
公式サイトに載っていないJimdoビギナーのためのJimdoマニュアル Vol.2
ホームページの表示が重い
Jimdoでページを作って、いざ公開してみると、
「なんだかページの読み込みが遅い」
「ページに移動したときも、画面の切り替わりの挙動が重い」
ということはありませんか?
インターネット上でウェブサイトを閲覧するとき、パソコンやスマホは、ページの内容を一気に読み込みます。「ページが重い」という挙動は、この時の読み込みに時間がかかっているために起こります。
ページが重いとどうなるのか
例えばなにか探しているものがあって、色々なサイトを見ていくときに、なかなか表示されない重いサイトがあったらどうでしょうか。単純に、見づらいなと感じると思います。これは、ユーザーの立場になったページ作りではないということです。なかには、見るのをやめてしまう人もいると思います。せっかく良い情報、こだわりのデザインを掲載していても、見る側が「見づらい」と思ってしまっては意味がありません。
サイトの表示速度の適切な時間の目安は、3秒以内にページが表示されるかどうかと言われています。ユーザーがリンクをクリックしてページが表示されるまでの時間を測ってみましょう。3秒以上時間がかかるなら、修正する必要があります。2018年にGoogleが発表した調査結果では、表示速度が1秒のときと3秒かかったときでは、3秒の場合のページ直帰率(すぐにページを閉じてしまう)が32%アップすると発表されています。
では、なぜあなたのホームページは表示が遅いのでしょう。
「そんなに沢山のページがあるわけでもないし、画像は大きいと重くなると聞いたから、ページに載せている画像も小さくしているし…」
そんな風に悩んでいる方は、これから説明する内容をチェックしてみてください。あなたのページが劇的に軽くなるかもしれません。
Jimdoで使える画像の種類
Jimdoにアップロードできる画像は、png、jpg、gifの3種類です。これ以外の拡張子のものは私用できません。最近ではwebp(ウェッピー)という画像フォーマットが開発され、徐々に一般的になりつつありますが、こちらはJimdoではまだ対応されていません。
サーバー容量
Jimdo Free(無料版)の場合、1サイトのサーバー容量は500MBまでと決められています。例えば「Tokyo」レイアウトを選択した場合、何も手を加えていない初期段階で、サーバー容量はこのようになっています。

ここから、現時点の倍の内容にしても、16MB。容量的には全く問題はありません。
画像をアップロードしてみる
では、1枚の画像をアップロードしてみましょう。この画像は、5760x3840ピクセル、サイズ8.31MBという大きな画像です。

すると、サーバーの利用量はこのように増えました。

次に、この画像をJimdoの編集画面上で小さくしてみましょう。

サーバー容量はどうなったでしょうか。

なんと、変わっていません。しかし、公開画面(プレビュー画面)で、この画像を新規タブで開いたり、PCに保存してみると、320x213ピクセル・19.4KBの小さな画像になっています。これはどういうことでしょうか。
この記事の目次
Jimdoでの画像の扱い方
Jimdoでの画像の扱い方
ページを軽くするテクニック:その1
ページを軽くするテクニック:その2
ページを軽くする便利ツール
注意点
まとめ
Jimdoでの画像の扱い方
ページを軽くするテクニック:その1
例えばスマートフォンで撮影した写真の場合、特にサイズ変更などしなければ、1枚あたり1.5MB~1.7MB程度のファイルサイズの場合がほとんどです。基本的に1枚あたり2MB以内と考えて良いと思います。そんな画像を1ページに大量に掲載すれば、当然読み込みに時間がかかり、ページは重くなります。
そこで、まず「画像を小さくしてファイルサイズを減らす」ということになりますが、ここで上で書いた注意点があります。
「Jimdoにアップしてから表示サイズを小さくしても、サーバー上の重さは変わらない」ということです。
画像は小さくなっているのに、どういうことでしょうか?
これは、「ファイル自体の重さや大きさは変わっていないが、見た目が単に小さくなっている」ということです。Jimdoの編集画面上で見た目を小さくすることで、画像の表示サイズが小さくなっただけで、実際にそこにアップロードされた画像の重さは変わっていません。ですので、サーバー容量も元画像のサイズ分仕様しているということです。これでは、ページの軽減にはなりません。
Jimdoに画像をアップロードするときは、アップロードの前にサイズ変更(リサイズ)をして、ファイル自体を軽くしておきましょう。
ページを軽くするテクニック:その2
リサイズと並んで、画像サイズの軽減になるのが「画像を圧縮する」という方法です。
画像は、ただの写真とは違い、データです。データの中には、様々な情報や余分なものが含まれています。それらを、画質を低下させずに取り除く作業が「画像の圧縮です」
ページを軽くする便利ツール
画像のリサイズや圧縮が、簡単に出来るサイトがあります。
「iLoveIMG」は、無料・登録なしで使えるオンライン画像エディターです。
サイズ変更、圧縮、切り抜き、ファイル変換など、様々なことが画像をアップロードするだけで可能な、とても便利なサイトです。
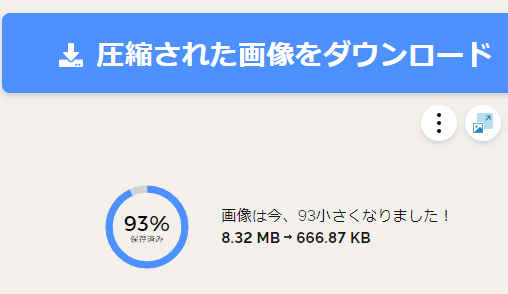
さきほどの大きな画像を圧縮してみると、このような結果になります。

圧倒的に小さくなりました。これで、ホームページに掲載する適切な大きさにリサイズすれば、さらに小さくなります。
さきほどと同じように、ページにアップロードしてみました。見た目は何も変わりません。

しかし、サーバー容量はどうでしょうか。

さきほどの、何も処理していない大きい画像の時は16MBだったサーバー利用量が、9MBになりました。各段に、ページのファイルサイズは軽くなっています。このように、画像は適切なファイルサイズに変更してアップロードすることを心がけましょう。
Jimdoは、普通のHTMLを使ったホームページ作成とは違い、ファイルの扱いなどに気を配らず簡単にページを作成できるのが魅力ですが、その分、こういったケースで不必要にページが重くなるケースが多々あります。
ページの読み込みにかかる時間を測定する
ページの読み込み速度を測定できる「PageSpeed Insights」
PageSpeed InsightsはGoogleが提供しているページで、無料で使用できます。
ページURLを入力すると、読み込みにかかる時間や、サイトで改善すべき項目などを調べてくれる、とても便利なページです。
URLを入力すると、このようにページを読み込んで、分析結果が表示されます。評価は点数で表され、下記のように表示されます。
・早い 90~100 緑
・普通 50~89 オレンジ
・遅い 0~49 赤

ページが重いと感じたら、このページも活用してみてください。
注意点
大きすぎる画像を使わない
素材サイトなどで配布・販売されている画像は、どれもとても大きなサイズです。そのまま使用すると、1枚で何MBものファイルをアップすることになります。画像をアップするときは、まずファイルのサイズを確認しましょう。何度も圧縮しない
軽くしようとするあまり、何度も圧縮すると、画質に関わる情報まで削除してしまい、画質がどんどん落ちます。圧縮は1回でOKです。画像を載せすぎない
軽くなったからといって、1ページに大量に画像を載せるのはNG。数が増えれば、それだけ読み込む動作が発生するので、せっかくの軽減が無駄になってしまいますし、ページ内容も見づらくなってしまいます。小さくし過ぎない
サイズを気にして画像を極端に小さくしてしまうと、デザイン的に台無しになってしまいます。見やすく、適切な画像サイズを意識してください。
まとめ
今回は、ページの読み込みに深く関わりのある「画像サイズ」について説明しました。「ファイルサイズ」という概念が、初心者の方には少しとっつきにくいかもしれませんが、表示を軽くするために画像サイズの確認は必須です。ぜひチェックしてみてください。
読んでいただいた方、ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
