今までの処理で少し落ちるため、色調補正>レベル補正で中間値を0.97くらい、色相・彩度で彩度を+3くらいにしておきます。


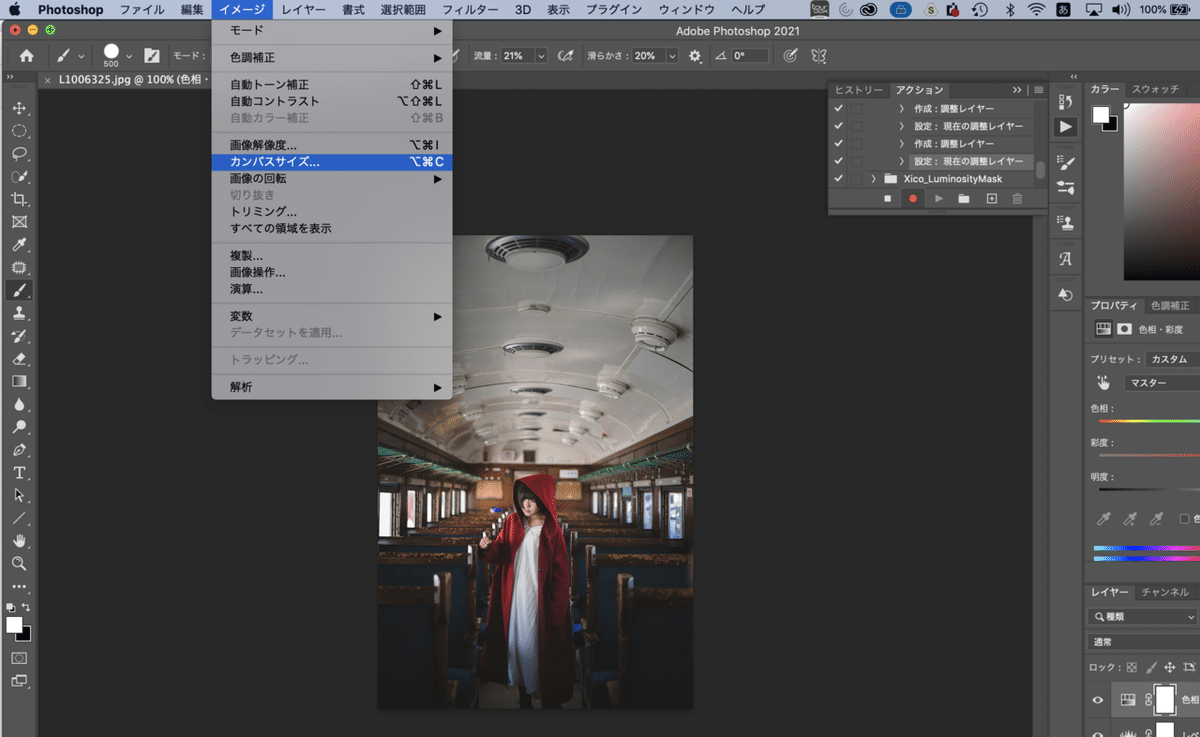
最後に余白をつけて正方形にするためにイメージ>カンバスサイズから幅を1080pxに変更します。カンバス拡張カラーがデフォルトは白ですが、黒にしたい場合はここで変更できます。


画像を統合します。統合しないとPSDファイルとして扱われるため、保存の際に「xxxxのコピー.拡張子」として保存されてしまいます。統合しておくと元のjpegファイルに上書きされる形になりますので楽です。

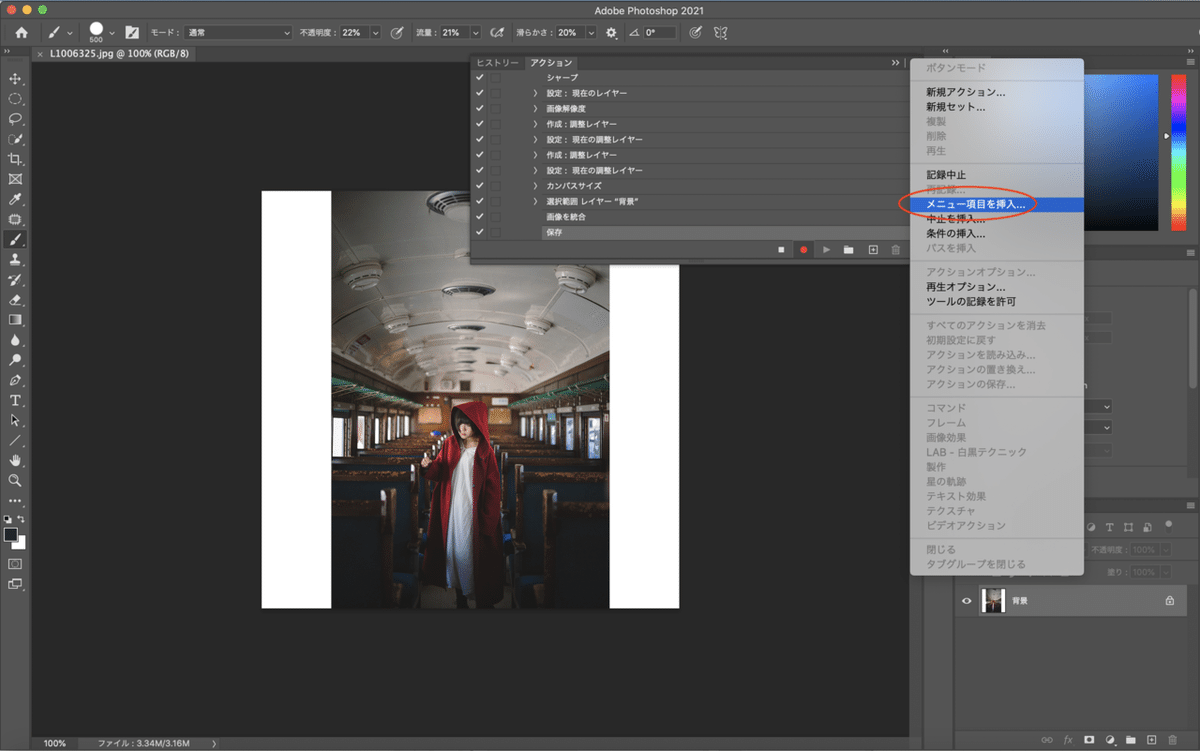
アクションパレットのメニューから メニュー項目を挿入 を選び、
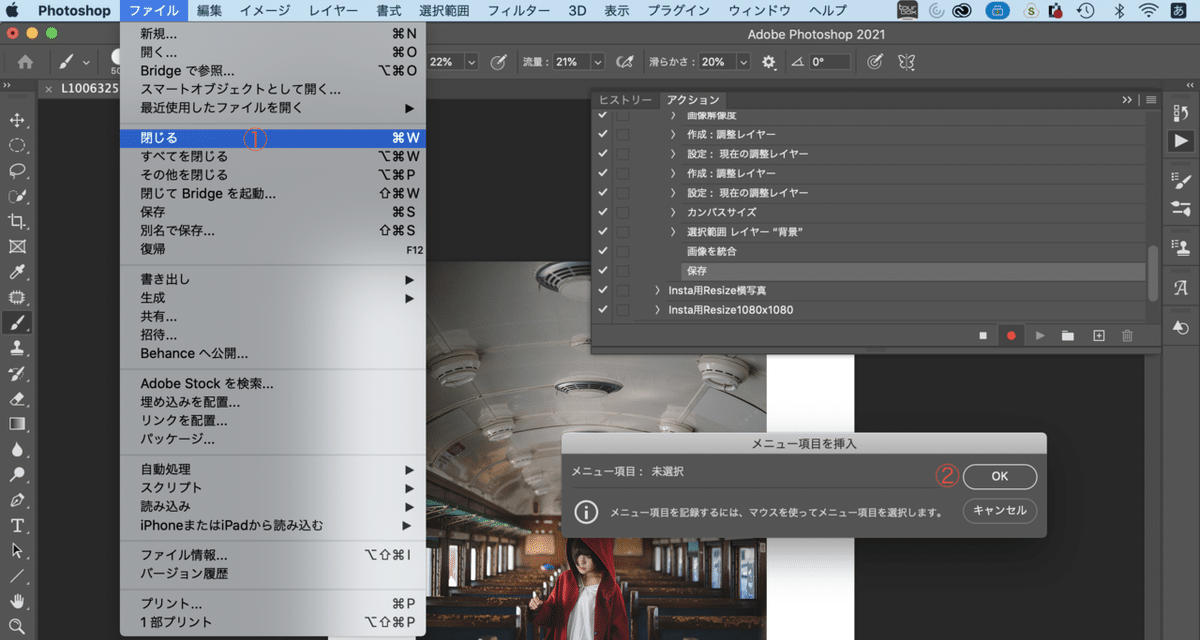
ファイル>保存でjpeg形式で保存します。



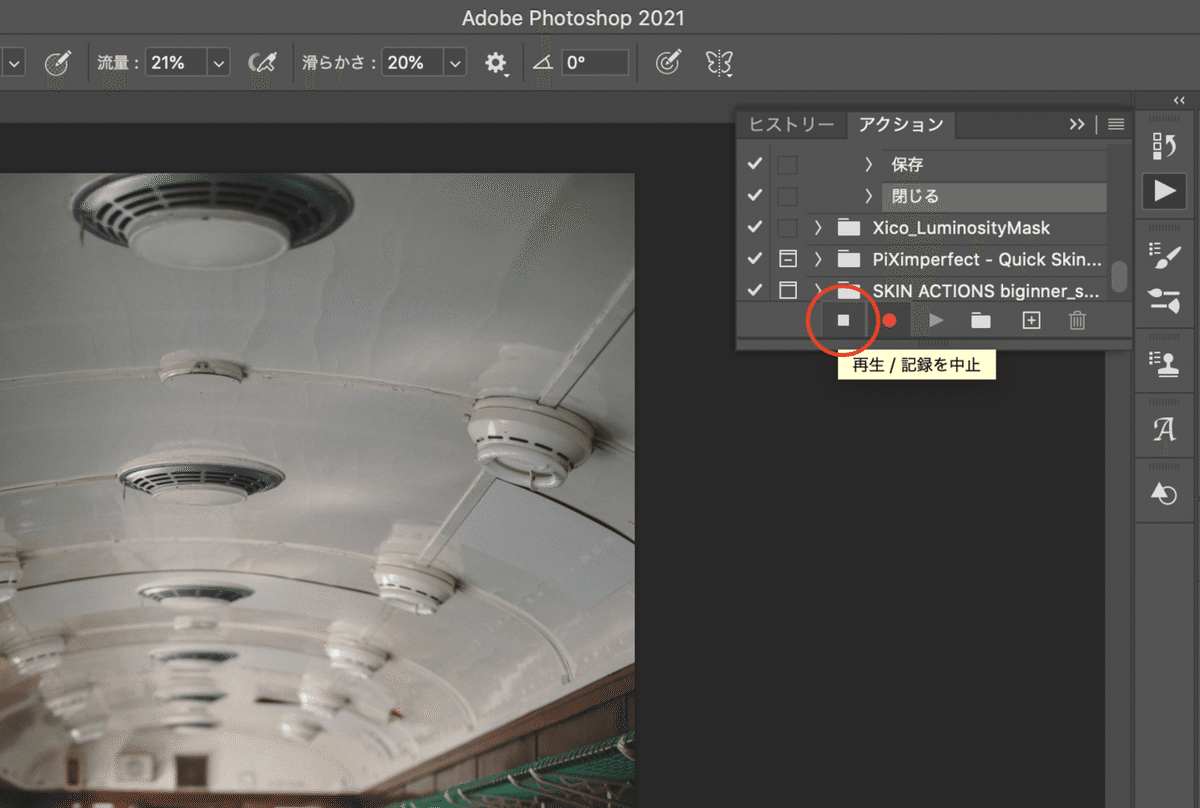
最後に再度アクションパレットのメニューから メニュー項目を挿入 をクリック、ファイル>閉じる を選んだのちにOK、その後、再生/記録を中止 でアクションの記録を停止します。


これで縦写真のリサイズとInstagram最適化、白枠の作成が完了です。
Step2.横長写真用の白枠作成アクションを作る
Step1.の同じ手順を高さと幅を入れ替えて横写真に当てはめれば横長写真用のリサイズとInstagram最適化、白枠の作成が完了します。
Step3.縦長横長での条件分けアクションを作る
画像が縦長か横長かでStep1,Step2で作ったアクションへ分岐させるためのアクションを作成します。 新規アクション作成から Insta用Resize1080x1080として記録を開始し、アクションパレットから 条件の挿入 を選択します。
ドキュメントは横方向です の条件に対して適合するなら、横写真のアクション、適合しない場合は縦写真のアクションを適用するよう設定して、アクションの記録を停止すれば完了です!



Step4.ドロップレットを作って自動化
デスクトップアイコンに画像をドラッグすると先ほど作ったアクションを適用してくれるのがドロップレットです。Photoshopで画像を開いてアクションを適用して・・・という面倒なことが省略されますのでサクッと作りましょう。
アクションだけダウンロードしてやってみたいという方もこの章は参照下さい。これだけで大分楽になります。
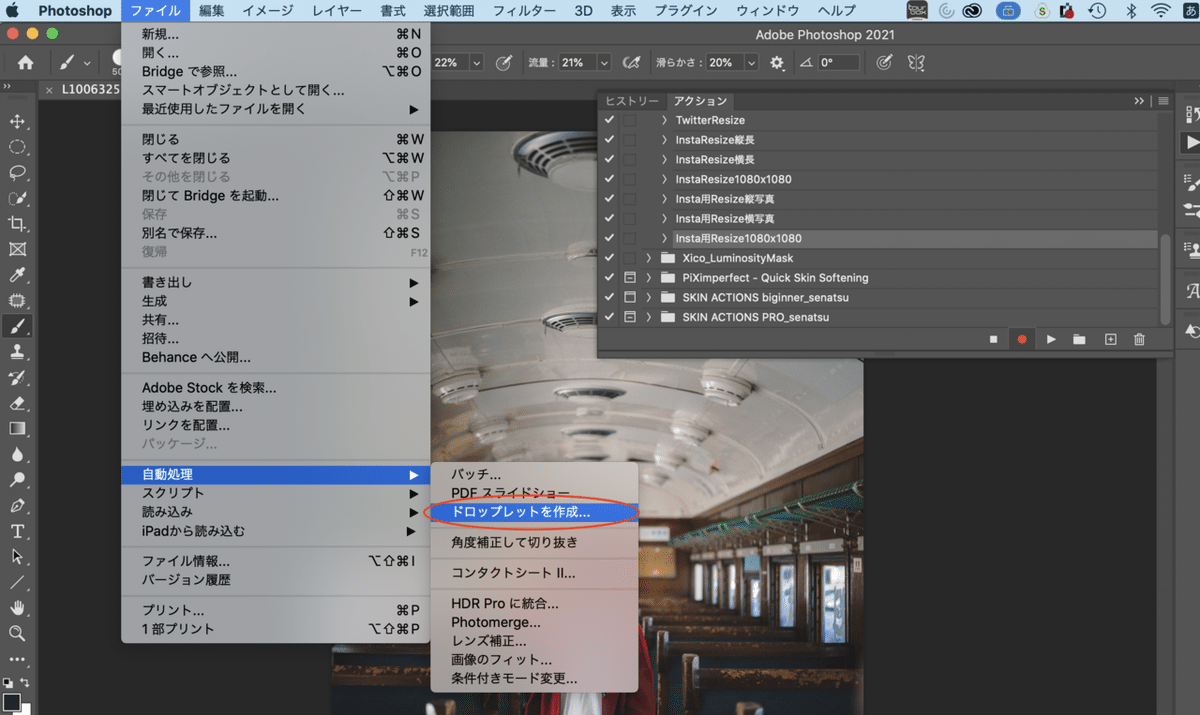
まず、ファイル>自動処理>ドロップレットを作成を選択します。
ドロップレット自体の保存先を指定し、実行後の項目に 保存して閉じる を選択してOKを押せば完了です。


ドロップレットの使い方は簡単です。画像ファイルをまるっとドラッグ&ドロップ!1分かからないうちに白枠とシャープネスが処理されたイメージが作成されました。配布用のアクションは一つのフォルダに分岐含めたアクションを全てまとめていますのでドロップレット作成時に「サブフォルダーを全て含める」をチェックしておいてくださいね。自作の場合は不要です。

一応Before/After載せますが白枠だからわからないので黒枠バージョンも載せておきます。
Before

After


せっかちな方はこちらへ!!無料アクションダウンロード
やり方はいいからアクションくれよ!というせっかちな江戸っ子もいらっしゃると思いますのでこちらからどうぞ。
ちなみにドロップレットはそれぞれのPhotoshopで設定してもらう方が動作が確実必要なのでStep.4のところは確認してくださいね。また、アクションのインストール方法非常に簡単なのでGoogleなどで調べていただけると幸いです。
白枠作成アクションのダウンロードはこちら!!
黒枠作成アクションのダウンロードはこちらです!!
以上、読んでいただきありがとうございました。これからも楽になるTipsやノウハウを紹介していきますので是非フォローとスキをお願いします!
Twitter(@hirotographer)やInstagram(@hirotographer_portrait)も愉快にやっておりますのでそちらもぜひ。
使いやすいぜ!と思った方は以下からサポートもお待ちしています!
ここから先は
¥ 200
いただいたサポートはライカの金利に全力有効活用させていただきます。
