最近の記事

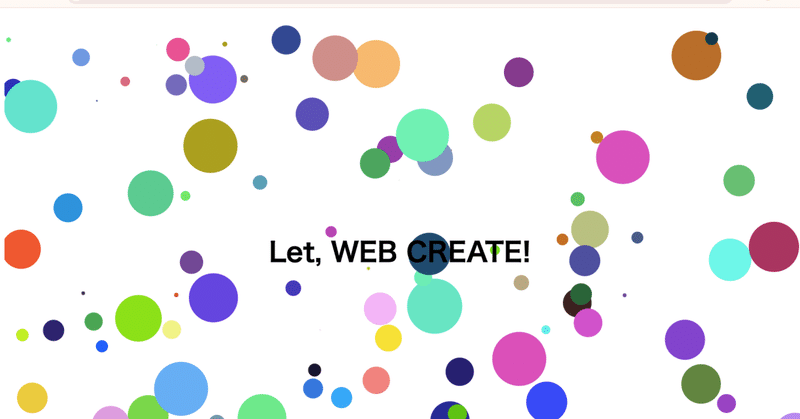
javascriptのcanvasアニメーションを利用した画面上にカラフルな水玉が広がるようなアニメーションの実装方法
javascriptってたくさんのアニメーションを加えることができてWEBデザインには必ず必要不可欠なものなんですが今回は画像のようなcanvasアニメーションを利用した水玉模様が画面上にふわふわと表示されるような仕様の仕方を販売しましたので是非WEBデザインやWEBサイト制作に役に立ててもらえれば幸いです! canvasアニメーションとは?HTML5のCanvas要素を使用して、JavaScriptで2Dや3Dのグラフィックスやアニメーションを作成することができます。
¥200