【Tableau】Publicに投稿したVizの忘備録
現在、Apprenticeとして Tableau Data Saberに挑戦しており、日々勉強とViz作成に励んでいます。
まだまだ初心者なので、いろいろと調べながら作成していますが、
使ったテクニックや師匠からのアドバイスを紹介する、かつ自分の忘備録の目的で、簡易的にはなりますがこちらのブログに残そうと思います!
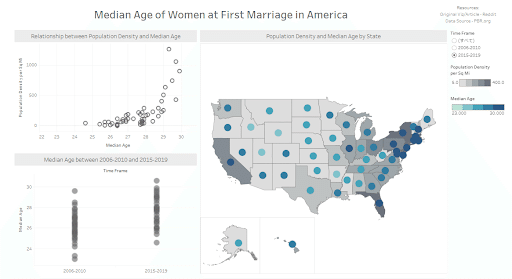
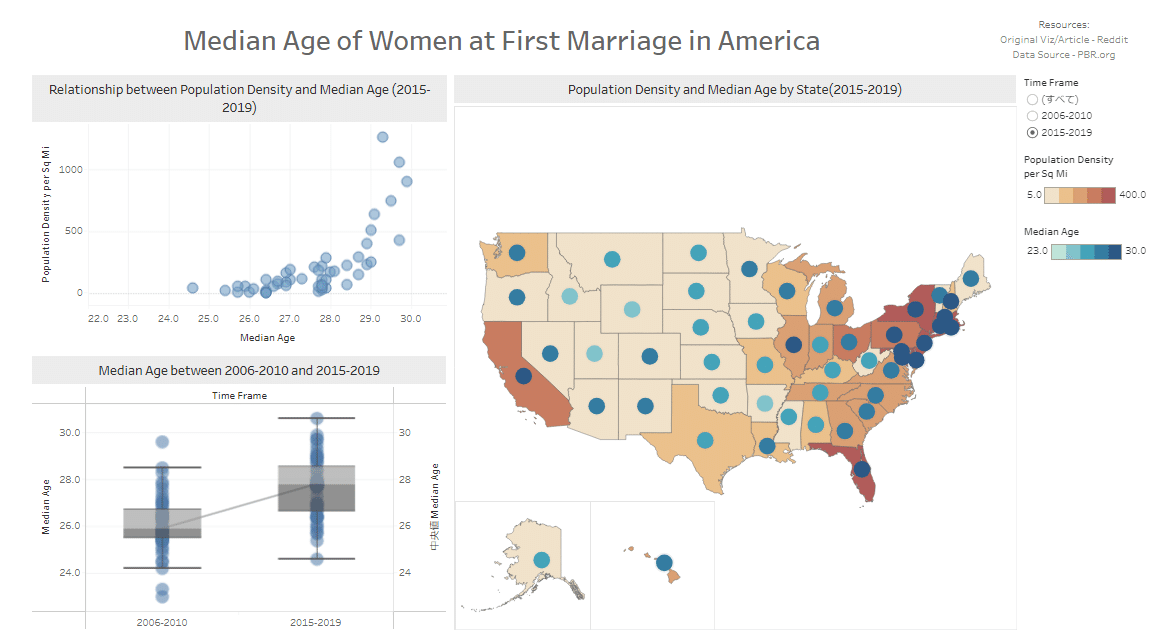
今回作成したのは、こちらのVizです。
データソースは過去のMakeover Mondayにあがっていたもので、
アメリカ各州の女性の初婚年齢についてまとめたものを選んでいます。
データベース上には人口密度のデータもありました。

■自分の中で意識したポイント(いくつか抜粋)
・アメリカのMapの中のアラスカ・ハワイの対処
そのままの地図を使うと、アラスカ・ハワイに引っ張られて本土の地図が小さくなってしまうことを防ぐため、①本土 ②アラスカ ③ハワイの3つのシートに分けたうえで、ダッシュボード上で重ねるような対応を取りました。
・地図の二重軸
こちらはKTチャンネルで紹介されたものの使いどきが来た!と思い、人口密度と初婚年齢の両方を地図上で表現するため、使用してみました。
・タイトルやツールヒントの表示の気配り
みやすいVizを作るために、このあたりも考えながら作成を心がけています。
■師匠からのアドバイス(こちらも抜粋)
早速ですが師匠からのアドバイスを以下に残そうと思います。
①Map利用時のTips
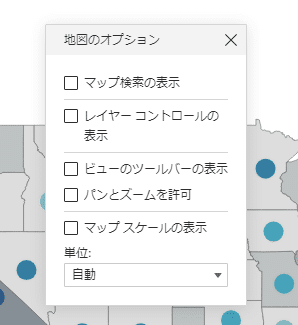
使うか否かは別として、Viewer側での地図の拡大・移動の操作を制御する場合、以下のような手順で設定することが可能とのtipsを教えていただきました。
Map上で右クリックをして、”地図のオプション”を選択
→以下のチェックをすべて外してオフにする。

②分布のグラフへの箱ひげ図の追加
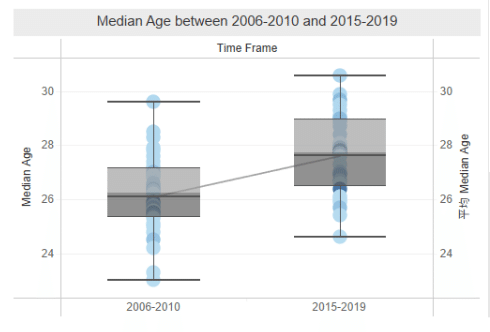
左下に載せていた、各州の平均初婚年齢をそれぞれの期間ごとに並べたグラフに、箱ひげ図を追加することで、最大値・最小値や、中央値を確認できるので、アドバイスいただきました。

確かにこのようにすることで、特に今回は2つの期間を並べているので、"なんとなく上がっていそうだな"、という雰囲気をつかむだけだったVizから、"中央値がどのくらい上がっている"な、というように具体的に把握することができると感じました。
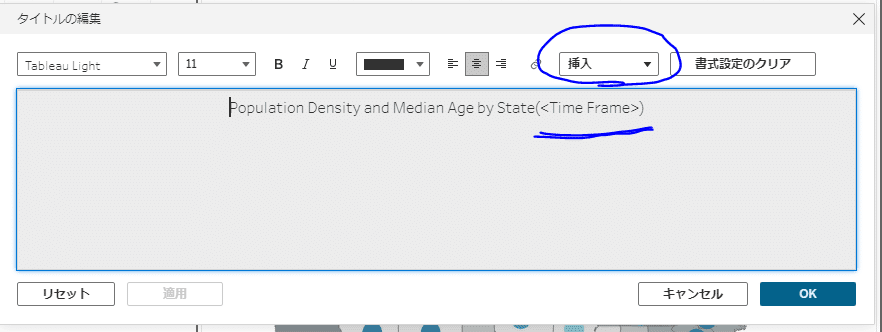
③タイトルへのTime Frame表示
今回はフィルターでTime Frame(対象期間)を選べるようにしたので、選んだ期間がそれぞれのグラフのタイトルに表示されるようにすると、わかりやすくなるというアドバイスもいただきました。

タイトルの編集時に、挿入ボタンから、反映させたいもの(今回の場合、フィルターのかかっているTime Frame)を選ぶと、

このようにタイトルの中に、選んでいる項目を表示させることができました。見る人の理解のしやすさという観点で、こういう気づかいもあると便利だと思いました。
■師匠からのアドバイスを受けて。。。
いただいたアドバイスをもとに、修正を加えてみたVizがこちらです。

建付け自体は同じであっても、細かいところにもう少し気を遣って加工することで、ぱっと見で頭に入ってきやすいVizに変わるな、というのが印象でした。
これからもいろいろな可視化の方法や考え方を学ぶことで、
よりわかりやすく、インサイトを得られるようなVizを作れるように頑張りたいと思います!
