
【超初心者】④save to notionを使って入力するーギャラリー風の本棚を作りたい!
前回はsave to notionの設定をしました。
今回は実際にsave to notionを使って入力していきます。
私は Amazonで本を購入することが多いので、Amazonの画面から入力し、リンクも同時に登録できるようにしています。
画像多めに紹介していますが、アップデートなどで画面がかわることもあると思います。その時は、似たようなところを触ってみてください。
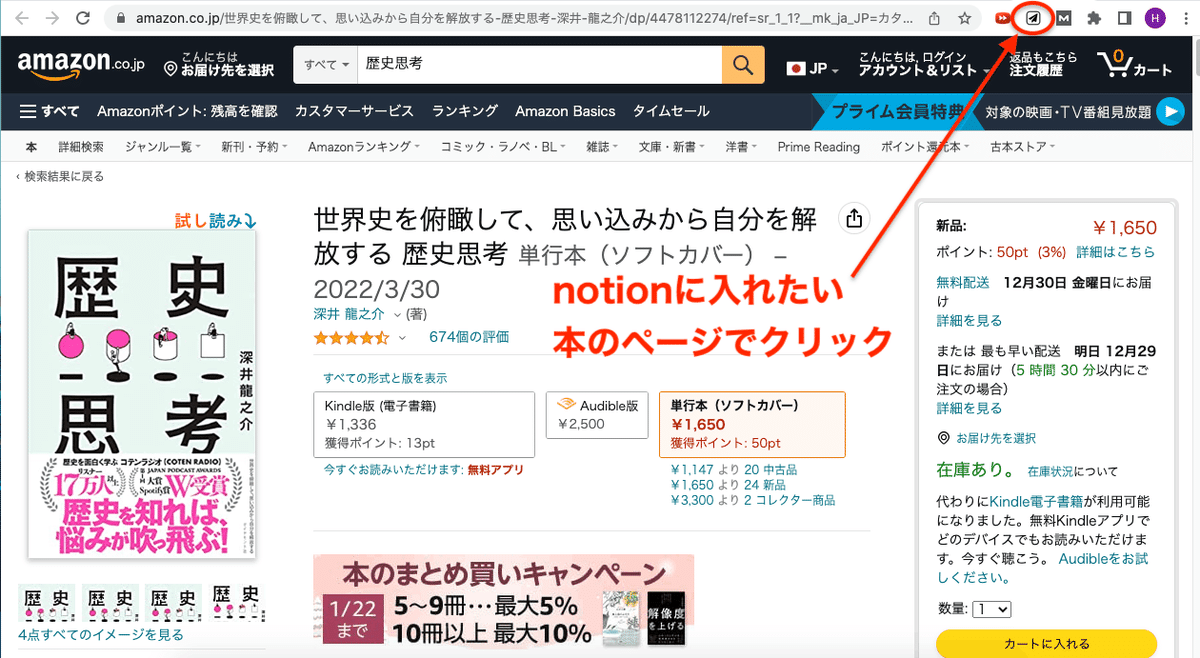
1.amazonの商品ページを開きsave to notionをクリックする
notionに入力したい本を検索します。そのページをだしたままsave to notionをクリックします。

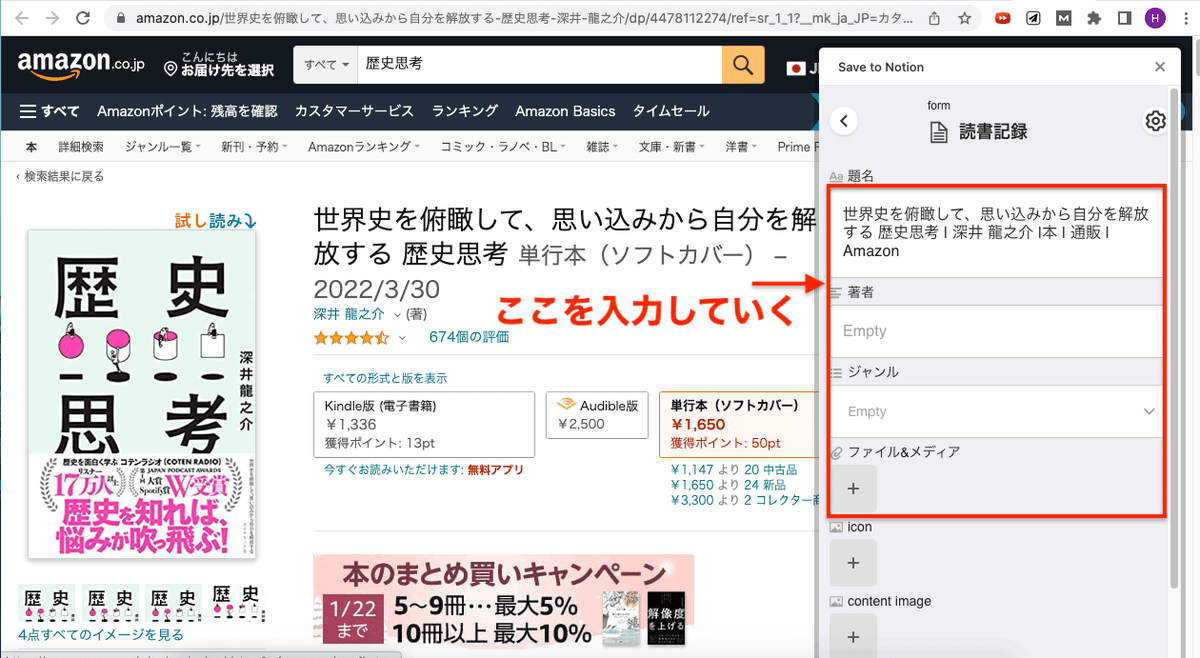
2.項目(題名、著者)を入力する
前回、設定した項目がでてくるので入力していきます。
題名をわかりやすくしたり、著者を入力します。

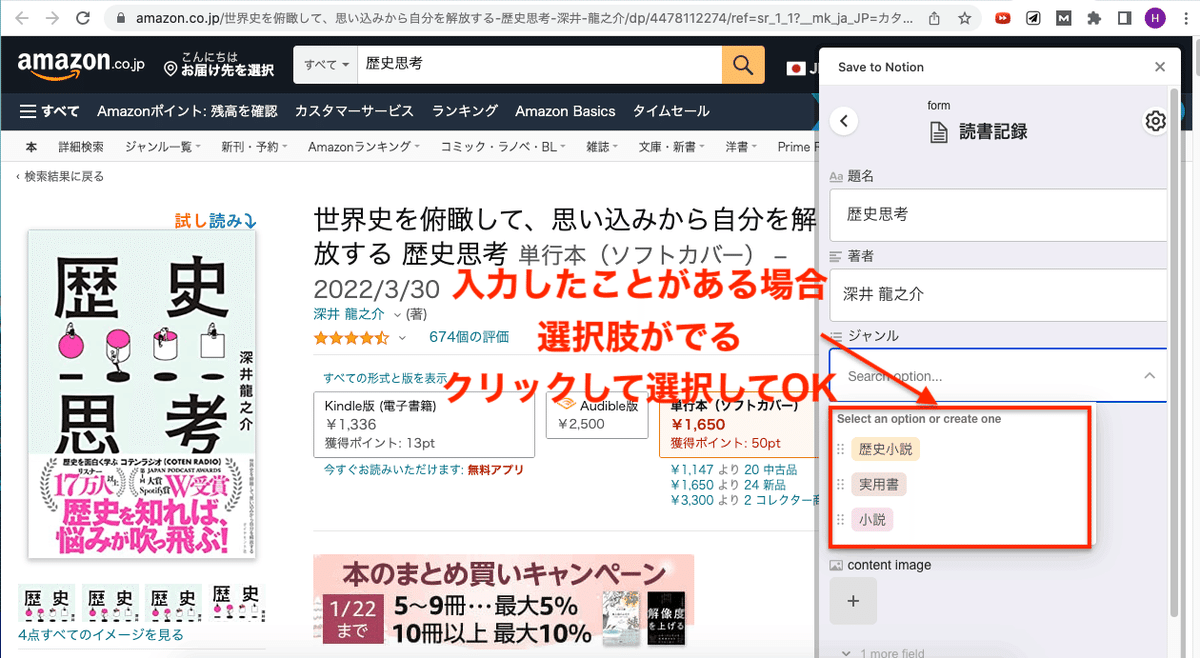
3.項目(ジャンル)を入力する
ジャンルは選択肢から選ぶ形にしています。
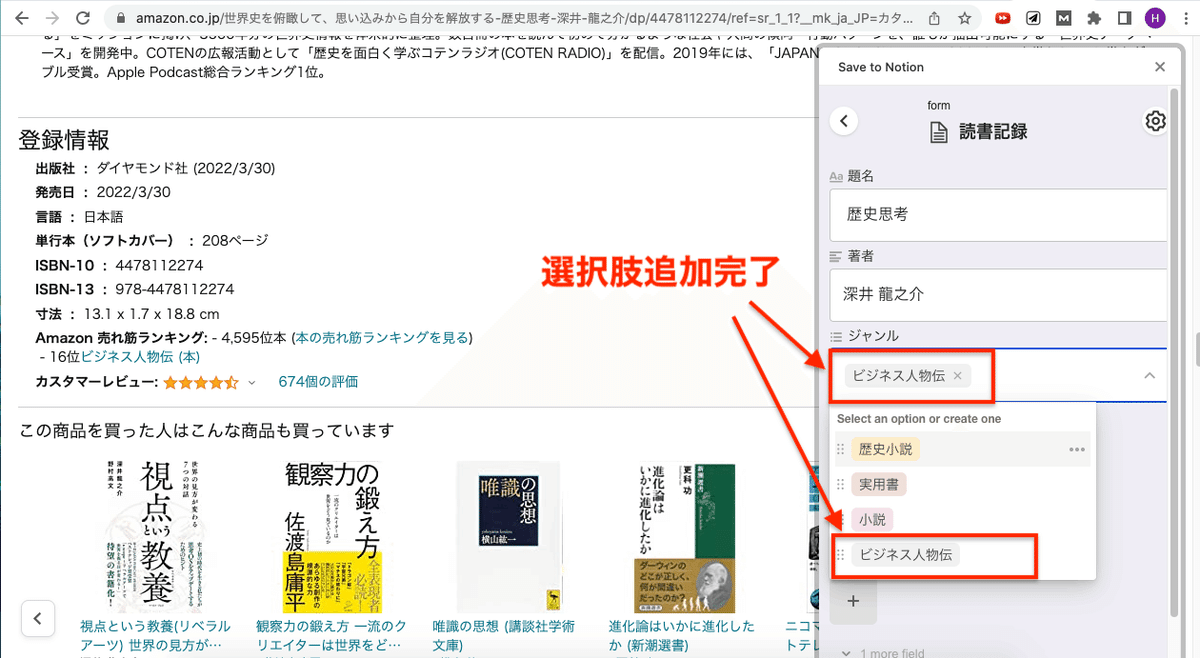
選択肢がある場合は選んでクリックします

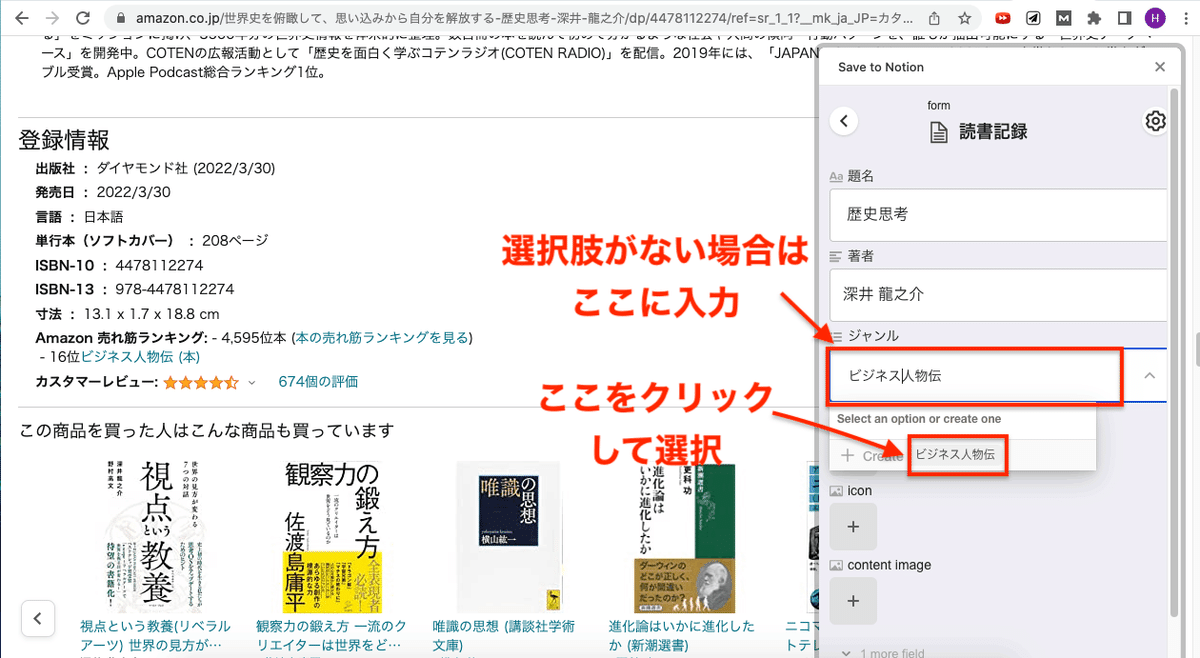
選択肢がない場合は、直接入力し、その後選択してクリックします

下記のように選択肢が追加されます

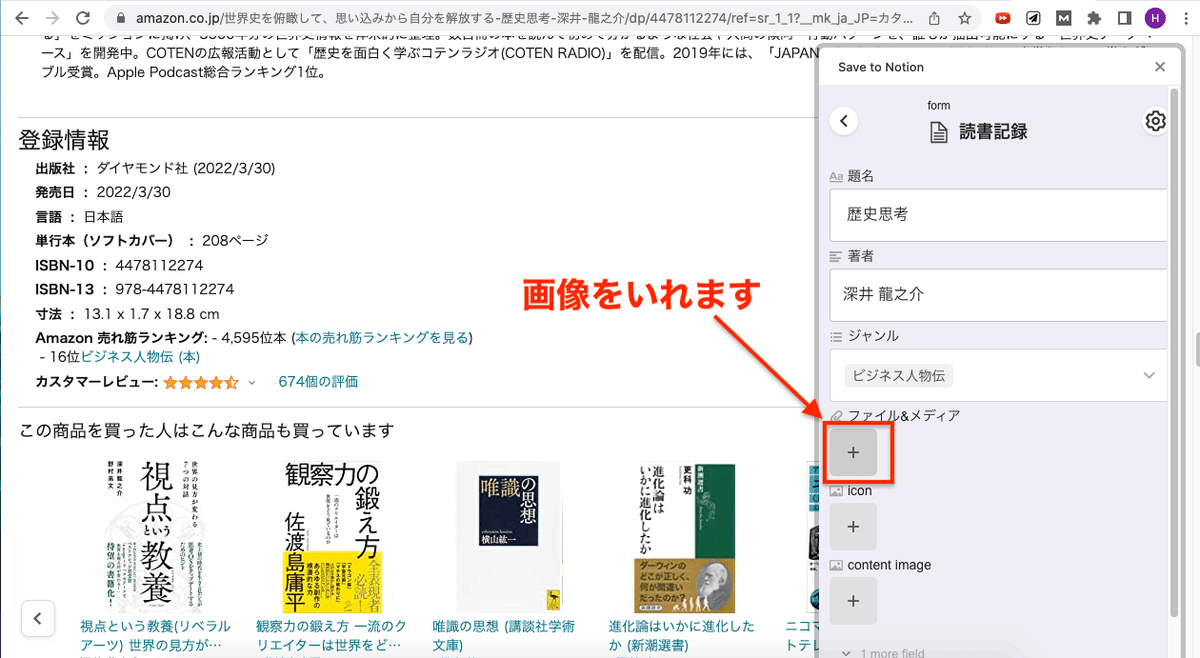
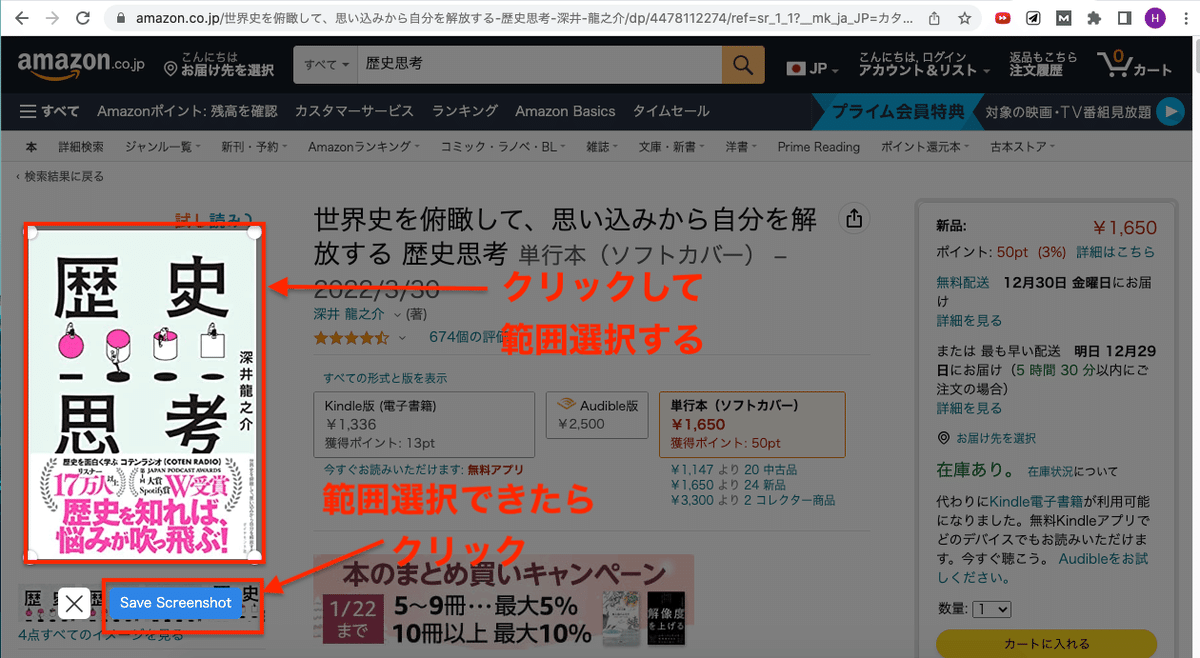
4.項目(ファイル&メディア)を入力する
「+」をクリックします

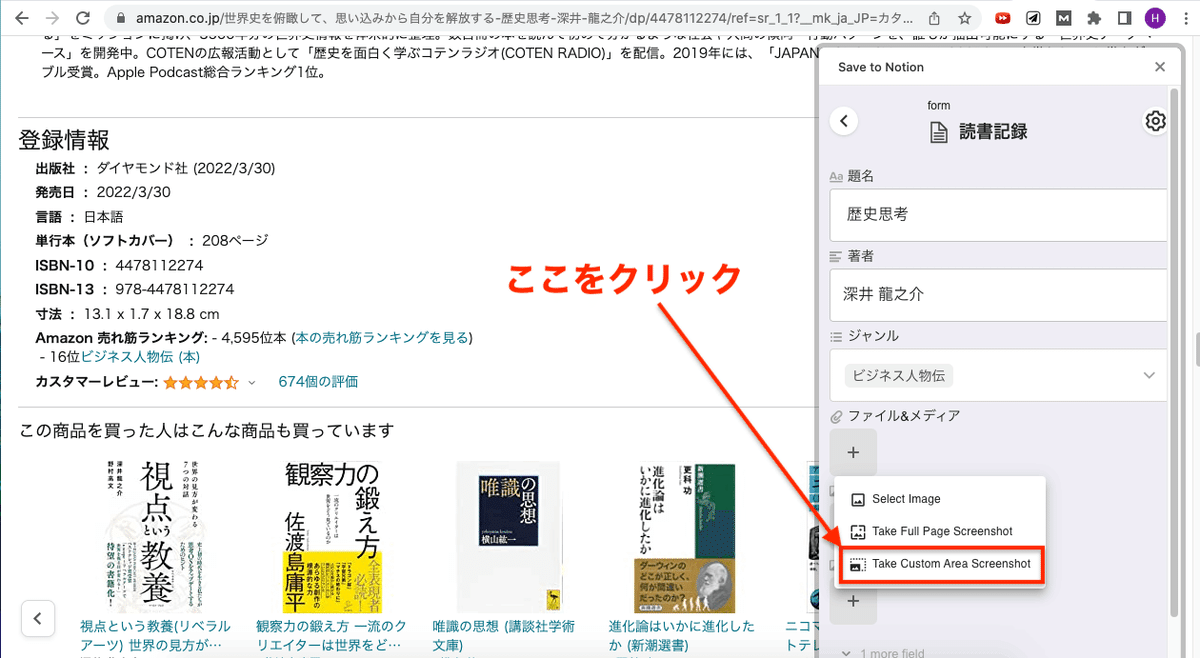
自分で画像を範囲選択するために下記をクリックします

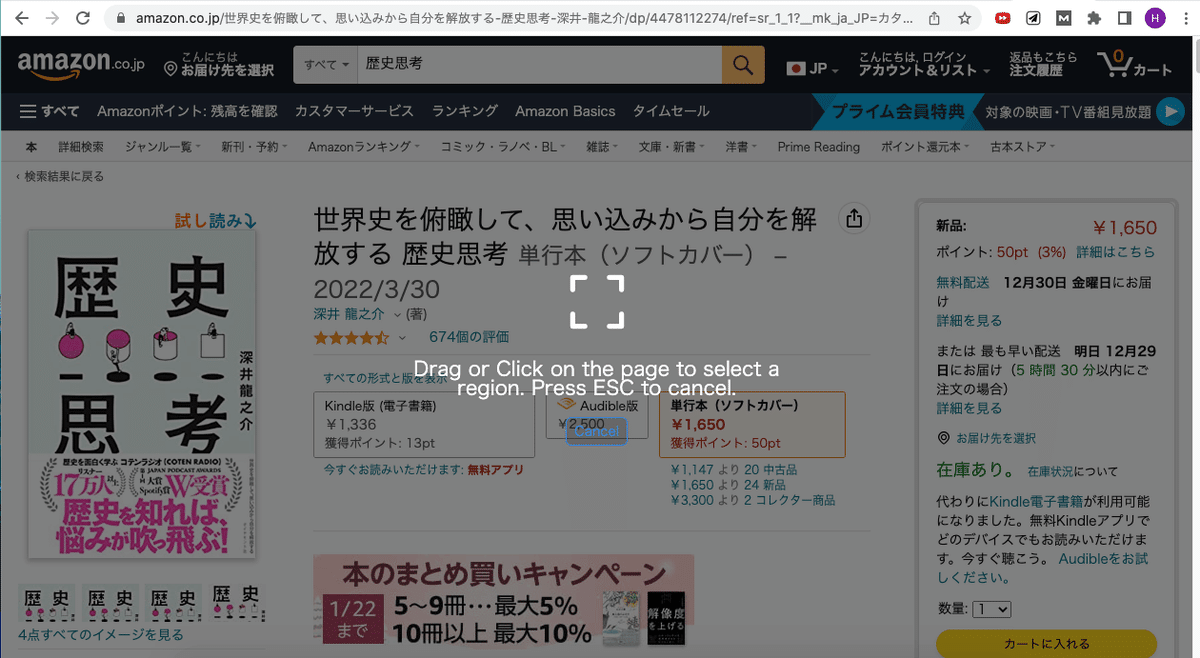
画面が暗くなって驚きますが大丈夫です。

クリック、ドラッグして、範囲選択します。
選択した部分が明るくなるのでわかりやすいですね。
選択できたら、青い部分をクリックします。

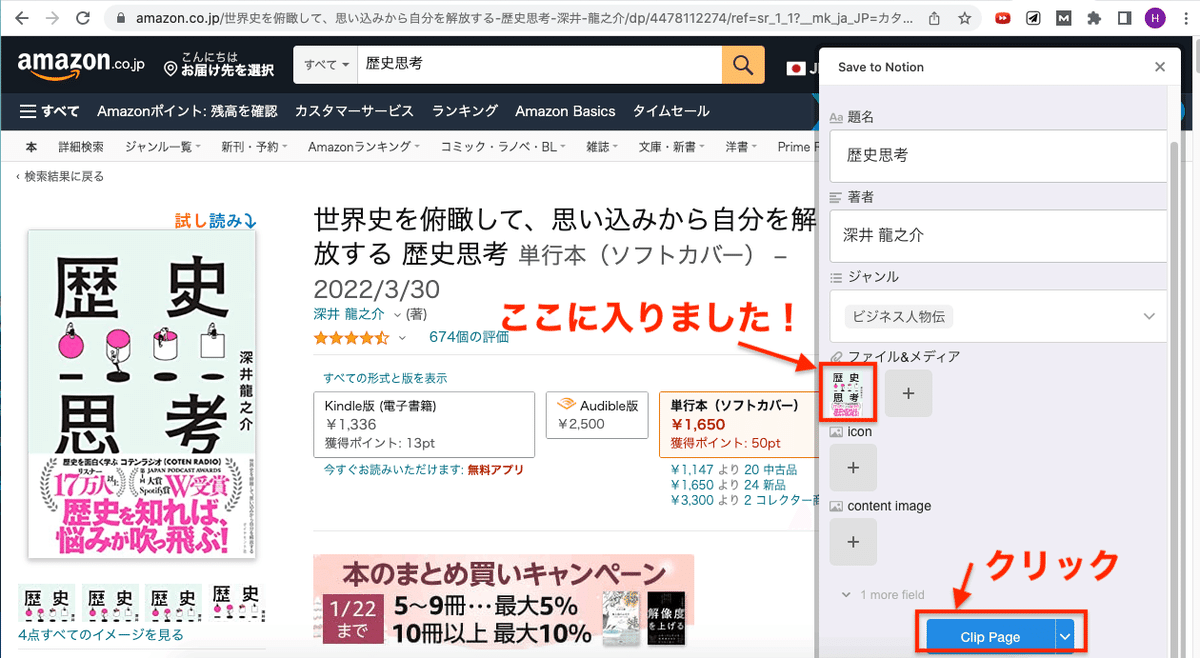
画像が入力されました。

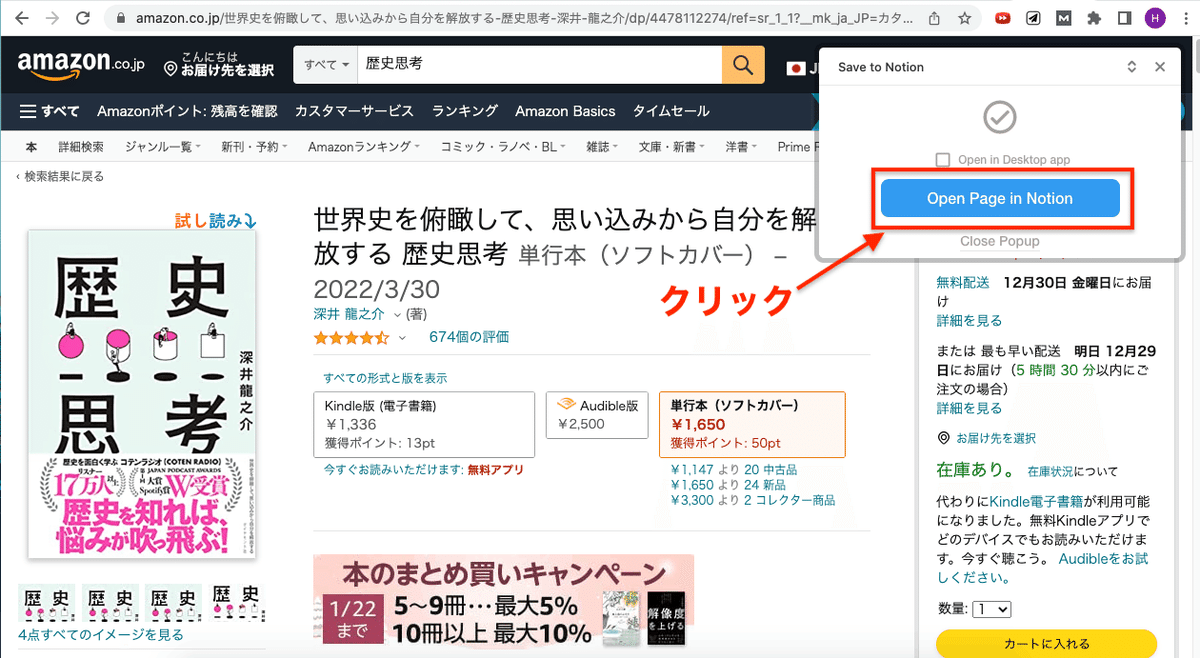
5.notionで確認する
クリックするとnotionがひらきます。
入力できているか確認してみましょう。

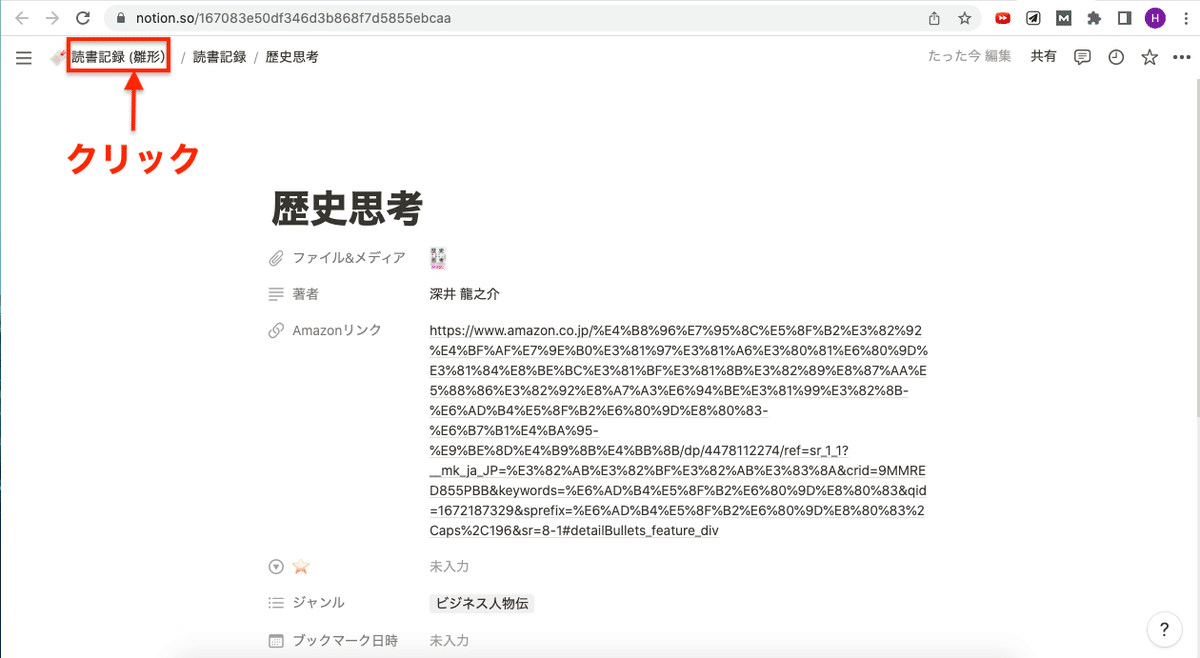
入力したページがでます。
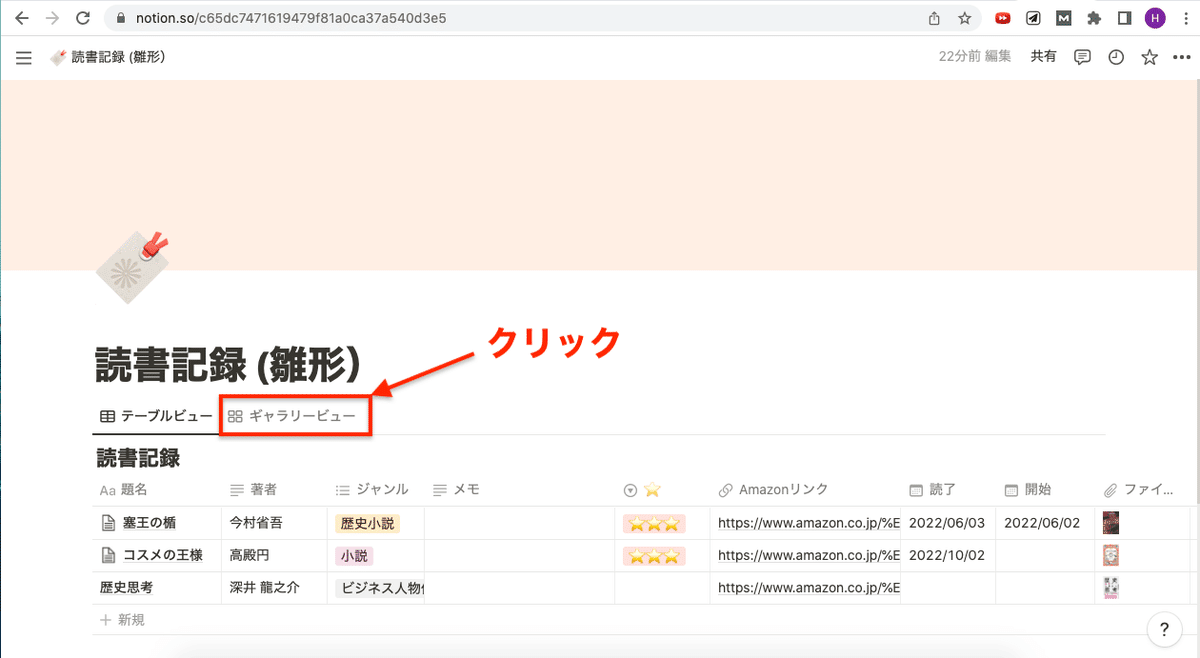
全体をみるために、下記をクリックしてみてください。

テーブルビューで登録している本が出てきました。
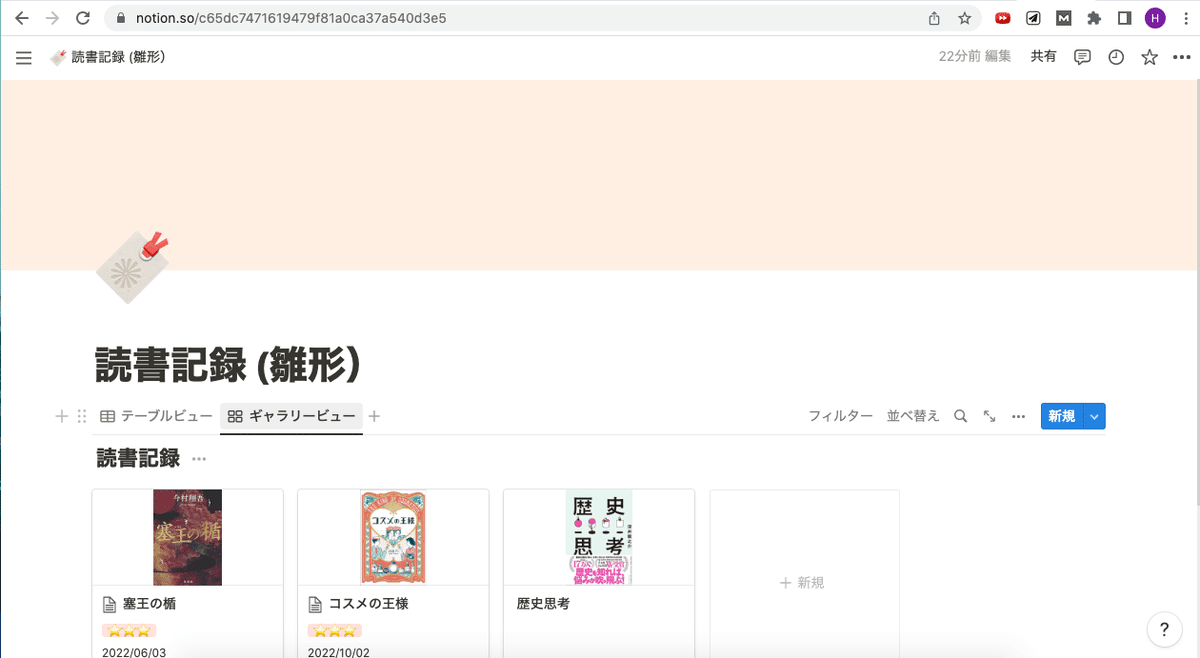
せっかく画像もとりこんでいるので、ギャラリー風でみてみましょう。
ギャラギービューをクリックします。

でました!
これが作りたかった!
今回入力した「歴史思考」の下には星マークも日付も入力されていません。読了後に星マークをつけたり、読了日を入力していこうと思っています。

全4回、超初心者にむけて、また自分の忘備録もかねて紹介しました。
notionをゴソゴソと触っているうちにアップデートがチラホラとおこって、開くたびに画面が変わっていて焦ることも多かったです💦
ギャラリー風の本棚を作りたかったのは、自宅に本棚スペースが取りづらかったからです。どうしても本は場所をとってしまうので・・・。それでも、電子書籍でなくて紙の本が好きなので購入しては「置く場所がない・・・」と背表紙がなんとかみえるか見えないかの保存状態。
ぐちゃっと置かれている本をみるたびに悲しい思いをしています。
notionの中だけでも平置き状態で本を眺めたいなーと思いました。
もちろん感想もメモしていけるので、星マークや読了日だけでなく感想も書いていきたいなと思います。
notionでテーブルを作って、手入力をしても全く問題ありません。
ただただ、シュッと入力できる快感を味わうため、自己満足のためだけに作ってみました。
