
[Xcodeレシピ#2]今日の運勢をうららなう、おみくじアプリを作ろう
今年のお正月に神社に行って占ってきた方も多いんじゃないでしょうか。今年の運勢はどうでしたか。でも、占ってないあなた、自分で占えるようにしてみましょう。
今回作っていくのは、画面の下にボタンがあってそこをタップすると占いの結果が表示されるってのでいきましょう。出るくじの種類は大吉、中吉、小吉、末吉、凶、大凶で設定してますが、ここはお好みで変えてください。それでは行きましょう。
まずは新規プロジェクトを作成(作成方法)。
そして初めに、くじの種類を設定した配列を作成しましょう。さらに、自分が引いたくじの番号を記録するための変数を設定しちゃいましょう。
@State var kuji: [String] = ["大吉","中吉","小吉","末吉","凶","大凶"]
@State var kujiNum = 0
そしたら次に画面を作っていきましょう。真ん中に自分が引き当てたくじの名前が表示されて、下の方にくじを引くボタンでも設定しましょうか。
struct Omikuji: View {
@State var kuji: [String] = ["大吉","中吉","小吉","末吉","凶","大凶"]
@State var kujiNum = 0
var body: some View {
VStack{
Spacer()
Text("\(kuji[kujiNum])")
Spacer()
Button(action: {}){
Text("占う").font(.largeTitle)
}
}
}
}ボタンは押したらkujiNumの値がランダムに変化するようにしておきたいですね。
kujiNum = Int.random(in: 0..<kuji.count)

これで一応、基本の作りは完成しました。イェー。
でも、これだけじゃ味気ないので、占いをした時に出てくる文字にアニメーションをつけたりしていきたいと思います。まずは、文字サイズが変わるようにデモしましょうか。
Text("\(kuji[kujiNum])").font(.system(size: size)).background(Color.gray).border(Color.red, width: 7)
.frame(maxWidth: 500, maxHeight: 600)
そして、上の方で@State var size: CGFloat = 0と宣言しておきましょう。この時大切なのがsizeの後に:CGFloatと変数sizeの後にCGFloat型ですよという情報を書き加えるのを忘れないように。なぜならfont(.system(size: のところはCGFloat型の数字じゃないといけないからです。ww
そしてこの文字がアニメーションとして動いてくれるためには、ボタンを押した時にするactionを少し変更する必要があります。
Button(action: {
size = 0
kujiNum = Int.random(in: 0..<kuji.count)
withAnimation(.easeIn(duration: 1.0)){
size += 200
}
}){
Text("占う").font(.largeTitle)
}
actionの中に組み込んんだ withAnimation(){}というのは、{}の中に記述した処理をアニメーション付きで行ってくれるというものです。だから、この中でボタンが押されたときは文字サイズを200までアニメーションで変化するようになるわけです。
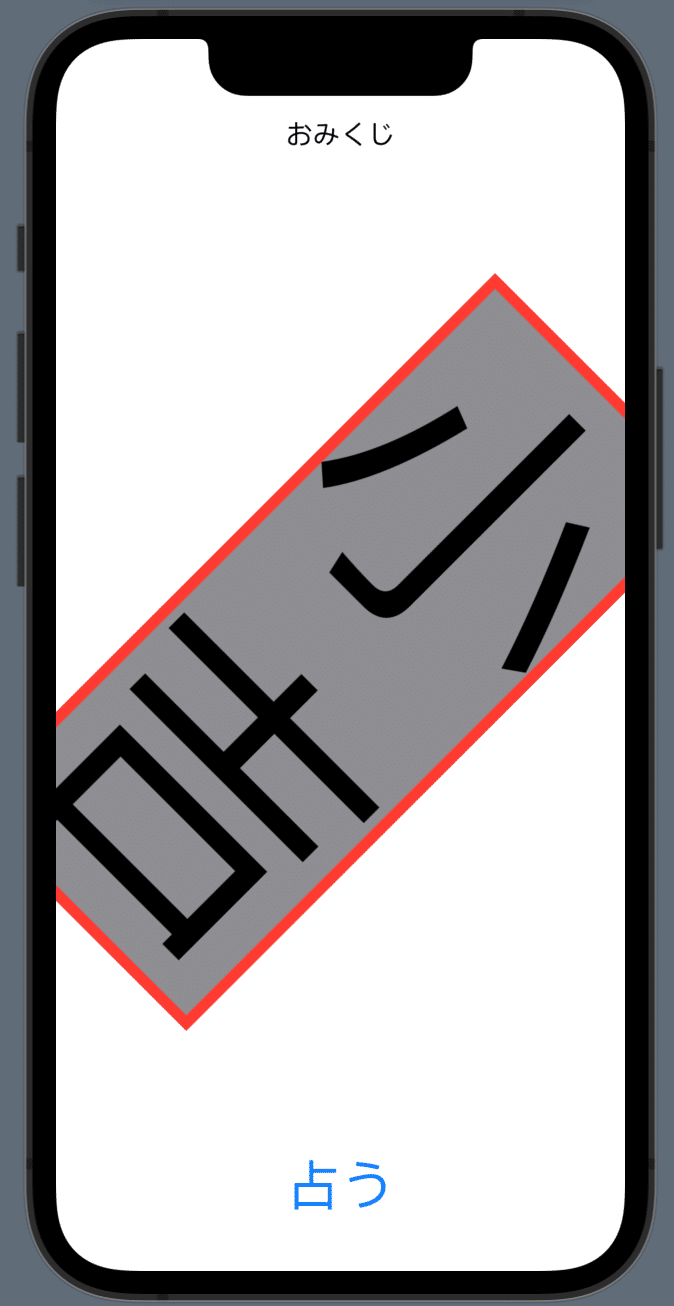
文字サイズだけでなく、文字の角度も変わるようにしてしましましょう。
それらを変更したコードがこちら。
struct ContentView: View {
@State var kuji: [String] = ["大吉","中吉","小吉","末吉","凶","大凶"]
@State var size: CGFloat = 0
@State var kujiNum = 0
@State var showing = true
@State var rota: Double = 0
var body: some View {
VStack{
Text("おみくじ")
Spacer()
Text("\(kuji[kujiNum])").font(.system(size: size)).background(Color.gray)
.border(Color.red, width: 7).frame(maxWidth: 500, maxHeight: 600)
.rotationEffect(.degrees(rota)).animation(.spring(), value: 10)
Spacer()
Button(action: {
size = 0
rota = 0
kujiNum = Int.random(in: 0..<kuji.count)
withAnimation(.easeIn(duration: 1.0)){
size += 200
rota += 45
}
}){
Text("占う").font(.largeTitle)
}
}
}
}
動きもあってかなりいい感じになったのではないでしょうか。withAnimation はうまく使えばとてもいい技だと思うので、皆さんも別のアプリとかで試してはいかがでしょうか。
今回は占いアプリを作ってみました。とても単純ですが色々応用できますね!
