
Adobe XD でゲームのようなものを作る方法を考える
Adobe XDはプロトタイピングツールだ。最終的なプロダクトを作るものではない。けど、演出などざっくりしたアニメーションは作れるようになった。だったらゲームのようなものが作れてもおかしくないのでは?と思って作りかたを考えてみることにした。
XDアニメーションの注意点
画面がキーフレームに相当する。画面から画面へ移動したとき、要素のプロパティに変更点があれば、それがトゥイーンされる。画面全部の要素がアニメーション対象になる。これだけ除外ってのはできないけど、プロパティを変えなければOKだ。個別に細かくアニメーションを変えることは、原則できない。
モーションエディタはもちろんイージングの強さを変えるプロパティもない。プリセットされたいくつかのイージングを指定するだけだ。
画像の大きさを工夫したり、中間フレームをあえて用意してアニメーションさせることで複雑な動きを実現することは可能だ。
意外と使える機能もある
機能弱すぎなアニメーションだけどイケてる部分もある。シェイプトゥイーンができるのだ。これはかなりアツい。けど、これプロトタイプで作られて実装時にエンジニアはキレないのだろうか。僕ならキレる。
ゲームの仕様
今回はAとBの間違い探しをするというゲームを作るという体で話を進める。設問は6問用意し、どの問題が出題されるかはランダムにしたい。画面遷移をランダムにするというのはなかなか骨の折れる作業になる気がする。

画面数を極力減らす工夫
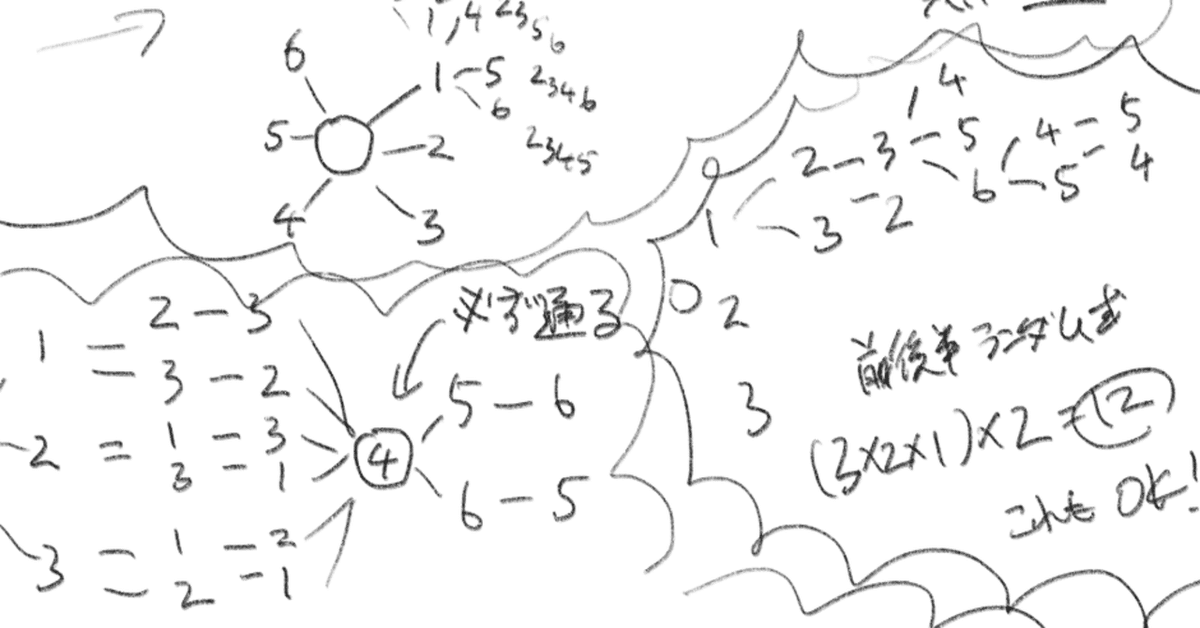
6画面を非復元抽出で完全ランダムに遷移させるとなると、6x5x3x2x1で180パターン用意しなければならなくなる。この記事でそこまで苦労するのは(面白いけど)避けたい。
そこで、前半3問、後半3問をそれぞれでランダムにする方式をとってみよう。この場合3x2x1が2つになるから12パターンとなる。かなり減らせた。さらに、後半の開始設問を固定にする。必ず4番の問題が出るってことにするのだ。
この場合、3x2+2x1で8パターンとなる。これならかなり楽できるし、それなりのランダム性も担保できるだろう。

Xdでのループアニメーション

Xdのアニメーションはタップなどの操作をトリガーとするものがメインで使われているが、時間を設定して自動で次の画面へ遷移するというものもある。インタラクションにおいて2画面間のトゥイーンですべての要素の入れ替えが済むならいいのだけど、ワンクッション何かが入ってるというときはこの時間で遷移する機能を用いる。
ランダム要素の実装
ゲームと言えばランダムだ。でもそんな機能はない。ないなら作らなければならない。今回はボタンをタップしたら遷移する先がランダムに変わるというものを考えてみよう。
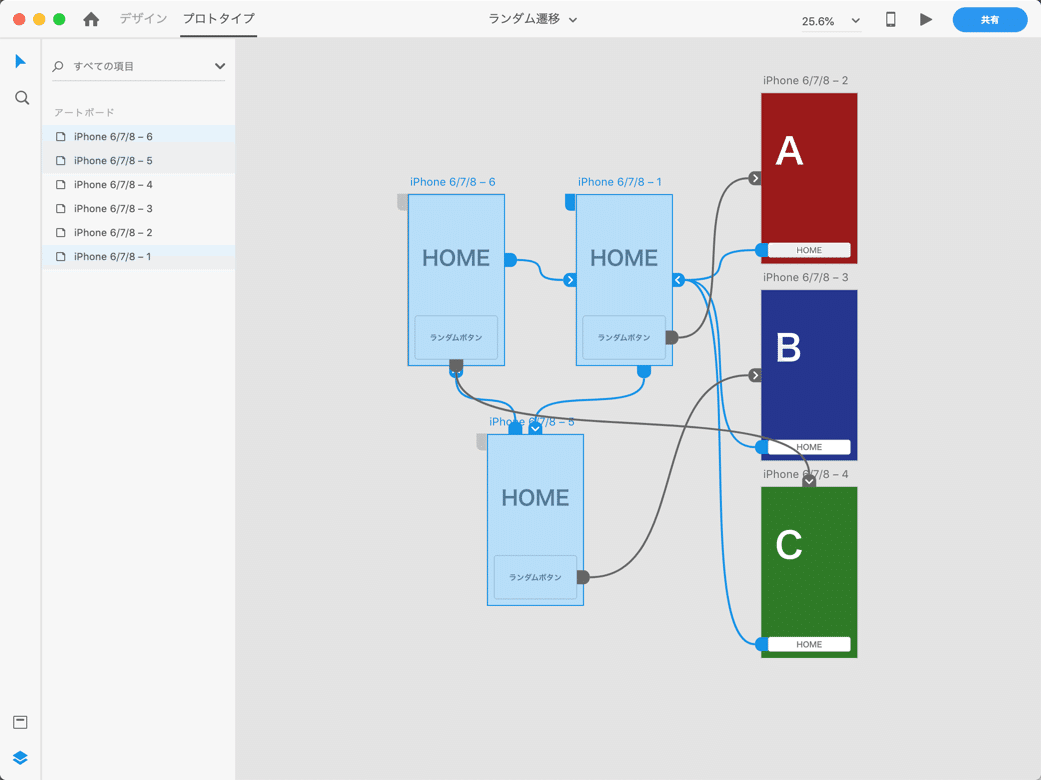
まずボタンを作る。このボタンからは遷移先候補の1つにのみ遷移できる設定をする。
次にこの画面をコピーして新たに先程の画面とは候補へ遷移するように設定する。
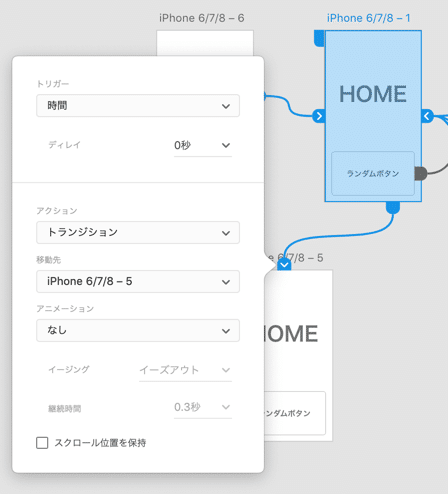
出来上がったボタン画面を時間で遷移するようにしておく。ディレイを0秒としトランジションなしで遷移させればユーザーは画面がループしてるなんて知ることは出来ない。

これによりボタン上の同じ部分をタップしても、タイミングによっては違う画面へ遷移させることができるようになる。
実際に作ってみたものが以下だ。このリンク先からもプレビューができる。

変数の実装
これは考えたけど無理そうだった。何回失敗したらゲームオーバーとか、スコア計算とかは単純なもの以外は避けて通りたい。ゲームオーバーはサドンデス方式にするなら変数を用いなくても実現は可能だろう。
XDにおけるゲームの可能性
非常に単純なものであれば工夫次第で作れることはわかった。が、やはりプロトタイプツールなのでこういった動きは他のアプリですべきだなーというのが正直なところだ。アニメーションも相当複雑なものを作れるらしいのだけど、それ、実装するんかい?って考えると現実的ではない。
アニメーションの機能を知るためにこういったものを作って、概念や操作に慣れておく、あくまでも練習台として存在させるのがいいなって思った。
よろしければサポートをお願いします。得られたお金は社で飲むコーヒー豆や撮影機材の購入費用に充てようと思っています。
