
GPA計算サイトを作った理由とその後の話
概要
立命館大学のGPA計算サイトを制作してから約半年が経ちました。この半年間を振り返り、私が経験したこと・感じたことをまとめてみようと思います。
立命館大学GPA計算サイトとは
その名の通り、立命館大学のGPAを計算するためのサイトです。私が趣味で作った個人開発プロダクトになります。
なぜ作ったか
これは私の大学生活の身近なところから着想を得たものであり、友人が電卓アプリを使って地道にGPAを計算している姿を見たことがきっかけでした。
「コレは自動化したい!!!」
そう強く思ったことを覚えています。
そして決定打となったのは立命館大学の特殊な成績評価方法でした。立命館大学は5段階のGPAを採用しており、これを計算できるツールがなかったのです。(自分調べ)
「ならば自分が作ろう!!!」
そして「もしかしたら誰かが使ってくれるかもしれない」という強い希望を持って、私は開発に取り掛かりました。
どうやって作ったか
丸二日間予定を空けて、短期間で集中的に作り上げました。言わば一人ハッカソンです。2日目の夕方に完成ツイートをすると決めて、限られた時間での実装を目指しました。
実際の完成ツイート↓
GPA計算マシン作ってみた。
— ひろき (@hiroki_int) September 1, 2022
使ってください。
#GPA計算してみた #立命館https://t.co/HyRi7IjH4c
開発自体はとても楽しかったです。React のキャッチアップという副次的な目的もあり、かなり高いモチベーションで取り組むことができました。
認知度の向上を目指して
せっかく作ったプロダクトなので、どうにかしてユーザーの手元に届けたいという想いがありました。立命館大学のGPA計算という、身近な大学生活から着想を得ていることに加え、ターゲットがはっきりしているプロダクトであったため、作って終わりにするのはあまりに勿体無いと感じました。
そこで大きく分けて2つのアプローチで、認知度の向上を目指しました。
SNSの活用
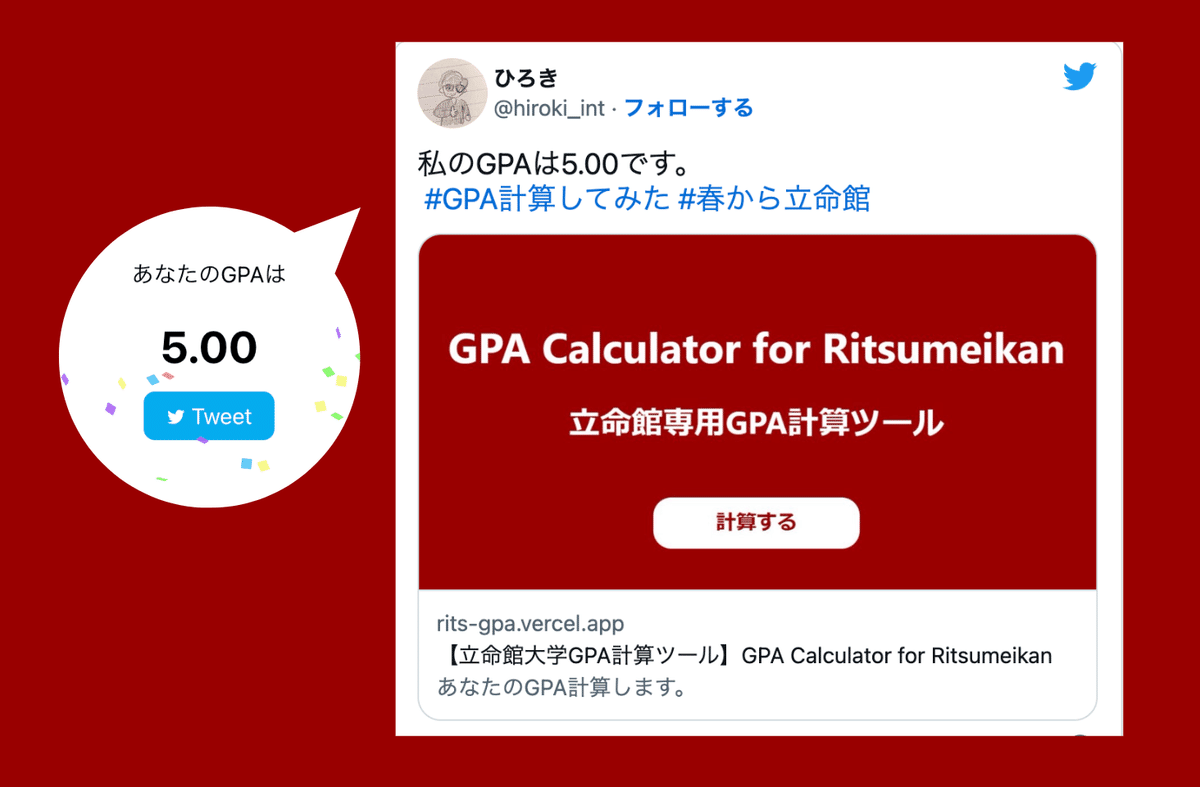
1つ目がSNSの活用です。
ツイートボタンを配置し、GPAの計算結果をそのままツイートできるような導線を作りました。

これによりユーザーがユーザーを呼ぶようなサイクルを確立したかったのですが、残念ながらこの機能はあまり使われませんでした。
また #春から立命館 のタグを付けてツイートすることで、新入生の目に触れる機会を増やしました。新入生がGPAを計算することはあまりないと思いますが、視界に入るだけで無意識のうちにGPA計算サイトの存在を認識してもらえたらいいなーという期待を込めたものでした。将来的に(半年後くらい?)自らの意志で検索して辿り着いてもらえると嬉しいです。
SEOの強化
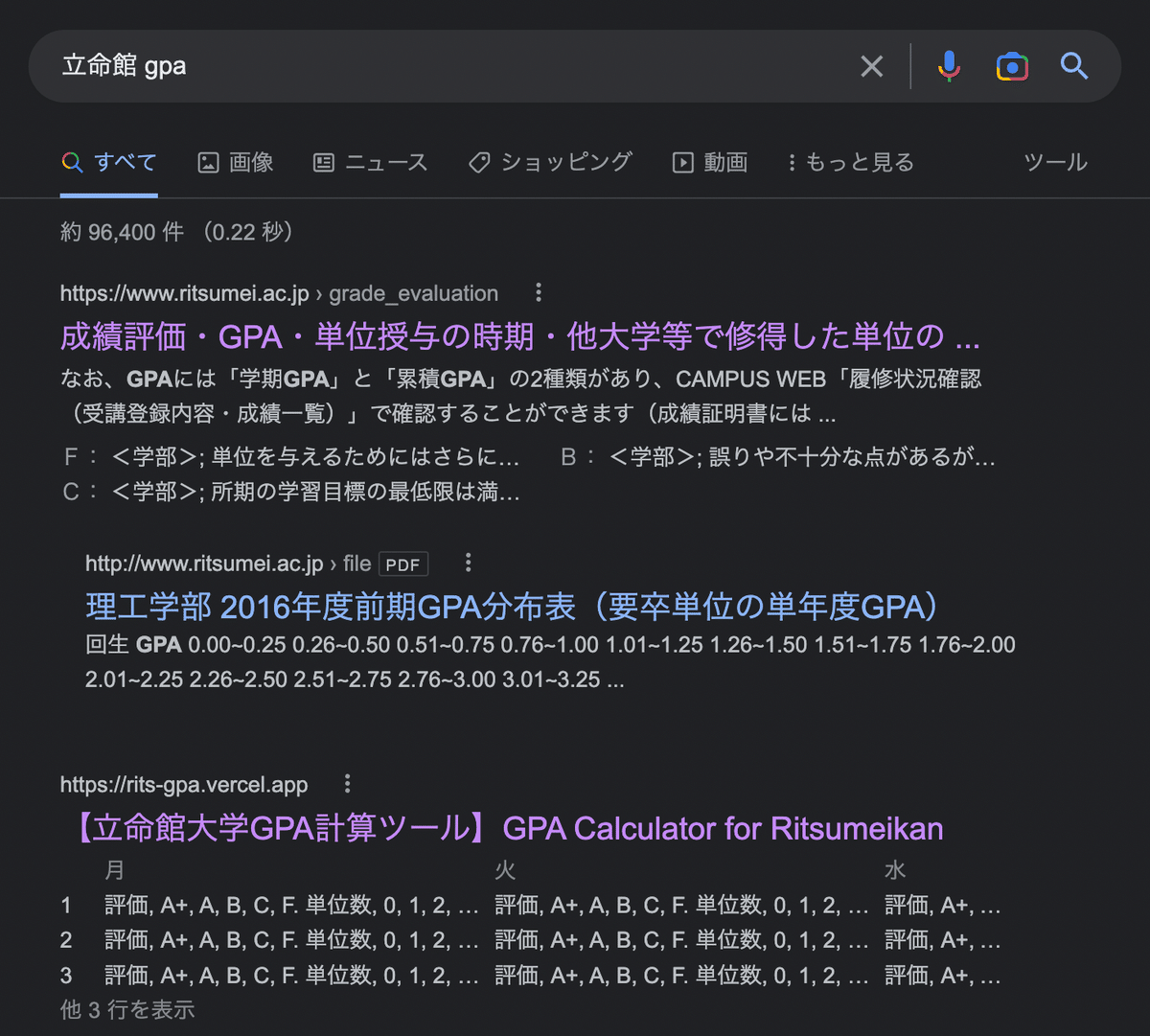
もう一つのアプローチがSEOの強化です。分かりやすく言うと Google 検索で上位にヒットするサイトにすることです。
タイトルの付け方や HTMLタグの使い方、レスポンシブ対応など、Googleが提供している SEOドキュメントに従って改善を重ね、満を持して Google Search Console にサイトを登録しました。
↓詳しくはここに書いてあるよ!
あえて独自のタイトルを付けず「立命館大学GPA計算ツール 」としたのも、Google 検索上での振る舞いを最適化するためです。何も知らない立命館大生が「立命館 GPA」などと検索すると、勝手に上位にヒットするというようなポジションを狙いました。
こちらは想像以上にうまくいき、概ね一桁番目には表示されるようになりました。

検索トラフィック
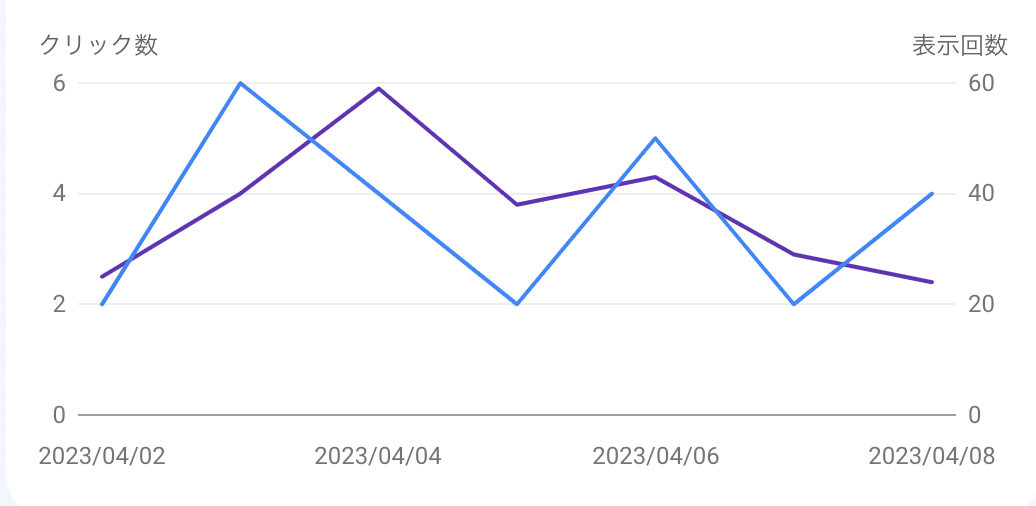
Google Search Console から検索トラフィックを確認することができます。
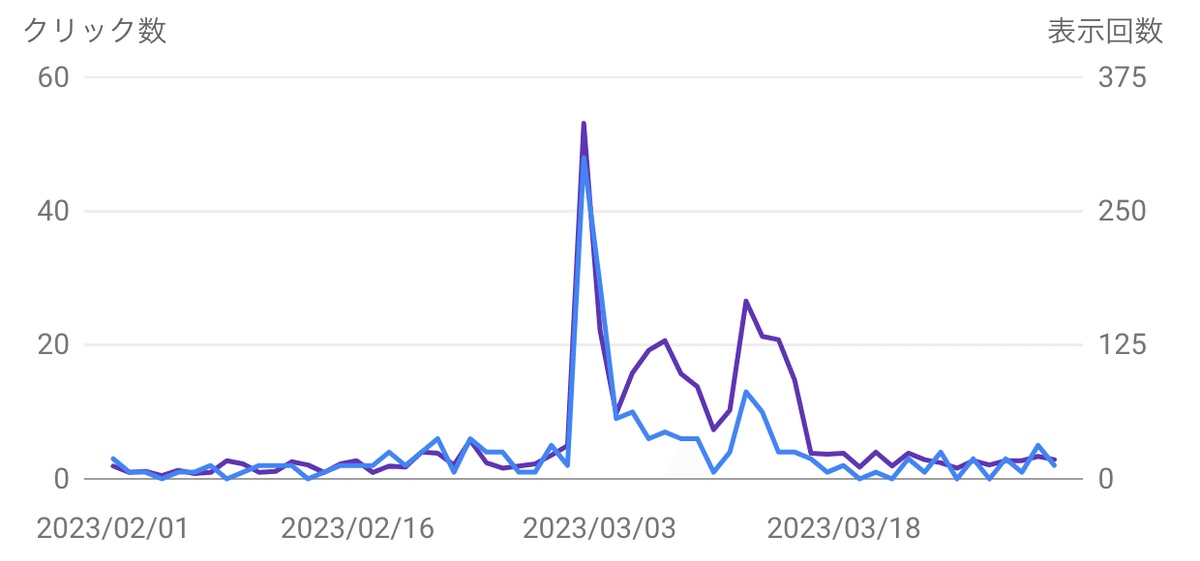
平常時
こちらは平常時の表示回数とクリック数です。おおよそ毎日 Google 検索から一桁台のクリックを獲得しているというような感じです。

成績発表の日
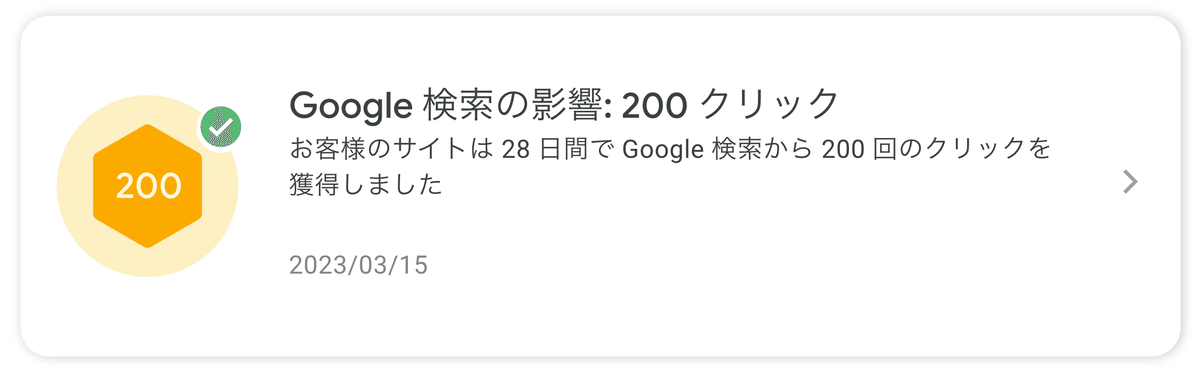
2023年3月2日、成績発表の日を境にクリック数が急上昇しました。

そして1ヶ月で200クリックを獲得することができました。

その他
その他、検索クエリ, 国, デバイスなど、細かいデータを確認することができます。例えば、
「PCよりスマホでアクセスする人のほうが倍以上多い」
みたいな。
このようなデータに意識を向けることで、具体的なターゲットのイメージを持つことができます。
プロダクトとユーザーの交わり
検索トラフィックのデータを見るだけで、このサイトが確実にユーザーの手元に届いていることが分かります。特に成績発表の日にたくさんの人に使ってもらうことができたことはとても嬉しかったです。
↓さらにこんな嬉しいツイートも!
クッソ便利なツール見つけたhttps://t.co/1xRUwznR7R pic.twitter.com/scBT77yt2a
— ずみ (@zumizumi11_11) December 23, 2022
なにより嬉しかったのは、自分がイチから作ったプロダクトをユーザーの手元に届けることができたこと。そして初めて技術で「誰かに価値を届ける」こと。これらを目に見える形で実感できたことは、とても感動的な体験でした。
そして私はこれをきっかけに「プロダクトとユーザーの交わり」を意識するようになりました。技術とユーザー目線の両方のアプローチでプロダクトを生み出すことができるようなエンジニアが、私の目指したい姿です。
ユーザー体験の向上
サイトが完成した後も、さらに使いやすくしたいという想いでちょこちょこアップデートを加え続けています。「もっとこうした方がユーザーに優しいのでは」を考えて実装に移す作業はとても楽しいものです。
例えば、、、
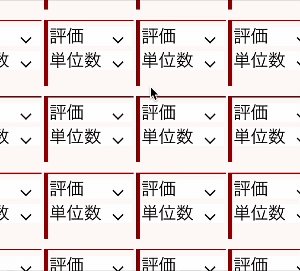
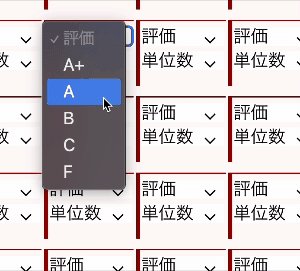
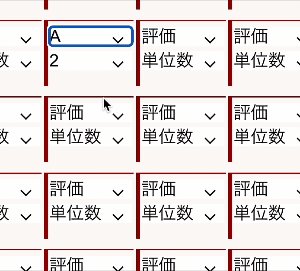
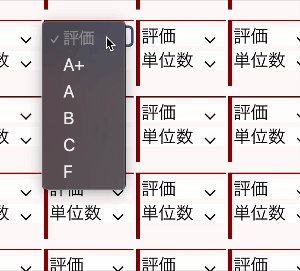
単位の自動入力
評価を入力すると、自動で単位数が2に設定されるように変更しました。
ほとんどの授業が2単位であるため、毎回入力する必要はないだろうという判断です。単位数が異なる場合は手動で修正してください。

この変更はかなり好評でした。入力の手間が圧倒的に軽減されたことは、自分自身も使ってみて感じるところであり、かなり使いやすくなったと思っています。
ほかにも、、、
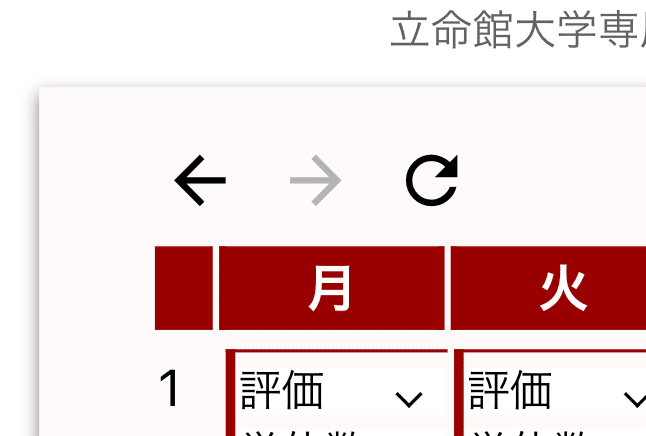
戻る, 進む, リセットボタン
これは入力を修正したい時に、戻ったり進んだりリセットしたりするためのボタンです。

以前は入力を修正する方法がなかったためリロードしてリセットするしかなかったのですが、さすがにこれはストレスでしかないので改修しました。
変更箇所の差分のみを保持し続けて、任意の時点に戻ることができるようにしています。(これが結構ムズかった………)
そして現在も全力でアップデートを重ねています。
プロダクトとの向き合い方
これほど真剣に一つのプロダクトと向き合ったのは、初めてのことです。深くプロダクトへの理解を持ち、自分で考えながら運用を進めていくことがこれほど楽しいものだとは思ってもいませんでした。ただ作るだけではない、刺激的な経験をさせてくれたGPA計算サイトは私の特に大好きなプロダクトです。
プロダクトへの理解と愛情を持つこと
なぜ作るのか、誰にどんな価値を届けるのか、もしくは自分がどのような成長, 経験を得たいのか………
明確なビジョンを持つことがより良いプロダクトを生み出すことに繋がると考えています。
個人開発だからできたこと
一つのプロダクトと真剣に向き合うことができるのは個人開発の大きな魅力だと思います(もちろん個人開発に限ったことではありませんが)。その中でも私が「個人開発だからできた」と感じる、素晴らしい体験がたくさんありました。
全工程を自分一人で経験する
チーム開発では分担して作業を進めることになりますが、個人開発ではこれらを全て自分一人でこなすことになります。今回はかなりシンプルなプロダクトでしたが、それでもアイデアから実装、運用までの一連の流れを自分の手で進められたことはとても良い経験だったと考えています。
圧倒的な自信がつく
一人で何かを完成させたという経験は大きな自信に繋がります。
自分だけのコードベースを持つ
自分一人で作ったプロダクトは自分一人のものなので、好きなように手を加えることができます。暴れ放題です。思いつきで広告を載せることもできます(一時期やってた)。
好奇心に任せて気軽に何かを実装できるフィールドがあるのは大きな武器であり、実際に色々なことを試して色々なことを学ぶことができました。もちろんその中で考えるべきことはたくさんあり全てが自己責任なわけですが、このような経験を通してプロダクトへの理解と愛情を深めることができたのは紛れもない事実です。
これからのこと
まだまだ追加したい機能や改善したいポイントがたくさんあります。引き続きこれらを自由な発想でどんどん実装していこうと思っています。
そしてなぜか全ての立命館大学生が知っている、そんなプロダクトを目指したいです。
最後に
最後まで読んでいただき、ありがとうございました。
私のプロダクト開発に対する考え方に共感していただけたら非常に嬉しく思います。これからもGPA計算サイトをよろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
