
ステンドグラス風アクキーの作り方
お願いした印刷所さん:Yousei印刷さんやおたクラブさんなど
前回はYousei印刷さんでのフチなしカットアクキーデータの作り方を解説した記事を投稿しましたが、今回は白版を意図的に一部抜いたステンドグラス風アクキーの作り方を備忘録的に書きます。
免責事項
この記事だけを読んで完璧にデータを作って入稿できる保証はしませんので、各印刷所さんのデータ作成についての説明をよく読んでそれに従って入稿してください。
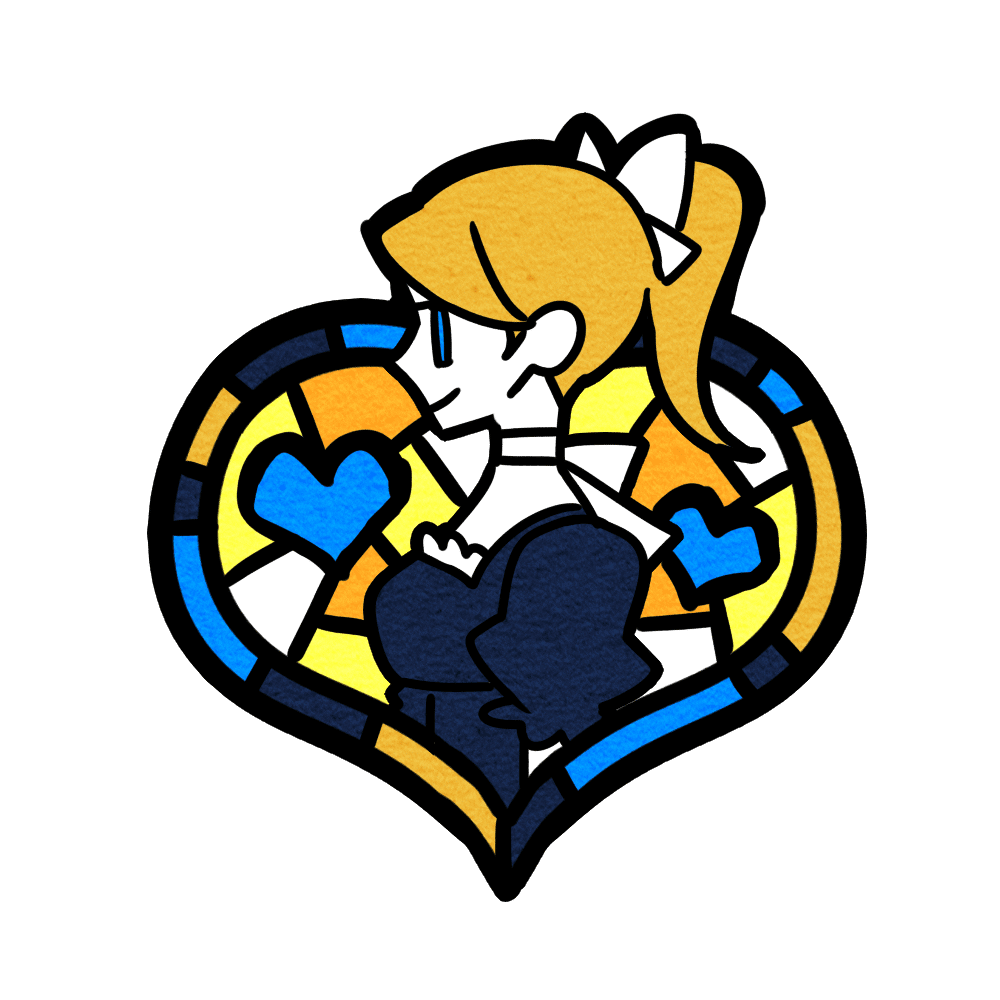
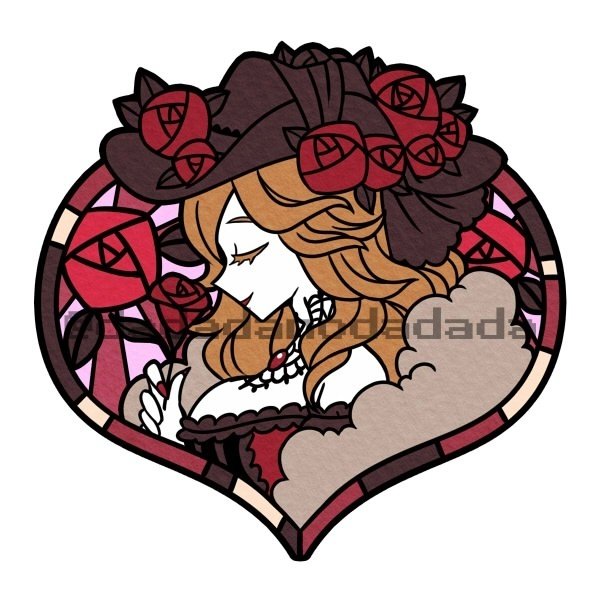
今回説明するのはこちらです。こちらは過去にYousei印刷さんに作っていただいたものです。


光にかざすと一部がステンドグラスのように透けるアクキーとなっています。絵の描き方のコツらしきものと、データの作り方を書いていきます。
◆デザインを考える
とりあえず最初に絵を描きます。

それっぽくなってれば大丈夫です。ステンドグラス"風"なので!
私が考えた時のコツというか要点を書くなら
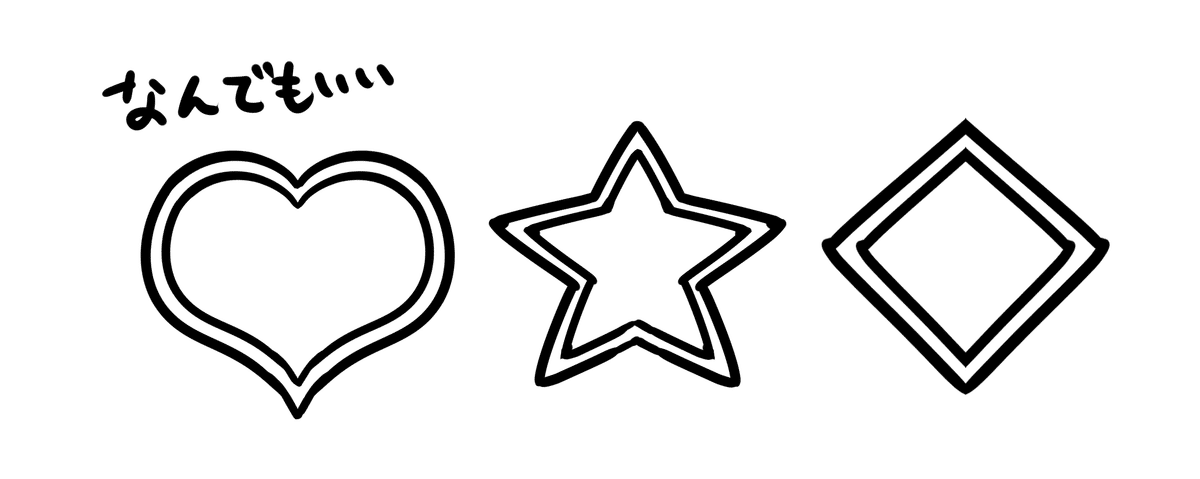
①キャラに合う枠を描く
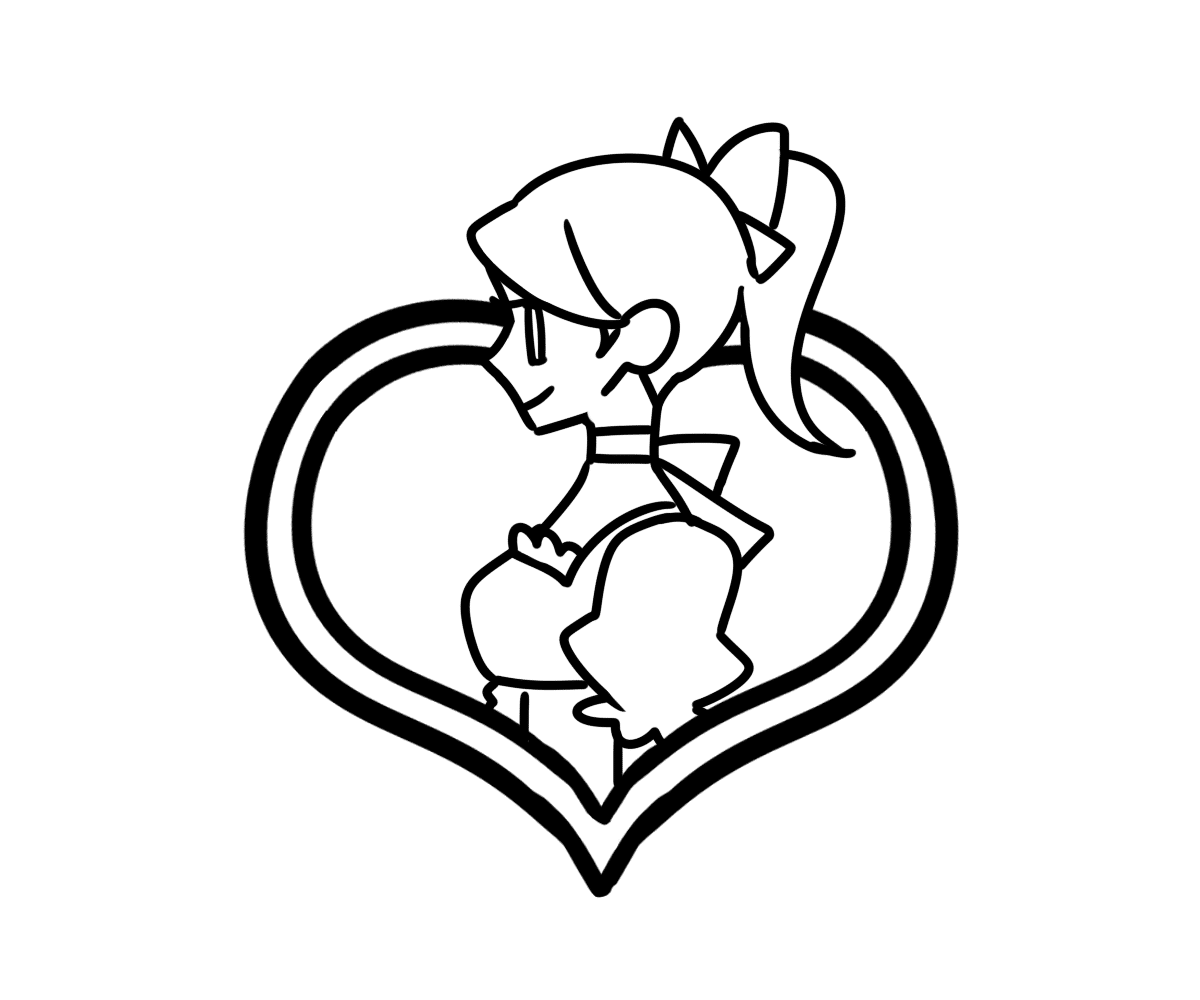
②キャラは横顔で描く
③線は太めにする。(キャラ、背景のモチーフ、絵全体の三段階)
④線で囲まれてる部分は一色で塗る(線に囲まれてる中で色をたくさん使わない)
⑤色は濃く(特に透かす部分)
⑥ザラっとしたテクスチャを全体にかける
-------------------------------------------
①キャラに合う枠を描く

②キャラは横顔で描く

私は横顔が好きなんですけど、どの角度からの絵でもアウトライン太くして色は1枠に1色のルール守ればそれっぽくなりそうだと思います。
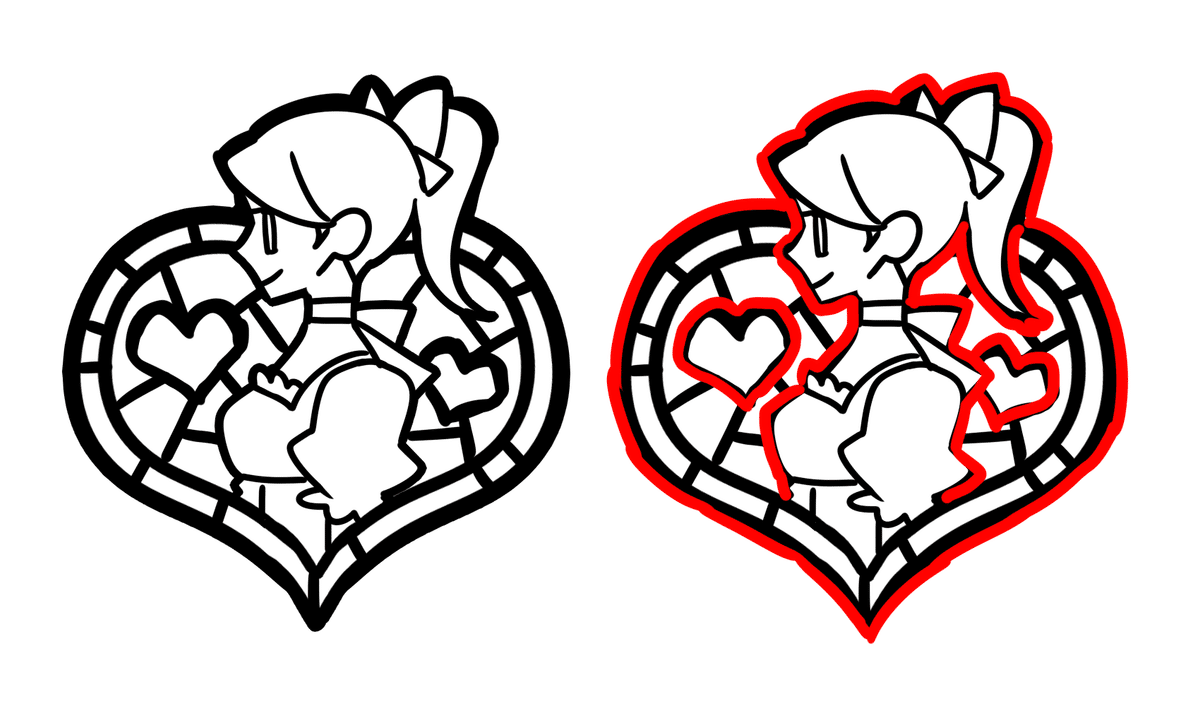
③線は太めにする。主要モチーフのアウトラインごとに太くする

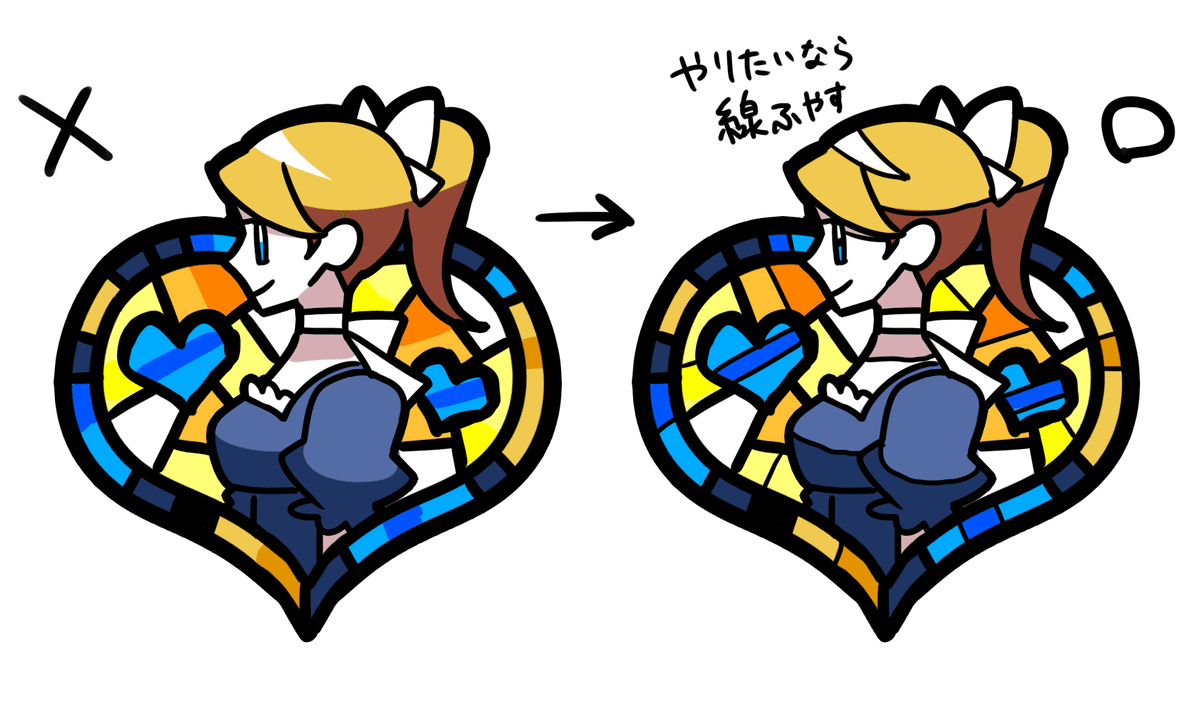
④線で囲まれてる部分は一色だけで塗る
なんとなくそれがよさそうだと思うからそうしてます。
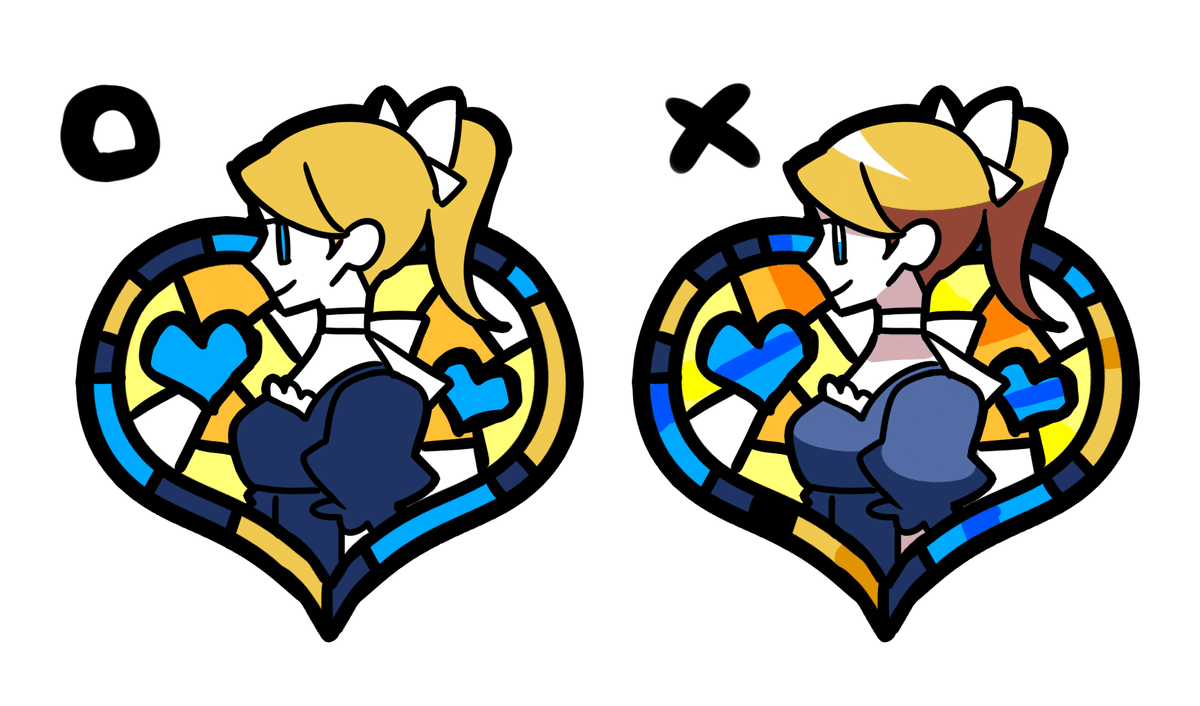
あと隣り合う部分に同じ色流さない方がそれっぽくなる気がします。

もし↑の画像の右をやりたいのであれば、以下のようにするとステンドグラスっぽさが出ると思います。

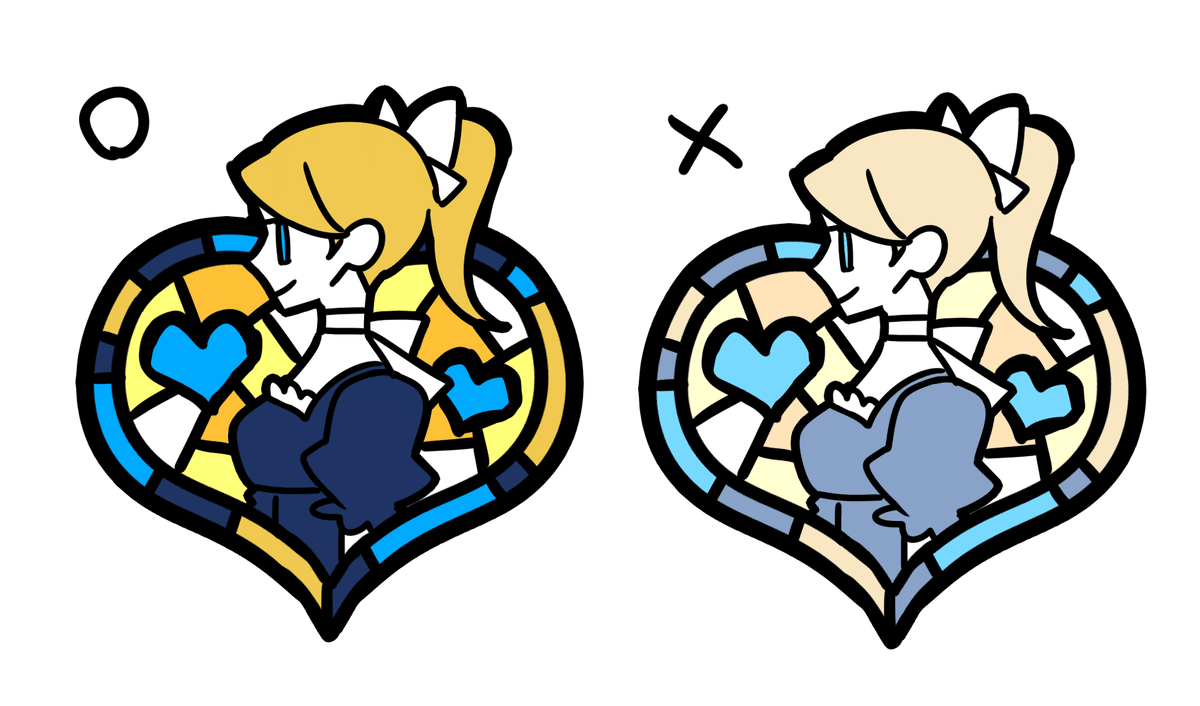
⑤色は濃く

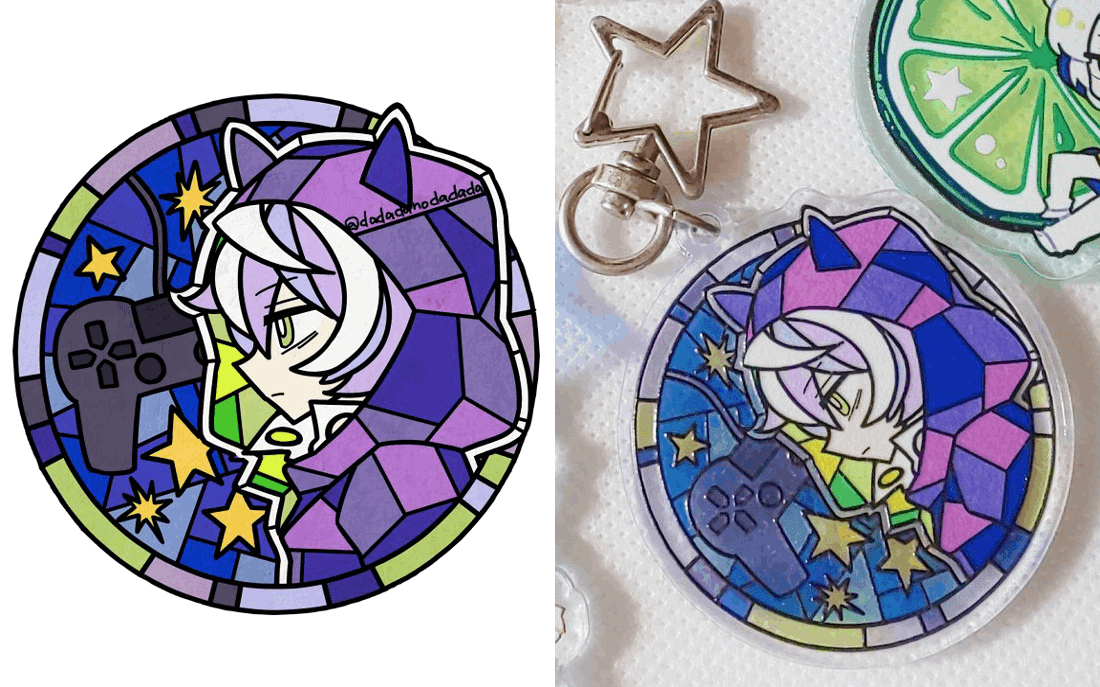
ステンドグラス自体もそういうものな気がしますし、透かす部分に乗せてる色ってめちゃくちゃ半減(以下の写真参照)します。淡い色使いのステンドグラスにしたいならそれも綺麗かも。でもほぼ透明みたいになりかねないので濃くしておきます。

最後に
⑥ザラっとしたテクスチャかけるとそれっぽくなる気がします。

これで絵が完成!
◆できた絵をデータにする
今回実際に使った絵がこちらです。

これをこのまま入稿しても綺麗はキレイだと思うんですが、よりステンドグラスっぽくするためのデータの作り方を説明します。
これを以下のように分解します。

以下解説
①グロス指定
Yousei印刷さんに入稿する場合のみ必要。
絵全体の線画部分を黒一色で塗りつぶしたものです。
これをYousei印刷さんのテンプレートの「グロス指定」レイヤーに設定すると線画がぷっくりして本物のステンドグラスっぽくなります。ステンドグラス風を作りたいならYousei印刷さんを利用したいところ…。
②表イラスト
単にイラストそのままのデータです。
③白版
これがある部分は絵柄が透けなくなります。
今回は線画とキャラクターのいる部分は透け透けにならないように、該当部分を黒一色で塗りつぶしたものにしています。
④裏イラスト
裏面用のイラストです。表のイラストのコピペでいい気はしますが透かし部分に二重にインクを塗ると色がどうなるのかわかってないので透かし部分は抜いてます。
※入稿する際に絵を反転する必要があるかどうかは印刷所さんによって違うので印刷所さんの説明をよく読んでデータを作りましょう。
以上3点セット(Youseiさんで作る場合は4点セット)をお好みの印刷所さんのテンプレートに従って入稿しましょう。
◆できあがったものがこちら
利用した印刷所さん:おたクラブさん
サイズ:60mm


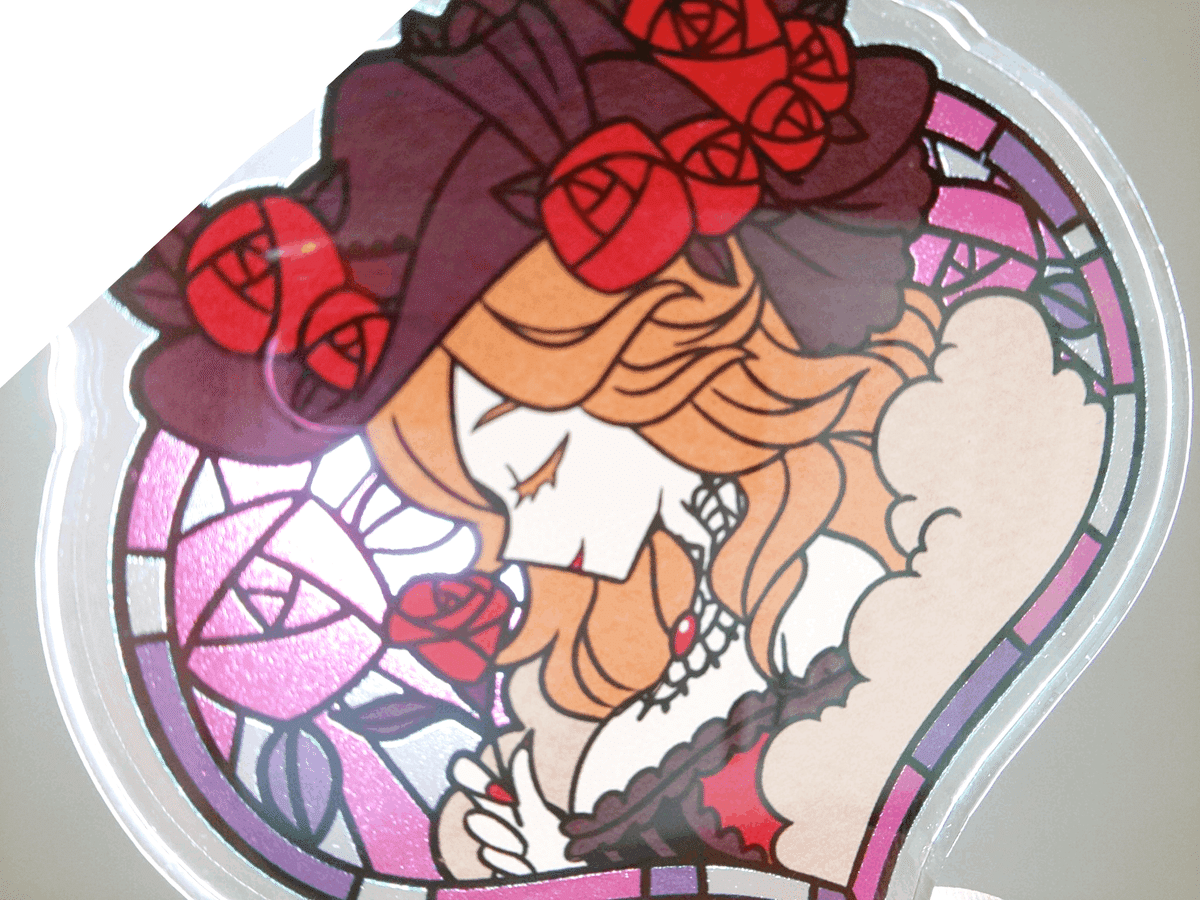
透けるー!!やったー!

以上です!
何か質問などあればわかる範囲でお答えします。
ツイッターで聞いてくれるのが一番早いかもです。
それでは。
この記事が気に入ったらサポートをしてみませんか?
