
「そこに、愛はあるんか?」デザイナー1年目を振り返って思う、これだけはおさえておきたい大事なこと
はじめまして。嶋田 花織(しまだ かおり)です。SHEでインハウスデザイナーをしています。
2021年から未経験でデザイナーの仕事を始めました。もうすぐ1年が経とうとしているので、1年前の私のような新米デザイナーの方のためにnoteを書くことにしました。
なぜ新米デザイナーに向けてnoteを書くのか
2021年2月にSHEにジョインし、最初の数ヶ月はひたすら一人で黙々とバナーを制作する日々でした。先輩からフィードバックをもらいながら制作をしていたので、「一日でも早く一人前になりたい!」という気持ちで仕事と向き合っていました。
約1年が経ち、今はチーム・企業を横断した、30名程度の人が関わるプロジェクトの一員として働くことも増えてきて、ジョインした当初の「バナー等の細かいクリエイティブを制作できる」というところから、「キャンペーンサイト等、中規模プロジェクトのデザインリードができる」ようになりました。

【バナー等の細かいクリエイティブの例】
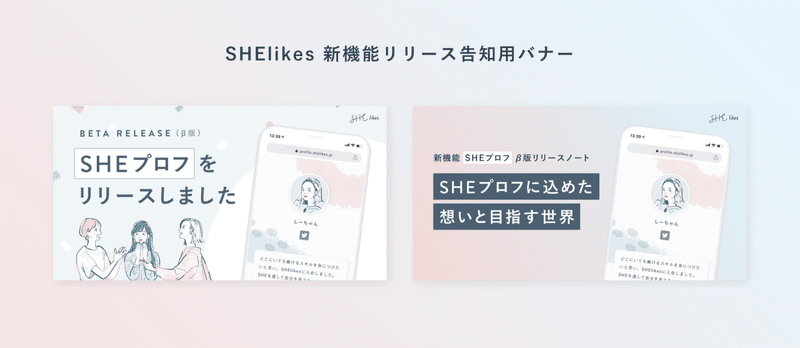
SHElikes 新機能リリース告知用バナー

【バナー等の細かいクリエイティブの例】
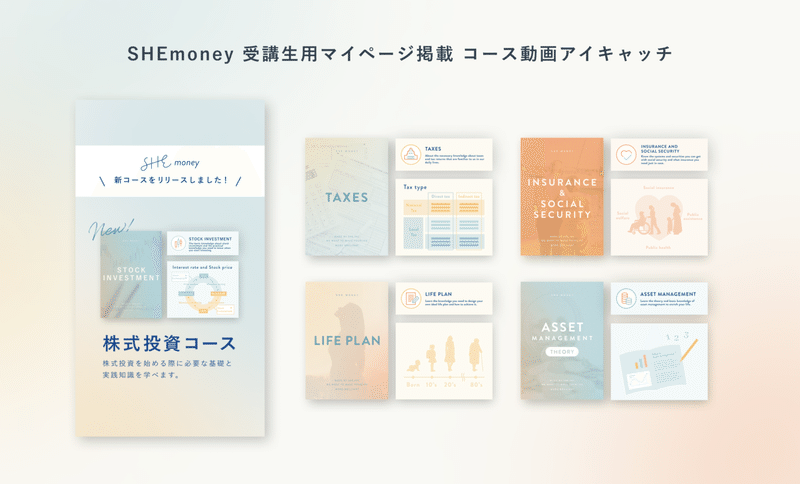
SHEmoneyのコース動画アイキャッチ

【キャンペーンサイト等、中規模プロジェクトの例】
SHElikes 2021年1月新春キャンペーン特設サイト
この経験を通して学んだことは、
・結局、世の中で言われている「基本のキ」は大切であるということ
・デザイナーとして大きなクリエイティブを生み出すためには、意志と責任を持ってプロジェクトに参画し、チームで共創することが大切であるということ
でした。
この1年で本当に多くのことを学んだのですが、特に上に書いた2つは今後のデザイナー人生においても大切な学びになっています。
私と同じような新米デザイナーの方にも共有したいと思い、noteに書き留めることにしました。
「得意を活かしたかった」から、デザイナーになった
今回初めてnoteを書いているので、そもそもなぜデザイナーになったのか軽く触れさせてください。
新卒から6年間はIT企業2社(ワークスアプリケーションズ → ビットキー)を経験しているのですが、主にコーポレートの業務(事務サポートや社内コミュニケーション活性、総務、人事、社内広報など)をしていました。
2社はどちらも(ざっくり言うと)アプリケーションを作る会社だったので、社内メンバーの製品開発の様子を身近で見ていました。社内で出会ったデザイナーやエンジニアメンバーとの交流を通じて「私もモノ作りをする側の人になりたいな」と思っていました。
趣味で絵を描いたり、社内広報新聞を自ら作成する等、少しずつモノ作りに取り組んでいたのですが「それを本業にして勝負してみたい」と日に日に思うようになっていきました。
これを読んでくださっているあなたは、周囲から頼まれてもいないのに、どうしてもやりたくなってしまうことやこだわってしまうことはありますか?
私にとってそれは「伝えたいことを相手に正しく届けるために、その手法を考え抜くこと」でした。
社内向けに情報を発信するときは文章の組み立て方を真剣に考えたり、スライドを作るときは文字の大きさ・改行・余白の調整など、見た目の美しさにもこだわっていました。時にはイメージ図を自作したり、画像を入れることで直感的にわかりやすくしたり。「どうしたら相手に簡単にわかりやすく伝えることができるのか」ということを常に考えていました。
社内に発信したコンテンツの文章やデザインを周囲から褒められることが度々あり、「もっとデザインに関わる仕事がしたい!」と思ったことが、デザイナーを志すきっかけでした。
その後はSHElikesのマルチクリエイターコース(以下、「マルシー」)のモニター生として4ヶ月間猛勉強をし、転職活動を経てSHEのデザイナーとして働いています。マルシーでどのように勉強をしてきたかについて興味がある方は、SHEsharesの記事をご覧ください。
実際にマルシーで勉強を開始した当初と、卒業後に制作したバナーは下記です。(今見ると、左のカレーバナーは全然美味しそうじゃないですね...)

バナー制作で学んだ「基本のキ」の大切さ
冒頭でもお伝えした通り、SHEにジョインした数ヶ月間はバナー制作が主な業務でした。
広告バナーの場合、最初は1枚のバナーを作るのに2時間以上かかりましたが、今は20分程度で作れるようになりました。キャンペーンの時期には、1週間で12種類、計60枚程度のバナーを一人で作ることもありました。

バナーデザインは、小さなボックスの中に効果的に情報設計をする必要があります。いつも気をつけていることは「伝えたい情報( = 訴求ポイント)が一目で伝わるか」ということです。
「伝えたいことが、一目で伝わる」そんなデザインを制作するために、デザインの「基本のキ」を忠実に守ることを徹底していました。デザインの初学者が最初に必ず学ぶ「デザイン基本4原則」と呼ばれる「近接・整列・強弱・反復」があるのですが、この原則を徹底することがデザイン上達への一番の近道だったなと振り返って思います。
(参考:デザイン基本4原則をわかりやすく説明しているドコドアさんの記事)
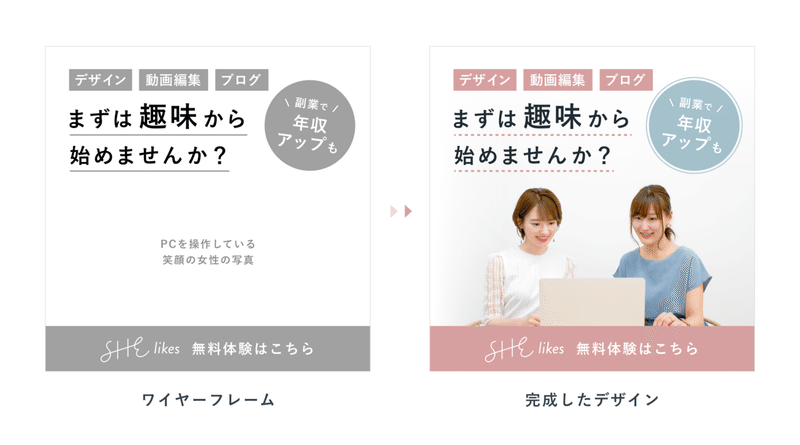
そして、ワイヤーフレーム(デザインの骨組み)をモノクロで作成し、その後色や装飾を付けていくという、デザイン制作の王道の流れを実践することも大事です。ワイヤーフレームの段階で基礎を意識した情報設計を行うことで、その後は配色や装飾等の検討に集中できるので、効率的に進められます。

特設サイト制作から学んだ「意思と責任を持ってプロジェクトに参画するスタンス」の大切さ
SHEにジョインして4ヶ月が経つ頃に「夏のキャンペーンの特設サイト」のデザインを担当することになったのですが、この経験が私にとって転機となりました。
マルシーの課題でサイトのデザインは2度経験しているものの、業務としては初のサイトのデザインでした。1ヶ月という制作期間の中で、特設サイト(PCとスマートフォンの2種)、広告バナー10種、PR Times用のアイキャッチ画像等を制作しました。
サイトのデザインはバナーとは違い、短時間で簡単にできるものではなく、途中で何度もスキル不足を痛感しました。会社の大玉施策ということでプレッシャーも感じていましたが、デザイナーとして責任を持ってやり遂げようと決意し、全てのクリエイティブを納期までに納品することができました。結果、キャンペーンの目標も達成することができました。
初めてのことばかりで右も左もわからぬ状況ではありましたが、納期を守り、かつクオリティを担保するためにやったことが3つあります。
1. クリエイティブの目的・ターゲット・方向性を深く理解する
2. 初期の段階でデザインの方向性を関係者とすり合わせる
3. 情報共有の徹底
これらはデザインスキルというより、プロジェクト実行のスキルだと思います。
「1. クリエイティブの目的・ターゲット・方向性を深く理解する」
これはプロジェクトにアサインされてから最初に行いました。今回作ろうとしている特設サイトは全社をあげたマーケティング施策と連動しているため、その施策の目的、メインターゲット、外せない方向性を徹底的に理解するようにしていました。あくまでデザインは施策を成功させるための手段だと思っているからです。
「2. 初期の段階でデザインの方向性を関係者とすり合わせる」
その上で、目的を達成するためにどんなデザインが必要なのかを考えます。具体的にはイメージボード(イメージに近い写真や素材、Webサイト等を1つのボードに集めたもの)を作成し、サイトのデザインの方向性を関係者と具体的にすり合わせをしました。プロジェクトの初期段階でこれを実施することで、スピード感を持ってデザインを進めることができました。
「3. 情報共有の徹底」
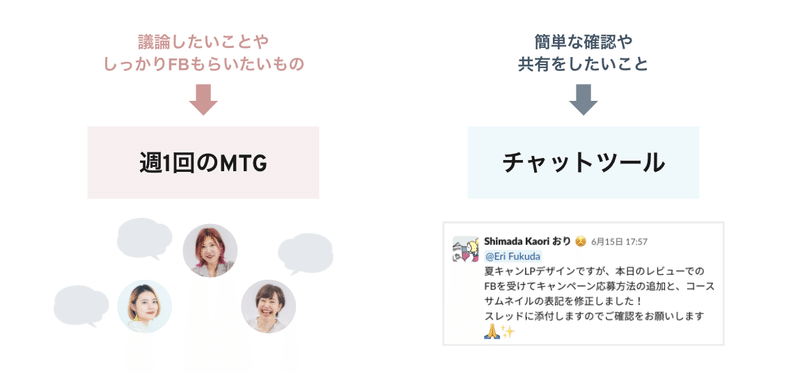
これは社会人にとって当たり前のことだとは思うのですが、プロジェクトの責任者・メンバーに安心してもらえるよう、特に意識するようにしていました。今回のプロジェクトでは、週に1回以上のデザインフィードバック会を設けていたので、その時間の最後に「今後のToDoリストとその期日」を明確に伝えるようにしていました。また、プロジェクトの進行に影響がありそうな事があれば、チャットツールで関係者に情報共有をするようにしていました。
リモートワーク下でのプロジェクトでは特に、関係者との情報共有が大切ですが、「議論したいこと( = 会議を開きたいこと)」と「簡単な確認や共有をしたいこと( = チャットツールの連絡で済むこと)」は意識して分けるようにしていました。一緒にプロジェクトを推進しているメンバーの、互いの時間を無駄にしないようにすることも心がけていました。

上記3つのことを通して学んだことは、何より大事なのは、意志と責任を持ってプロジェクトに参画することです。デザイナーとしてプロジェクトに参画するのであれば、例えデザイナー1年目であろうと「納期を守り、自分のスキルを最大限発揮し、成果につながるデザインを作る」というプロとしての意志と責任を持つことが大切です。
夏のキャンペーンは目標数値を130%達成することができました。マーケティングチームとデザインチームが一丸となって出せた結果だと思います。初めて関わった大型プロジェクトが成功に繋がったことは、とても嬉しかったです。
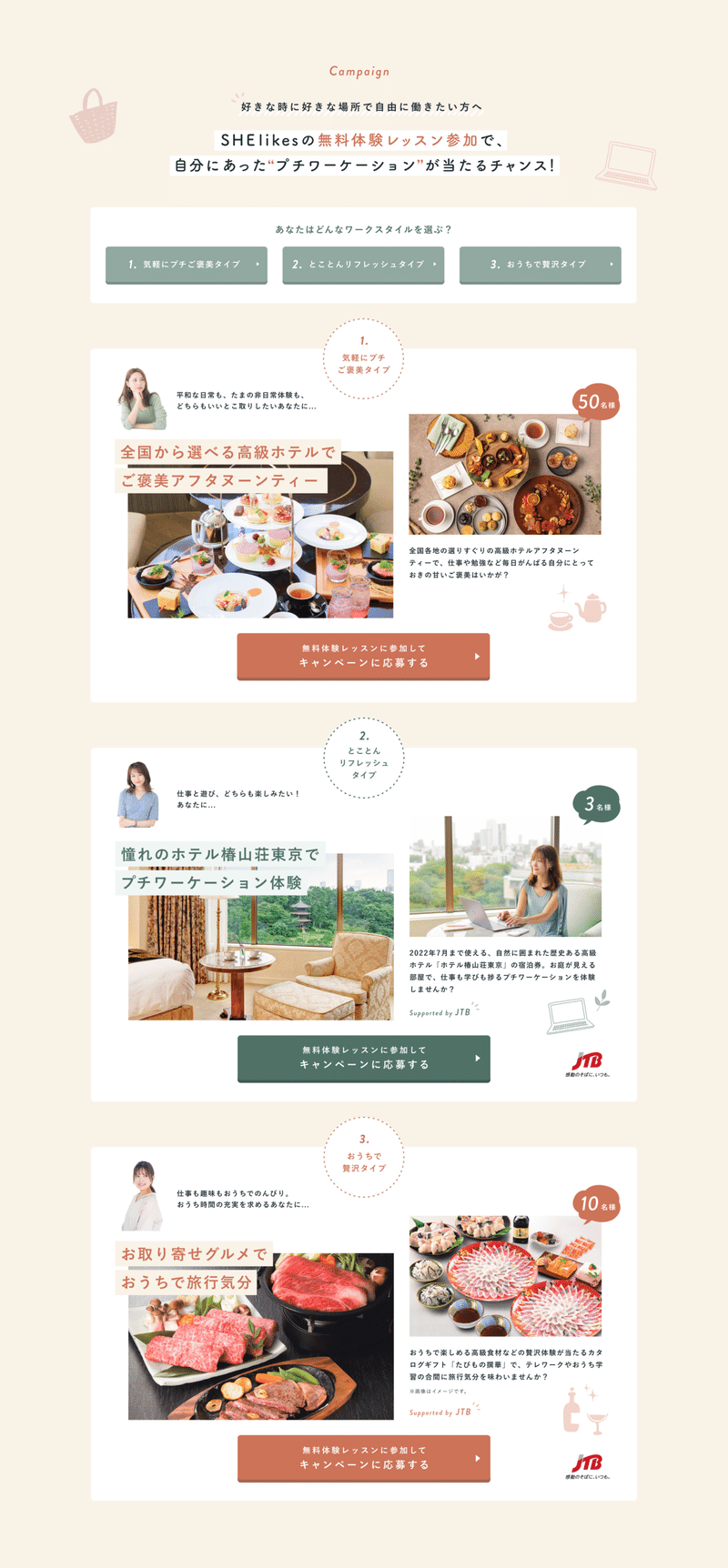
特設サイトのデザインの一部を掲載します。


その後、冬のキャンペーンの特設サイトや様々な業務経験を通して、会社が求めるデザインの理想像を、マーケティングとブランディングのそれぞれの観点で掴むことが出来てきたと思います。(実はマルシーで、デザインだけではなくマーケティングの勉強もしたのですが、やっていてよかったと思います。)
2022年1月1日にリリースした新春キャンペーンの特設サイトのデザインも担当したのですが、1週間でデザインを完成させることができ、成長を実感しています。
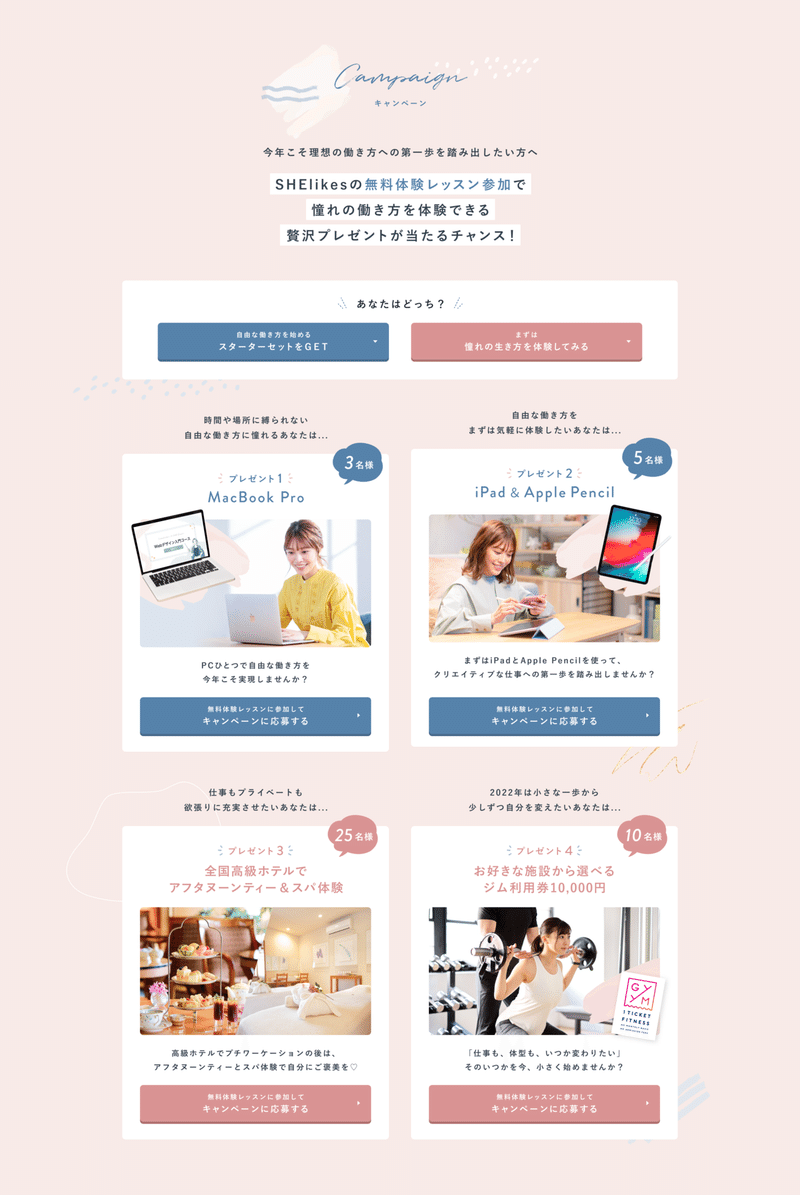
2021年冬のキャンペーンと、2022年新春キャンペーンの特設サイトもデザインの一部を掲載します。全て見たい方はサイトをチェックしてみてください!





ひそかに大切にしていたもう一つのこと
約1年間、未経験で飛び込んだSHEでがむしゃらに仕事をしてきましたが、そんな私が常に大切にしていたことがあります。
それは、愛のあるコミュニケーションです。
今はリモートワークがメインのため、一緒に働くメンバーと直接顔を合わせる機会が少なく、チャットツールでのコミュニケーションがメインです。文面のみのやりとりは相手の顔が見えない分、対面で会話をする以上に丁寧に言葉を選ぶ必要があると思います。そのため、想像力を働かせて、相手の立場に立ったコミュニケーション取ることを意識しています。
どんなに急いでいても、メッセージを送る前に一度「そこに、愛はあるんか?」と問いかけるようにしています。(アイフルさんのCMのキャッチフレーズが気に入っているので、引用させていただきました!)
デザイナーにとっての当たり前が、他の人にとっては当たり前ではないことも多々あります。なので、相手の立場を踏まえて、どのように伝えたらお互いが気持ちよく意思疎通ができるのかを考えるようにしています。
コミュニケーションも情報を伝えるための手段だと思っているので、その伝え方もこだわっていきたいです。
最後に、2022年の抱負
デザインの仕事を初めてから、自分の仕事に誇りを持てるようになりました。
1年を振り返ると、これまでで一番楽しく、そして燃えながら働いていたと思います。(SHEではこれを「熱狂」と呼んでいます。)
壁にぶち当たって苦しんでいる時もありましたが、心の底では楽しくてゾクゾクしていました。笑
今年は、上で触れたSHElikesのバナーや特設サイト制作の他にも、他事業のバナー制作や、会員様向けのマイページシステムのUIデザイン等、幅広くチャレンジをさせてもらいました。スキル不足を感じて落ち込むこともありますが、インプットとアウトプットを繰り返すことで、少しずつ成長ができている実感があります。
2022年の抱負は、ベタですが「デザイナーとしての表現の幅を一気に広げる1年にする」です。この一年で培ったデザイン能力は、バナーやサイトといった静的なWeb上のデザインが主なものでした。今後は、自社プロダクトのUIUXデザインやイベントのアートディレクションなど、動的なデザインや空間のデザインにも挑戦していきます。
(今年のテーマは「守破離」の「守」で、2023年以降は「破・離」に進んでいきたいと思っています。)
今後もチャレンジする姿勢を忘れずに、自分自身で作っていく人生に熱狂していきたいと思います。2022年は、noteで発信にも力を入れていきますので今後も是非ご覧いただけると嬉しいです。
ここまで読んでくださり、ありがとうございます。
この記事が気に入ったらサポートをしてみませんか?
