
【CSS】構造疑似クラス 応用編
いきなりの「構造疑似クラス 応用編」ですが、初級編はどうした、と聞かれそうです(^_^;)
えー、この記事を読まれる方はそれなりにお勉強されている方だと思っておりますので、初級編というか、構造疑似クラスのおさらいを。
https://revenue-test.biz/test_html/structure-pseudo-class.html#first-table

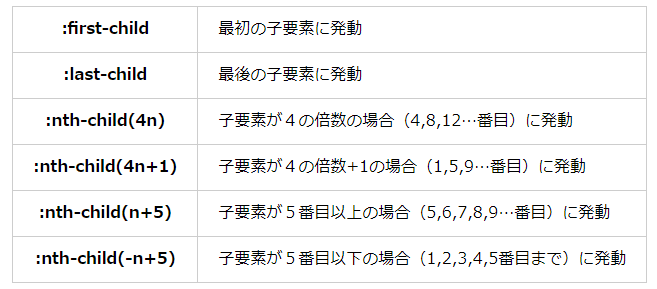
CSSでよく使われる「:first-child」とか「:last-child」とか「:nth-child」ですね。
ちなみに、今は絶滅危惧種(失礼)のIEでは、IE7で「:first-child」のみ使用が可能でした。なので、構造疑似クラスが出始めのころは「:first-child」のみでやりくりしてたものです(^_^;)
とりあえず、「:nth-of-type」とかは省略しております。
使い方は似たようなものなので。
(同タグのみに適用させたい場合に「~~-of-type」、他の要素すべてを含んだ順の場合に「~~-child」を使用します。)
で、これらの「構造疑似クラス」ですが、組み合わせて使うことができるんですよね。
とりあえず、サンプルHTMLをご覧ください。
2列、3列整列の子要素に適用
https://revenue-test.biz/test_html/structure-pseudo-class.html#line2
https://revenue-test.biz/test_html/structure-pseudo-class.html#line3
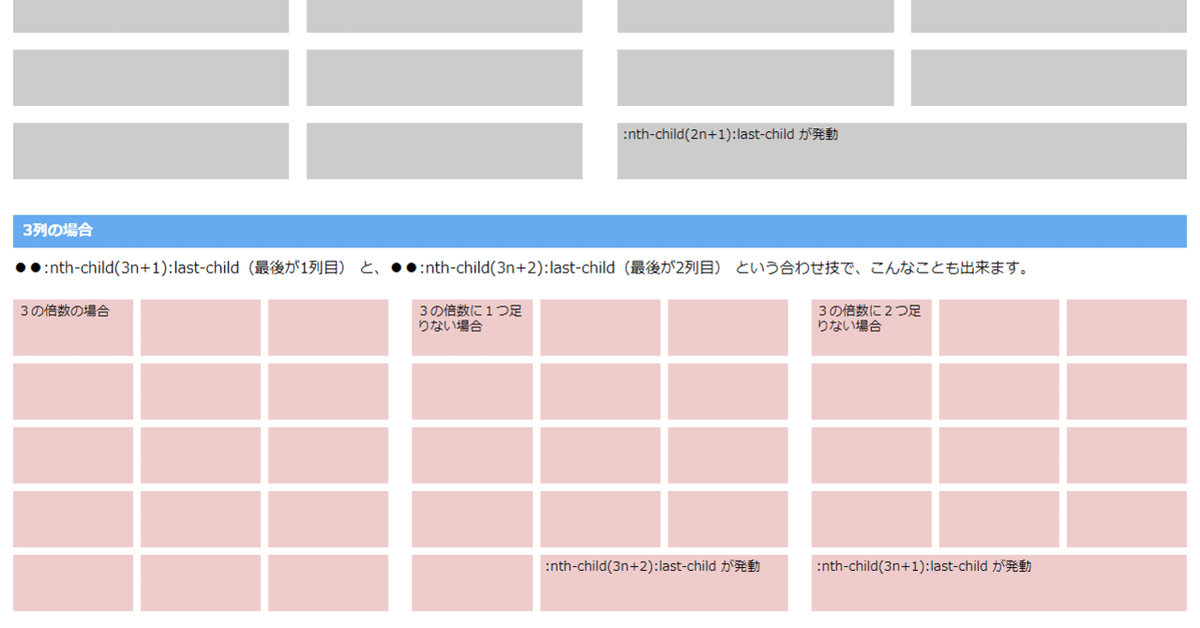
「●●:nth-child(2n+1):last-child」
とすると、最後の子要素が奇数の場合に適用されます。
サンプルでは、「最後の子要素が奇数の場合」に子要素の横幅を100%にして、2列の隙間をなくす処理をしておりますね。
3列表示の場合、
「●●:nth-child(3n+1):last-child」(最後が1列目)で width: 100%;
「●●:nth-child(3n+2):last-child」(最後が2列目)で width: 66%;
とすると、3列での表示の際にスキマを埋めることができます。
こういうレイアウト、面白くないですか?(^▽^;)
先頭の子要素を大きく表示したい!
https://revenue-test.biz/test_html/structure-pseudo-class.html#first-child
https://revenue-test.biz/test_html/structure-pseudo-class.html#first-child-fix
最初のサンプルでは、4列表示の子要素の先頭を「●●:first-child」で大きく表示させてちょっとレイアウト崩れを起こしておりますね。
でも、2つめのサンプルでそれを修正しております。
ちょっとめんどくさいCSSですが、このようにして応用を聞かせると、うまく表示が可能です。
2列表示の色を交互に変更したい!

https://revenue-test.biz/test_html/structure-pseudo-class.html#color-change
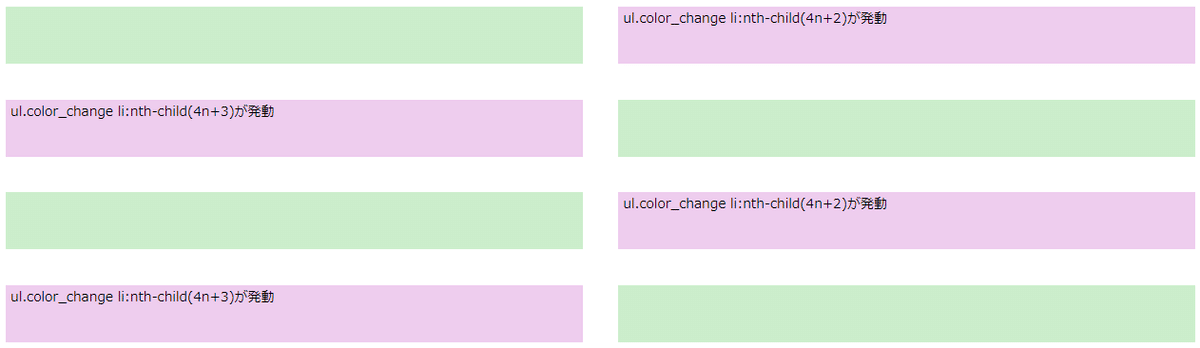
これに関しては、「●●:nth-child(2n+1) 」で出来そうですが、実はできないんですよねえ…(^_^;)
偶数と奇数に分かれてしまうので、右と左に同じ色になってしまうんです。
この場合は、
「●●:nth-child(4n+2) ,●●:nth-child(4n+3) 」
とすることで、サンプルのように交互に色変えが可能となります。
こういうリスト表示をうまく「疑似構造クラス」でデザインしていくことができますので、色々と応用を考えてみてください♪
次回は、「構造疑似クラス 応用編2」をやってみたいと思います。
もうちょっと難しいものをご紹介しますね。
これを応用すれば、jQueryなしに面白いことが可能です。
あ、そうそう。余談ですが・・・
nth-child ですが、これの読み方は「エヌス・チルド」らしいです。
「n番目の~~」という意味だそうで。
最初なんて読めばいいのかわからなかったんですが、知り合いの米国人に教わりました(笑)
この記事が気に入ったらサポートをしてみませんか?
