
Disqusと連携してVuepressにコメント機能を実装する
Disqusと連携してVuepressにコメント機能を実装します.
Githubとvuepress-comment-pluginを連携する手法もありますが,僕の場合,公式ドキュメント通りにしてもGithubとの連携ができなかったので,Disqusを使用します.
有料枠設定にしていますが,下記のサイトで他の記事もみれます.youtubeの投げ銭的な物として,お考えください.
ファイル構成
ファイル構成は以下通りです.
hamlet_engineer
└── src
├── (省略)
└── .vuepress
├── (省略)
└── components
└── PostDisqus.vueDisqusの設定
参照したサイトがわかりやすかったので,文章をそのまま引用します.
引用元:VuePressにDisqusでコメント機能を追加してみた(opens new window)
Disqusアカウント作成
Disqus公式ページ (opens new window)の「GET STARTED」からサインインでアカウントを作成します。
セットアップ
ログイン状態でDisqusのトップページ (opens new window)に行くと以下のような画面になるので、再度「GET STARTED」

サイトの情報を入力します。

次に「I want to install Disqus on my site」

Website Name: これがDisqusにアクセスするためのコードになります
・Category: Techにしました
・Language: Japanese
・無料で使える「Basic」を選択

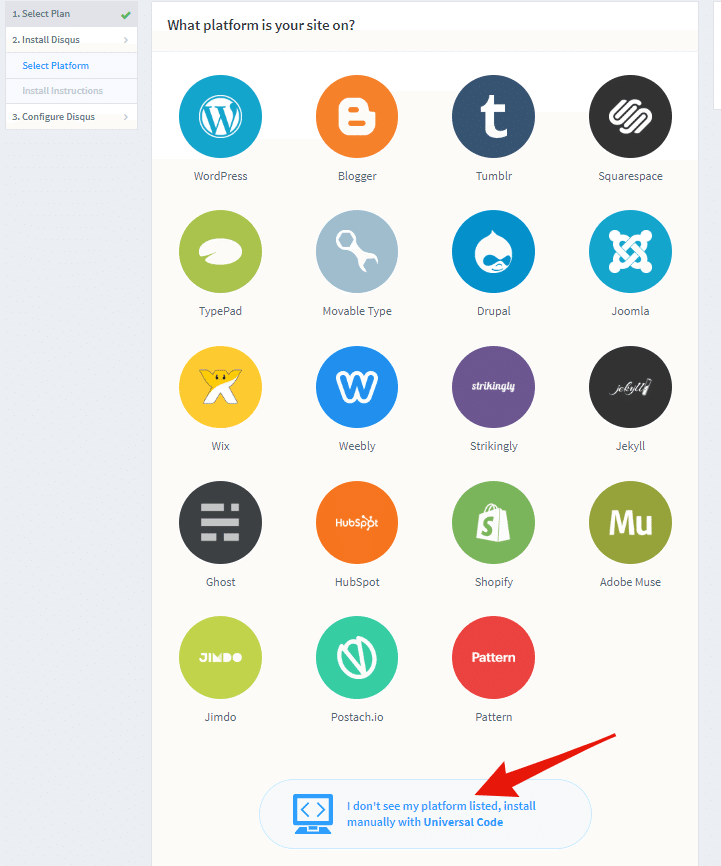
VuePressはないので、下の方の「Universal Code」を選択

すると,以下のコードが表示されます.
※15行目の{Your Website name}の部分が,入力した情報と同じか確認
<div id="disqus_thread"></div>
<script>
/**
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS.
* LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables*/
/*
var disqus_config = function () {
this.page.url = PAGE_URL; // Replace PAGE_URL with your page's canonical URL variable
this.page.identifier = PAGE_IDENTIFIER; // Replace PAGE_IDENTIFIER with your page's unique identifier variable
};
*/
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = 'https://{Your Website name}.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>Website URLに、コメント機能を入れるサイトのURLを入れて終了です。

コメントの表示
.vuepress/theme/components/PostDisqus.vueという名前で以下のコードを作成します.
<template>
<div id="disqus_thread"></div>
</template>
<script>
export default {
name: 'PostDisqus',
mounted() {
var disqus_config = function () {
this.page.url = window.location.origin;
this.page.identifier = window.location.pathname;
};
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = 'https://{Your Website name}.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
}
}
</script>作成後,コメント欄を表示したい場所に PostDisqusタグを入れると,コメントが表示されます.
---
display: home
title: 'title'
description: description
date: date
categories:
- categories
tags:
- tags
---
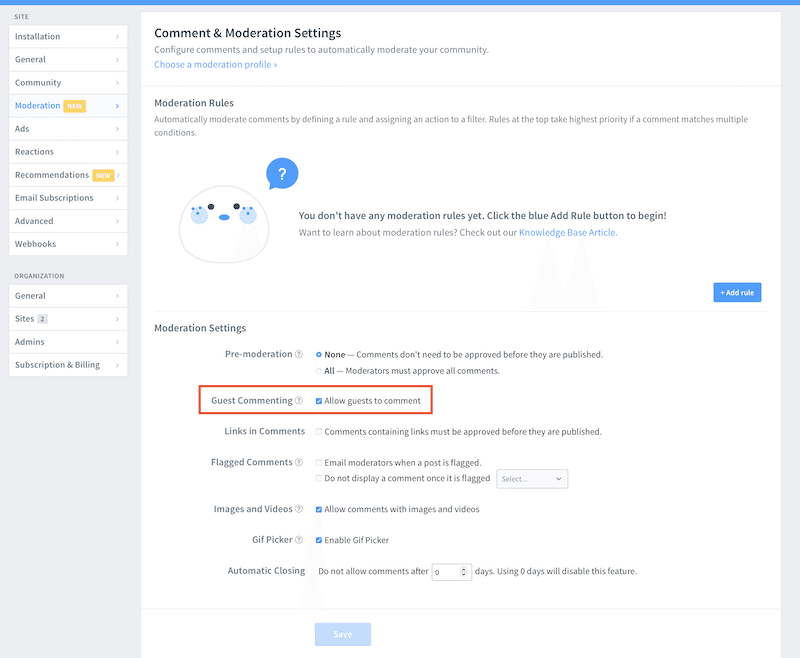
<PostDisqus/>Disqusの設定
以下の設定でログインしなくてもコメントできるように調整しました.

まとめ
Disqusと連携してVuepressにコメント機能を実装しました.
僕は,毎回打ち込むのが面倒なので,Vuepressのlayoutで自動で打ち込むようにしています.
これについては,テンプレートとなるVuepressの構成によってことなるので,解説はしません.
参考サイト
ここから先は
¥ 100
この記事が気に入ったらサポートをしてみませんか?
