
Notionで作る!自分だけのWebサイト!
はじめに
どうもみなさん、Harh(ハル)です :)_b
アドベントカレンダー2023 端ドットの12/17を担当させていただきます。
今年も残すところ1ヶ月を過ぎましたが、皆さんはいかがお過ごしでしょうか。
今回は、Notionの機能を使って自分だけのWebサイトを作っていきます。
この記事を通して少しでもドッター含めクリエイターの方々、またWeb制作をしてみたい方々に新しい制作の1つの選択肢として興味を持っていただければと思います。
この記事はアドベントカレンダーの企画「端ドット絵」にて参加させていただいています。実施していただいたヒサシさんおよび「ドット絵 Advent Caledar2023 表/裏」のマスカットさん、フクDさんには改めて感謝を!
●端ドット絵 Advent Calendar 2023
1.Notionとは?
ここではNotionについて軽く触れさせていただきます。
まずNotionをおおまかにいうと機能が豊富で簡単に様々な用途として使うことのできるテキストツールです。
いくつか挙げる機能として、
ToDoなどのリストを作成できる
シート内にシートを作成でき、階層構造のシートを作成できる
カレンダーの生成
シートを招待したユーザーとリアルタイムで共同編集できる
AI生成 …etc
上記の他にも多くの機能を持っています。
今回は、その機能の中でも作成したシートをネット上に公開できる機能を紹介しつつ自分だけのWebサイトを作成していきます。
2.NotionのWebサイト制作が可能な機能とは
Notionにはユーザーが作成したシートをネット上に公開する機能があります。
この機能を使用して自作したシートを個人用のWebサイトとして運用することが可能になります。
しかし、ネット上に公開すると一言に言っても、下の3つの要素を知っておく必要があります。
Notionには、無料プランと有料プランがある(アカウント作成あり)
無料プランでは、公開機能をONにしてもネット検索には出てこない。
※作成したシートに生成されたURLを自分で人目につくところに貼り付けて公
開する必要がある。有料プラン(月額$8〜 2023/12/16現在)では、公開機能をONにすればネット検索に出てくるようになる。
Notionの詳細については、記事制作を検討中です。
また、Notion公式や他ユーザーの自作したテンプレートについては、以下のURLのNotion公式サイトにて公開されています。
この項目で最後にNotionで自分用のWebサイトを作るメリット、デメリットを自分で感じた限りを上げます。
メリット
無料で様々な用途のサイトを簡単に作ることができる
自分だけのプラットフォームを手早く簡単に用意できる
編集から反映するまでが早い
複数人での管理も可能なので、グループでのサイトの立ち上げも可能
デメリット
複雑な構成のものは作れない
ネットで検索して出てくるようにするには有料プラン(月額$8〜 2023/12/16現在)が必要になる
以降から、Webサイトの制作工程について説明します!
3.Webサイトの制作過程
3.1.どのようなWebサイトにしたいか?
Webサイトとは一言で言っても、自分の活動や作品等を外部へ宣伝するポートフォリオ、日常の出来事を投稿する個人ブログ、…etcと様々な用途がたくさんあります。
自分は、将来的にポートフォリオとしても使っていきたいので、ポートフォリオに近いやり方で作っていきます。
3.2.Notionのテンプーレートから選ぶ
いくらノーコードで作れると言っても初めから作ると時間がかかってしまうので、ここはNotionの公式が出しているものや他ユーザーが自作し公開しているテンプレートを使って作ります。
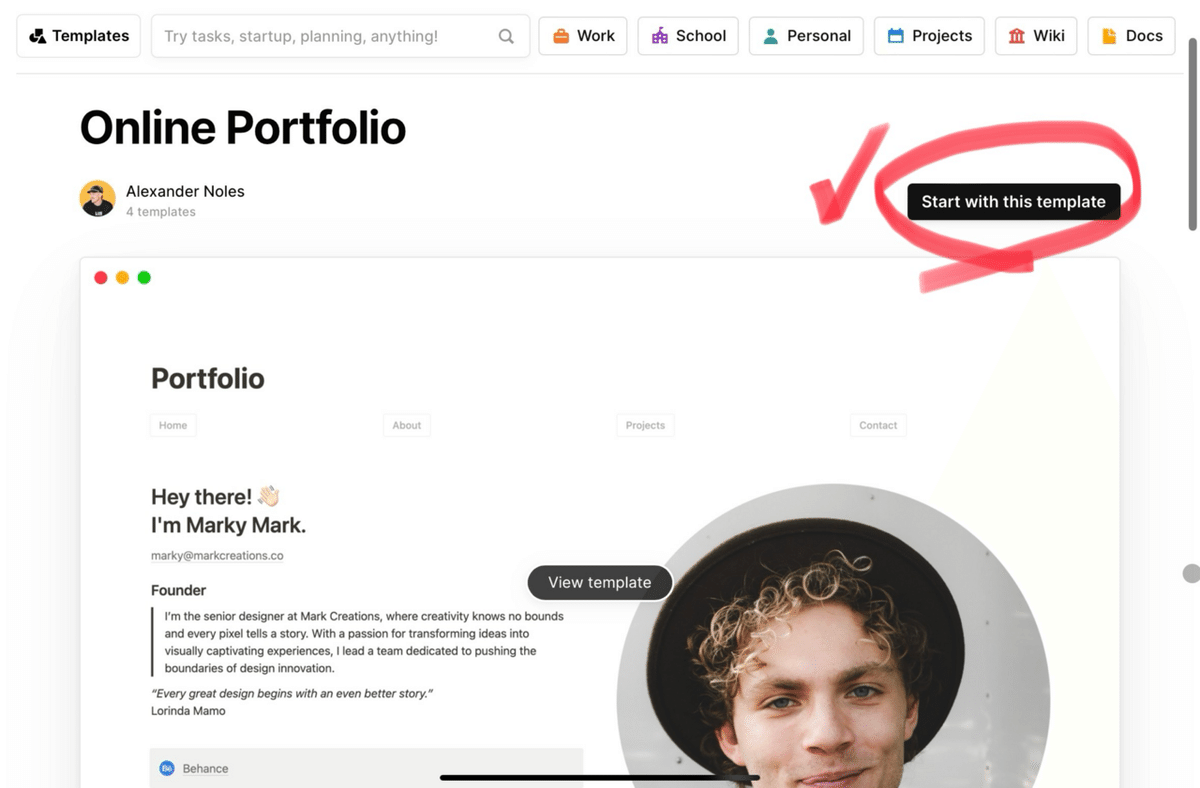
今回は、以下のURLにある「Online Portfolio(@nolesy-noles)」というテンプレートを使って作成していきます。
ダウンロード手順は、右上に”Start with this template”というボタンがあるので、それを押すと自動でダウンロードできます。


3.3.具体的な構成を考える
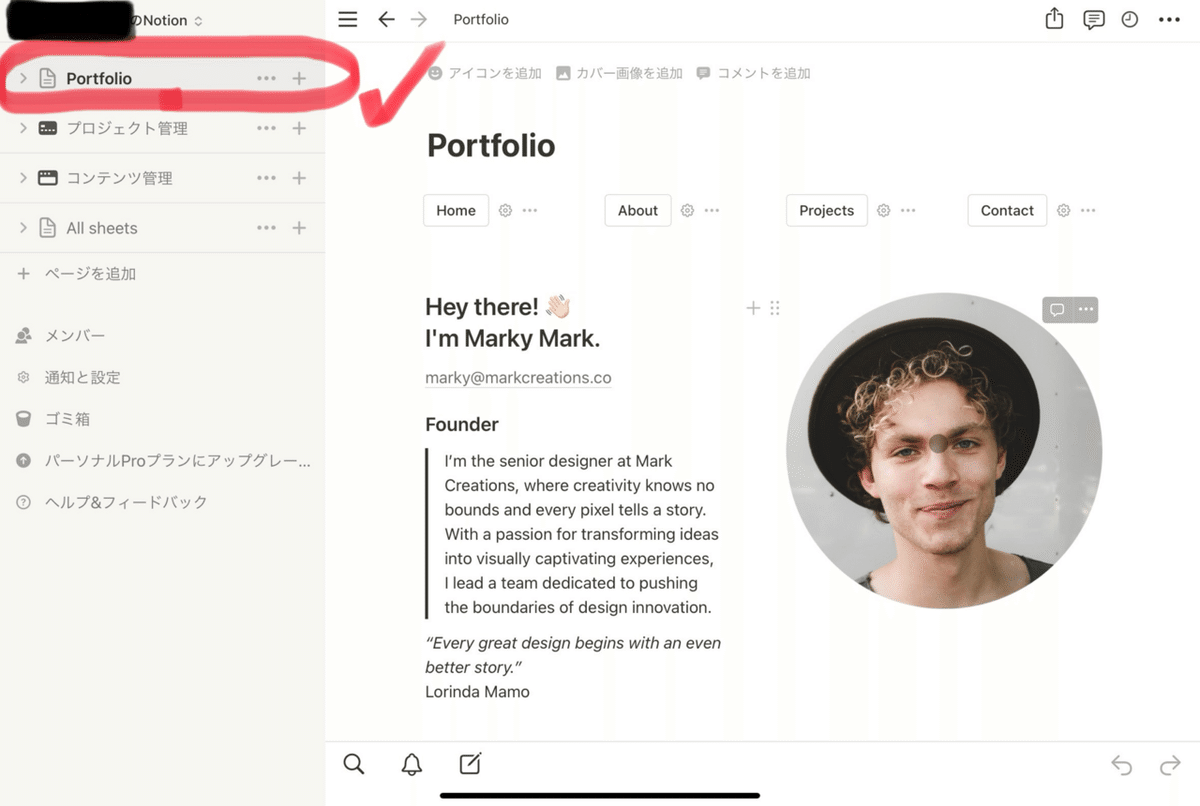
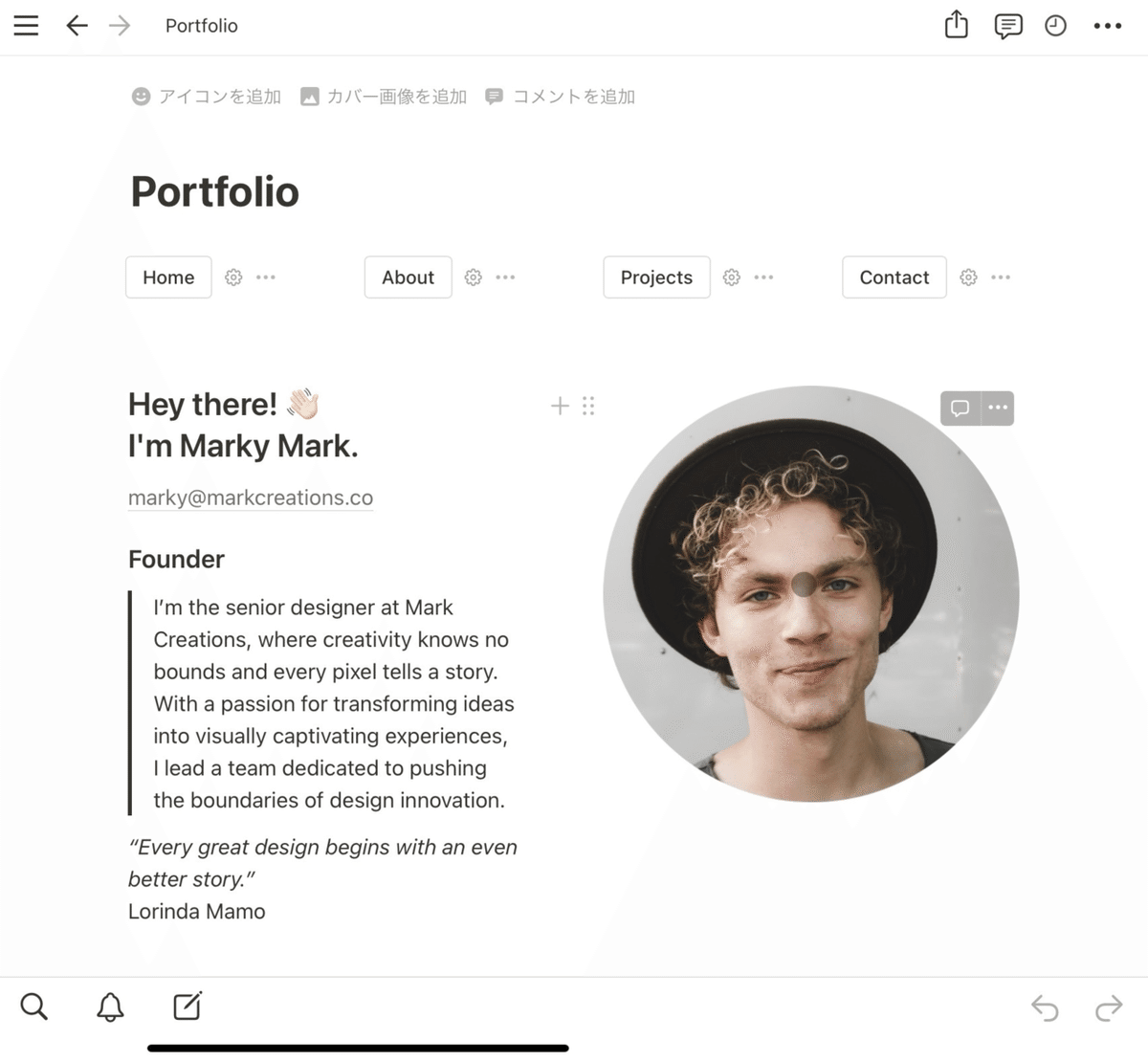
今回選んだテンプレートの構成は以下の通りです。
Homeシート
項目2.〜4.の情報をまとめて載せているシート
このシートに項目2.〜4.のシートが入っている。Aboutシート
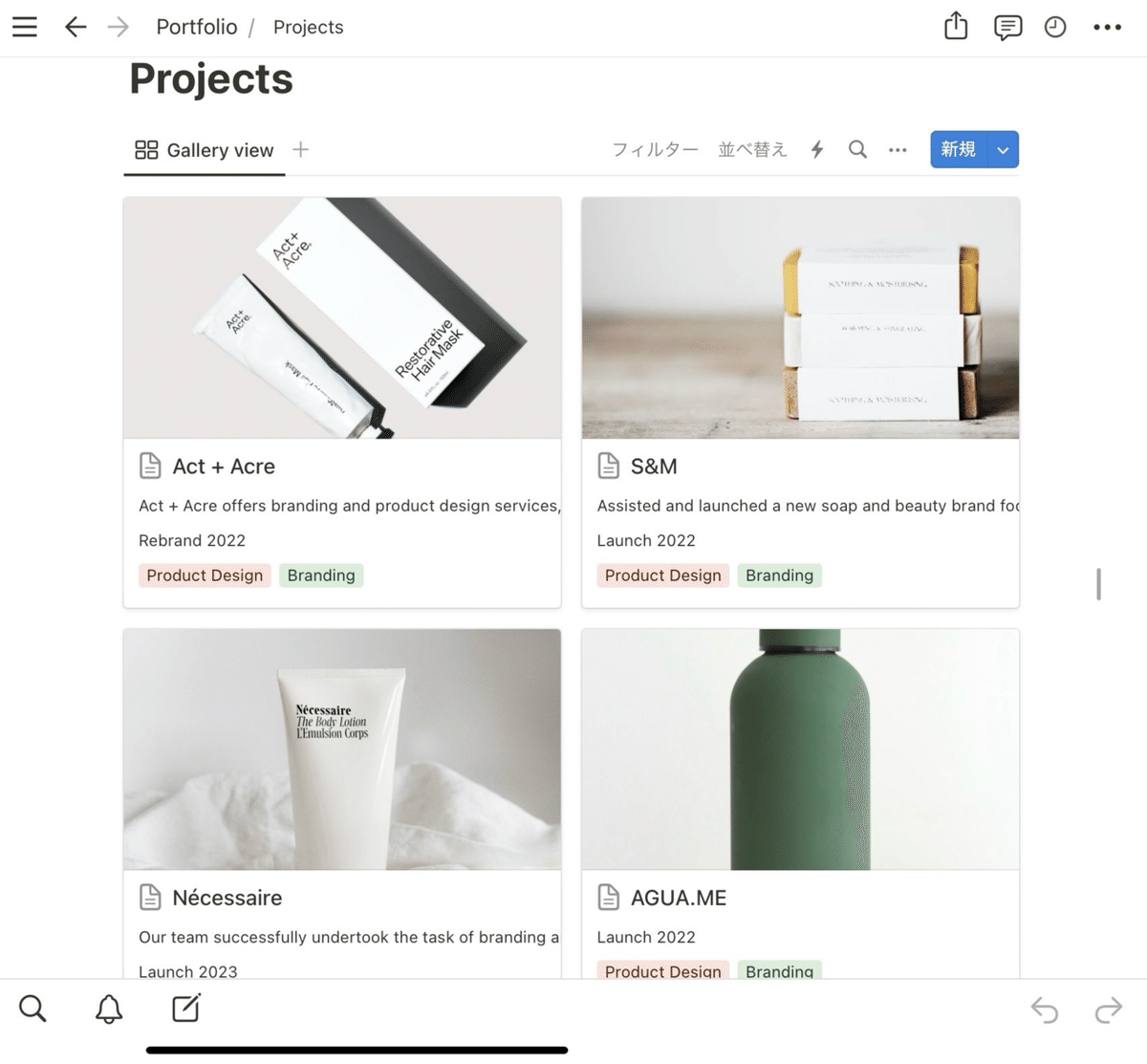
製作者の概要について載せているシートProjectsシート
製作者が行なっている、または関係している事業について載せているシートContactシート
製作者の連絡先や活動中のプラットフォームについて載せているシート




このまま使用するのもいいのですが、こちらの活動情報などと照らし合わせながら構成を少しだけ変えたのが以下の通りになります。
Homeシート
Aboutを載せ、項目2.〜3.のページに飛ぶ用のボタンを作成する。
また、AboutはHomeシート上に載せ、Aboutシートは作成しない。
このシートに項目2.〜3.のシートを作成する。Worksシート
ProjectsをWorksに変更
自分の作品を載せる。Linksシート
活動中のプラットフォーム、オンラインストアのリンク集を載せるContactsシート
自分の活動中の主なプラットフォームのリンクとアイコンを載せる。
(Linksシートのリンク集と一緒にしてもいいかも…)
大体の構成が完成したので、次に各ページを制作していきます。
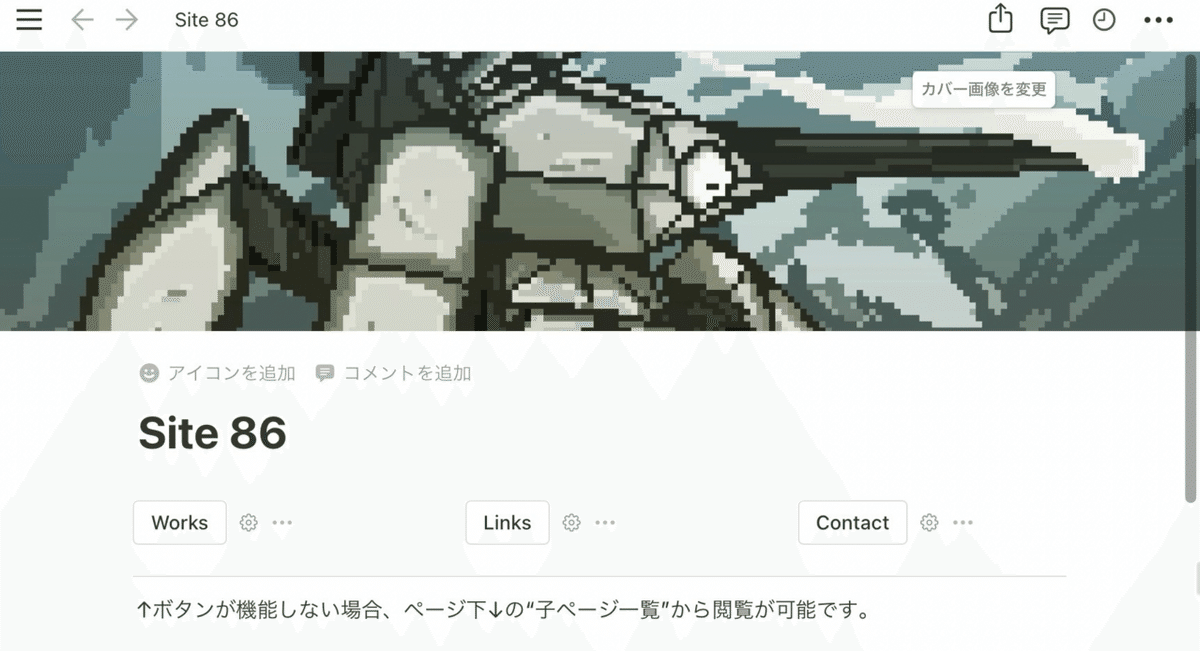
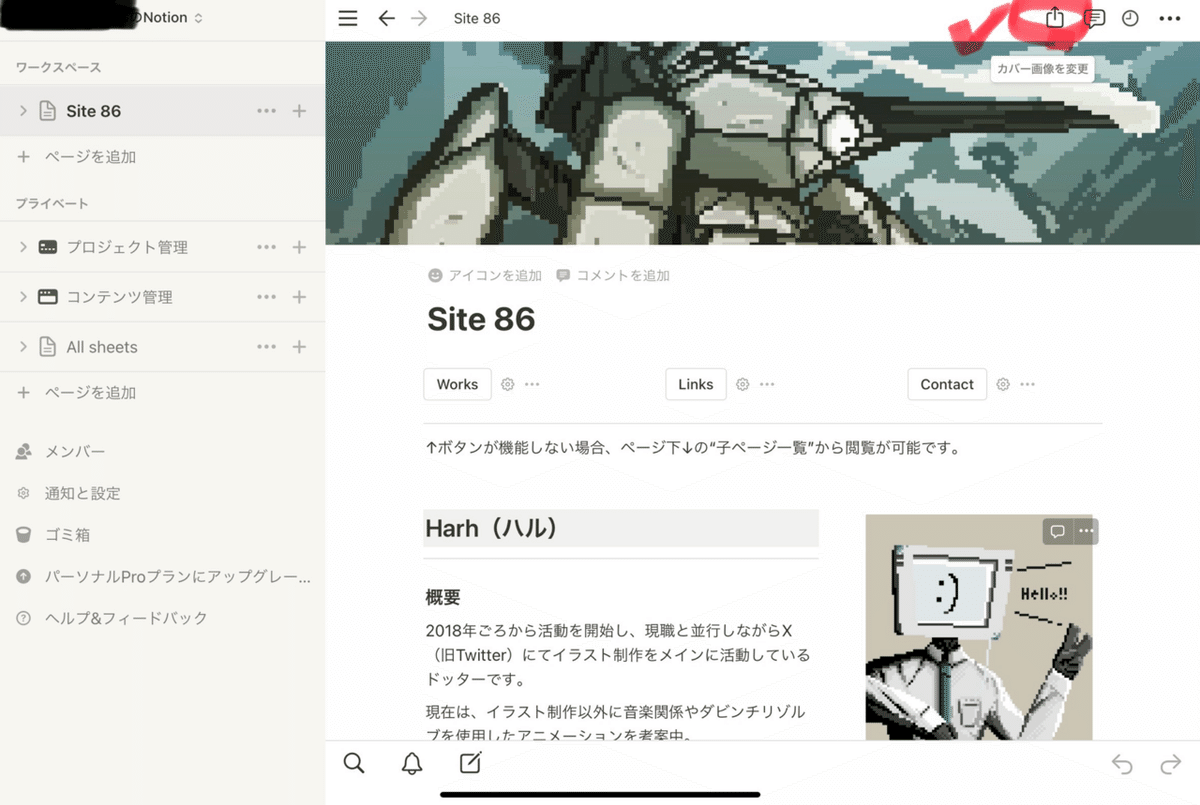
3.4.Homeシートの作成
まず、Aboutを作成する。
Aboutは、Homeシートに載せ、専用のシートは作成しない。
また、Aboutにあるアイコン画像とHomeシートのヘッダー画像も変更していきます。
ちなみにWebサイトを作る際、様々な用途のページを作る必要があります。
Notionにはシートの中にシートを作ることができる機能があり、これを使ってWebサイトのページ機能を再現しています。
そのため、Homeに使用するシートには、他のページに使用するためのシートを総合的にまとめることになります。


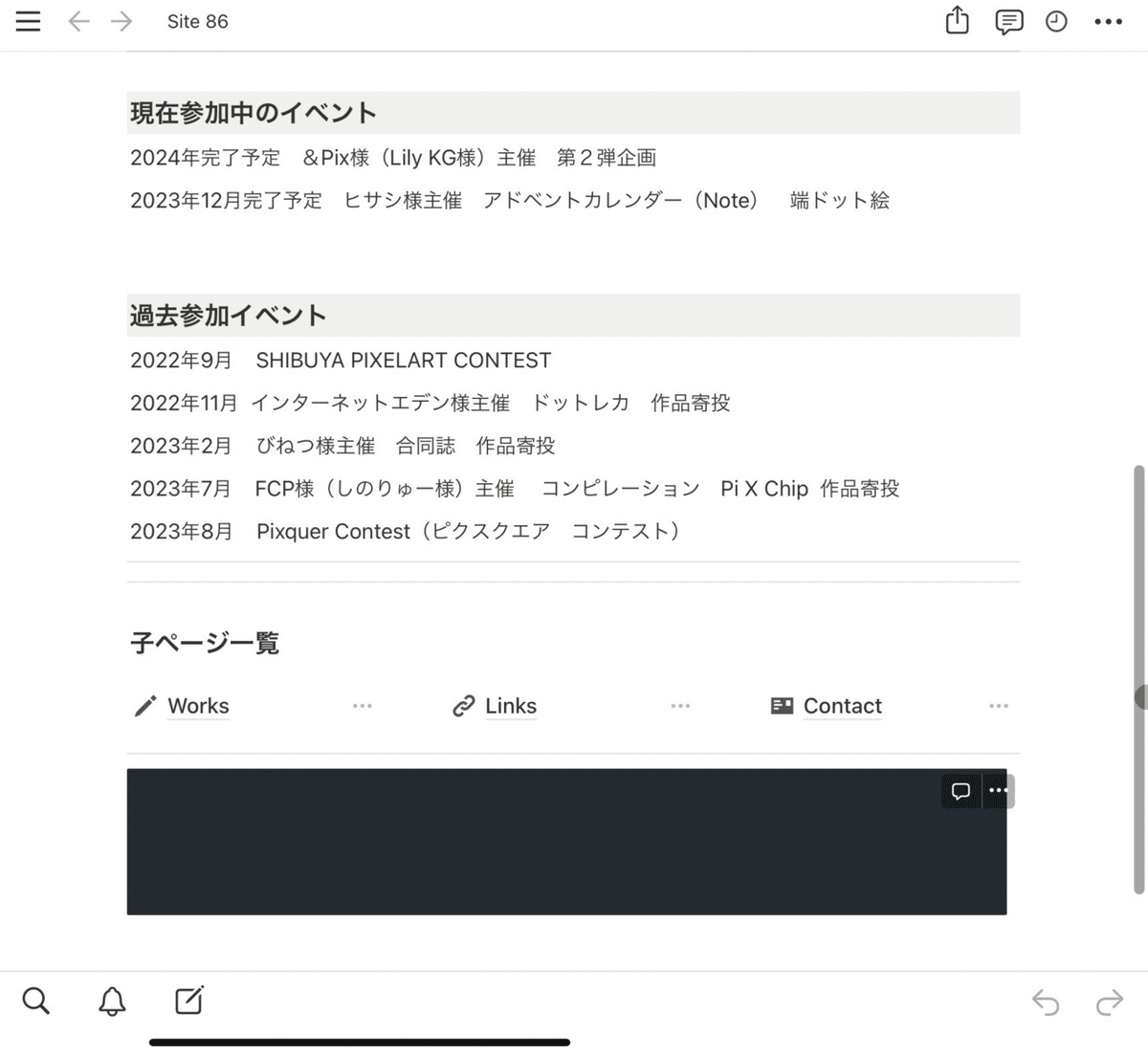
Aboutだけだと物足りないので、活動歴を入れてみる。
フッターに”子ページ一覧”としてWorks、Links、Contactsシートをまとめたら完成。

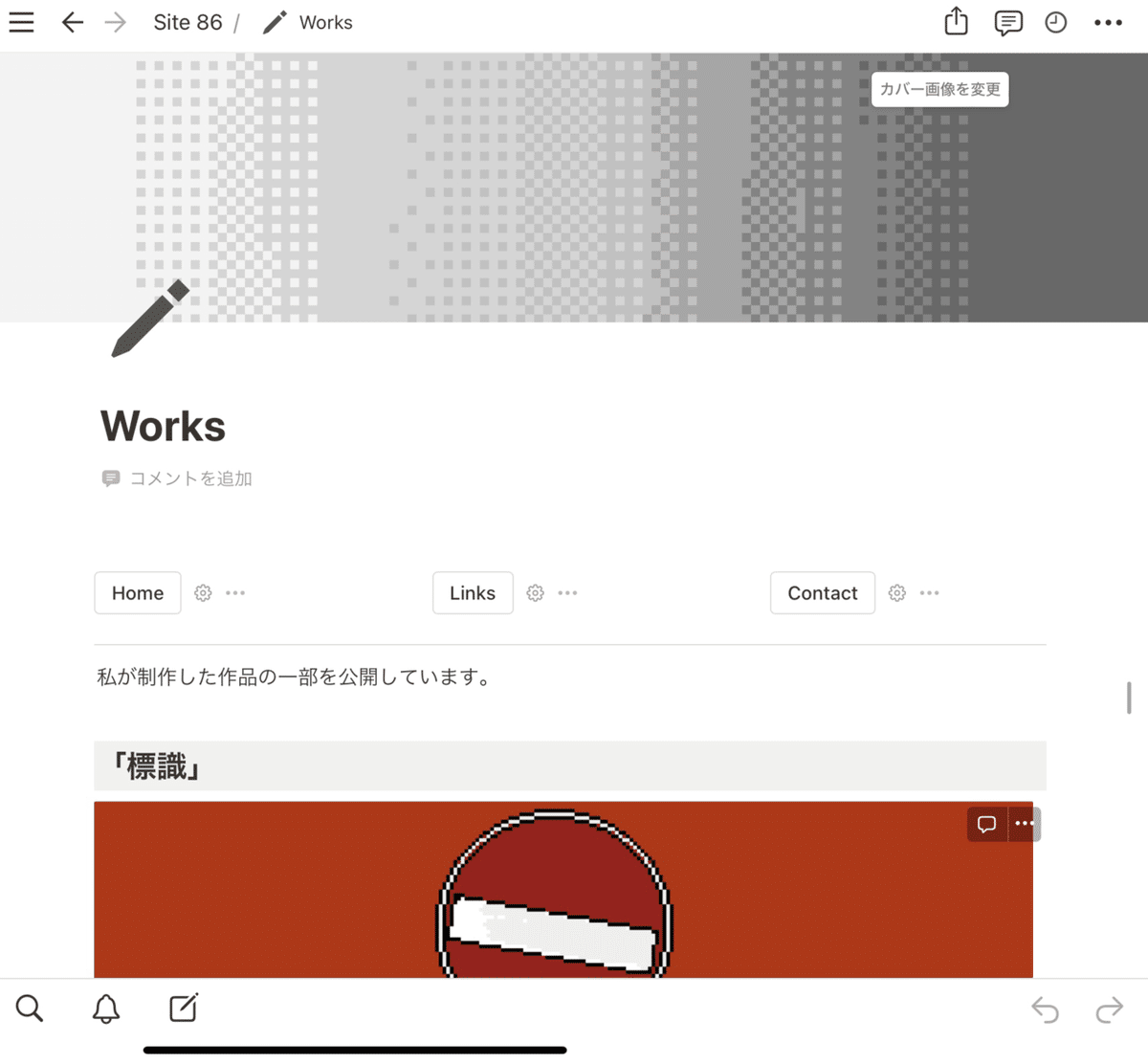
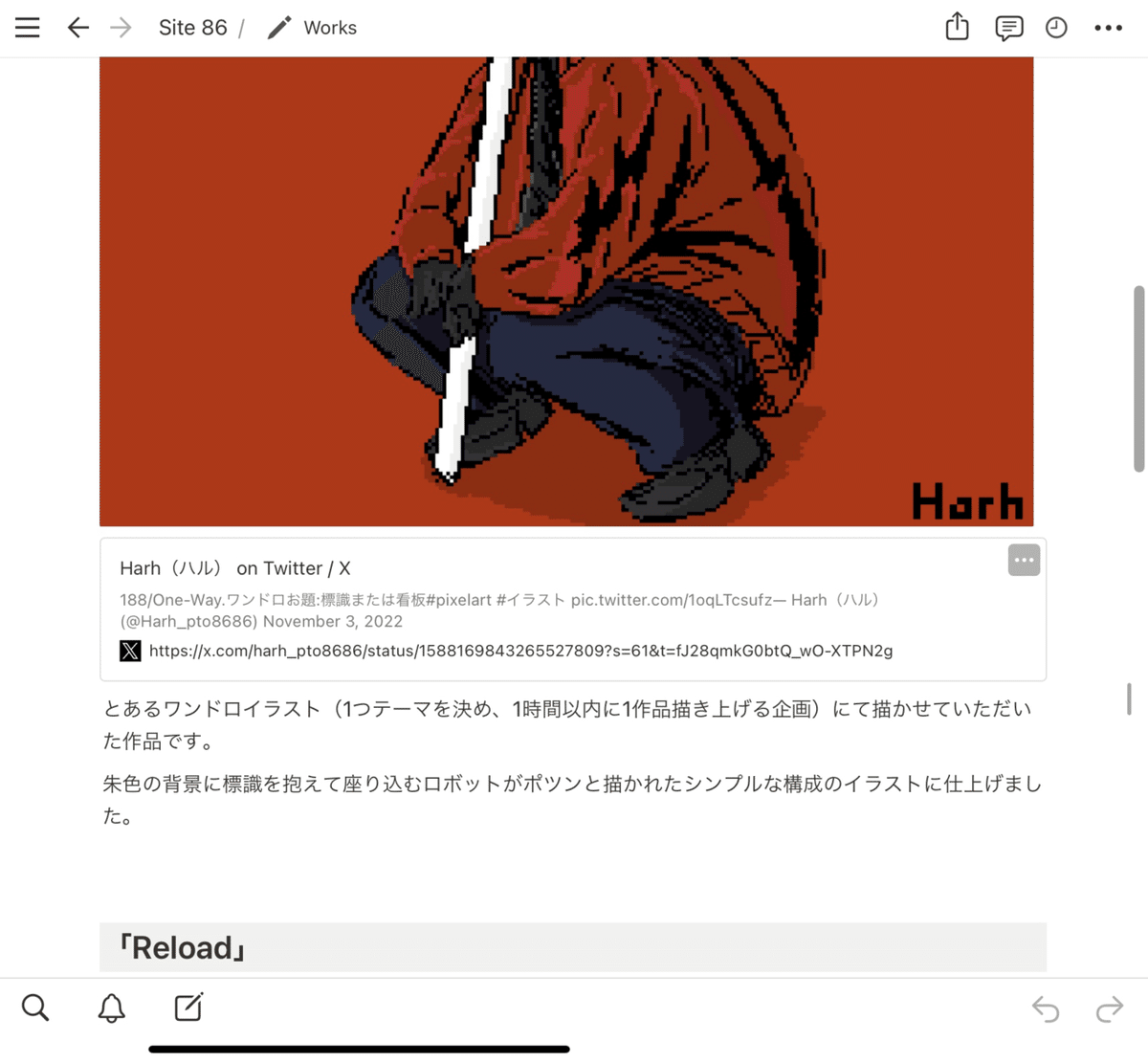
3.5.Worksシートの作成
Homeシート同様にヘッダーの画像を変更し、自分の作品を数点載せて完成。
今後は、もっと作品を載せて面白くしたいな…。


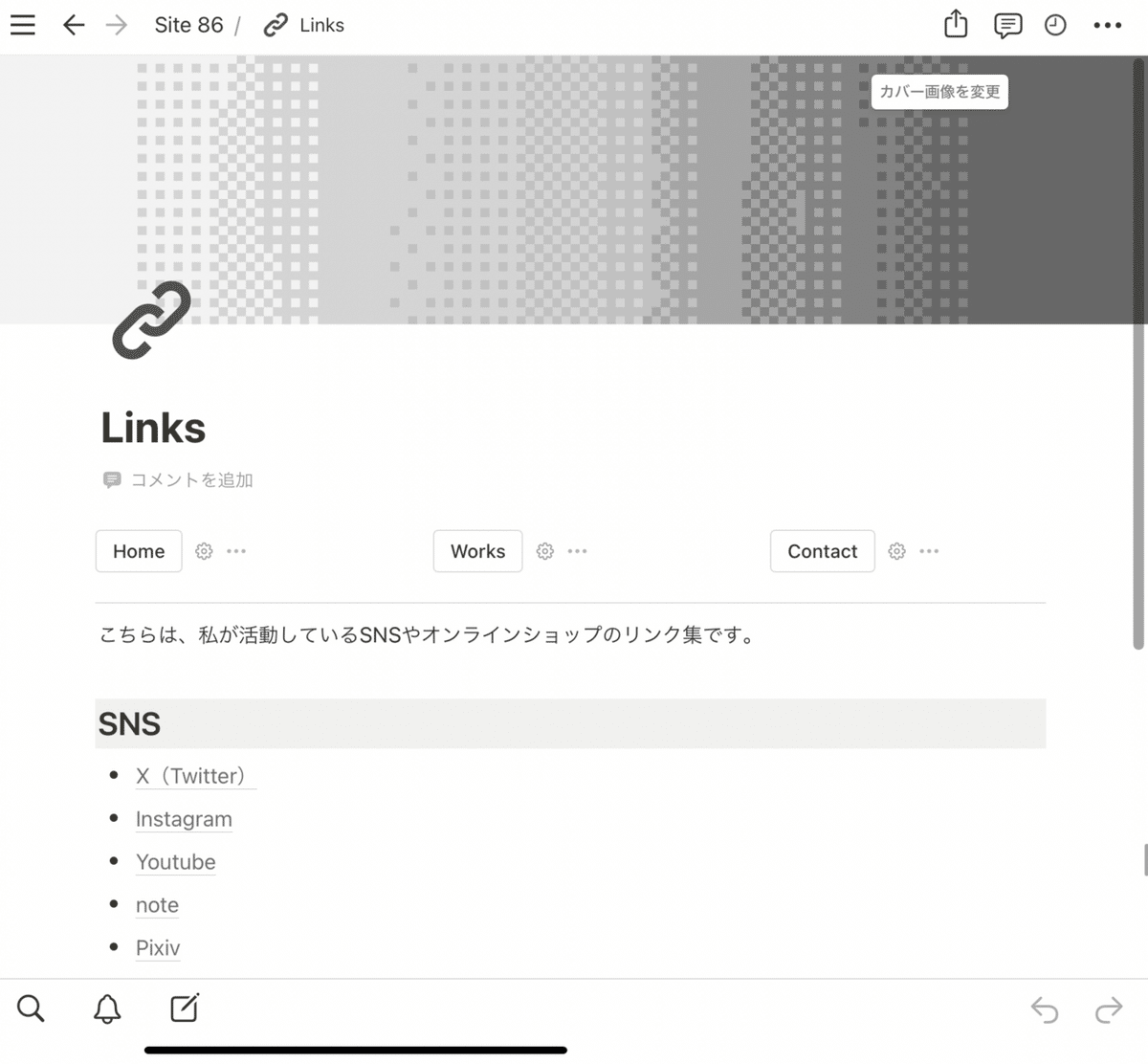
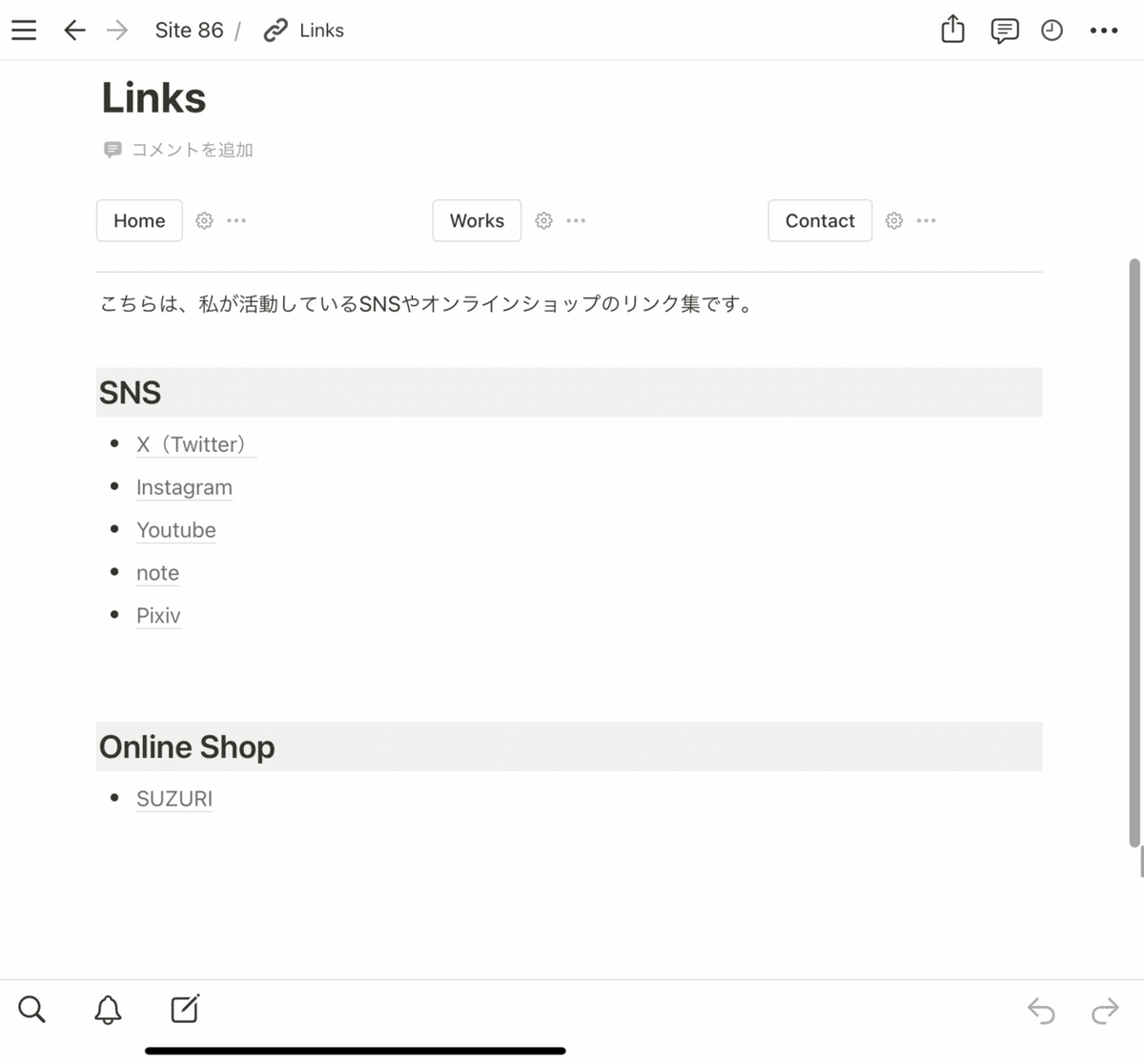
3.6.Linksシートの作成
Homeシート同様にヘッダーの画像を変更し、活動中のプラットフォームとオンラインショップのリンクを載せて完成。


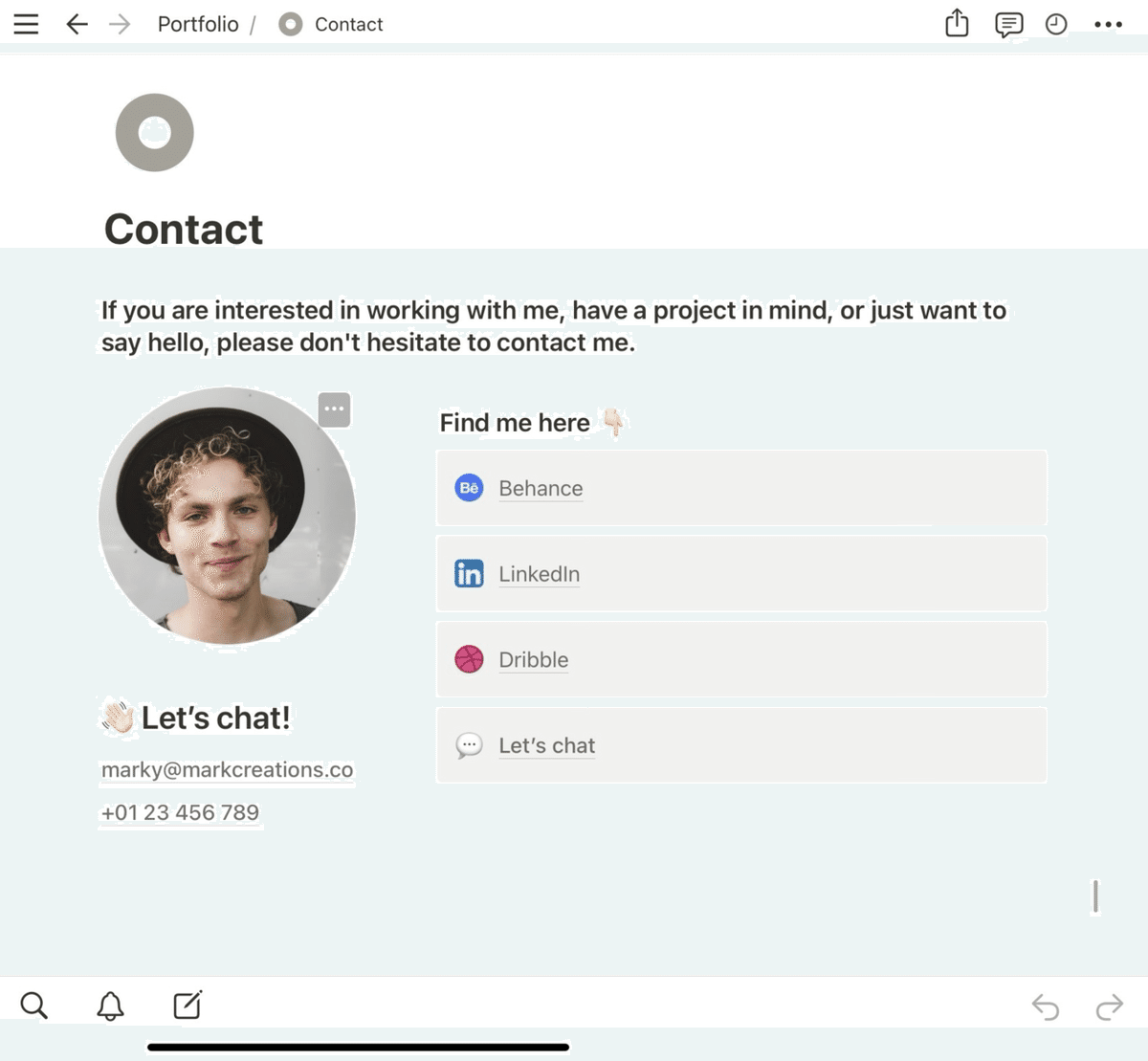
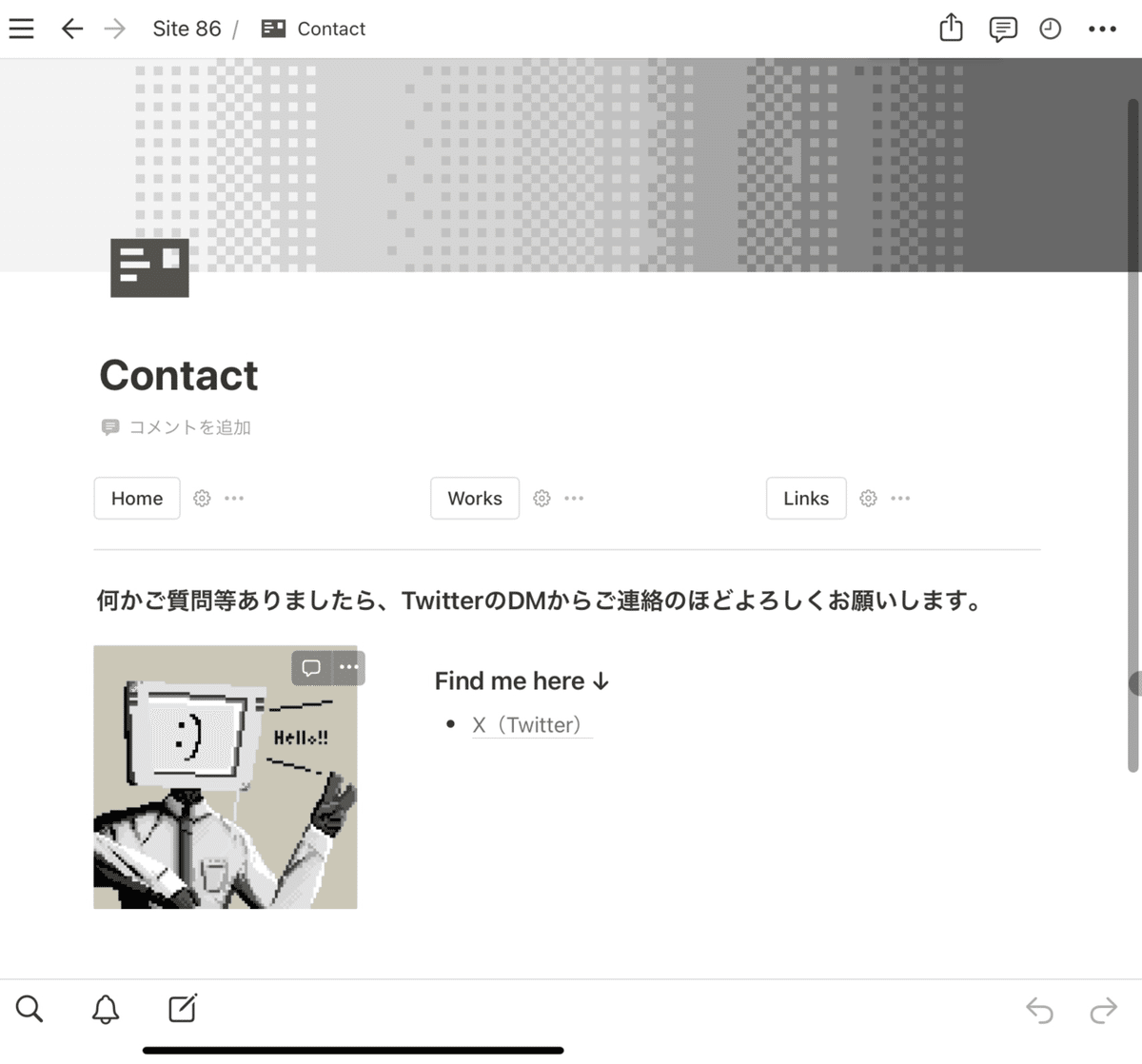
3.7.Contactsシートの作成
Homeシート同様にヘッダーの画像を変更し、活動中の主なプラットフォームのリンクを載せて完成。
Linksシートのリンク集と一緒にしてもいいかは、今後の内容次第になるかも…。

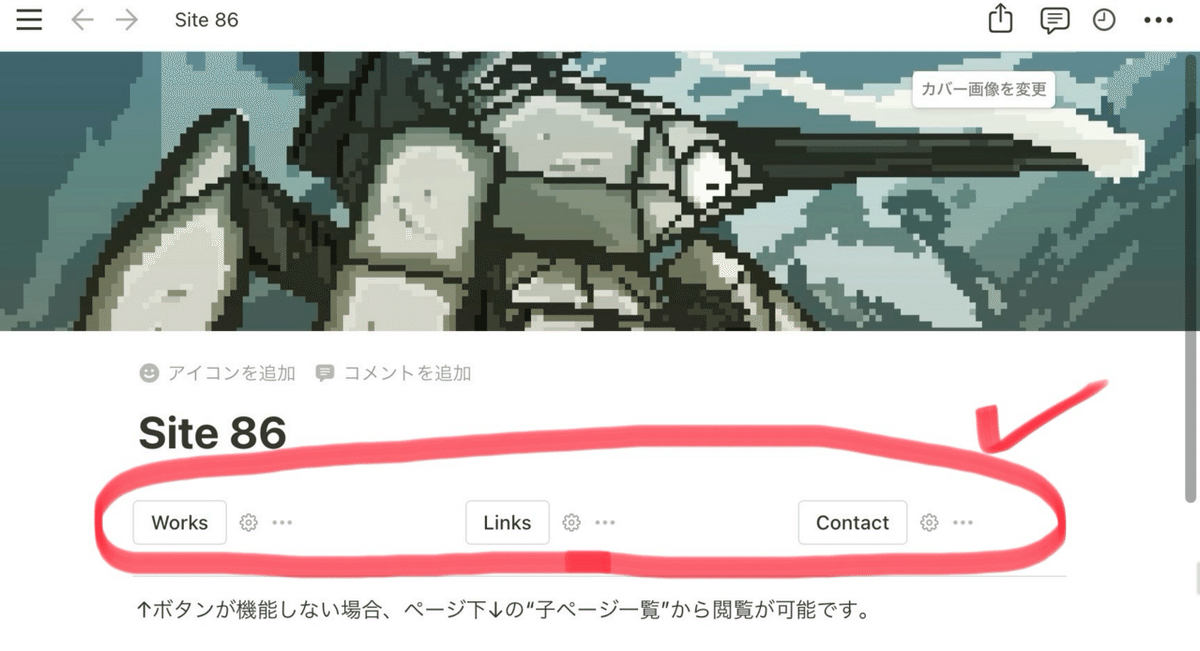
3.8.ボタンの追加
画像のように各シートを移動するため、ボタンを追加する。
…追加したけど、公開したサイト上ではなぜか使えない…なぜ…(調査中)
Homeシートにまとめている”子ページ一覧”から閲覧する注記を追加した。

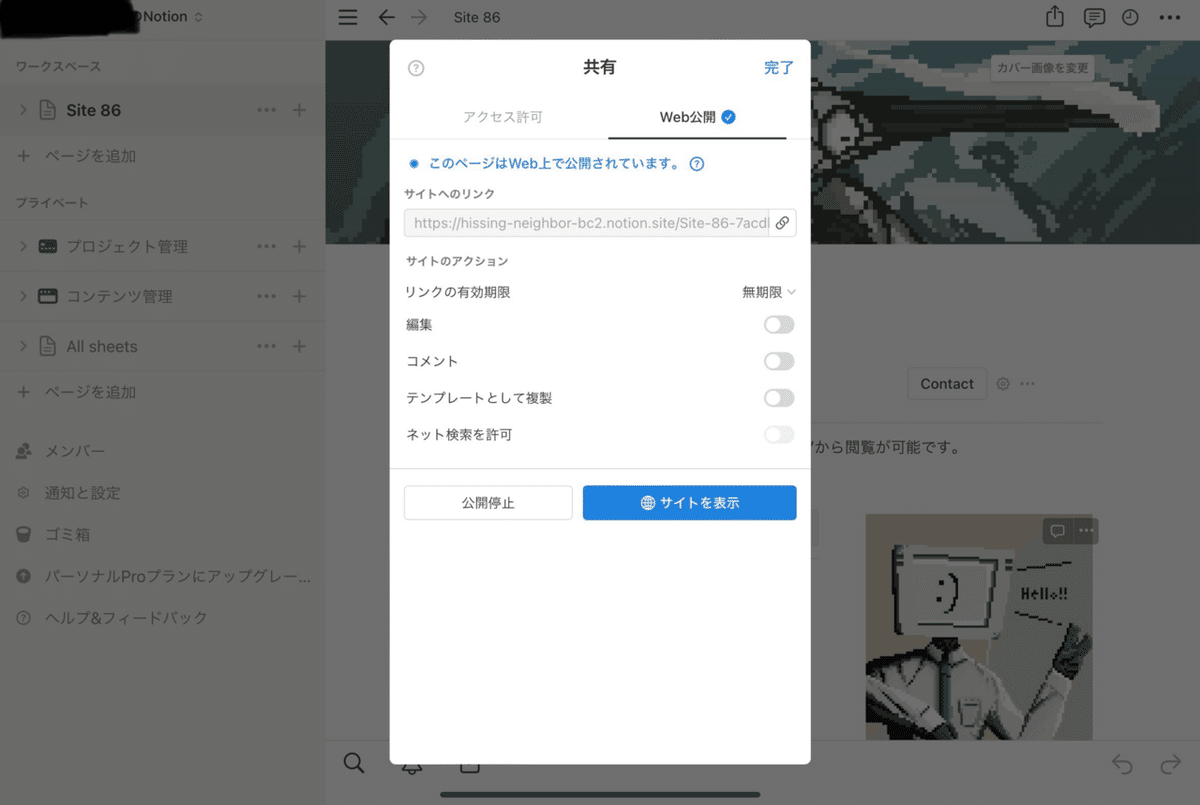
3.9.シートの公開手順
以下の手順で作成したシートを公開します。


シートのネット公開には”項目2. NotionのWebサイト制作が可能な機能とは”で説明した通り2種類あり、無料プランでNotionを利用しているユーザーは、Web上にそのまま公開することができない(サイト名を検索しても出てこない)。
画像の”サイトへのリンク”内にあるリンクをコピーしてSNS等sの主な活動場所で貼り付けて公開すれば完成!!
完成したサイト「Site86(サイト ハチジュウロク)」
4.作ってみた感想
NotionのWeb公開機能を知る前は閾の高いものだと感じてましたが、最近ではローコード、ノーコードで個人のWebサイトが作れるようになり、自分の今後の活動拠点にできる場所を自分でも作ってみたいと思い、Notionで作ってみることにしました。
自分の出したい情報を自分なりにカスタマイズして見せることができるのはとても楽しく、まるでプラモデルを少しずつ組み立てるのに似た感じがあります。
出来上がった時の達成感と今後はもっとコンテンツを増やせないか考えるのも楽しいですね。
5.今後の展望
もう少し見やすいサイトにしてみたいですね。
ただ、細かい挙動をするなどの複雑なものは作りづらいのですが、そこもまた工夫のしがいがあります。
また、将来的にポートフォリオとして使用するので、有料プランも視野に入れた運用を考えたいかなぁ…なんて考えてます。
以上、Notionで作る!自分だけのWebサイト!でした。
