
埋め込みGoogle MapをAPIなしで色変化させる方法。(Filterの解説)
今回は、「Filter」をご紹介いたします。
1.昔、IE独自のFilterというCSSがありました。
その昔、Internet Explorer(以下IE)のみに使用できる「Filter」というCSSがございました。
そのFilterは画像を波打たせたりなど、PhotoshopのフィルターみたいなことをCSSで実現していたすごい機能だったんですが、W3Cの提唱するものとは著しくかけ離れており、IE10から除外されました。
ところがなぜか、CSS3になって「Filter」が追加されたのです。
元々のIEのFilterとはちょっと違うもの(主に色変更に特化している感があります)ですが…復活するんだったら、元の機能も残しておいてほしかったんですね~(^▽^;)
2.Google API って、めんどくさいうえに有料化
そして、Google MAPの色を色々とカスタマイズするには、Google APIが必要となり、しかもGoogle APIが2018年から有料化してきております。
GoogleAPIって、結構取得がめんどくさいうえに、しかも有料化…
(API無使用の埋め込み地図は、無料。)
当時は、API使用の埋め込み地図の差し替えを大量に行わなければならず、大変だった記憶があります。
3.復活したFilterCSSと埋め込みGoogleMAPを併用したら、色変えできるんじゃない?
というわけで、やってみたらみごと「できました」(笑)
ただ、APIを使ってできたことをすべてできるというわけにはいかず、地図アイコンのみ色変えなし、というのは無理なようです。
(できるんであれば教えてほしいです(^▽^;)
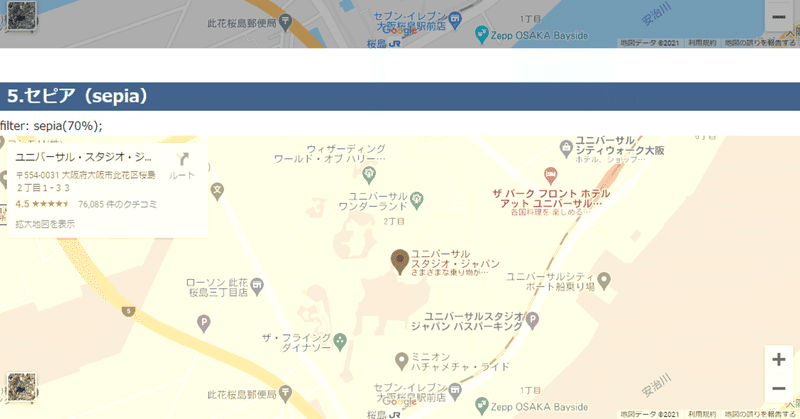
それでは、とりあえずサンプルHTMLをどうぞ。
filter: contrast(50%);のように指定するだけです。とっても簡単ですね♪
4.Filterで出来ること。
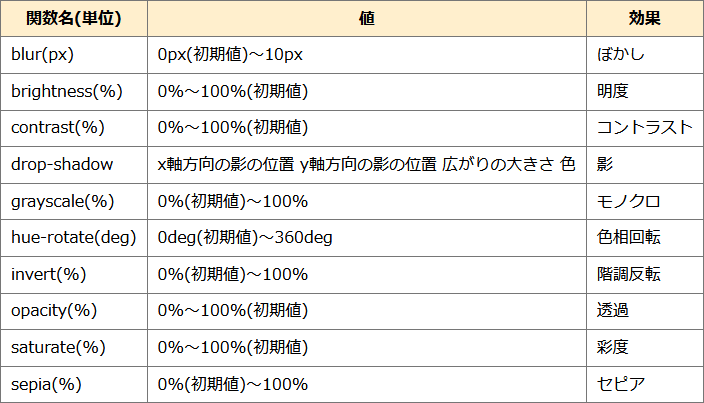
「Filter」でできることは、以下の表にまとめております。

ほとんどが色を変更するものですが、
「blur」「opacity」「drop-shadow」の3つが色以外のFilterとなります。
個人的に…blur はあまりお勧めしません。
というのも、結構処理が重いので、最近のPCだと良いんですが、ひと昔前のPCだと、ブラウザクラッシャーかと思うほど重くなる場合があります。
blurを使用したサイト制作の際に、何度もブラウザがフリーズしたことがあります。
(いろいろなユーザーを想定した場合、そういうことは避けたいですよね。)
drop-shadow に関して。
「これ、box-shadow とどこが違うの?」
とお思いの方・・・実は全然違います!!
サンプルの11.を見ていただければ、一目瞭然です!
https://revenue-test.biz/test_html/googlemap.html#sec11
いかがでしょう?
画像の透過に合わせた影が付くようになっているんです。
これはめちゃくちゃ便利ですよね♪
ちなみに、「Filter: opacity(50%);」と「opacity: 0.5;」の違いは、よく分かりませんでした。
(たぶん、グラボ依存かそうでないかの違いのような気もするんですが…)
どちらを使っても結果は一緒なので、お好きな方を使えばよいと思います。
※追記(2021/3/26)
http://www.htmq.com/style/filter.shtml
http://www.tohoho-web.com/css/filter.htm
このあたりに、IEで使われていたFilterの痕跡が残っておりました(笑)
ただ、現在はその効果を見ることができない状態ですね(^_^;)
この記事が気に入ったらサポートをしてみませんか?
