
Adaloでアプリ開発「超初心者編」
こんにちは、はやし しゅんすけです。このnoteではモバイルアプリを作りたい方に向けてノーコードツール「Adalo」の使い方を超初心者向けに解説していきます。
ノーコードは、プログラミングに比べて習得までの時間を大きく短縮できます。また、手を動かすたびに形になっていくアプリにワクワクしながら楽しく学習できます。
ノーコードに出逢い、今まで考えたこともなかった自分のアプリを作ること。そんな経験をあなたにもぜひ体験していただきたいです。
このnoteの対象読者
このnoteは、こんな人に向けて作成しています。
プログラミングに挫折したけど、アプリを作りたい人。
ノーコードツールが好きな人。
モバイルアプリを開発したい人
コードを書かずにアプリを作成したい方
プログラミングに挫折した方
とにかく最小限の機能でアプリを立ち上げたい方
時間をかけずにアイディアを検証したい方
これらに該当する方は、ぜひ最後まで読んで下さいね!
このnoteで提供でする価値
ノーコードツール「Adalo」の使い方をマスターすると、プログラミングをすることなく、爆速でアプリを開発することができるようになります。
アイディアを持っているのにプログラミングでコードを書くことができないから作ることを諦める。そんな勿体無いことは無いですよね!ぜひ、この機会にノーコードツールAdalo の使い方をマスターして、あなたもアプリ開発者の仲間入りを果たしてください!
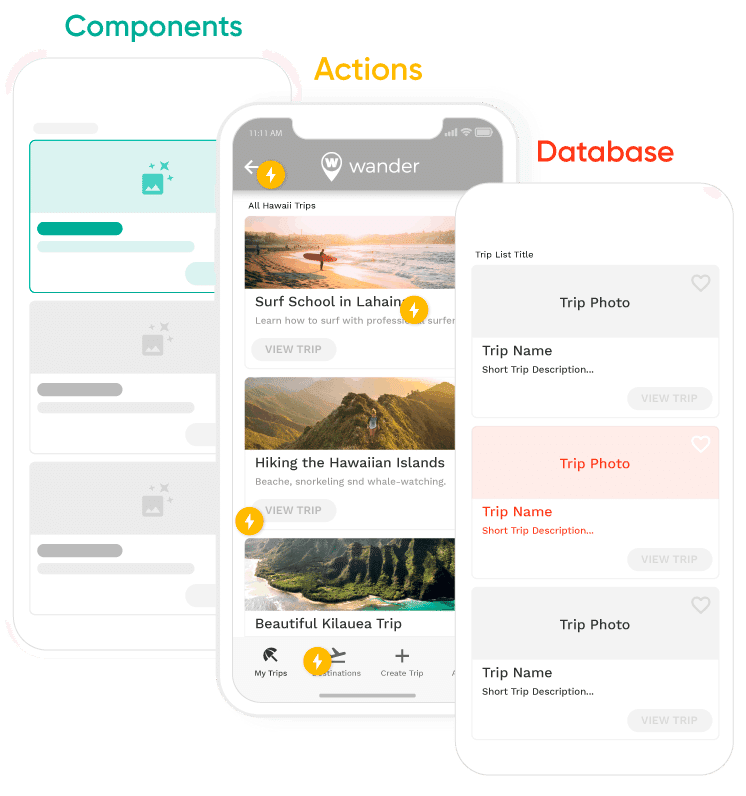
Adaloの3つの基本概念

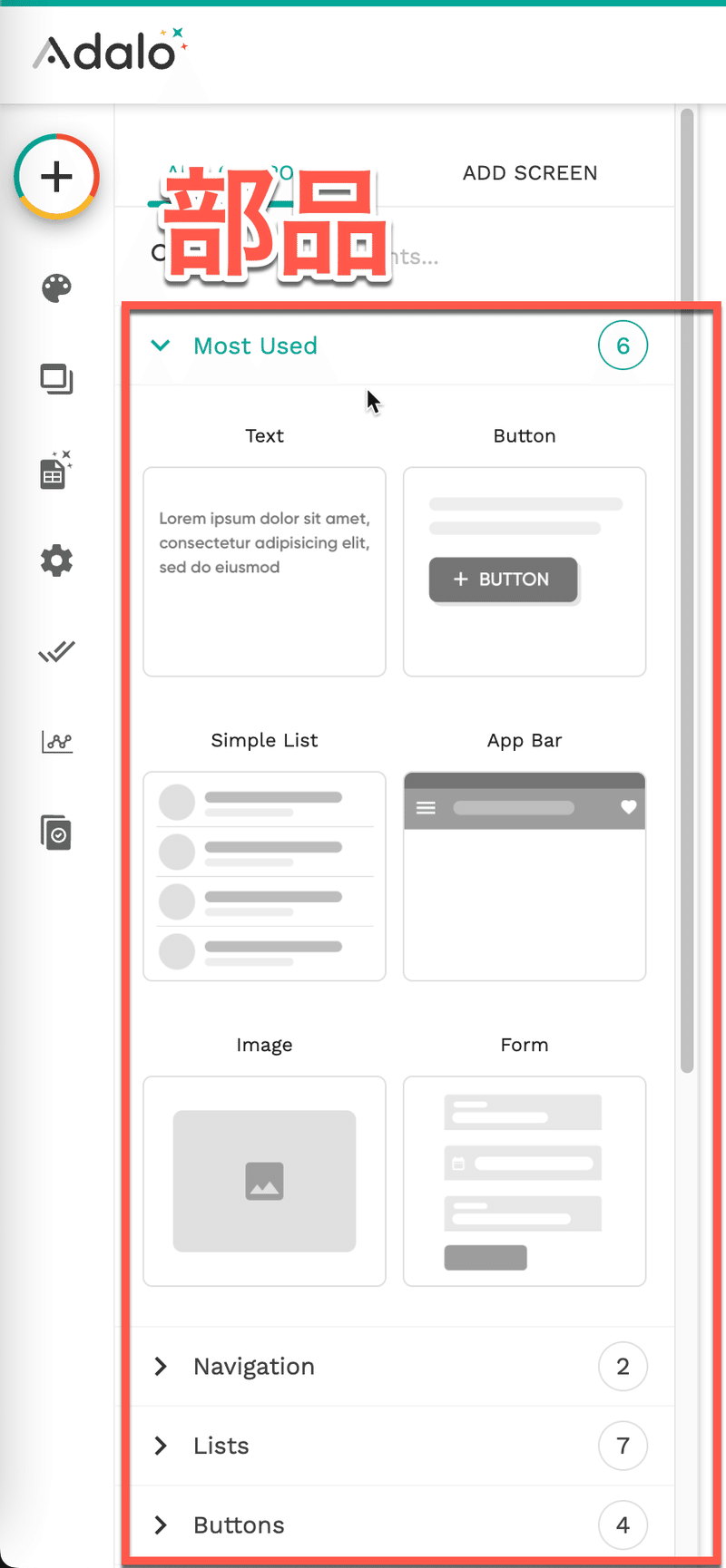
Compornents(コンポーネント)・緑→部品(パーツ)
Adalo内で、画面を作るための部品(パーツ)のことです。PowerPointで例えると、図形に当たります。アプリの画面1つひとつはスクリーンと呼びます。スクリーン上に部品を配置していくことで、アプリの見た目を作っていくことができます。

Actions(アクション)黄色→アプリに動きをつける
アプリを動かすためには、画面をタップするとどうなるかを指定していく必要があります。そのどうなるかを指定するのにAdaloではアクションにしていきます。
コンポーネントをクリックしたとき・スクリーンを移動したときなどに、アプリが何をするか(データベースにデータを入れる・スクリーンを移動するなど)を指定していきます。

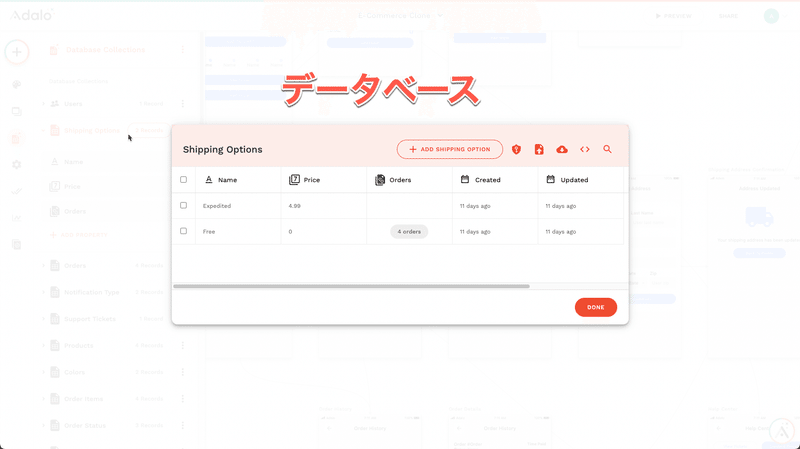
Database(データベース)赤
アプリは、普通のWebページとはちがいデータベースをもっています。
Adaloのデータベースは、エクセルやスプレッドシートのような見た目をしています。データを入力してアプリ内で表示したり、アプリ内で入力されたデータを保存することができるようになります。(データベースの説明は、のちほどのチャプターでも別途、解説)

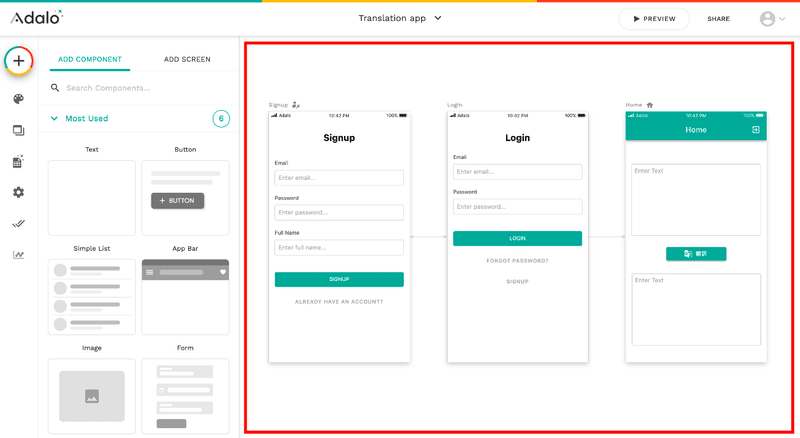
キャンバス内の各ツール
Canvas(キャンバス)

スクリーンをデザインするワークスペース・エディターのことを、Adaloではキャンバスといいます。
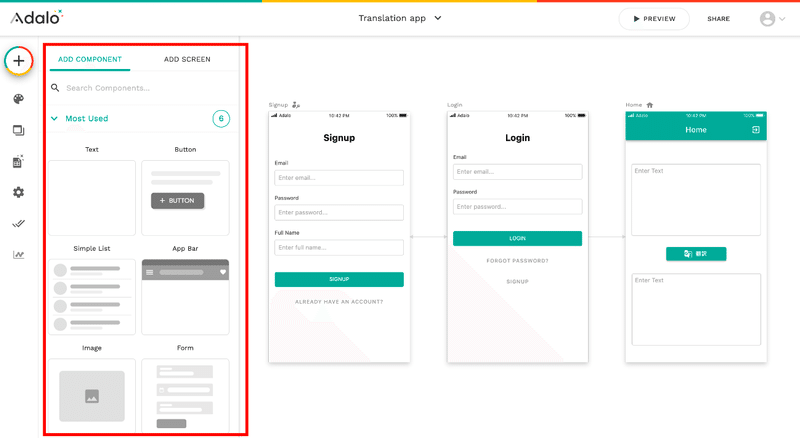
Left Toolbar(レフト ツールバー)
アプリ作成に必要なコンポーネント・設定などはレフトツールバーを操作して行います。
これから紹介するものが、レフトツールバーの中にまとまっています。
・ Add Panel(アド パネル)

一番左上の+ボタンをクリックすると、表示される。キャンバスに、コンポーネントやスクリーンを追加できます。
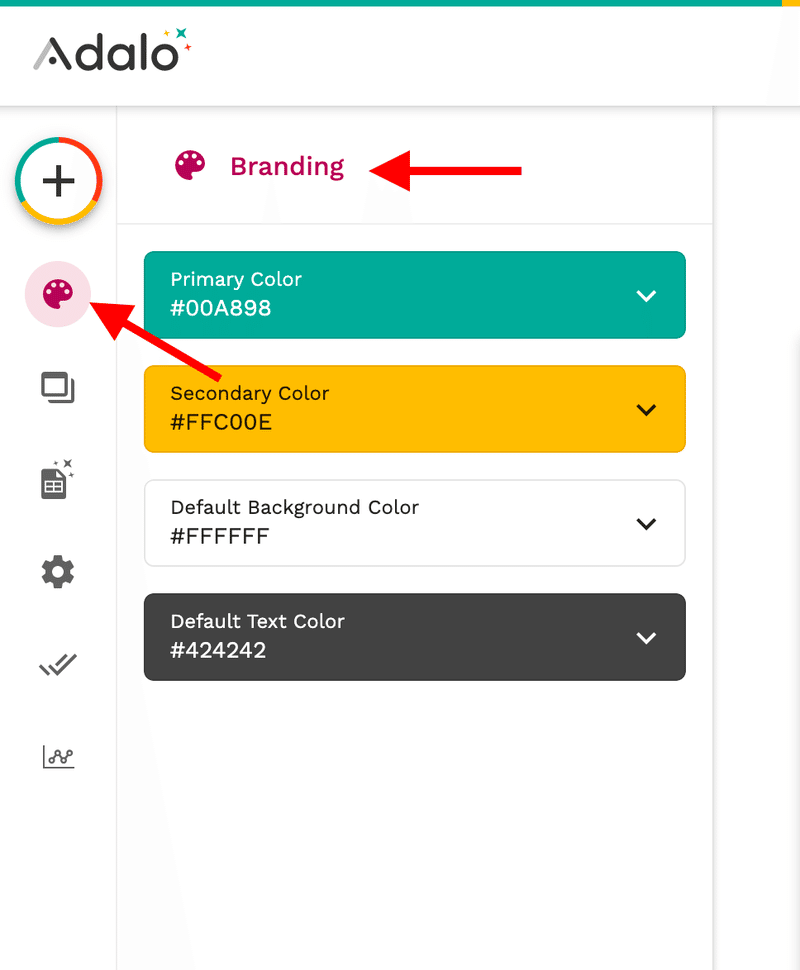
・ Branding(ブランディング)

下記のカラーを設定できます。あとから変更もできるため、これらの色を変更するだけで、一気に全てのコンポーネント・スクリーンの背景色・テキストの色を変更できるようになっています。
Primary Color(プライマリカラー)= メインカラー
Secondly Color(セカンダリーカラー)= サブカラー
Default Background Color(デフォルトバックグラウンドカラー)= 背景色
Default Text Color(デフォルトテキストカラー)= 文字色
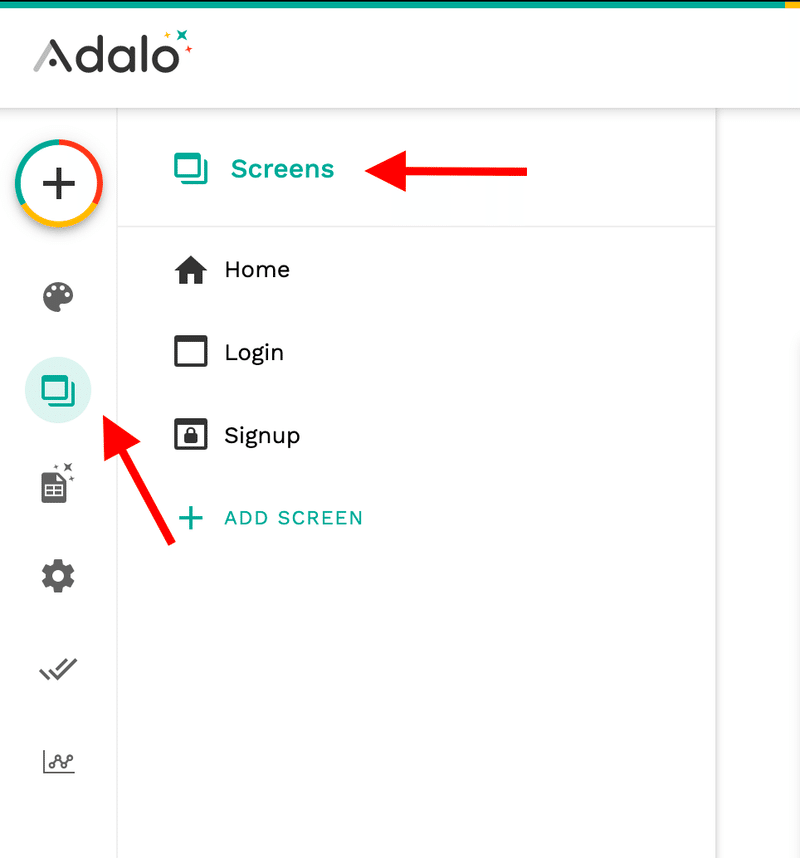
・Screens(スクリーン)

キャンバス内にある、全てのスクリーンが一覧で表示されます。
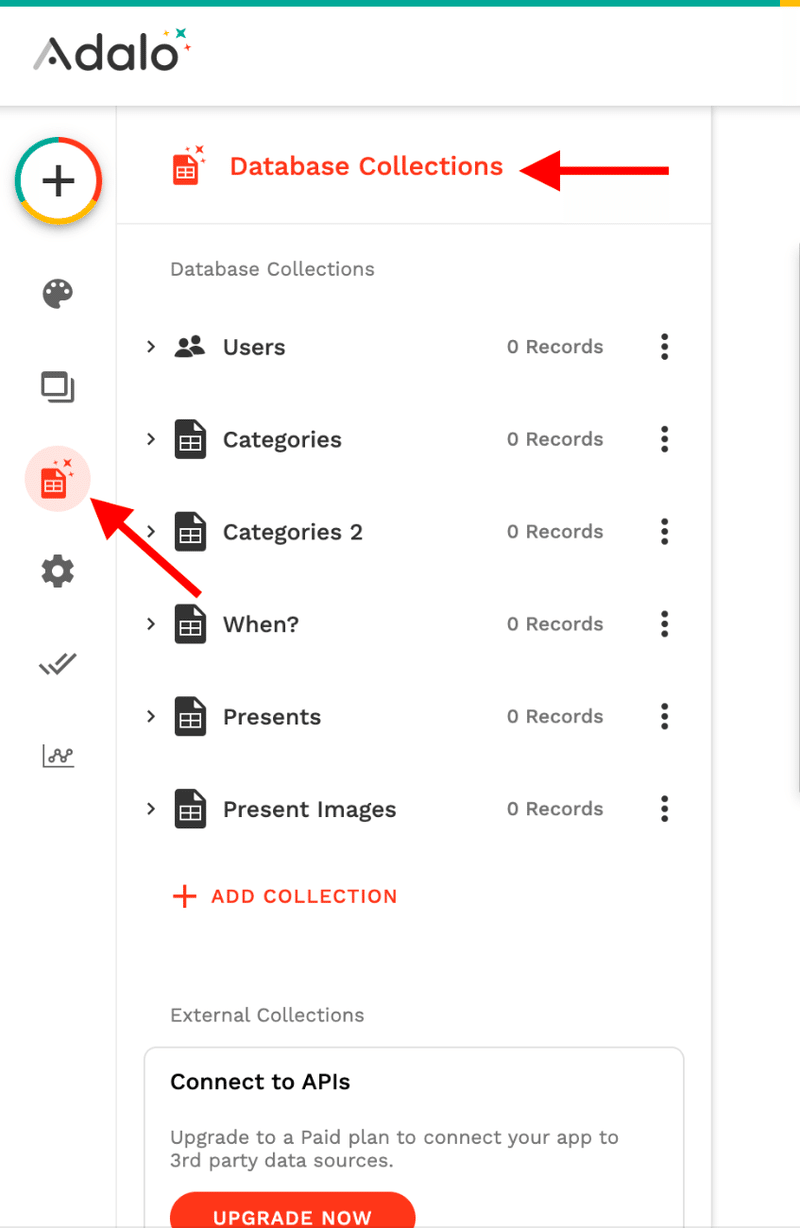
・Database Collection(データベースコレクション)

データベースコレクション(1つのコレクションに、1つのスプレッドシートが入っているイメージ)が、一覧で表示されます。
・Settings(セッティング)

アプリの全般的な設定などができます。
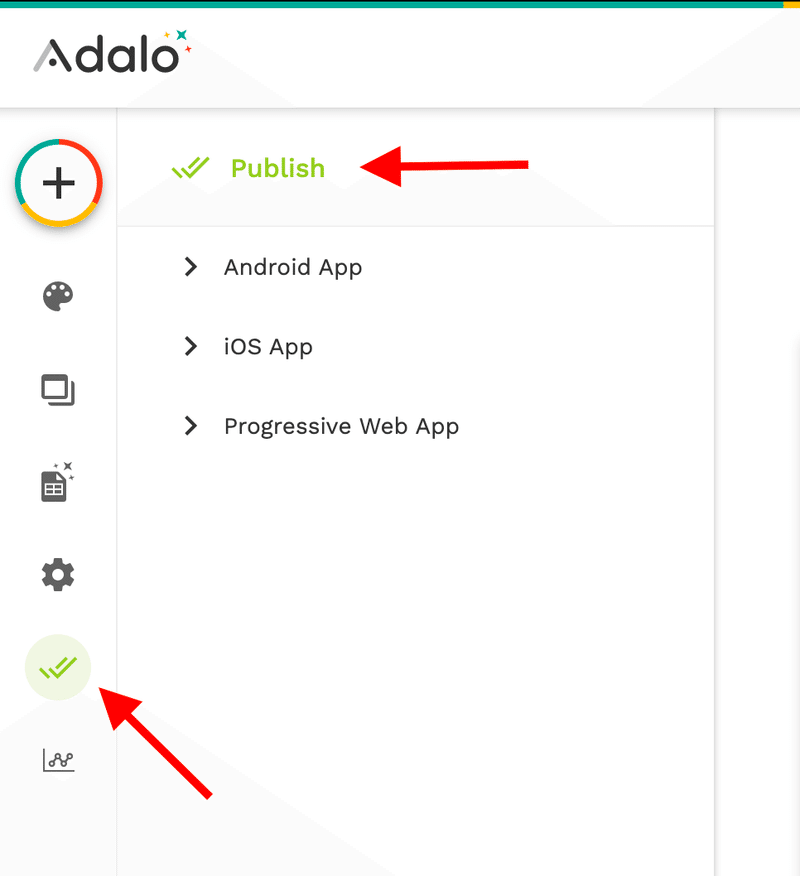
・Publish(パブリッシュ)

Apple App StoreやGoogle Play Storeに、アプリをBuildする際に使います(こちらは、有料プランに加入が必要)。
Webアプリの場合は、ここでアプリのURLを設定できます。
・Analytics(アナリティスク)
アナリティクスの情報を確認することができます。
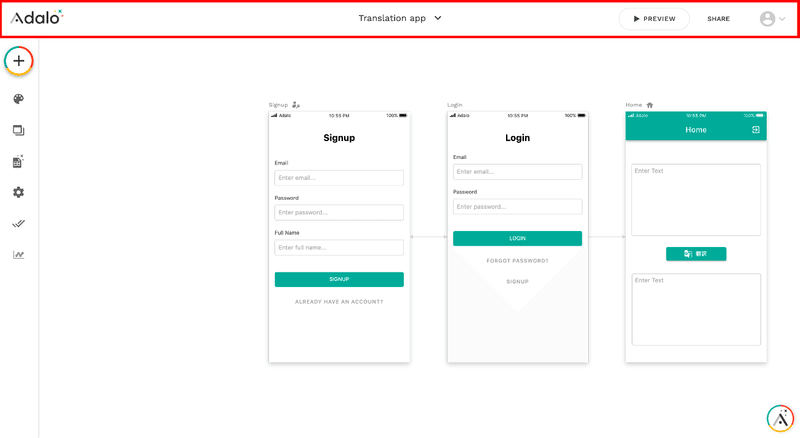
Top Bar(トップバー)

キャンバスより上に表示されている部分。
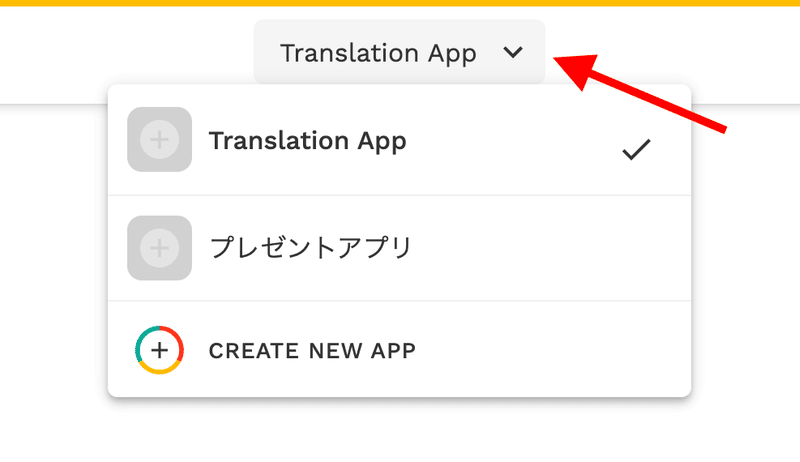
・App Switcher(アプリ スウィッチャー)

別のアプリのキャンバスへ移動、もしくはアプリを新規作成する際に使う。
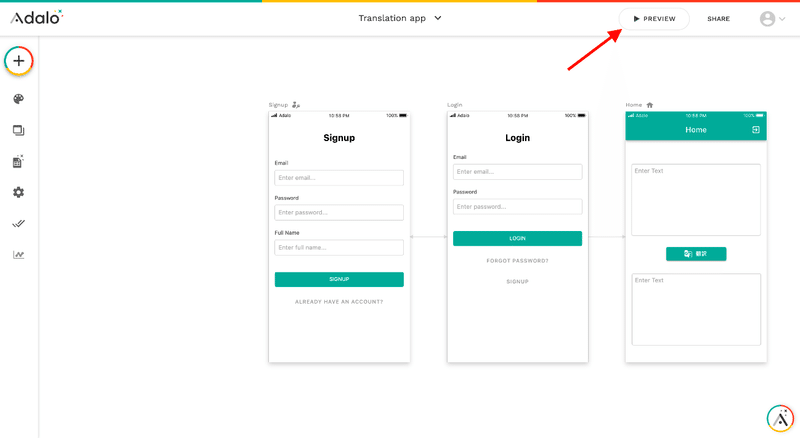
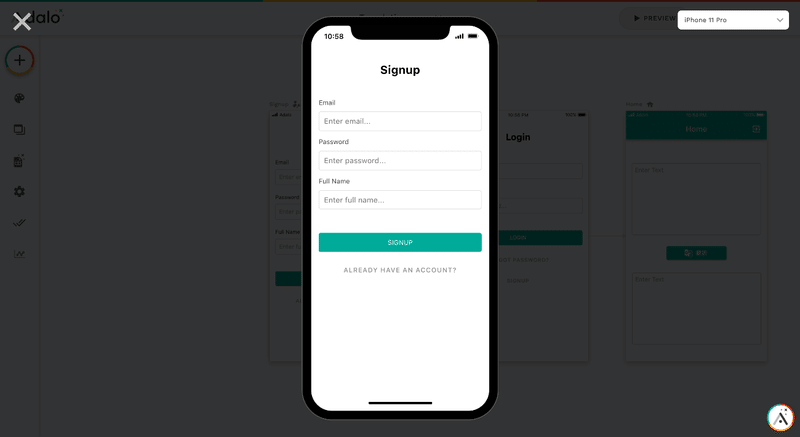
・Preview(プレビュー )


アプリのプレビューが見れます。(" ⌘ コマンド + [ " で、キーボードショートカットできます)
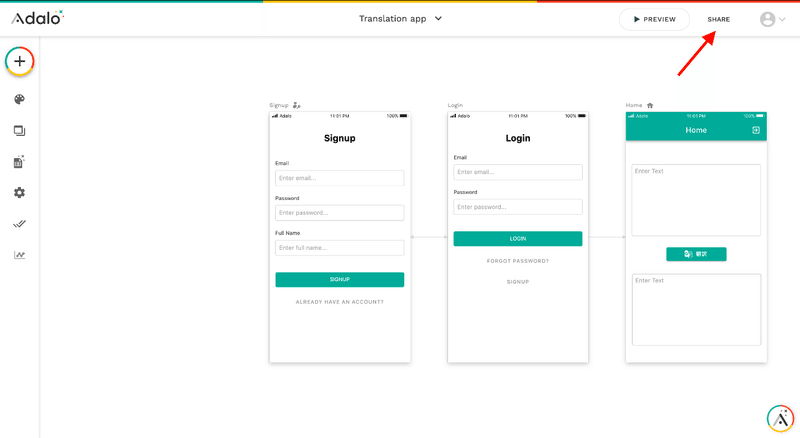
・Share(シェア)


アプリをpublishした状態で、ブラウザ上で新規タブでアプリが表示されます。
この記事が気に入ったらサポートをしてみませんか?
