
LINEスタンプ作成:無料ツールで文字入れ
LINEスタンプの制作は、意外と簡単!
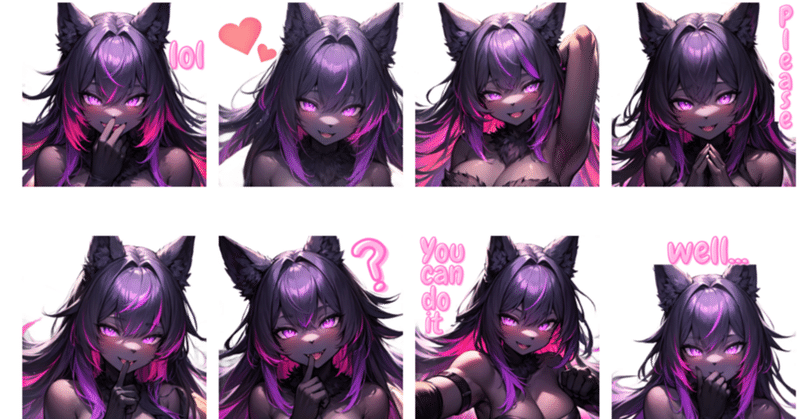
売れ行き好調な「ケモノお姉さん_Cat woman」の英語版を作成しました。
その際に文字入れ方法を変更して、今までよりも簡単でハイクオリティにできたので紹介します。
以前「ケモノお姉さん_Cat woman(日本語版)」を作成したときはiOSアプリ「LINEスタンプMaker」で文字入れを行いました。
今回はCanvaという無料ツールをMacで使用しました。
スマホよりもMac(PC)の方が作業性が高く、かつCanvaの方が書体・色・エフェクトが豊富なことがメリットです。
では詳細を列記します。
1.Canvaで文字のスタイルを決める
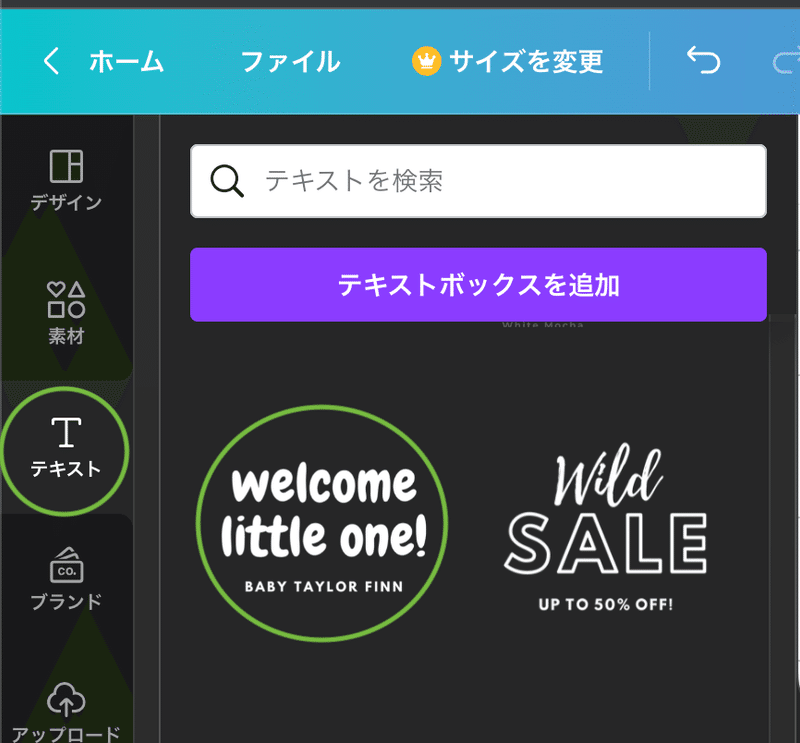
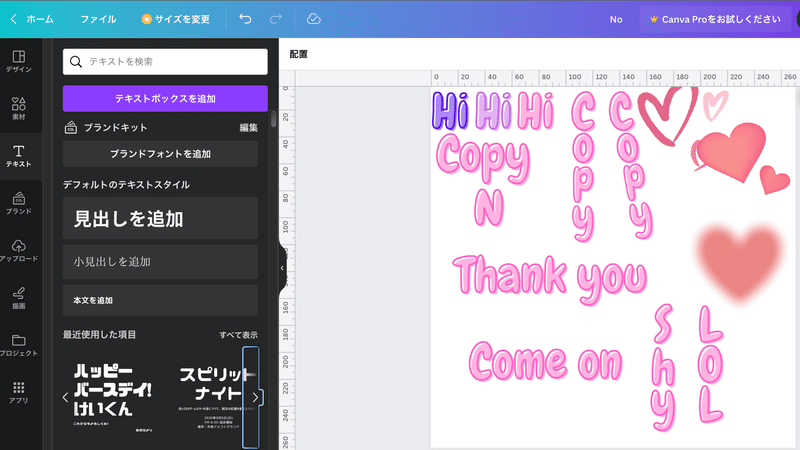
Canvaでテキストの中から好きなスタイルを選択します。
私は以下の画像にあるものを英語用に選択しました。

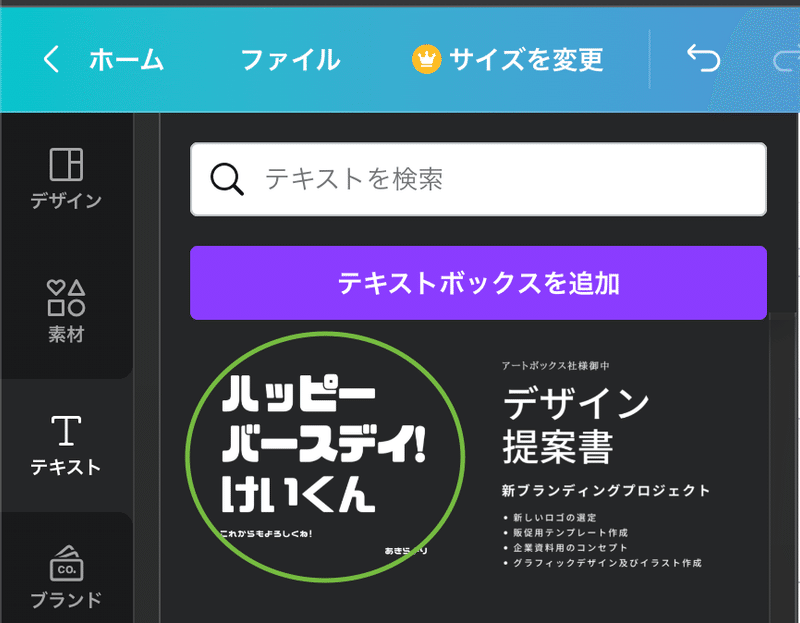
LINEスタンプ「カウガールの日常」に使った日本語用のスタイルは以下を選択しました。

2.Canvaで文字の色・エフェクトを決める
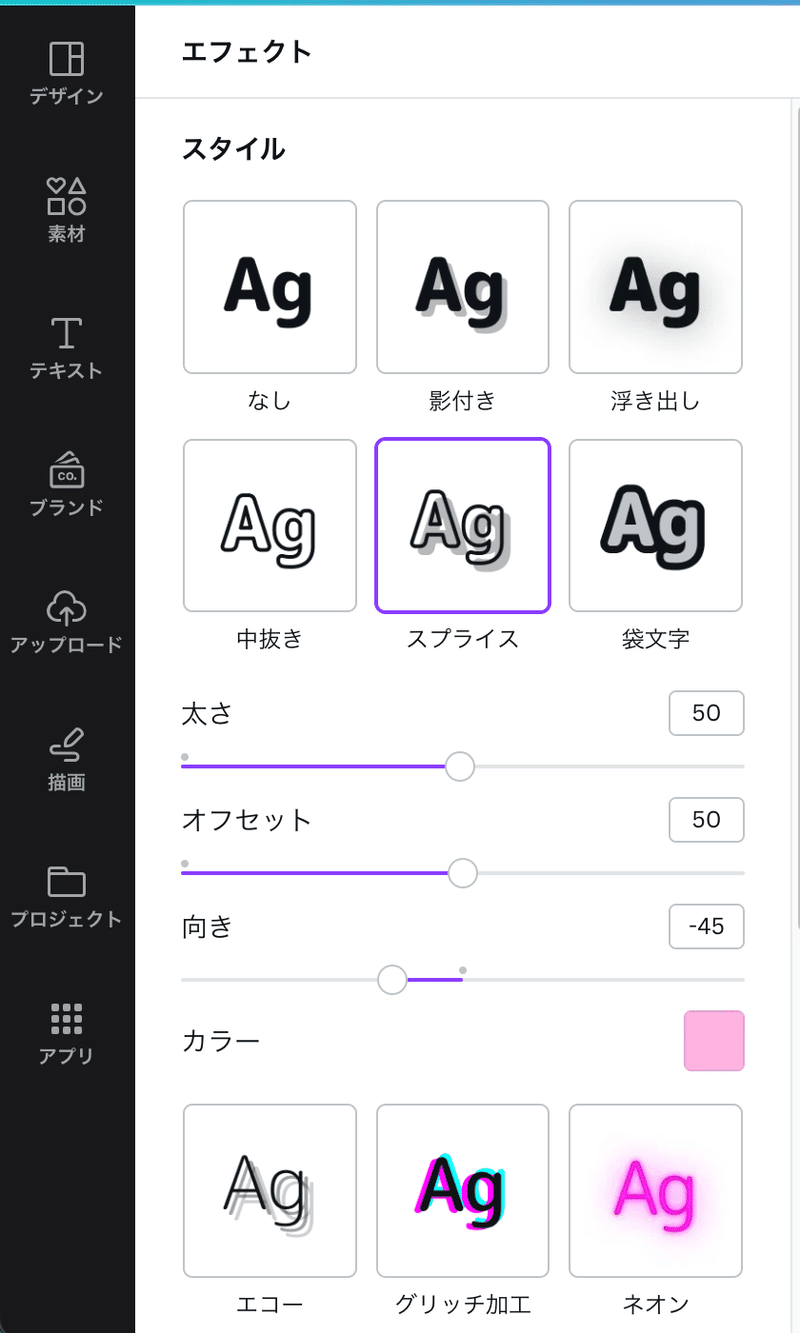
スタイルを選択したら、文字の色やエフェクトを決めます。
私はオシャレ感を演出するために、エフェクトで「スプライス」を加えました。

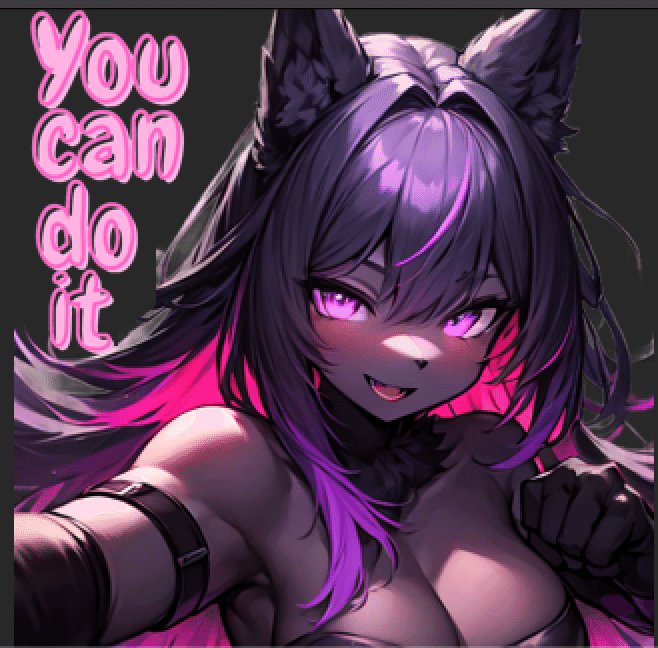
作成した文字やハートマークがこちら。

3.文字の背景透過
Canvaの有料プランに加入すればCanva上で背景透過できます。
しかし、私は無料会員のため別の方法で行います。
(1)作成した文字入れようの文字をスクリーンショットする

(2)無料背景透過ツールでスクショした文字を背景透過する
先回の記事で無料で使える背景透過ツールを複数紹介しています。
今回は「3.Mac プレビュー編集機能」で背景透過しました。

4.スタンプイラストに文字入れする
文字入れようの文字の背景透過が完了したら、スタンプ用の画像と合体させます。
私はMacのプレビューで実施します。
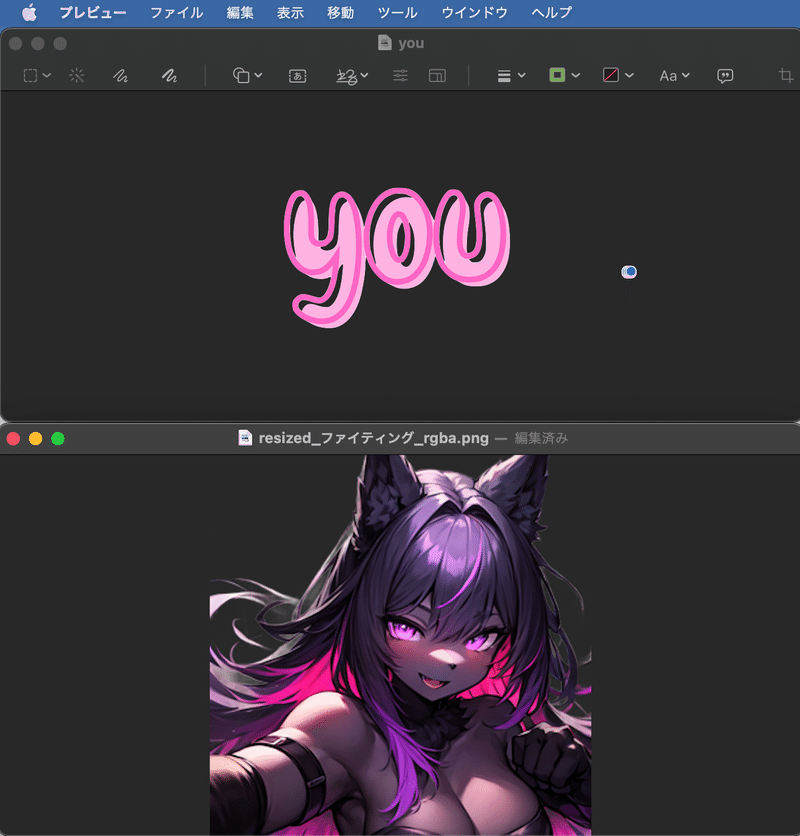
(1)イラスト画像と文字画像をプレビューで開きます。

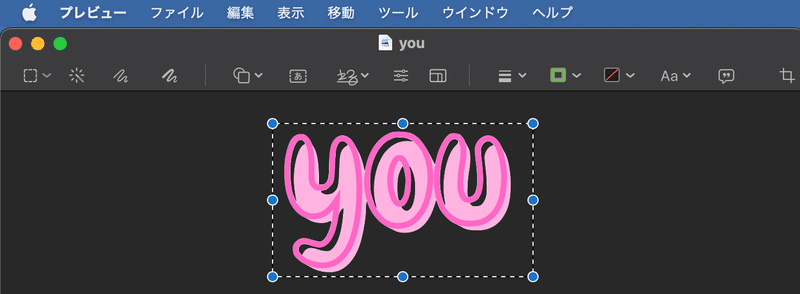
(2)文字画像を選択しコピーする
「表示」→「マークアップツールバーを表示」→「command + A」→「command + C」

(3)コピーした文字画像をイラスト画像にペーストする
プレビューで開いたイラスト画像上で「command + V」で文字画像をペースト。

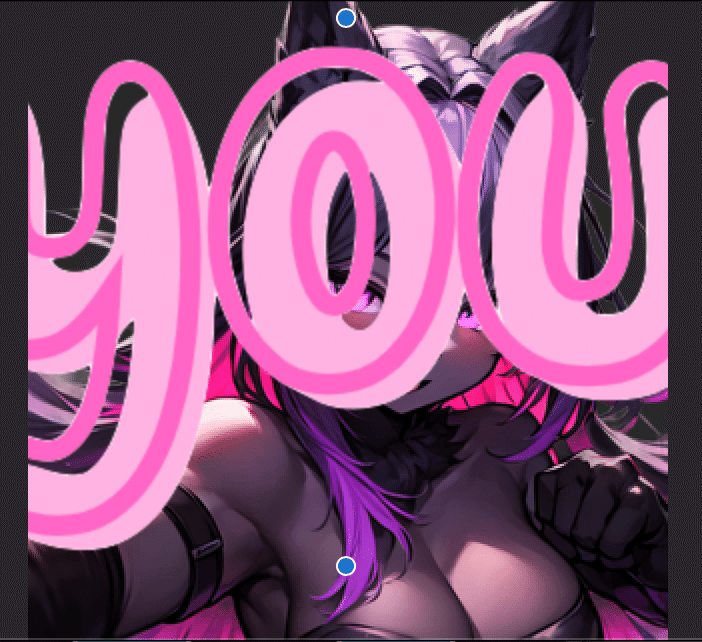
(4)文字サイズと位置を調整

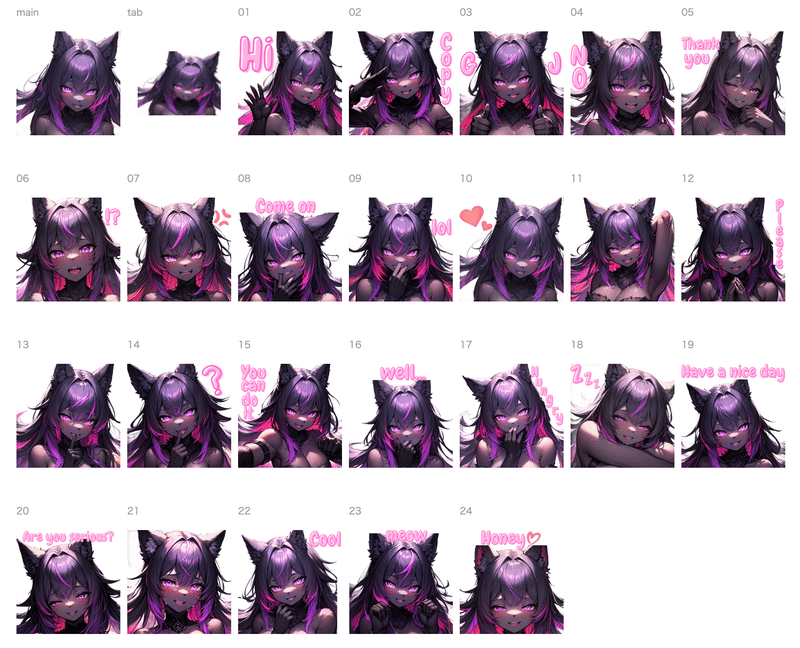
(5)LINEスタンプ完成
(1)~(4)を繰り返すことでスタンプ完成です。

おわりに
素敵なLINEスタンプができたら、大切な友達や家族と共有して、笑顔と感動を届けてみてください。
自分のアイデアが形になる喜びや、コミュニケーションがもっと楽しくなることを実感できるはずです。
そのほかのLINEスタンプ制作の記事は以下のマガジンからご覧いただけます。
この記事が気に入ったらサポートをしてみませんか?
