
Shopifyアプリのインストール方法と、私が得た知見
嬉しいことに前回の投稿に反響がいただけたので、引き続きshopifyアプリについて書いていこうと思う。
2回目の投稿となる今回は目線を落として、Shopifyをどうやってアプリで拡張するのかという超初歩的な話を、オプションアプリのInfinite Optionsを設定するのをお見せしながら解説していく。
と同時に、アプリの実装を通して得た知見を1つ、最後にお伝えする。
ミスから始まったアプリ探し
そもそもの話になるが、業者にEC制作を依頼しておきながらオプション設定を出来るように依頼していなかった私がバカだった。
扱う商材によるが、ラッピングサービスの有無、メッセージカードの有無、無料ミニサンプルの有無などなど、色んなシチュエーションで役立つ機能なのでこれからECサイトを作られる方は事前に要件に入れておこう。
まずはshopify app storeでアプリを探してインストール
アプリストアへ行って"option"と検索すると、以下のようにいくつか候補が出てくる。

ここから必要な機能があって、価格に納得できるものを選ぶだけなのだが、さすがに数が多すぎる。
私はレビューの多いものだけを比較するようにしている。なぜなら利用者の多くないものは突然サービスを終了することがあるからだ。
ちなみに、shopifyアプリは大体最初の14日間は無料だから、とりあえずインストールして期間内に使い倒して自分に合っているか確認すればいい。

ということで、私は2番目に表示されていたInfinite Product Optionsがなんとなく使いやすそうだから選んだ。add appを押すと自分のshopifyの管理画面に飛んでいく。
そうするとアプリ側にデータを渡すことを確認する画面が出てくるので、確認したらアプリをインストールを押す。

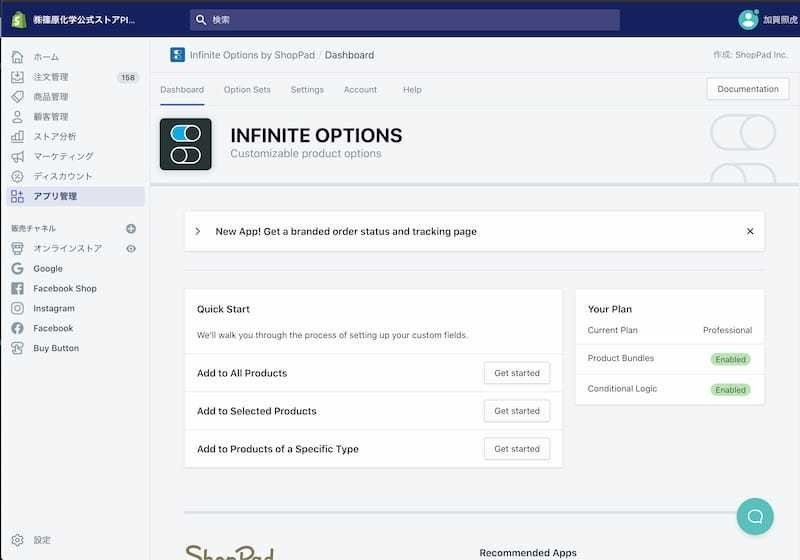
そうすると数秒でインストールが完了し、アプリの管理画面が現れる。

これでインストールは完了だ。
非常に簡単だ。
感覚的にはスマホのアプリくらいのものということが伝わったかと思う。
なお、Infinite Product Optionsを少しいじってみたら使いづらいところがあったので、結局、一番人気のInfinite Optionsのほうを採用することにした。

ちなみに、日本語のオプションアプリがあるかどうか、"オプション"というキーワードで調べたが、no resultだった(ある意味ブルーオーシャン)。
余談:アプリは入れ替わり立ち替わりが結構ある
余談だが、この記事を書きながら、「最初にインストールしたInfinite Product Optionsってどこが使いづらかったんだっけな」と思い、shopify app storeで検索したらページがなくなっていた(一番最初の画面キャプチャは数週間前のもの)。
新しいユーザーの受け入れをストップしたのか、shopifyとの連携を終了したのか、理由は定かではないが、現時点で、新たに使い始めるのは出来なくなっているのは事実である。
ちなみに、このようなことは少なくない。2019年には、メールアプリでたぶん最も利用者の多かったMailChimpというのが何らかの理由でアプリストアから去った(shopifyとの契約更新で一悶着あったとか言われている)。
他にも、急に見なくなったアプリがいくつかある(売上が芳しくなかったのだろうか)。
何が言いたいかと言うと、海外の事業者が運営しているアプリは、割と頻繁にそういうことが起こりえるのだと事前に頭に入れておこう、ということだ。
Infinite Optionsでギフト設定をする
ということで本題に戻る。
Infinite Optionsはそもそも色とかサイズなどのオプションを選ぶものだが、それくらいの機能は弊社ストアにも元々あるので必要ない。ということでここでは、ギフトオプションを設定する方法をお見せしていく。
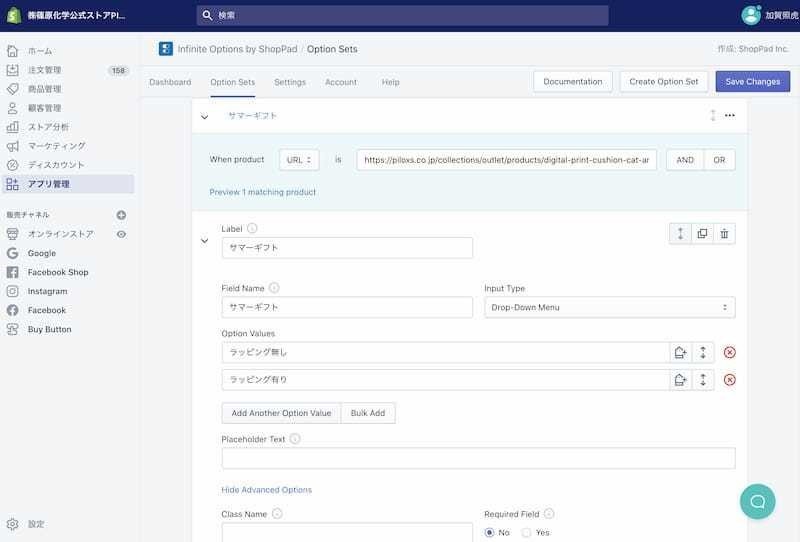
まずは上段のoption setsを押す。

するとCreate a new option setと出てくる。
これをクリックしてオプションの名称(サマーギフト)を入力する。

そして次に、オプションの対象となるとproductを選ぶ。
例えば、productのtagがecollate elite(弊社のマットレスのブランド)とすると、


このように該当するtagのものが選ばれる。
他にも、URLから選ぶこともできる。


オプションの対象が決まったら次はラベル、つまり、商品ページに表示されるオプションの名称を決める。
これはこのままサマーギフトとする。

次に、field nameを決める。
これは商品のチェックアウトページに表示される名称のことだ。

次に、商品ページに表示されるオプションの形態を選ぶ。

各形態がどんなものかはアプリ運営者のページにまとめてある。

私はドロップダウンメニューを選択した。そして選択肢として表示させたい文言を入力する。

入力が終われば右上のsave changesをクリックする。
そうするとすぐに反映される。

元々の商品ページはこんな感じ。

10秒してからリロードすると、
サマーギフトとドップダウンメニューが追加された。

選択するとこんな感じになる。

チェックアウトページ。
商品詳細にもきちんとサマーギフト:ラッピング有りと付記されるようになっている。

もちろん、ここには載せないが、購入手続きを済ませたら届くメールにも、サマーギフト:ラッピング有りと書かれるようになっている。
ただ残念なのがデザイン性が悪いことだ。
というのも、このアプリはフォントやサイズ、文字間隔などをユーザーが自らコードで編集をしないといけないからだ(最初にインストールしたInfinite Product Optionsはこの辺の設定がコードなしで出来たような覚えがある。結局なんらかの問題があったわけだが)。
settingsのcustom CSSにコードを書き入れなければいけない。

私はコードが書けないので、それっぽいコードをコピペしてなんとか形にした。とはいえあのドロップダウンメニューのダサさには辟易している。
なお、option valueの入力欄の右にある+のボタンを押すと、商品をオプションに入れることもできる。

オプションに商品を選ぶとそのまま一緒にカートに入る仕組みになる。


とまあ、簡単な設定についてはこんな感じだ。
ちなみに、このアプリはインストールしたままの状態だと、オプションが表示されるスピードがかなり遅い。全く使えないくらいの速度だ。1分してからようやく表示されるくらいだ。なんでかと言うと、shopify app storeからインストールするのが完全版ではないからだ。
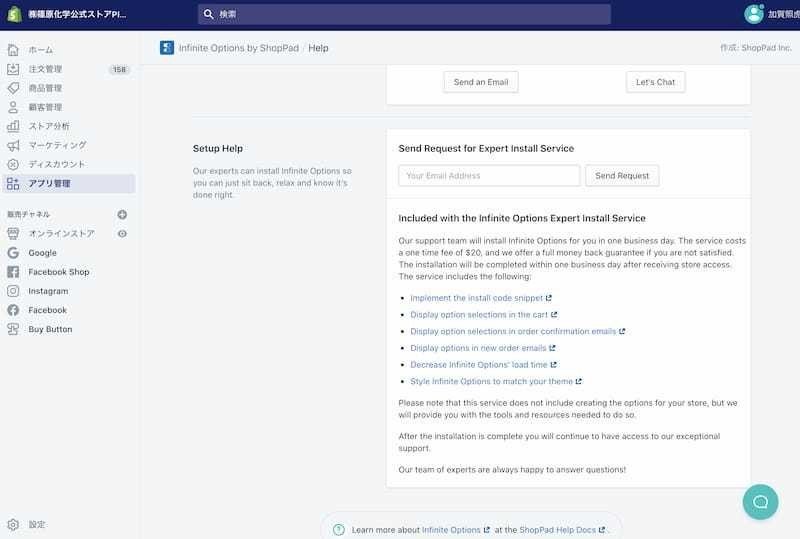
そのため、いざ使うと決めたら、helpからこのアプリ業者に足りない部分(簡単にいうとスニペット)をインストールしてもらうよう要請しなければならない。
そのときの画面キャプチャを撮り忘れたので恐縮だが、なんてことはない、下のようなところからアドレスを入れて要請するだけだ。

そうすると1,2日前後でこのアプリ業者から、あなたのshopifyを操作する権利をくれというメールが届く。
そうなったら、shopifyの管理画面 → 設定 → プランと権限へと移動する。そうすると権限のスタッフアカウントのところにアプリ業者の担当者の名前が表示されているはずなので、許可するだけだ。
ちなみに、この知識は結構重要だったりする。
というのも、私が使っているランディングページビルダーのShogunというアプリ。これも使いはじめの頃、動作が遅かったのだ。ユーザーがランディングページに飛んできたのにページの読み込みが遅いという最悪なことが起こっていた。それをShogunのサポートに伝えたところ、すぐに「早くなるようにスニペット入れといたよ!」と返事が来た。そんな簡単なことなら最初から問題が起こらないようなスキームにすればいいのにと思いながら、まあ問題が解決したので良しとした。ただ、とりあえず分かったのが、shopifyアプリは何かしらでスピードが遅いときはアプリの業者にplease add snipets which make it faster と言えばなんとかなるかもしれないということだ。
ということで今回は以上だ。shopifyアプリのインストールがどんな感じなのか伝わっていれば幸い。
分かりにくいところがあれば罵詈雑言コメントをいただければ時間があるときに追記する。参考になったならハートを押していただけると励みになる。
