
コメジェネ改を使いやすくする
https://note.com/hikeycomori/n/n34b8d00141fe
前回の続き
というわけでコメントが表示されたわけですが、コメジェネが初期設定に戻っているので色々弄って見やすくします。
前どういう設定だったっけ?何も覚えてねえ!
そんなことに今後ならない様に未来の僕はこれを見て下さい。
コメジェネの設定(改用)
自分しか見れないテスト配信をしながらだとやりやすい。
変更したら適応を押しコメントをうってどう表示されるのか、を見ながら調整していくと良い。
基本設定
名前表示 無し コメントの番号が表示されるので無しで良い。
フォントの種類 バナナスリップplus
フォントのサイズ 15 詳細設定の文字の最大長を割り切れる数字にした
文字の色 dddddd 真っ白よりちょい黒くした
文字の縁 太 3
詳細設定
余白 全て0
古いコメントを下に移動させる 初期設定では下から上にコメントが足されていく
表示時間 自動的に消さない
文字の最大長 195 15の13倍 オーバーレイなどに合わせる ここを弄っても文字がはみ出る為、HTMLファイルの方も弄る必要がある。
改行 改行(文の高さ×開業数で移動)[4]
マルチ用設定
良く解らない


色々弄ってテストしてみても変化が無いので良く解らない。
HTMLファイル
プログラマさんが使うVSコードとかの無料のエディターを使って開く。
検索した情報に行数が書かれていることがあるが、アップデートで行数が変更されている事が多々ある。
F3を押すと検索が出来る、文字を入力し検索すると目的の行に飛べるので早い。
またHTMLファイルを保存してテストコメントを打ってみても変更が反映されない。
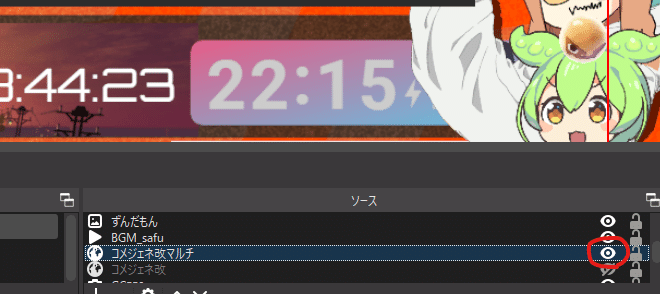
そんな時には以下の画像の様にOBSの設定で見えない時にソースをシャットダウンする設定にする。
目のマークを押して一旦オフにした後オンにするとHTMLソースが再度読み込まれHTMLの変更が反映される様になる。
この時に今まで打ったコメントが消えるが、驚かないように、仕様です。


キャンバスの幅と高さ

window.innerWidth、window.innerHeightという新しそうなやつが書いてありますが全然はみ出てたので書き換えました。
幅 195
高さ 360
一番最後の方にあるキャンバスサイズもこれに合わせる
コメント最大表示数 10 適当に初期の3だと少ない
コメント始め 終わり 「」消す 好み
以上。
コメントの幅が問題が起きやすいのでコメジェネの方もHTMLの方も忘れずに変更するのが吉です。
凄く参考にさせて頂いたサイト
解りやすいです。
製作者様のサイト コメジェネ改の詳しい説明があります。
この記事が気に入ったらサポートをしてみませんか?
