
\全部無料/WEB周りやデザインする時に結構役立つ「Google拡張機能」
こんにちは!
最近WEB関係の事や、デザインの確認だったりで色々とツールを使ったりするんですが、Google拡張機能で結構使っているなー。便利だなー。と思うものをご紹介したいと思います!
それ便利そう!
と思ったら是非試してみてください。
1.あのサイトは何で作ってるんだろう?
https://www.wappalyzer.com/?utm_source=popup&utm_medium=extension&utm_campaign=wappalyzer
これは結構気になるとポチッと押して確認します。
例えば私の好きなサウナですが、名古屋にあるウェルビーのホームページは何で作ってるんだろう?と思った時に、
サイトに飛ぶ→拡張機能を押す

これだけでページはWordPressで作られていて事などがパッと分かりますので、参考になります。
2.PC画面からスマホでの見え方を確認したい
これは色々なサービスもあると思いますが、これが使いやすいです。
スマホでの見え方をパッと確認出来るのと、
・スマホ画像の撮影
・動かしている操作を動画収録できる
これって何気に便利だと思うんですよね。
操作方法や伝えたい画面をスマホだよって分かる形で共有出来るんで、使い方は色々とあるかと思います。
例)


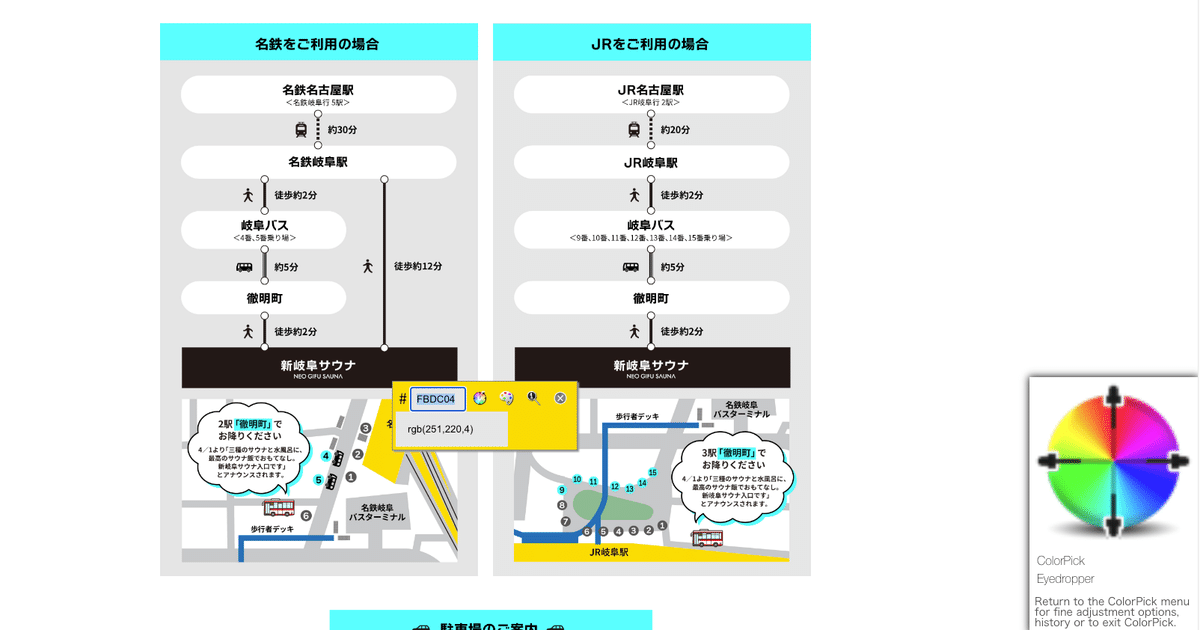
3.これは何色を使っているんだ??
デザインを少しでも触る方は気になるのではないでしょうか?
「なんだか素敵な色だけど、どうやったら同じ色が表現できるの?」
そういった際にはこちら。
ポチッと押して使ってみてください。
カーソルを合わせるだけでカラーコードが一発で分かるので、canvaやお好きなデザインツールに貼り付けるだけで同じ色が出ます。

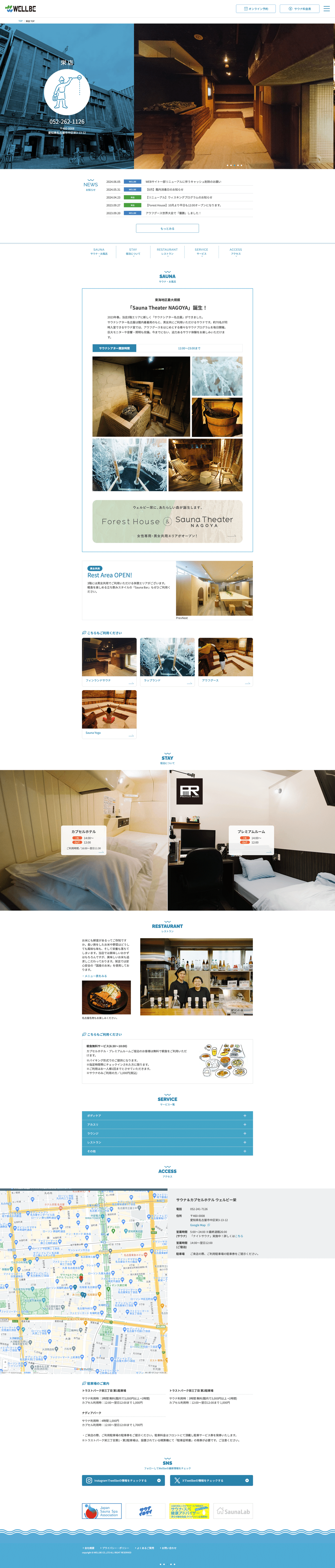
4.このサイト長いけど参考に画像で記録したいな
そんな時にはこちら。
こちらもボタンを押すだけで、
・選択した範囲だけスクリーンショット
・ページ全体をスクリーンショット
などなど。自分の撮りたい画面を自由に記録しておく事が出来ます。
例えばサウナウェルビーだとこんな感じです。
(ちょっと長いですね)

ランディングページの全体を確認したり、素敵なサイトの全体感を確認したい際などには便利です。
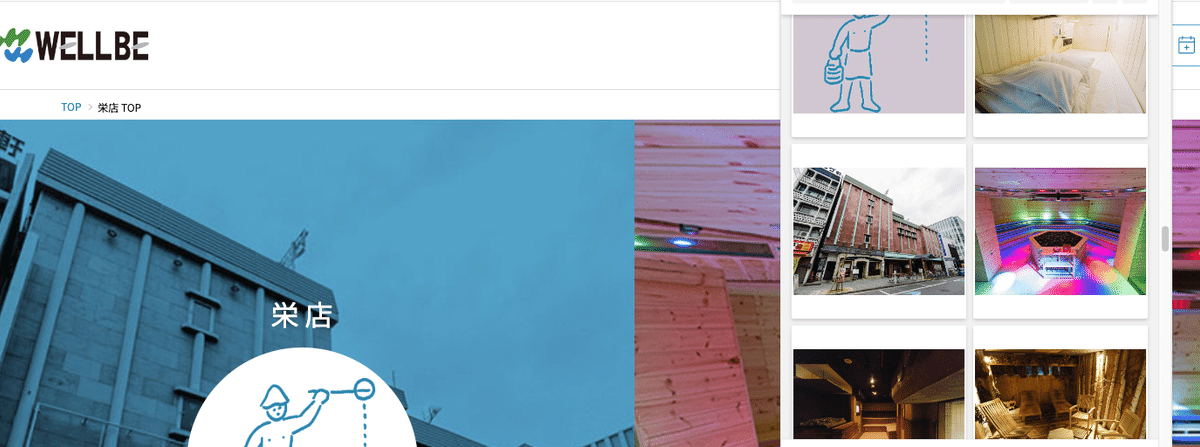
5.サイトで使ってる画像を一気にダウンロードしたい
そんな時にはこちら。
ページに貼り付けられている画像を一気に認識して、
・全てダウンロードする
・任意のものだけダウンロードする
などお好みに合わせてダウンロード出来ます。
使い方は様々かと思いますが、参考にしたいサイトの画像を一覧にするなど、結構使い方は幅広くいけるかと思います。

いかがでしたでしょうか?
活用出来そうなものがあれば是非試してみてください!
この記事が参考になりましたら、ぜひスキ、フォローをお待ちしています。
きっと良いことが続きます!
この記事が気に入ったらサポートをしてみませんか?
