
「SVGがアップロードできない!?」無料クラウドデザイン作成サービスCanvaでひっかかったところをメモ
みなさん、「Canva」ってご存知ですか?
無料で、プロでなくても簡単に、しかもクラウド上で思い通りのデザインができてしまうツールです。
「デザイナーに限らず、みんなが簡単に扱えるIllustratorみたいなツール」と言ったら想像がつきやすいでしょうか。
いい感じに写真撮れたし、ちゃちゃっと画像作ってシェアしたいなーとか。記事のサムネイルどうしようかなーって悩んでいる時とか。
気軽に制作できるのでおすすめです。
ちなみにこの記事のサムネイルもCanvaで作成しました。
https://www.canva.com/ja_jp/
まあこれ以上の「Canvaってなんぞや」という質問は、Google先生にして頂くとして…、この記事では実際にCanvaを使っていた時に起こった問題について触れていこうと思います。
SVGが、Canvaにアップロードできない問題
私は普段仕事で、Adobe Illustratorを使用しています。Canvaに用意されているテンプレートに欲しい画像がなかった場合は、Illustratorで制作したものをアップロードして使用していました。
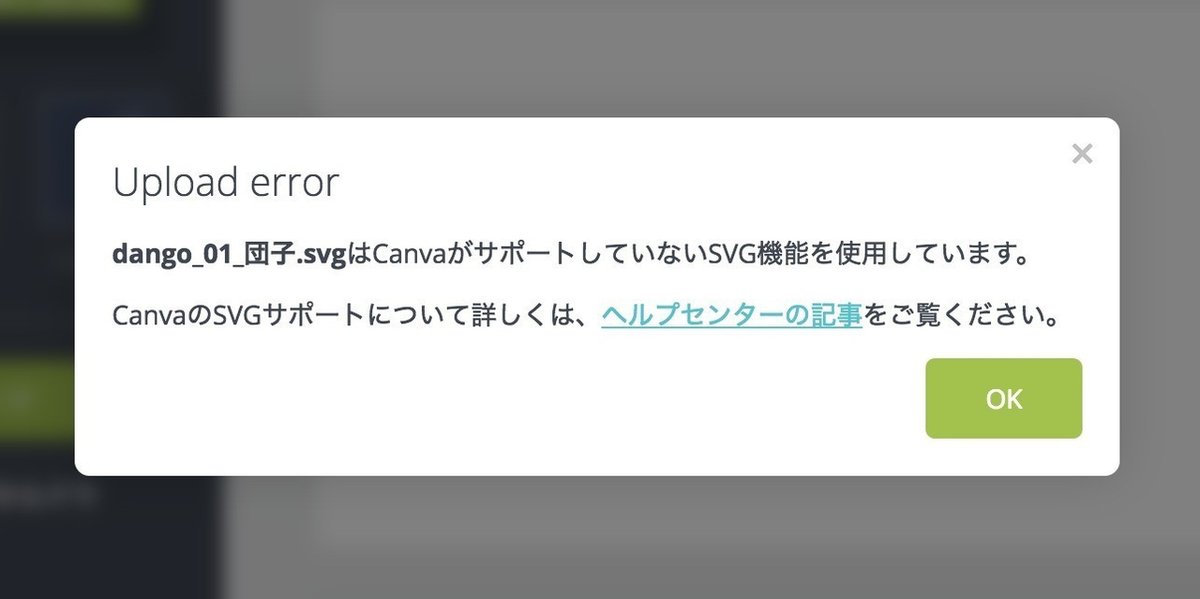
ある時、何気なく、いつも通りに画像をアップロードしようとしたところ…


error...? Why...??
何回か試したのですが、結局「団子.svg」はアップロードできず。
「SVGってアップできなかったっけ?」とCanva公式HPを確認したところ、どうやらできる模様。
他のものはどうだろう?と試して見たところ、
・pngは普通にアップロードできました
・無料素材配布サイト(いつもお世話になっています)のSVGをアップロードして見たところ、普通にアップロードできました
私が書き出したSVGだけアップロードされなかったのです。
Canvaには、SVGをアップロードするための必要条件があります。その条件を満たすよう修正して再アップを試みましたが、成功しませんでした。
原因は、スタイル設定!
SVGは、JPEGやPNGのような画像(ビットマップデータ)ではなくベクターデータなので、テキストとして修正・確認ができます。
そこで、アップロードできたSVGと、できなかったSVGをテキストエディターで比較したところ、CSSの記述に違いがありました。
【アップロード成功:スタイル属性】
要素にstyle属性を追加して、CSSを適用する書き方をしています。
<g id="団子">
<circle style="fill:#344A80;" cx="158.1" cy="163.2" r="158.1"/>
<circle style="fill:#FFFFFF;" cx="165.2" cy="158.1" r="158.1"/>
<g>
<path style="fill:#344A80;" d="M56.4,256.6l-36.6-78.5c2,14.2,6,28.3,12.4,42C38.6,233.8,46.8,246,56.4,256.6z"/>
<path style="fill:#344A80;" d="M21.8,127c-1.5,7-2.5,14.1-3,21.2l59.9,128.4c5.8,4.2,11.9,8,18.2,11.3L21.8,127z"/>【アップロード失敗:スタイル要素】
<style>要素でCSSを適用する書き方をしています。
<style type="text/css">
.st0{fill:#344A80;}
.st1{fill:#FFFFFF;}
.st2{fill:#FC9E90;}
.st3{fill:#C0D34B;}
.st4{display:none;}
.st5{display:inline;}
.st6{fill:#FCBEC8;}
.st7{fill:#FFC5D9;}
</style>
<g id="団子">
<circle class="st0" cx="158.1" cy="163.2" r="158.1"/>
<circle class="st1" cx="165.2" cy="158.1" r="158.1"/>
<g>
<path class="st0" d="M56.4,256.6l-36.6-78.5c2,14.2,6,28.3,12.4,42C38.6,233.8,46.8,246,56.4,256.6z"/>
<path class="st0" d="M21.8,127c-1.5,7-2.5,14.1-3,21.2l59.9,128.4c5.8,4.2,11.9,8,18.2,11.3L21.8,127z"/>
私が何気なくIllustratorで書き出していたSVGは、「スタイル要素」で記述されていました。
「いきなりCSSとか言われてもわからない」
ですよね、ですがご安心を。
「スタイル属性」や「スタイル要素」の書き出し設定は、Illustrator上で簡単に変更することができます。
下画像の赤枠、「CSSプロパティ」項目で変更していきます。

ちなみに初期設定のままだと、スタイル要素で書き出されてしまうようです。
普段とくに変えていなかったし、変える必要もなかったし、
そもそもEnter即押ししていたので気がつかなかった…。
「スタイル要素」→「スタイル属性」に変えて、保存し、再アップロードしてみたところ…


無事お団子.svgがアップロードできました〜〜!お花見〜〜〜🌸
SVGのスタイル設定、どちらが良い悪いという訳ではないのですが、Canvaにアップロードするには「スタイル属性」にする必要があったという訳ですね。
今回、自分の備忘録のために書いてみましたが、同じような悩みがある人にも参考になれば…と思います。
この記事が気に入ったらサポートをしてみませんか?
