
【Midjourney】基本的な使い方〈プロンプト+パラメータ〉。生成画像の調整方法まとめ。
こんにちは、hanacoです!
Midjourneyへの愛が溢れて日々止まらないのですが、まだまだ初心者ですので使い方をすぐ忘れてしまいます。
登録方法や専用サーバーを作成方法など前回の記事で書きましたが、ここではプロンプトに入れる要素とパラメータについて超基本的なことを記事にメモしておこうと思います。
初心者の方向けに生成画像の調整方法もまとめていきます。
では、早速いってみましょう!
プロンプトの入力方法
画像生成するためには、プロンプトという指示内容を入力します。
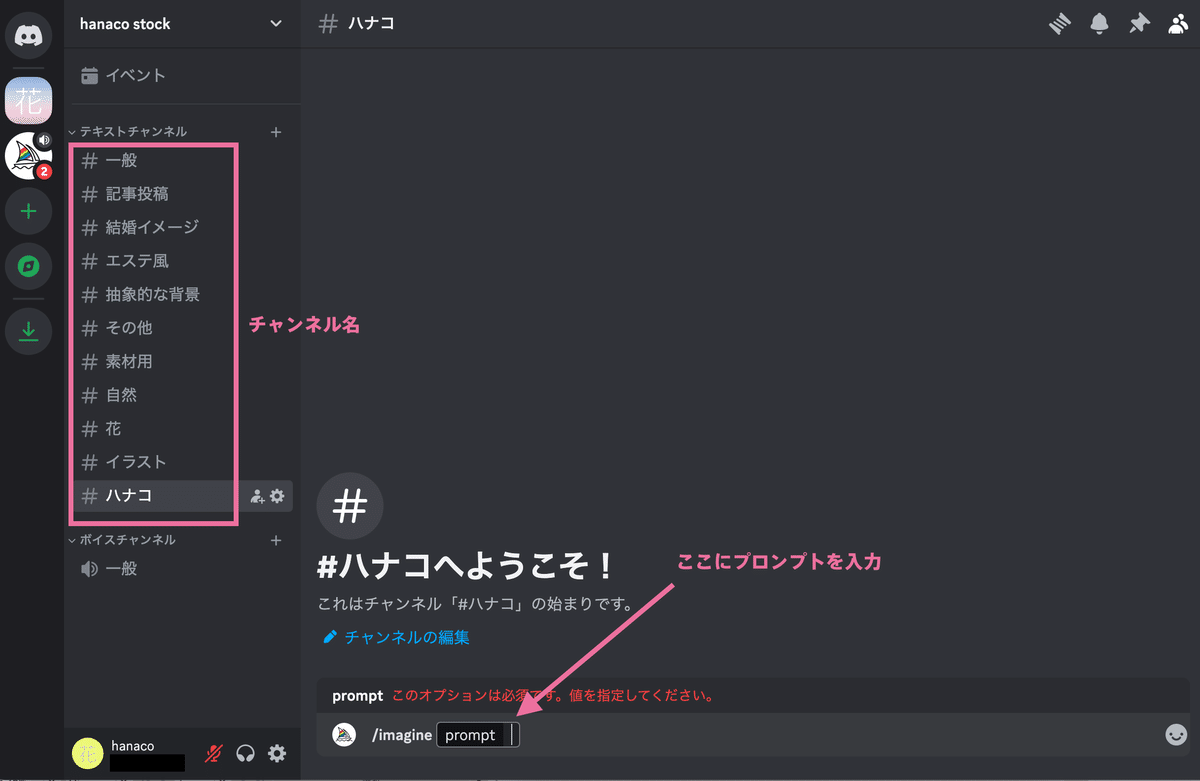
プロンプトを入力する場所はDMかチャンネルが選べますが、私は自分専用のサーバーを作って、テーマごとのチャンネルを作ってその中で作成しています。
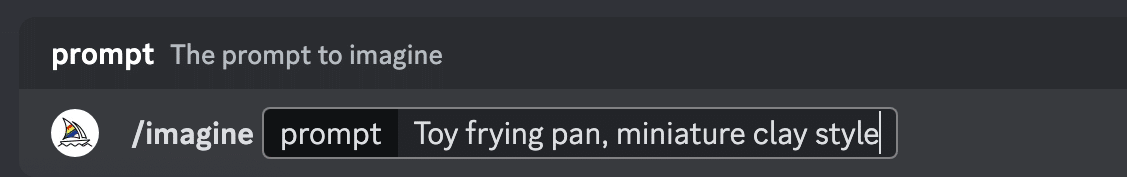
プロンプトを指示するには、必ず最初に「/imagine prompt」と入力する必要があります。(入力欄に「/i」を入力すると予測変換で出てきます。)

DeepLで日本語を英語に変換
プロンプトは英単語でも大丈夫です。
(複数入れる場合は ” , ” で区切って入力します。)
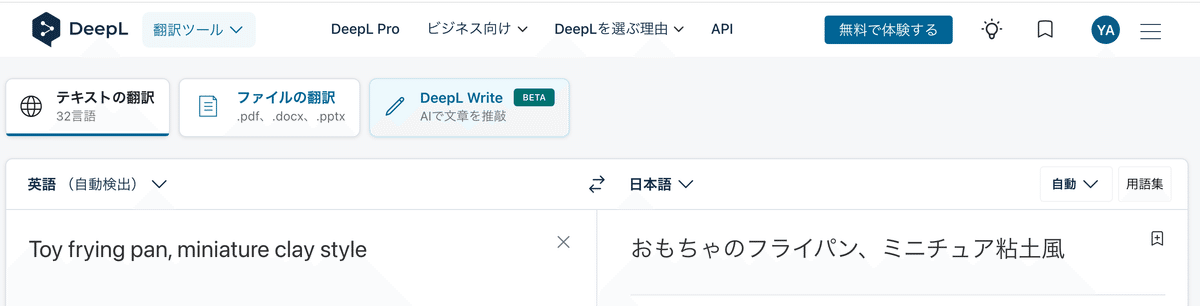
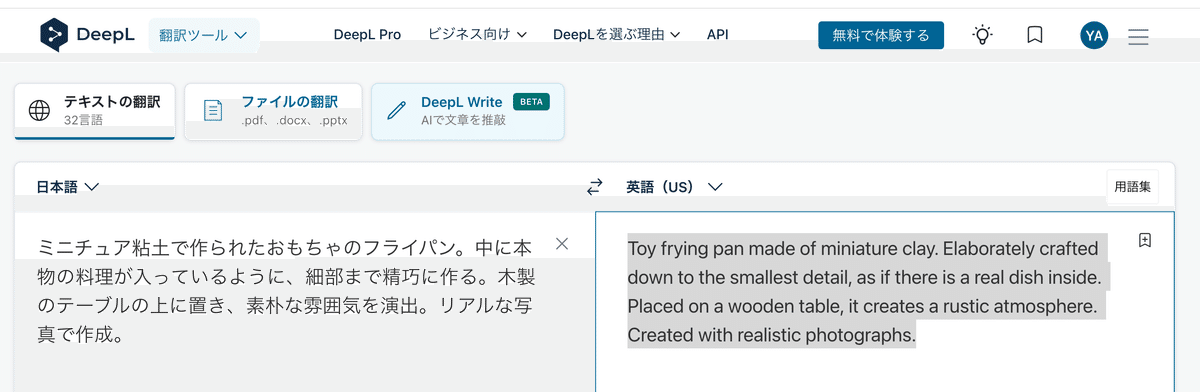
今回はDeepLで日本文を英文に変換したプロンプトを使用します。


ミニチュア粘土のフライパンを作成するプロンプトを入力しました。
すると、こちらの画像が生成されました。

プロンプト(説明文)に入れる要素
プロンプトを作成する時に、以下の要素を入れていくと伝わりやすいプロンプトができます。
メイン:女性や犬や、本や花なのかとか
細部:どのような状態なのか、服や色や素材とか。
環境:それはどこなのかの場所
色や雰囲気:ソフトなとか鮮やかな、落ち着いたパステルなとか。
スタイル:写真なのかイラストなのか。
この要素を踏まえて、先ほどの内容に少し情報を増やしたプロンプトを入力してみます。


するとこのような画像が作成されました。

パラメータとは
プロンプトだけでも画像は生成されるのですが、そこに「パラメータ」を指定することで、画像のサイズやスタイルなどの具体的な指示を数値で入力する事で、よりイメージに近い画像を生成することでができます。
パラメータの入力方法
プロンプトの後に、半角スペースを開けて「ハイフン2つ、指定のアルファベット、そして半角スペース、数値」を入力します。
こちらが画面サイズの指示です。
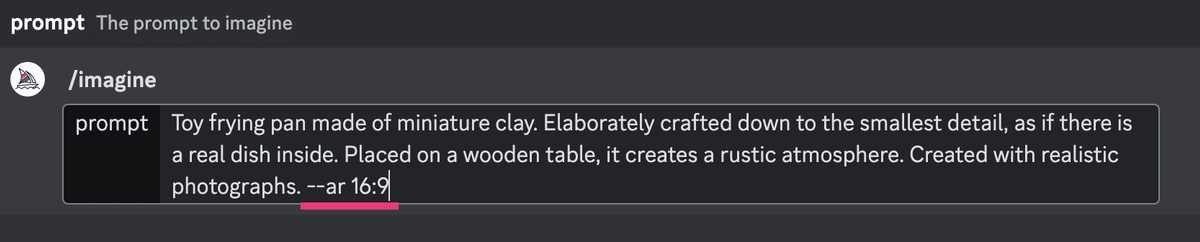
--ar 16:9
プロンプトにこちらのパラメータを追加してみます。

すると、16対9の横長ワイドの画像が生成されます。

パラメータの種類メモ
パラメータの種類はたくさんありますので、よく使いそうなパラメータを以下メモしておきます。
⚫︎画像のサイズ
--ar 16:9(横長)
--ar 9:16(縦長)
⚫︎v(バージョン)*6がいちばん新しいバージョン
--v 6
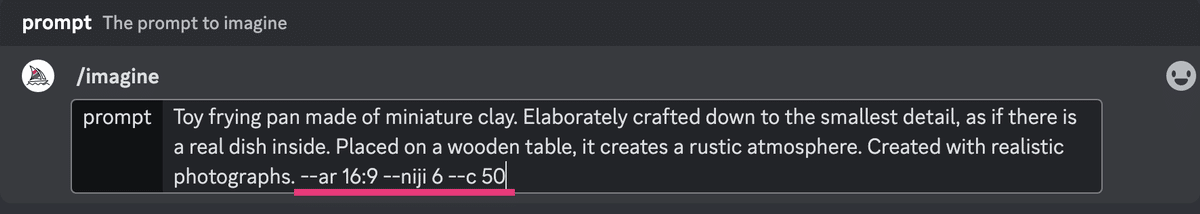
⚫︎niji(日本語の2次元の意味。アニメっぽいイラスト表現)
*数値はバージョン。6がいちばん新しいバージョン
--niji 6
⚫︎スタイタイズ(芸術性)0〜1000
*0はシンプルでディティールや装飾なし
--s 0
⚫︎カオス(バラつきが大きいバリエーションを作成)0〜100
--c 100
⚫︎ウィアード(一風変わった個性的な表現)0〜100
--w 100
⚫︎no(除外する)除外したいものを入れる
--no letter(文字を除外)
パラメータはいくつか組み合わせて使用できますので、パラメータの間に半角スペースを入れて追加して試してみてください。

生成画像の調整方法
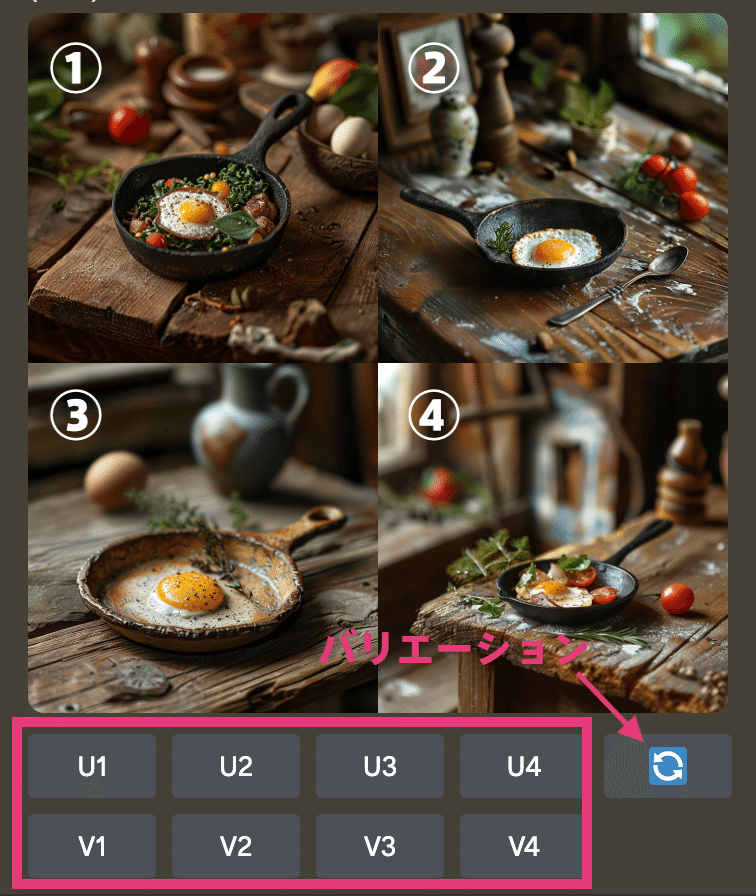
Midjourneyでは4つの画像が生成されてきます。
その中の番号を指定して、画像を拡大したりバリエーションを生成することができます。
拡大・バリエーションを生成
番号は左上①〜右下④です。

U(upscale):拡大(高解像度)
V(variation):バリエーション
U1をクリックすると、左上の1番の画像が拡大。
V3をクリックすると、3番目の画像を元にバリエーションを作成。
どれも気に入らない場合などは、右のバリエーションボタンをクリックして、再生成を繰り返していくとイメージにハマる画像が出てくる場合があります。(出てこない場合もあります。その時はプロンプトを書き直した方がいいです。)
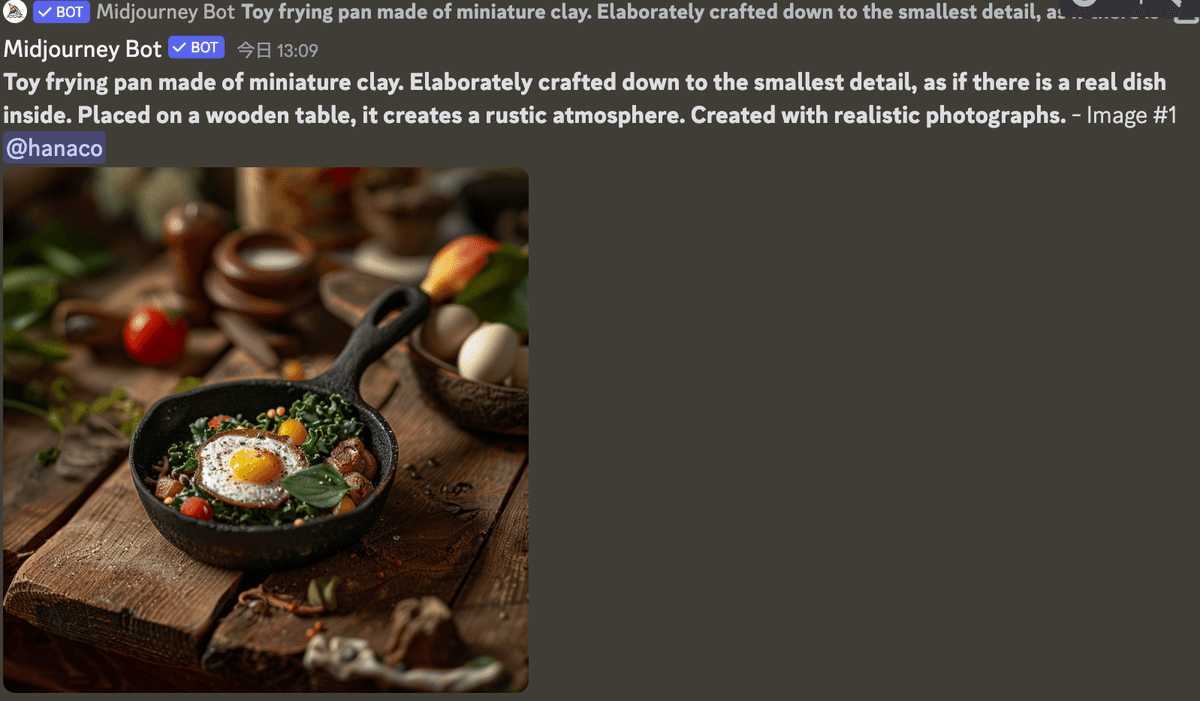
今回は1番がいいと思ったので「U1」をクリック。
すると1番目の画像が拡大され、高解像度の画像が表示されます。

生成画像の微調整
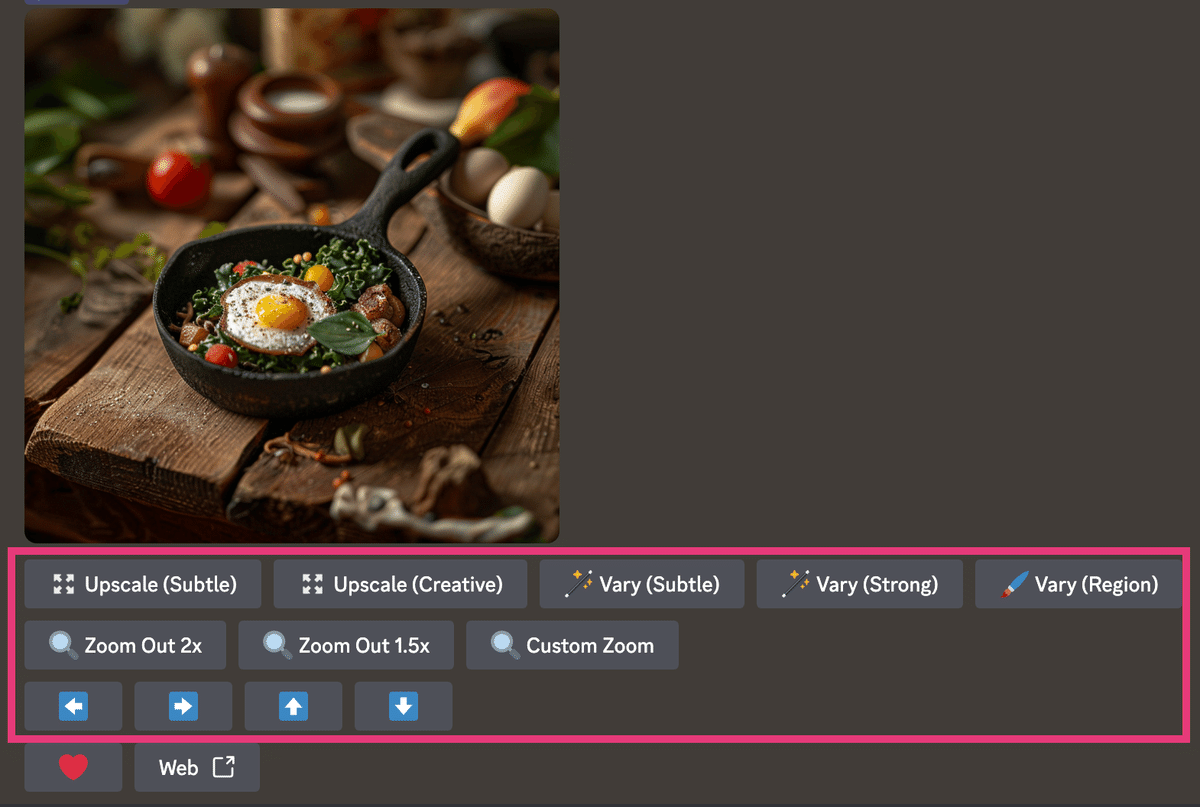
拡大した画像の下にボタンが出てきます。
こちらで生成した画像の微調整を行なうことができます。

1.Upscale
「Upscale 」は画像を微妙に拡大するものです。あまりにも微妙なので、私はkakudaiACなどの外部サイトを使うのでこちらはあまり使っていません。
2.Vary
「Vary」はバリエーション作成するボタンです。(subtle)は微小な変更を加えたバリエーションを作成し、(Storong)にするとより大きな変更を加えたバリエーションを作成します。
「Vary (Region)」は選択した部分だけを変化させたバリエーションを作成します。
こちらのフライパンの中だけ選択してみました。

すると、料理の中身だけが変化したバリエーションが作成されます。

3.Zoom
「Zoom Out」は「2x」と「1.5x」を選択できます。使うと画像をズームアウトしてより広い視野で捉えた画角に調整するので、背景などを追加作成してくれます。
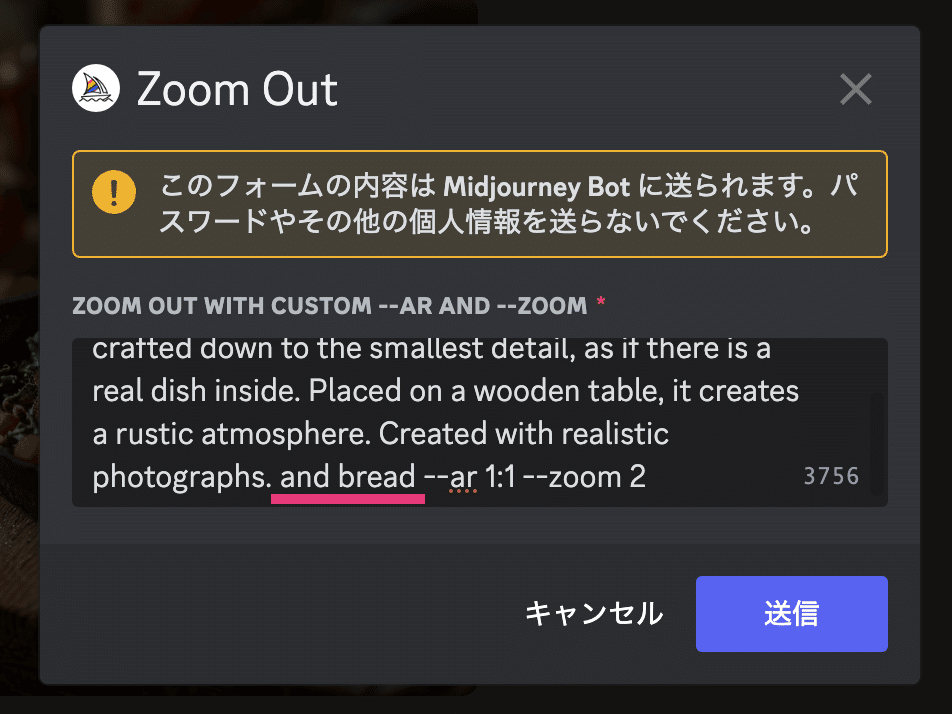
「Custom Zoom」ボタンを選択すると、プロンプト画面が出てきます。こちらはZoom Outしながらプロンプト(指示)を追加することができます。
プロンプトの最後に「and bred」(パンも一緒に)と追加してみます。

すると(微妙ですが)パンが追加されました。

4.Pan(矢印)
「Pan(矢印)」ボタンを使用すると、元の画像の内容を変更せずに、画像を選択した方向に拡大することができます。
一番左の矢印を選択してみました。
微妙な具合ですが、左側の部分を付け足してくれました。

ダウンロード
生成した画像をダウンロードする事ができます。
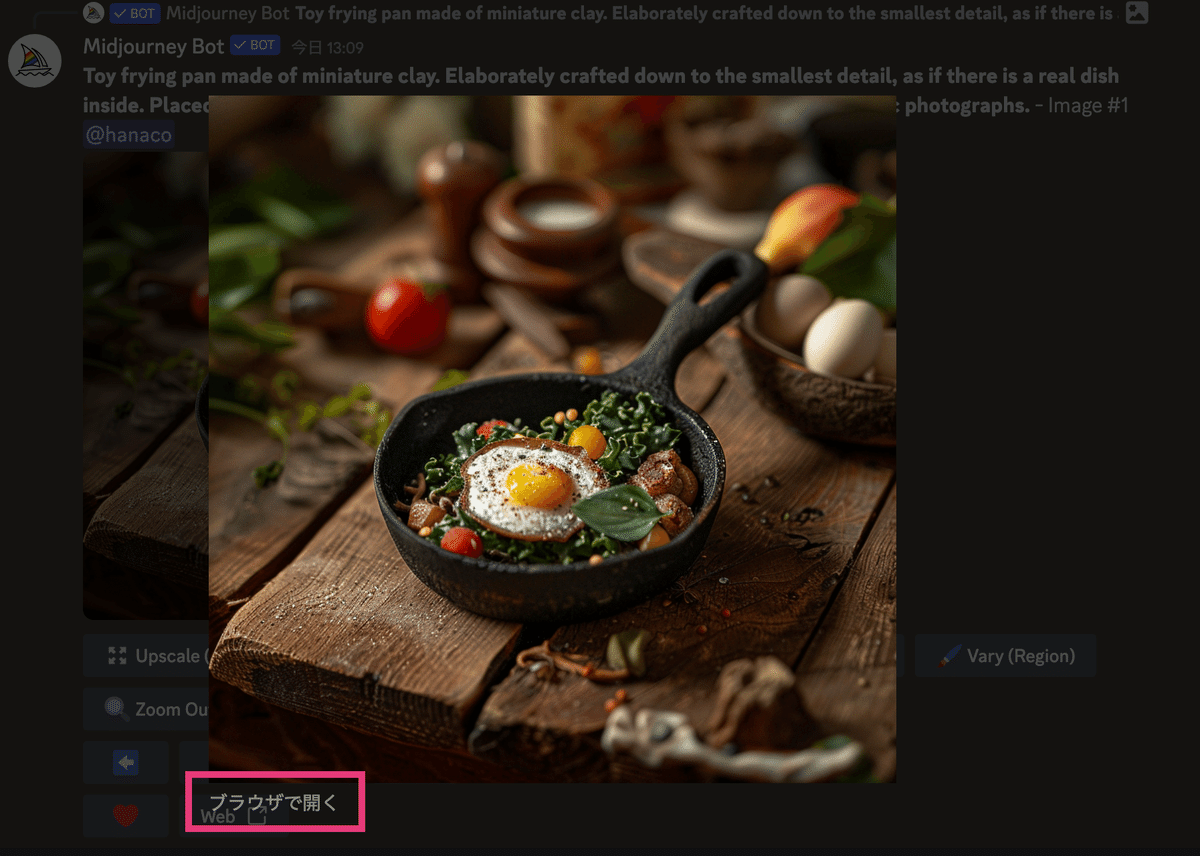
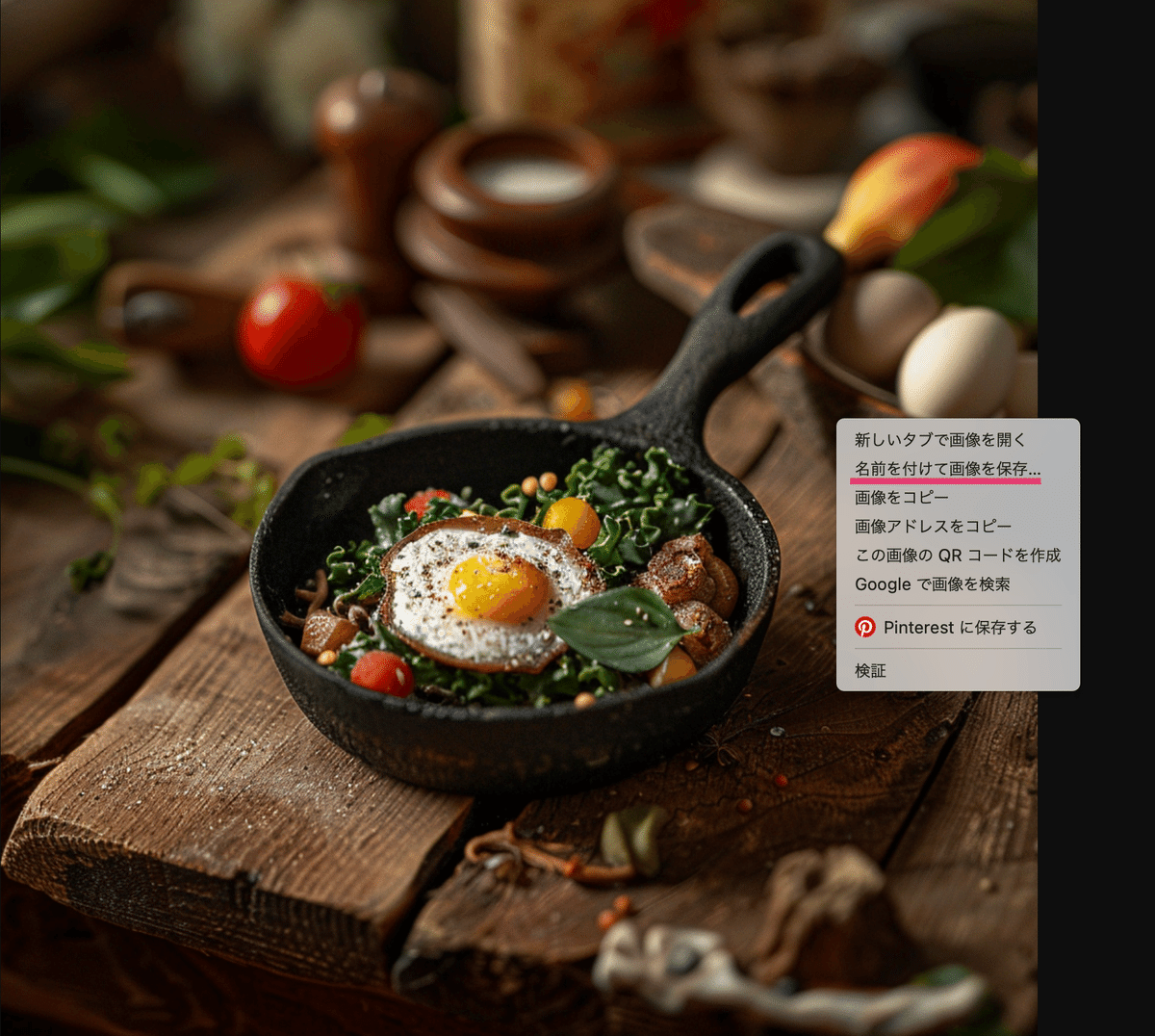
画像をクリックすると「ブラウザで開く」が出てくるのでそれをクリック。

拡大画像が表示されるので、control(右)クリックで「名前をつけて保存」で画像をダウンロードできます。

基本的な生成&調整方法でした!
あとは画像を追加するイメージプロンプトなどを駆使すると、より詳細な指示ができると思いますので、また記事にします!
