
#コラム AdobeXDと、デザインと、表示に関する法律と。~法律によるUI/UXへの制約はあるのか~
1 AdobeMAXがありました。
AdobeMAXが、2019年11日4日から3日間、米国でありましたね。
→ https://max.adobe.com/
ちなみに日本版のAdobeMAXは、2019年12月3日。
→ https://maxjapan.adobe.com/
AdobeMAXとは?という方は、下記をご参照ください。
Adobe Systems Incorporated(米国。以下「Adobe社」といいます)は、「Photoshop」や「Acrobat」などのソフトウェアを制作している会社で有名ですね。
今年は、Adobe Aeroの発表など、クリエイティブツールを提供する企業のクリエイティブさが、やはり凄いです。
2 Adobe XDとは?
2016年6月。
Adobe社はソフトウェア「Adobe Xd」の日本語版をリリースしました。
このソフトウェアは、WEB業界、アプリ業界の方にとって、かなりヤバイものらしいですね(もちろん「いい意味で」)。
まずは、私の説明よりも、Adobe社の「Adobe Xd」がどのようなものか、下記のAdobe社公式のYouTube動画を御覧ください。それぞれ、約1分で見ることが出来ます。
いかがでしょうか。
そもそも、Adobe社の動画が、かっこいいですね。
「Xd」とは「Experience Design」の略、直訳すると「経験・体験のデザイン」。
この「Xd」はデザイン作業に関するソフトウエアですが、①新しくイラストやロゴを作成したり(Adobe社におけるIllustrator)、②写真を編集したり(Adobe社におけるPhotoshop)するソフトウエアではありません。
既存のイラスト・写真・ボタン等を利用して、画面遷移(移動)や画面レイアウトなどの、UX(ユーザーエクスペリエンス)をデザインするソフトウェアなのです。
それでは、そもそもUXって何なのでしょうか?
たとえば、スマートフォンでアプリを使うとき。
・このボタンを押せばどうなるのか。
・どこに目的のページがあるのか。
・無駄な画面遷移(移動)を挟まないか。
・スマートフォンの限られた表示スペースで何を表示するか/しないのか。
これらについて、体験的(直感的)で分かりやすいものと分かりにくいものがあります。
使いにくいアプリはすぐにアンインストールします。
どこに何が書いてあるか分からないウエブサイトはすぐに閉じます。
知人のエンジニアの方がいうところでは、この「体験的・経験的なわかりやすさ」を「UX(ユーザエクスペリエンス)」と呼び、今日のWEB開発やアプリ開発では、「UI(ユーザーインターフェース)」や「UD(ユニバーサルデザイン)」と並ぶ非常に重要な要素らしいです。
この「Adobe Xd」は、UIやUXをデザインするソフトウェアなのです。
ただ、このUIやUXを考えるときには、「表示」に関する法律のことも関係してきます。ごくごく簡単に確認してみます。
◆1 利用規約
◆2 プライバシーポリシー
◆3 特定商取引法に基づく表示
◆4 著作権に関する表示
◆5 その他(たとえば薬機法での規制)
なお、私も、Xdで架空アプリを少しだけ作成してみてみました。
ノーコーディングでiPhone等で画面遷移を確認することができます。
左画面・右下の「設定」を押すと、左画面が表示されるだけです。
セミナー動画や、契約書雛形ダウンロードなど、こんなアプリできたらいいですね。

3 利用規約
ウエブサイト(特にECや会員登録が必要なサイト)やアプリで、「利用規約」が表示されます。
この利用規約は、「契約(約束事)」です。
契約(約束事)である以上、利用者(相手方)がちゃんとその内容を理解して、同意することで、はじめて成立します。
それでは、どのような場合に、利用規約が「約束事」として成立したといえるのでしょうか。
契約は、相手方が契約内容に「同意」すれば成立したといえます。
そして、この「同意」について、経産省は「電子商取引及び情報財取引に関する準則」において、次のような例示をしています。
■経産省「電子商取引及び情報財取引に関する準則」・20頁
(サイト利用規約が契約に組み入れられると認められる場合)
・例えばウェブサイトで取引を行う際に申込みボタンや購入ボタンとともに利用規約へのリンクが明瞭に設けられているなど、サイト利用規約が取引条件になっていることが利用者に対して明瞭に告知され、かつ利用者がいつでも容易にサイト利用規約を閲覧できるようにウェブサイトが構築されていることによりサイト利用規約の内容が開示されている場合
・ウェブサイトの利用に際して、利用規約への同意クリックが要求されており、かつ利用者がいつでも容易にサイト利用規約を閲覧できるようにウェブサイトが構築されていることによりサイト利用規約の内容が開示されている場合
(サイト利用規約が契約に組み入れられないであろう場合)
・ウェブサイト中の目立たない場所にサイト利用規約が掲載されているだけで、ウェブサイトの利用につきサイト利用規約への同意クリックも要求されていない場合
アプリのインストール時の画面についても、最低限、上記に準ずる必要があります。さらにいえば、「ダウンロード」ボタンの配置、すべてスクロールしなければ同意ボタンをタップできない仕様があればより良いといえます(より厳しく、ダウンロードしないと同意ボタンがタップできない仕様も考えられます)。
もしも、この部分が不十分であれば、契約がそもそも成立していない(約束事になっていない)として、アプリ開発者側に不利益がある可能性があります。さらに、上記準則には、インストール時のみではなく「利用者がいつでも容易にサイト利用規約を閲覧」できることも要請されています。そのため、アプリの設定画面等で「利用規約」を配置しておく必要があります。
デザイナー側からすると、これもUXに対する制約ともいえます。
4 プライバシーポリシー
WEBサイトにもアプリにも、プライバシーポリシーの表示項目があることが多いでしょう。それでは、この法的な根拠は何でしょうか。
【条文】個人情報保護法・第18条(取得に際しての利用目的の通知等)
1 個人情報取扱事業者は、個人情報を取得した場合は、あらかじめその利用目的を公表している場合を除き、速やかに、その利用目的を、本人に通知し、又は公表しなければならない。
〜2項以下略〜
上記のようにユーザ情報・会員情報等の個人情報を取得する場合は、「あらかじめその利用目的を公表」するか「速やかに、その利用目的を、本人に通知し、または公表」しなければならないとされています。これが、法的根拠といえます。
それでは、ここにいう「公表」とはどのような状態を意味するのでしょうか。個人情報保護委員会は、下記の解説をしています。
■個人情報保護委員会「個人情報の保護に関する法律についてのガイドライン(通則編)」・23頁
「公表」とは、広く一般に自己の意思を知らせること(不特定多数の人々が知ることができるように発表すること)をいい、公表に当たっては、事業の性質及び個人情報の取扱状況に応じ、合理的かつ適切な方法によらなければならない。
【公表に該当する事例】
事例 1)自社のホームページのトップページから 1 回程度の操作で到達できる場所への掲載
WEBサイトのフッターにおいて「プライバシーポリシー」を記載しているのは、このためです。UXを優先して、プライバシーポリシーの位置を変更することは要注意です。
5 特定商取引法に基づく表示
ECサイト(アプリ)は、特定商取引法における「通信販売」に該当します。
通信販売は、対面ではないので、アプリ(WEB)の表示が消費者にとって唯一の情報となります。
そのため、表示が不明確または不十分だった場合には、消費者との間で後日トラブルを生じかねません。そこで、特定商取引法は、表示する事項を下記のとおり定めています。
これも「表示」に関するルールといえます。
■特商法で表示が義務付けられている事項の例(特商法11条、同規則)
・販売価格(役務の対価)(送料についても表示が必要)
・代金(対価)の支払い時期、方法
・商品の引渡時期(権利の移転時期、役務の提供時期)
・商品若しくは特定権利の売買契約の申込みの撤回又は売買契約の解除に関する事項(その特約がある場合はその内容)
・事業者の氏名(名称)、住所、電話番号
・事業者が法人であって、電子情報処理組織を利用する方法により広告をする場合には、当該販売業者等代表者または通信販売に関する業務の責任者の氏名
・いわゆるソフトウェアに関する取引である場合には、そのソフトウェアの動作環境
・申込みの有効期限があるときには、その期限 など
6 著作権に関する表示
■1 著作権法上の「引用」
著作権法は、一定の「引用」要件を満たす場合には、著作権者の利用許諾がなくとも第三者の著作物を利用できるとしています(同条32条1項)。
この「引用」については、他人の著作物と明瞭に区別できるようにする等の要件があります。特に、ウエブサイトで他人のコンテンツを引用する場合は、重要です。
■2 OSS(オープンソースソフトウェア)
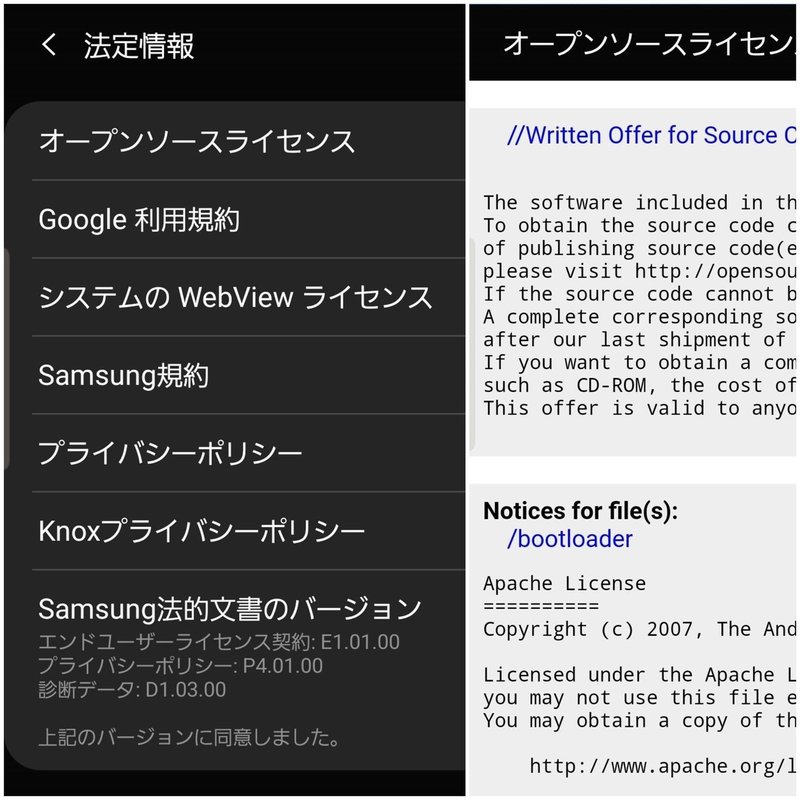
まず、お手元のiPhoneやAndroidの設定画面から「法的表示(法律に基づく表示)」画面を開いてみてください。iPhoneにもAndroidにも、OSSの項目があると思います。OSS(オープンソースソフトウェア)とは、誤解をおそれずにいうならば、一定のライセンス条件を遵守する限り、他人の作ったプログラム(ソースコード)を利用できるものです。
下記は、Androidの設定画面ですが、右欄にOSSの1つである「Apache」との表記があることが確認できます。

資金も人的資源も十分にある「GAFA」においても、OSSは利用されるほど、今日のソフトウェア開発においては、OSSは重要な地位を占めています。さらに、皆様のお気に入りのアプリの設定画面を開いてみてください。同様の表示があるアプリも多いのではないでしょうか。
OSSは、さまざまな種類があり、ライセンス条件もやはり様々です。
しかし、多くのOSSでは、一定の表示が義務付けられています。
OSSを利用する場合には、各OSSのライセンス条件を遵守する必要があります。しかし、これは、デザイナー1人で出来るものではありません。OSSを選択したコーダーやプロジェクトマネージャーと協同して、「表示」を考えていく必要があるといえるでしょう。
7 その他(たとえば薬機法での規制)
平成26年から一般医薬品のオンライン販売ができるようになりました。
オンライン販売の際には、「医薬品、医療機器等の品質、有効性及び安全性の確保等に関する法律(以下「薬機法」といいます)施行規則」等に基づき、一定の事項についてホームページへの表示が義務づけられています(薬機法規則147条の7第2号)。
これも表示に関する規制といえます。
ところで、一般用医薬品について、クチコミ欄等の掲示は禁止されています。例えば、Amazon社のクチコミ(レビュー)欄は有名ですが、同サイトの「一般用医薬品」の項目については、クチコミ(レビュー)欄は設けられていません。このサービスのUXを考えるとき、「クチコミ欄」ありきで考えることはできません。
8 まとめ(法律によるUI/UXへの制約の有無)
UXと表示についてまとめると下記のとおりです。
■1 表示しなければいけない記載
法律上、表示しなければいけない記載が多数あります。
・利用規約
・プライバシーポリシー
・特定商取引法に基づく表示
・著作権に関する表示
・資金決済に関する法律に基づく法律 など
■2 表示してはいけない規制
今回は詳しく取り上げませんでしたが、最後の薬機法で規制されている「一般用医薬品」のクチコミ欄など、法律では「表示してはいけない」ことも多く定められています。
・景品表示法
・薬機法、医療広告ガイドライン
・食品表示法 など
これらは、時にUIやUXのデザインを制限することになるでしょう。
しかし、法律は闇雲にルールを置いているわけではありません。
ユーザに適切な情報提供をするという意味でも、上記規制を守ることで、結局は、ユーザのエクスペリエンスの向上に繋がるのではないでしょうか。
それにしても、Adobe社は、今年だけでも、Adobe FrescoやPhotoshop(iPad版)をローンチするなど、クリエイターを支えるAdobe社自体がクリエイティブ過ぎます。
私も、Adobe CCを利用していますが、日常業務でAcrobat(PDF編集ソフトウエア)を使う程度で、それ以外はほとんど使いこなせていません。いつの日か、エクスペリエンスしたいものです。
【下記】Adobe Frescoの機能説明動画(約3分)
執筆者:
弁護士 菱田昌義(STORIA法律事務所)
MAIL:hishida@storialaw.jp
Chatwork:コンタクト申請
WEB:https://storialaw.jp/lawyer/3738
※ 執筆者個人の見解であり、所属事務所・所属大学等とは無関係です。
この記事が気に入ったらサポートをしてみませんか?
