
231201 サイト分析 #03
分析するサイト様:BASCO Co., Ltd. - https://basco1989.com/
サイト分析のやり方(前回と同様)
① デザインをパッと見たときの印象を言語化する
②ロゴ・文章・写真からブランド理解を深める
➡︎「印象の言語化」と「ブランド理解」
③ レイアウト・余白を分析する
▼機能面
例:)要素の配置や余白が、視線誘導を効果的に果たしているか?
例:)関連する情報同士は近く、関連性が低い情報同士は遠く配置されているか?
▼情緒面
例:) 余白が広いことで落ち着いた優しい印象、
→反対に狭い余白は緊張感や力強さを感じる
例:) 要素の配置が整頓されていると落ち着いた印象、
→反対に配置がずれていることでダイナミックでスピード感のある印象
④ 色味を分析する
⑤ フォントを分析する
⑥ あしらい
⑦ アニメーション

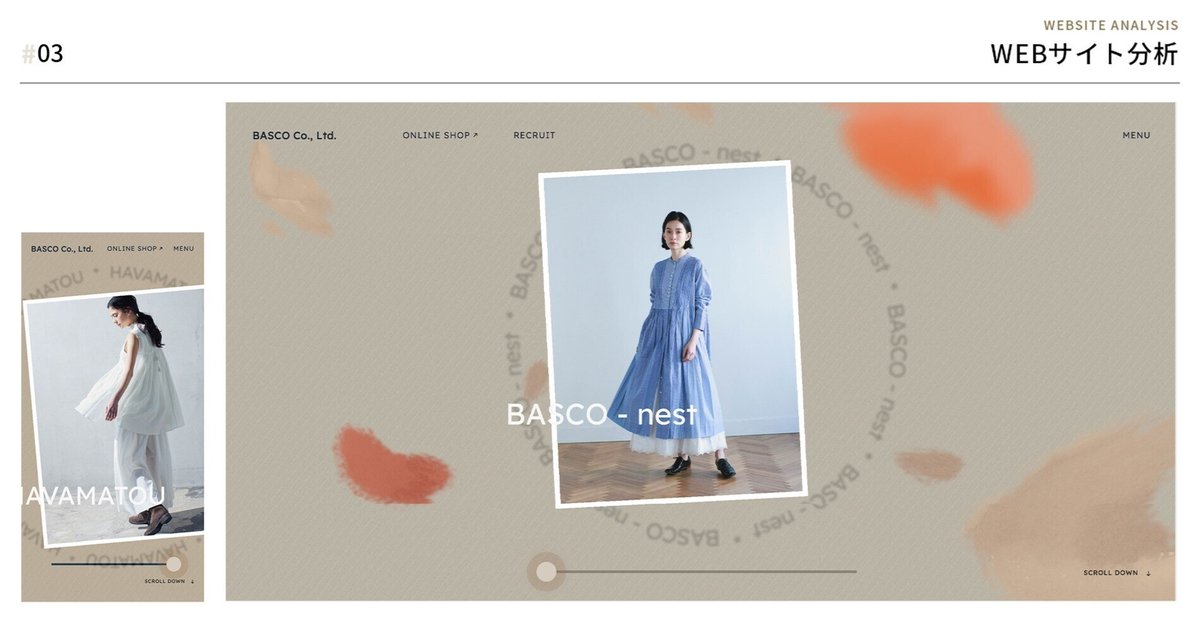
① ファーストインプレッション
・おしゃれ
・シンプル
・ナチュラル
・雑誌風
・柔らかい印象
② ロゴ、文章、写真からブランド理解を深める

[文章]
・柔らかい印象を受ける
・こだわりを感じる
・自信を感じられる
[写真]
・雑誌に載っているようなLOOK写真
・ブランドの雰囲気が伝わりやすい

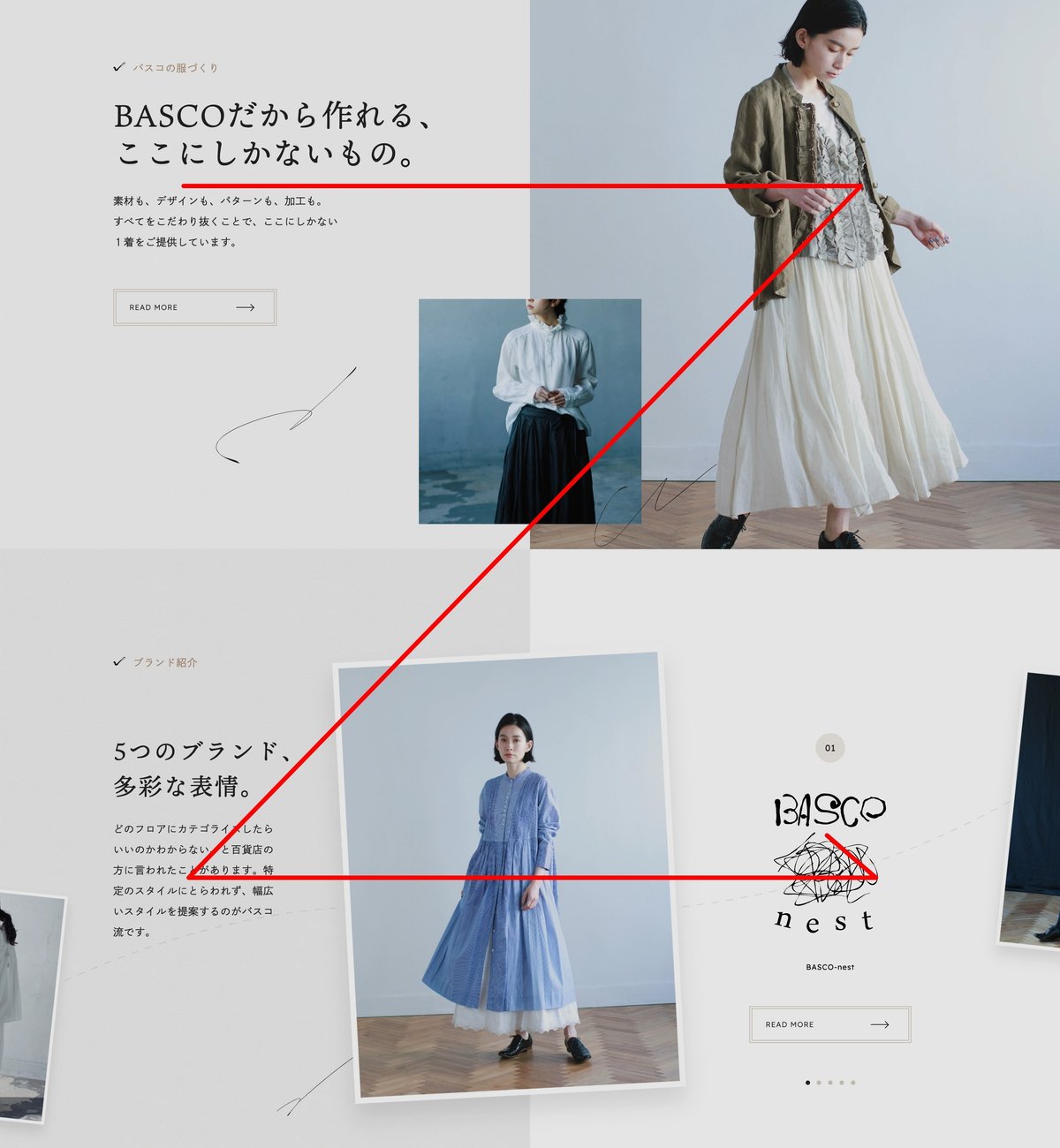
③ レイアウト・余白を分析する
[コンテンツ順]
1. FV
2. 服作りについて
3. ブランド紹介
4. 採用情報
5. あゆみ
6. お知らせ
7. ブランド一覧
[機能面]

・BASCOについてやブランド紹介をメインにし、関連するコンテンツを近くに配置した並び。
[情緒面]
・余白があり落ち着いた優しい印象
・アパレルらしいおしゃれさ
④ 色味を分析する
・ベージュ
ナチュラル、シンプル、オーガニックなイメージ
・ホワイト
清潔感があり余白をより際立たせるイメージ。
・グレー
ベーシックで目立たず主張しているイメージ。
・ファーストビューの写真をスライドするとブランドが切り替わり色味が変わるため雰囲気が一変する。
・グレーがベースカラーに使用されておりブランドカラーを際立たせているように感じる。
⑤ フォントを分析する
使用フォント

メインテキスト:「貂明朝テキスト」
躍動感のある手書きの文字の特徴に加え、江戸時代の瓦版印刷に見える筆の運びかたも取り入れている。伝統的な明朝体の画線の先端を丸め、やや太めに仕上げ、ふところは小さめにしている。

本文:「DNP 秀英角ゴシック銀 Std」
読みやすさを意識して開発された書体。銀は秀英明朝の骨格を活かしたクラシックな印象。
見出しのフォントは重みのあり主張が強く感じられるが、丸みのある字体で柔らかい印象を受ける。本文はゴシック体で読みやすく行間が多めに取られゆとりを感じる。
⑥ あしらい



⑦ アニメーション
[FV]

・カーソルについてくる画像
・写真の背景に回転する円があり、中央の写真に目が行く
・ファーストビューの写真をスライドするとブランドが切り替わり色味が変わるため雰囲気が一変する。→ 各ブランドのイメージが伝わりやすい。
[ブラン紹介]

・切り替わるごとにブランドロゴも代わる。
[あゆみ]
・スクロールでふわっと動くため柔らかく優しい印象。
[まとめと感想]
アパレルらしくおしゃれでブランドイメージが表現されたサイト。
FVからブランドが見れるためどんな展開をしているか一目で分かり、ブランド説明〜ブランド紹介と順に来ており知ってほしいことが分かりやすい。
ターゲットはBASCOでどんなブランド展開をしているか、特徴は何かを知りたい人たちだと思うので、その通りに構成されているように感じた。
この記事が気に入ったらサポートをしてみませんか?
