
INK WAVE SEASON:3 ロゴ作成備忘録
INK WAVE SEASON:3もあと1週間ですね。早い。
今回はメンバーが入れ替わり新チームbijoux(ビジュー:仏語で宝石の意味)として参加しております。
今回もロゴ作成担当だったので備忘録。
前回はこちらから
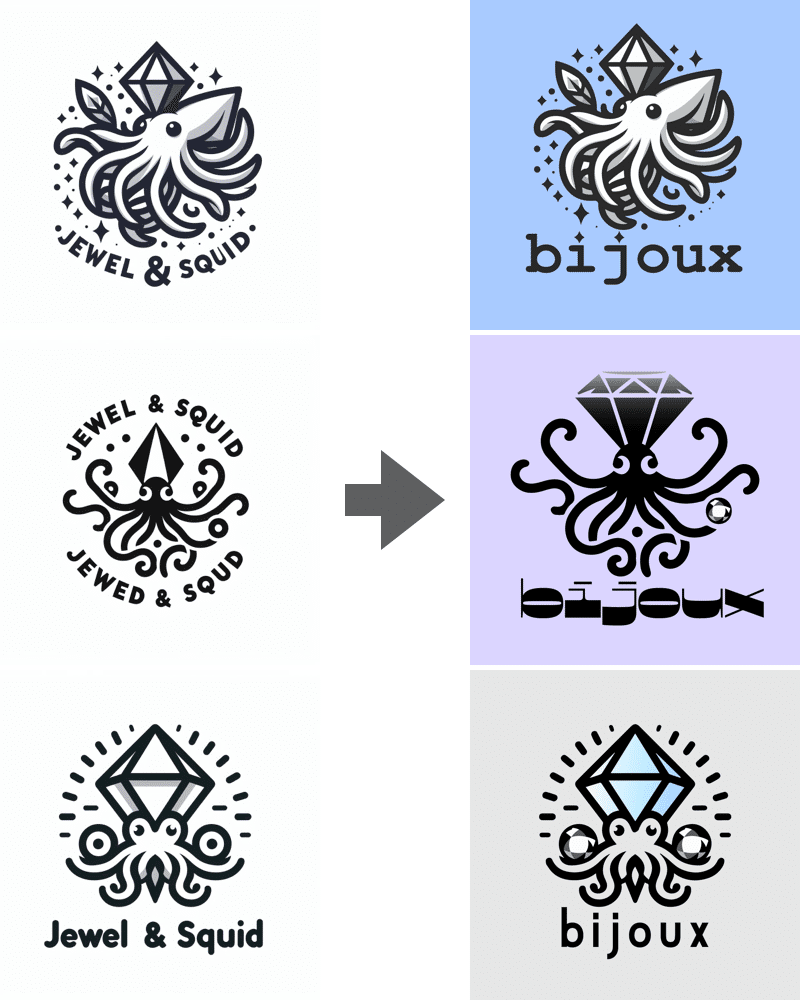
▢ロゴ作成の流れ
前回と同じく
① AI(Image Creator from Microsoft Designer)でベースを作成
② Adobe Illustratorでパスに変換
③ チーム名をいれる・色等の調整
といった流れ。
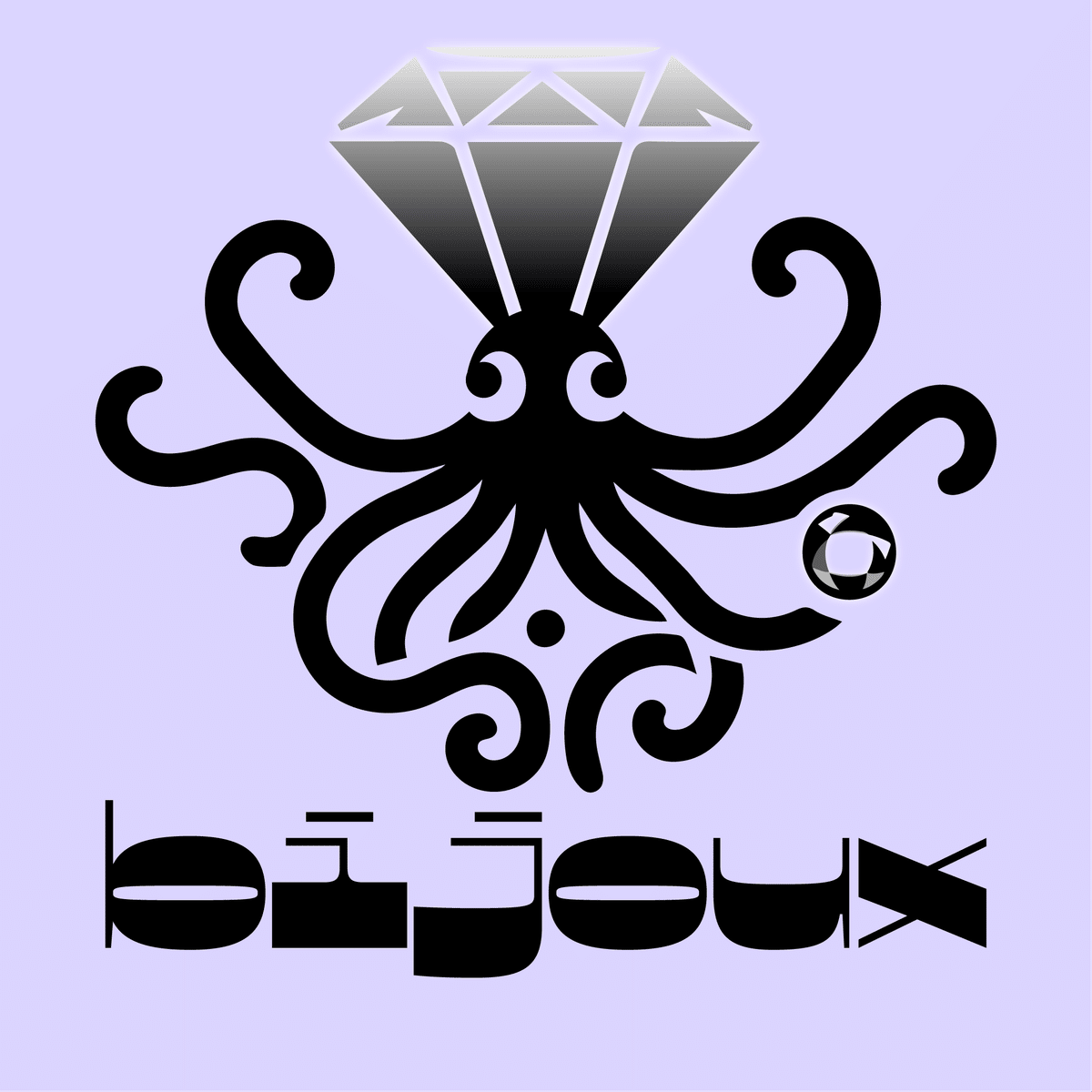
- 今回の最終ロゴ

▢AIでベースを作成
前回と同じくImage Creator from Microsoft Designerで作成していきます
最初は日本語で、「bijouxというチームのロゴ、宝石、リッチデザイン」みたいなプロンプトでこんな感じのを生成していたんですが、ロゴとしてはちょっと使いづらいかな?って思いつつチーム名の発案者がこういうの好きそうなので候補に。

そのまま日本語で「フラットデザイン、シンプル」とかでも出力するもなかなか良い感じのが出ず。
方向転換して英語でプロンプトを考えることに。
前回の最後の方に載せているサイトを参考に色々試して最終的なプロンプトがこちら
- 最終的に使ったプロンプト
logo of a team called "jewel & squid”, simple minimal, delicate design white background
logo of a team called "jewel ”, simple minimal, delicate design white background
logo for a jewelry shop , simple minimal, delicate design white background
これで出力された画像から使えそうなやつを選出
そのままロゴに使えなくても素材として使えそうなのもとりあえず保存しています。



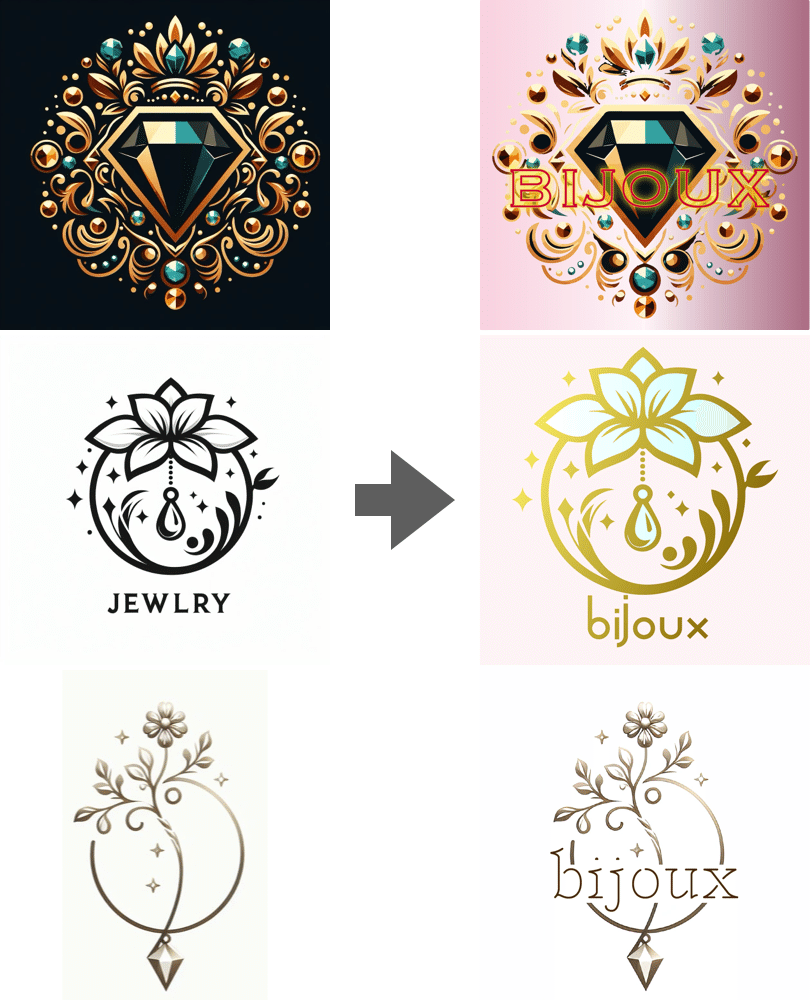
▢イラレBeforeAfter


▢イラレでやったこと
①AIで出力された画像のパス化
前回同様、画像トレースを使います
カラフルなのは 写真(低精度)
白黒でいいのは 白黒のロゴ
グレー部分を残したいのは グレーの色合い
と使い分けてます
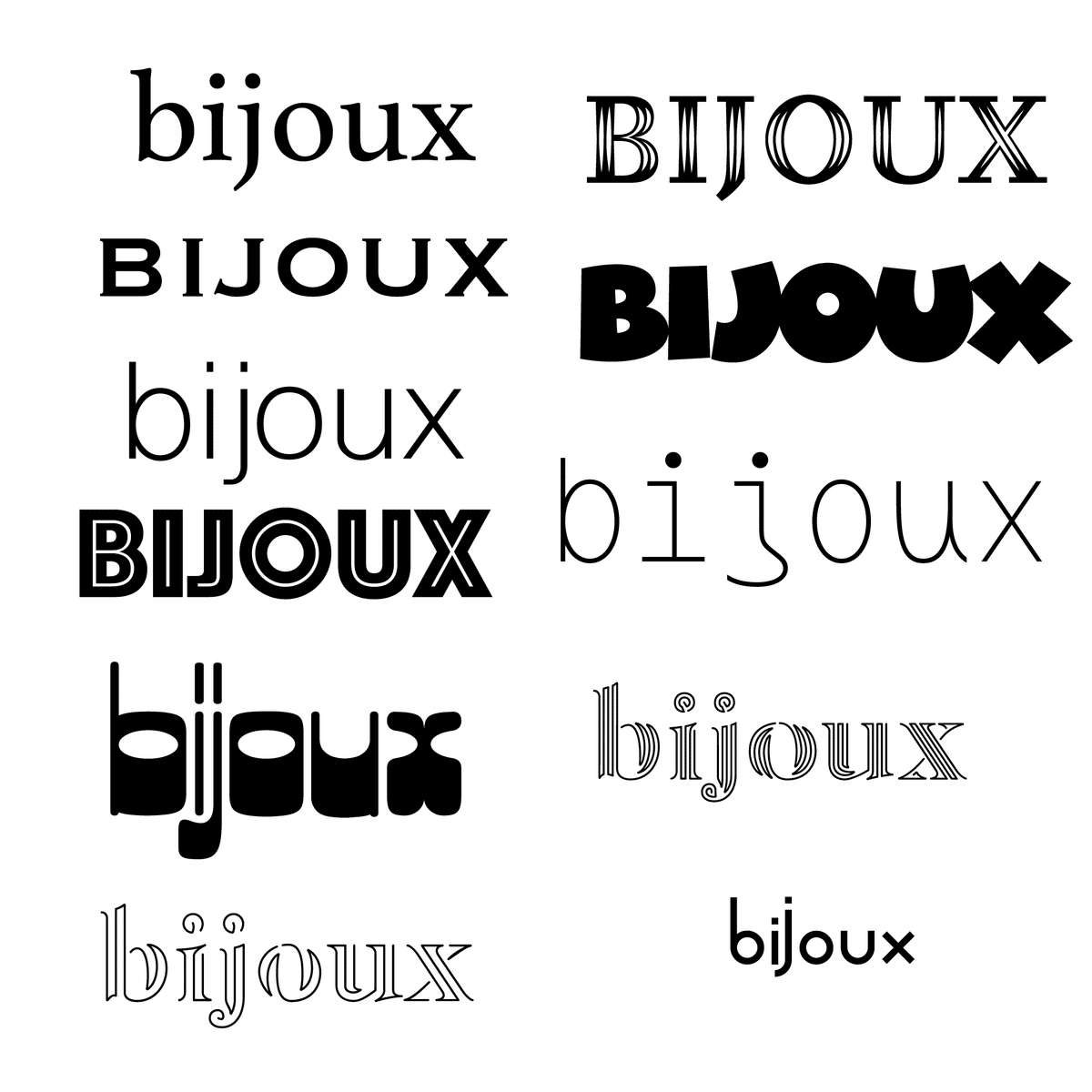
②チーム名の配置
奇跡的に良い感じにチーム名が入ったロゴを生成してくれることもありますが基本的に信用してはいけないので自分でチーム名をいれる前提でAIには作らせています。
フリーフォントやAdobe fontで雰囲気にあったものを探します。
探しながらとりあえず使えそうなやつは置いといてロゴの雰囲気に合わせて配置します。


③他の候補画像からパーツを流用
宝石感が足りない候補があったのでダイヤモンドとかを流用

④宝石感を強めるために
単色だとやっぱり宝石感が出ないのでジュエリーショップ等のロゴを参考にした結果
・グラデーション
・スタイライズ→光彩(外側)
を使っています。
光彩はネオン文字とか宝石をちょっと光ってる風に出来ます。こちらを参考にしました。
ただあんまりやり過ぎると候補の1枚目みたいにちょっとごちゃついてる感じが出るので注意。
⑤背景色の調節
最初の背景はカラーパネルぐりぐりしながらフィーリングで決めましたが、背景変えると雰囲気も変わるよってことで一応提出。

とはいえ紫のやつが評判良かったので最終調整。
ホントに微調整ですが文字の幅変えたりパスが微妙になってるところを調整したり頭のダイアモンドもっと光らせたりしています。
▢完成!

みんなロゴ作ろう!
SEASON3はあと1週間で終わってしまいますが、れどるふさんによると次のINK WAVEはちょっと先になるようです。
言い換えれば準備期間がたくさんあるってことなのでSEASON4も参加予定の方々はロゴを作ってみてはどうでしょうか。
下記情報のRPをお願いします。
— Redolf Walker(れどるふ) (@redolf_walker) April 14, 2024
この4〜5月のSEASON:3を開催後、INK WAVEはオフシーズンを挟みます!
その先の開催は7月〜8月 or 8月〜9月を予定しております。
今期を逃すと時間が空いてしまうのでぜひ日程を調整してエントリーしてみてください🙌
参加ノルマはかなり低いです🫶ぜひ! #INKWAVE https://t.co/9wTblohUp0
この記事が気に入ったらサポートをしてみませんか?
