
Tableauでmapboxのマップを追加して使う方法
デフォルトのマップ以外のレイヤーとしてmapboxを使用する方法について、詳細に解説していきます。
この記事のゴール
Tableauにmapboxのマップが追加できるように!
では、早速その方法を見ていきましょう!
1.mapboxのアカウントを作成する
mapboxの公式サイト(https://www.mapbox.jp/)にアクセスし、右上の【サインアップ】からアカウントを作成します。

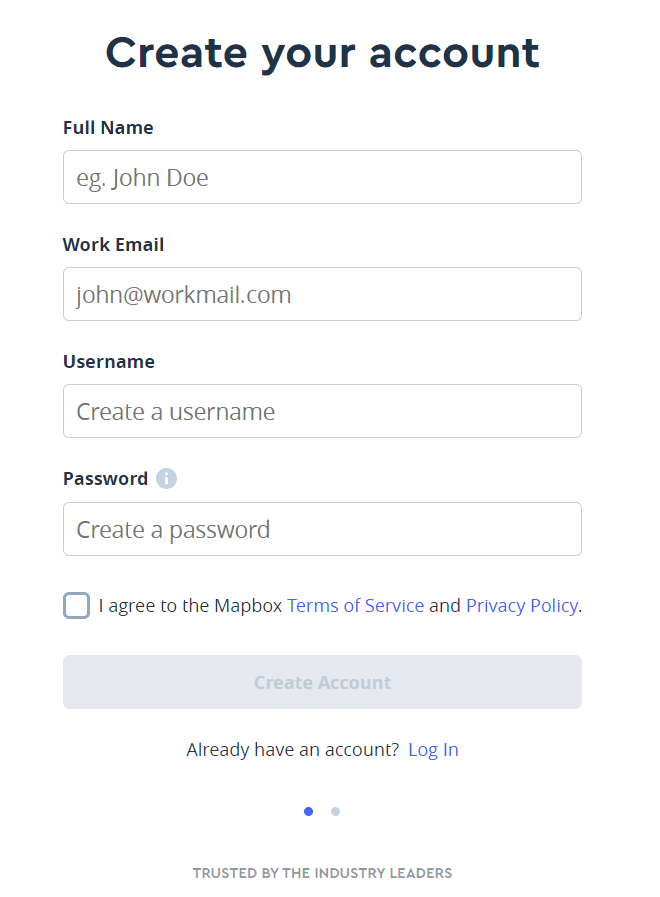
次の画面遷移から日本語非対応となりますが、怯むことなく必要事項を入力していきます。

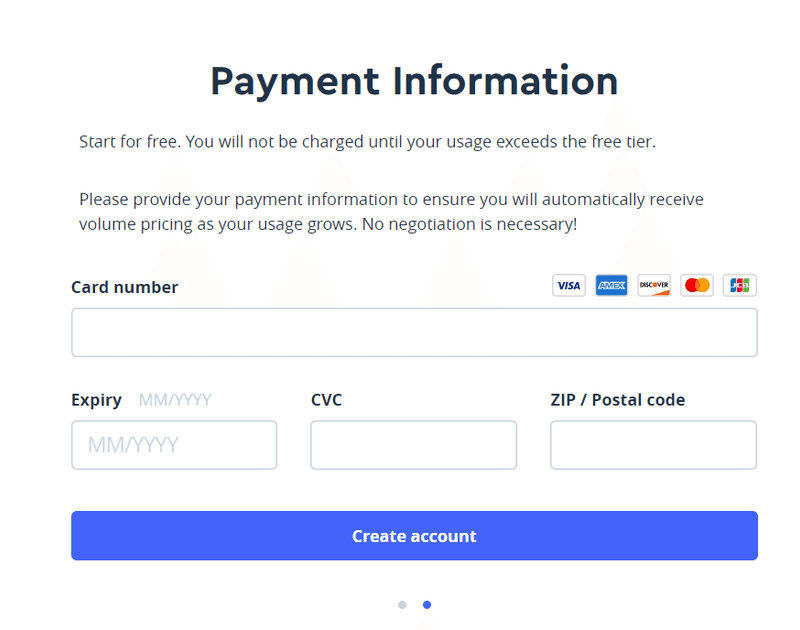
入力が完了したら、次に支払い情報を入力します。こちらも怯みそうになりますが、個人で使用・開発する分にはまず無料枠で足りるでしょう。なお、支払い情報に関連するリンクを「参考」に貼付しますので、念のためご確認ください。

登録したメールアドレスにmapboxから確認のメールが届きますので、承認してアカウントの登録は完了です。
2.Tableauで必要な情報をmapboxから取得する
Tableauの公式リファレンスでは、以下の内容が記載されています。
マップのスタイル ID、アクセス トークン、ユーザー名が含まれます。次のようになります。
https://api.mapbox.com/styles/v1/<username>/<styleid>?access_token=<access token>
したがって、上記URLを完成させるためにmapboxのスタイルID、アクセストークン、ユーザ名を順に取得していきましょう。
mapboxのスタイルIDを取得する
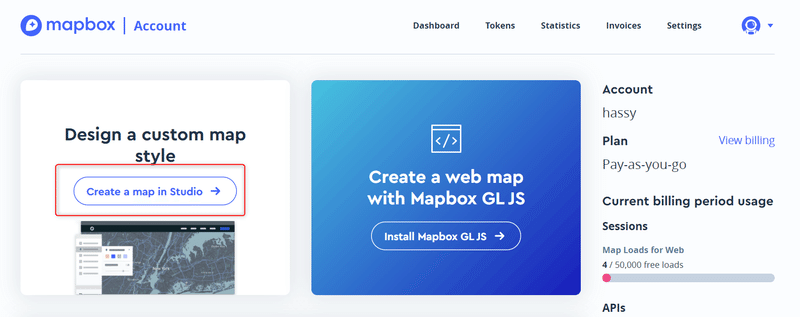
mapboxログイン後のトップページにある【Create a map in Studio →】をクリック

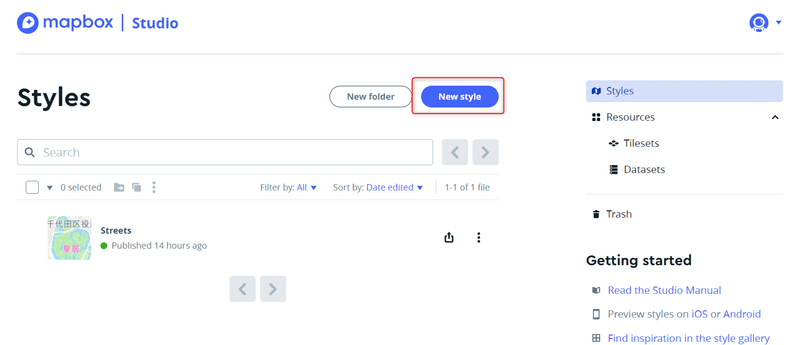
作成したスタイル一覧が表示されますので、(新しく作成するのであれば)【New Style】をクリック

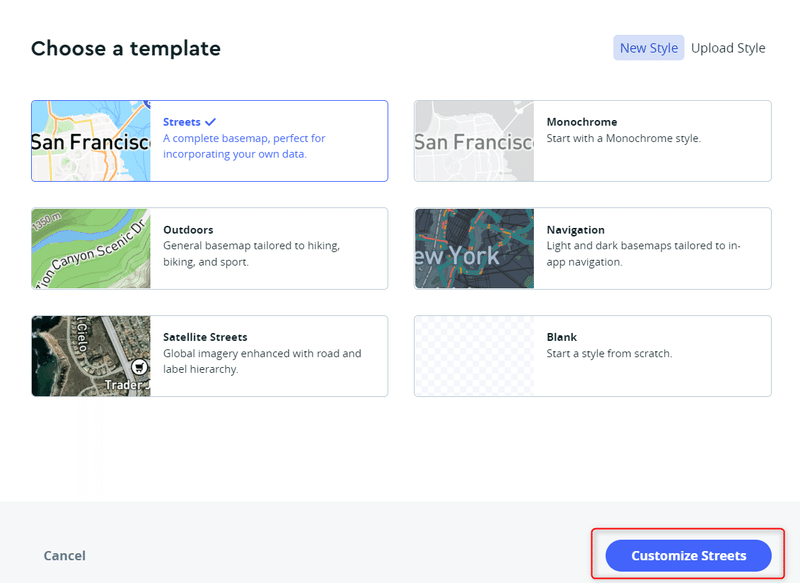
使用するマップのテンプレートを選択し、右下にある【Customize Streets】をクリック

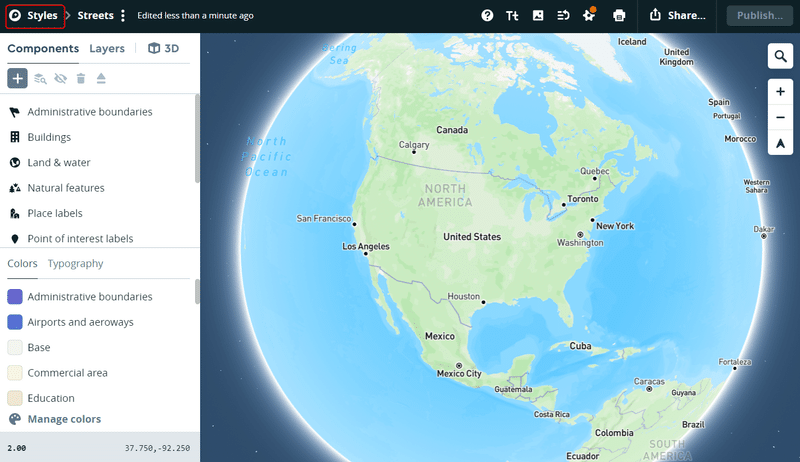
テンプレートで選択したスタイルのマップが起動しますが、特に設定を変える必要がなければ左上の【Styles】をクリック

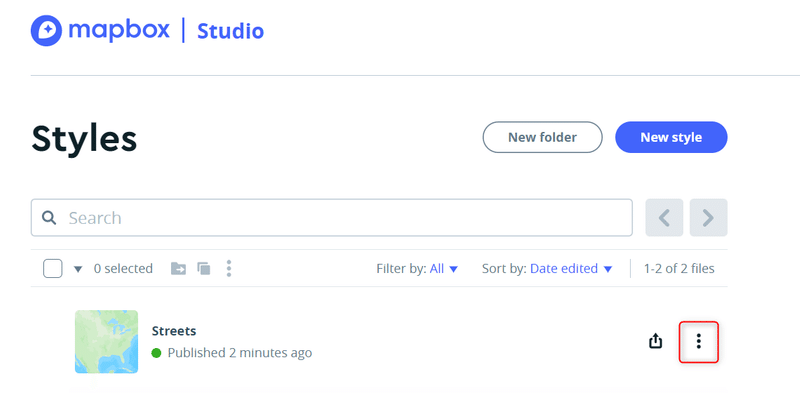
新しいスタイルが保存されるので、三点リーダ【…】をクリック

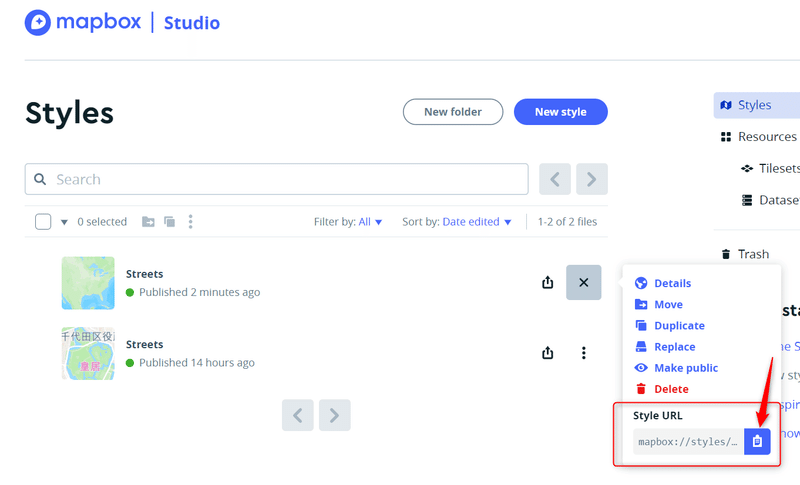
ポップアップに出る【Styke URL】にあるリンクが「スタイルID」になります。コピーアイコンをクリックすれば、クリップボードにコピーされますので控えておきましょう。

mapboxのアクセストークンを取得する
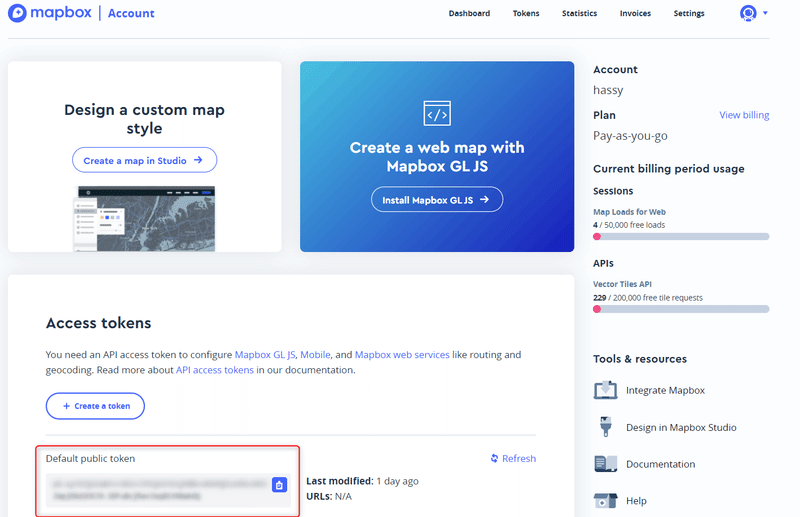
トップページの下部にDefault public tokenが記載されていますので、クリップボードにコピーし、メモ帳などに控えておきましょう。

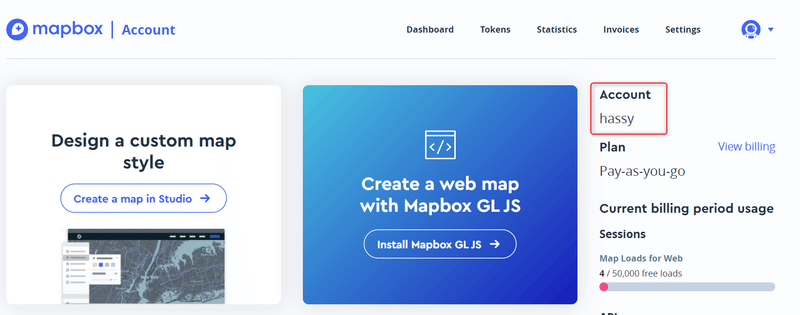
アカウント名を取得する
こちらは、アカウントの登録画面で入力したアカウント名のことです。簡単ですね!

3.Tableauでmapboxマップを追加する
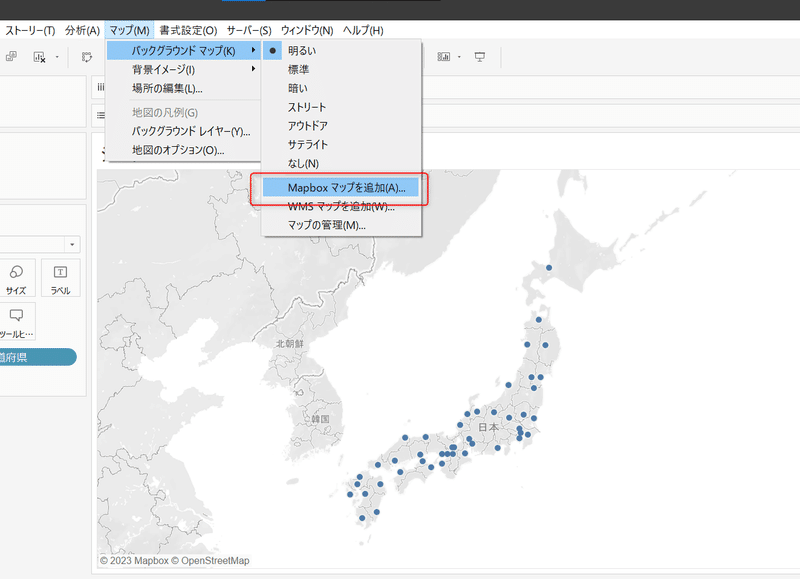
Tableauを起動し、【マップ】→【バックグラウンド マップ】→【Mapboxマップを追加】の順にクリック

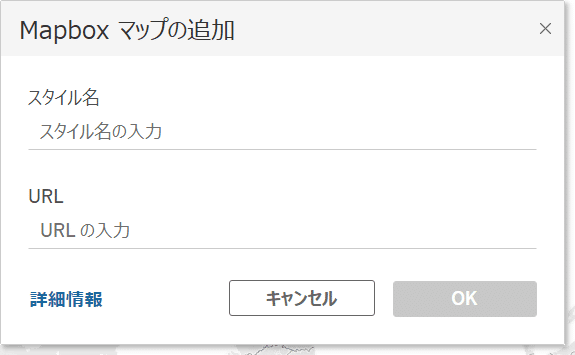
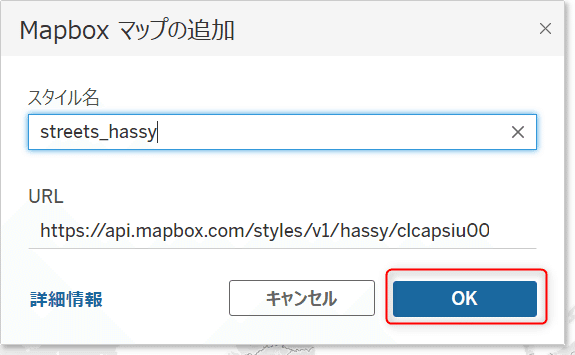
必要事項を入力してください

URL:https://api.mapbox.com/styles/v1/<username>/<styleid>?access_token=<access token>
※太字の箇所を、これまで取得した内容に修正しよう!
入力したら【OK】をポチっと!

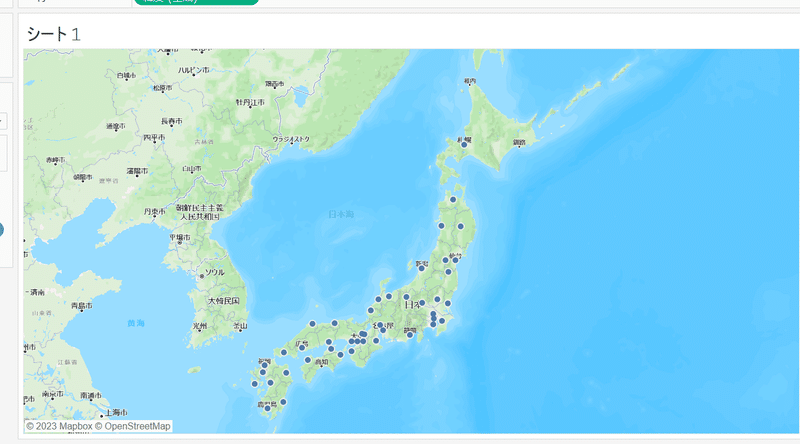
mapboxのマップが取り込めました!

Tableauの標準マップでも十分素敵ですが、mapboxと連携することで、より詳細にカスタマイズした地図レイヤーを使用できることがわかりました。
今日はここまで。お読みいただき、ありがとうございました!
4.参考にしたサイト
この記事が気に入ったらサポートをしてみませんか?
