
SubstanceDesignerで作るドット絵コンバーター。(機能篇)
前回は現状のツールで変換した作例を羅列してみました。サブスタンスプレイヤーとサブスタンスデザイナーだけでどこまでツール的な事ができるかの実験であり、所詮はなんちゃってツールという事で基本のんびりとなりますが、ツールのブラッシュアップと一般公開はするつもりです。ひとまず現状のツールの機能を紹介してみようと思います。
基本の使い方
画像をツール上にドロップするか input image項目から選択すると入力画像を設定できます。後述のパラメータを変更するとドット絵の見た目が変わります。結果に満足したらウィンドウ上部の"ビットマップでエクスポート"を選択する事でドット絵画像を書き出すことができます。

サイズ指定

ドット絵としての基本サイズの指定と、最後に何倍に拡大するかを指定します。サブスタンスデザイナーの仕様により2の倍数の大きさしか選べません。
カラー解像度

初期値RGBそれぞれ8x8x8=512色。8x8x4のように色味に偏りを持たせたり、4x4x5などなるべく小さい値にした方ができあがりが良いです。
ここで基本色、(基本色2)、影1(+影2)、ハイライトの4~5色に塗りが分かれるようにするとアニメ塗りと近くなり、それっぽくなります。狙って奇数を入れた方が良い事があります。ここで色味がおかしくいなっても後続の色彩調整である程度リカバーできます。


ディザタイプ
中間色の表現にタイリングを使う場合のタイプ指定です。正方形・縦長長方形・ノイズ・元画像の輝度をディザ指定グレースケールマップとして流用(変わった感じになります)・任意のグレースケールマップ画像(白と黒のディザパターンを外部画像であたえる事ができる)から選べます。




このサンプルではディザが微妙に見えますが、元絵や目指すアウトプットの傾向によってはいい感じにワークします。
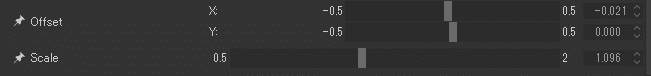
位置と大きさの調整

この機能は微調整用というよりも、ドットがパキっとボケなく決まる位置を探るための物です。

左は目が元絵に近くかわいく出るよう上下左右の位置が調整されいますが、右は違う表情にも見えます。全体に影響するため全てをうまく調整はできませんが、大事な部分を守るようなことはできます。大きさの調整も同様の目的で使いますが、アウトラインが画面外にはみ出る場合に利用する事もあります。
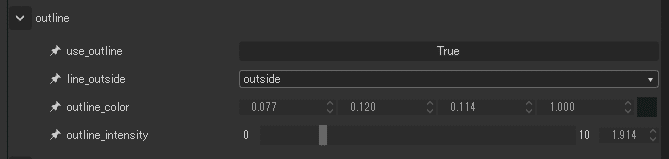
枠線の設定

枠線を使うか、外側表示か内側表示(バグあり)か、線の色、線の太さ、の調整です。

シャープネス

ブラーとシャープの設定。ドット絵にコンバートする前に適用されるので、よりグラデの感じに変化をいれたい場合やつぶれてしまったドットを復活させたりするのに使います。ノイズが目立たない程度に少しシャープネスを上げると良い結果になることがあります。
レベル調整 (重要項目)

preという接頭語があるものは、ドット絵へのコンバート前に調整されるため、ドット絵の諧調の切れ目の位置・形状に影響を与えます。基本的にはコントラストをはっきりし、オーバー目に色味も分断させた方がいい感じのドット絵になります。ここを適当に設定するとただのドット絵風フィルターぽい仕上がりになります。色味がオーバーに分散してこそドット絵です。
postという接頭語があるものは、ドット絵へのコンバート後の色彩調整になります。ドット絵の感じを変更するためにレベル調整したけど、色を薄く戻したいなどの場合に使えます。
いじりがいがあるのがpreの中間層(mid)です。いい感じに影いろの位置をや色味の変化を調整する事ができます。

スライダー入力なので使いずらいです。カーブがサブスタンスPlayerののUIで使えるようになるといいのですが。
色彩調整 (重要項目)

色環・彩度・明度の調整です。同様にpreとpostがあります。基本的には彩度を高めにした方がそれっぽい見た目になります。preの各値を替えるとドット絵の様子がかなり変わります。
auto inverse hue adjustment というへんてこな名前のトグル設定がありますが、これはpreで移動したhue値(=色環)を自動で元に戻すための物です。自動で元に戻すことによって色味をあまり変えずにドット絵の様子を調整する事ができます。これをONにしてpreのhueを一番いい感じになるよう、とりあえず適当に動かすという調整の戦略が取れます。
hue以外も逆変換を用意したいのですが、精度の欠落が大きく断念しています。
キーイング

ドット絵に変換をかける元画像が透明度をもたない場合に、背景色を指定して透明にするための設定です。あまり精度は高くありません。VFX用素材などを元画像にする場合に使えるかもしれません。背景が白や黒の場合、大抵被写体にも白と黒があるのでいらない部分まで透明になってしまいがちです。
デバッグ
debug input image : 入力画像を開発用の物に挿げ替えます。押さないでください(笑
use checker background : 透明部分をフォトショップのようなグレーの市松模様にします。このまま画像を出力するとこの市松模様も出力されていしまうので注意します。

show original for debug : 元画像にサイズ変更のみを処理した状態に見た目を切り替えます。最終ドット絵との比較用です。

元素材と出力結果
今回のデモ用素材はいらすとやから。イラストやから元素材を探してくるととてもいい感じのドット絵に変換できます。そのまま量産してゲーム作れそう。
ツールから適当に書き出した状態がこちら。(4倍拡大)作業時間は5分くらい。

上記をフォトショップで完全16色にクリンナップしたのがこちら。作業時間は5分くらい。パラメータによる自動コンバートは魅力的ですが、手作業のためのひな型を作る目的に使ってもいいのかもしれません。欲しい色をスポイトで拾えますし、影色の入る位置などは調整済みなのでちょっと楽です。

あー毎年渋谷ピクセルアートなるコンテストがあったな。次回はこのツール使って応募してみようかな。。
現状から直したいとこメモ
* レベル補正でアルファをいじると枠線が浮き出ることがある
* 誤差拡散法実装したい(はたしてピクセルプロセッサで可能か?)
* コンセプトごとにプリセット用意したい
* マイコン風 縦長ドット対応
* level調整とカラー調整のスライダーに適切なSTEP値を設定
