
Canvaの【太字不可フォント】を太字にする方法!
こんにちは🤗
Canvaで画像制作を行っている、はなです🌻
▼Canvaデザインのポートフォリオ \ぜひ、ご覧ください😄/
みなさんはCanvaを使っていますか?
私は、大好きなCanvaを使ってSNS画像制作サービスを行っています😊
突然ですが…
Canvaを使っていて、こんなコトを思ったことはないでしょうか?
👤お気に入りのフォントを使いたいけど、太字不可なんだよな~。
太字にする方法はないのかな…?
そんな方には、コチラ👇の方法がありますよ😊
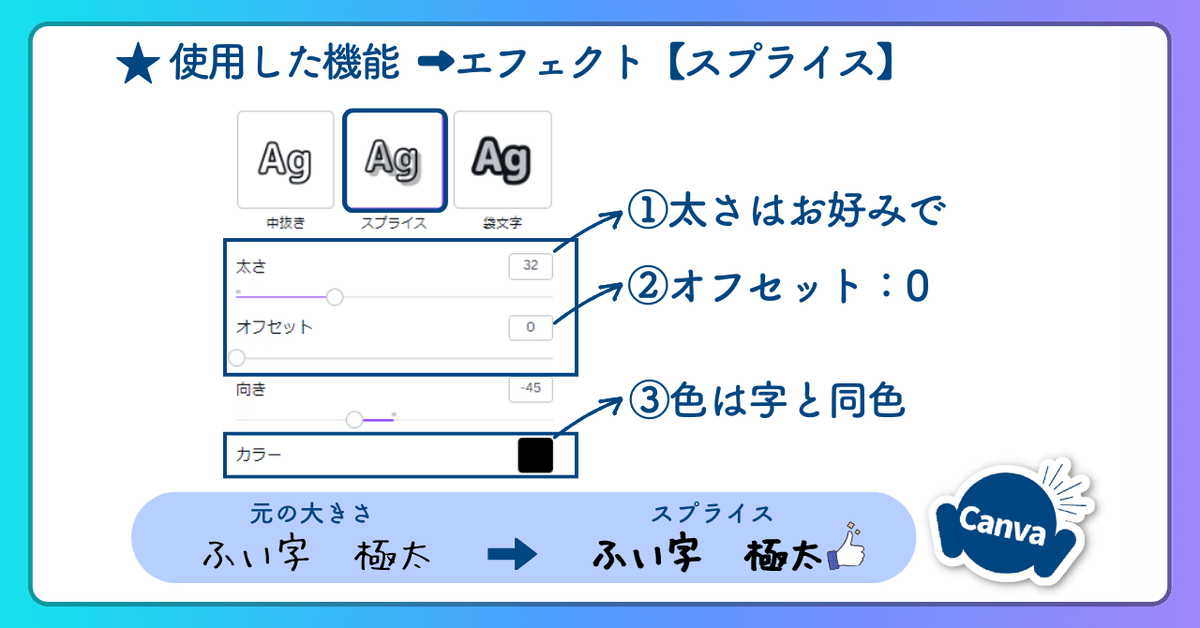
その❶ ✅エフェクトの【スプライス】を使用する方法!

※エフェクト機能は文字を選択すると上部のタブに表示されます!
①太さ:文字を見ながらお好みで調整
②オフセット:「0」
③カラー:文字色と同じ色
💡比較したら太くなっているのが分かりますね😊
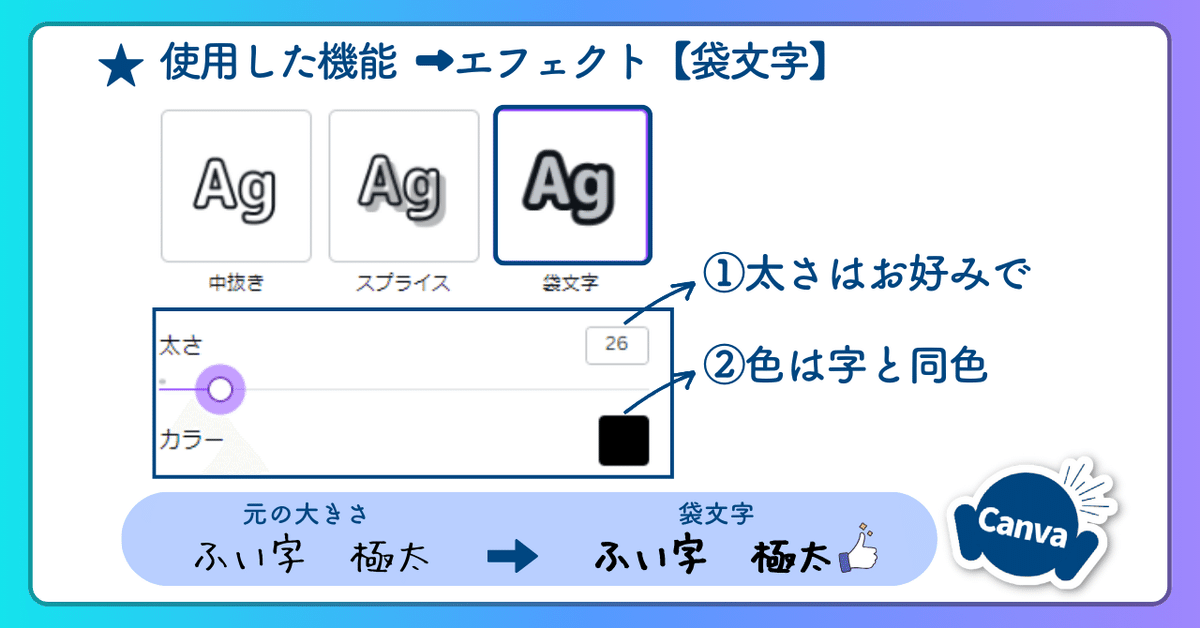
その❷ ✅エフェクトの【袋文字】を使用する方法!

※エフェクト機能は文字を選択すると上部のタブに表示されます!
①太さ:文字を見ながらお好みで調整
②カラー:文字色と同じ色
💡比較したら太くなっているのが分かりますね😊
👤この方法を使うメリットは?
✅太字にすることで、目立たせることができます!
✅太字と元のサイズを利用することで、メリハリをつけつつ、統一感を出すことができます!
✅インスタの時に使う、手書きフォントにも使えます!
もし、お困りの方がいらっしゃいましたら、
この方法を試してみて下さいね😊
この記事が、少しでもCanvaを楽しむきっかけになれたら嬉しいです🥰
今日も、最後までご覧頂き、ありがとうございました🙇
