
ブックマーク必須のUIデザインに役立つおすすめサイト9選
フリーランスUIデザイナーのはまさきともや(@tomoya_hamasaki)です!
最近UIデザインを始めたばかりの知り合いや後輩に、「デザインをつくるときに参考にしてるサイトとかある?」と聞かれることが多くなってきました。聞かれる度にリンクを送ったりしているのですが、ちょっと面倒になってきているので、「このnoteを見れば全部分かるよ!」と言えるように、ぼくが実際にUIデザインをつくるときに参考にしているサイトをまとめておこうと思います。
ついでに、同じように便利なサイトを探しているデザイナーさん、ノンデザイナーさんたちの参考になれば幸いです。気に入ったサイトがあれば、ぜひブックマークに追加してどんどん活用してみてください!
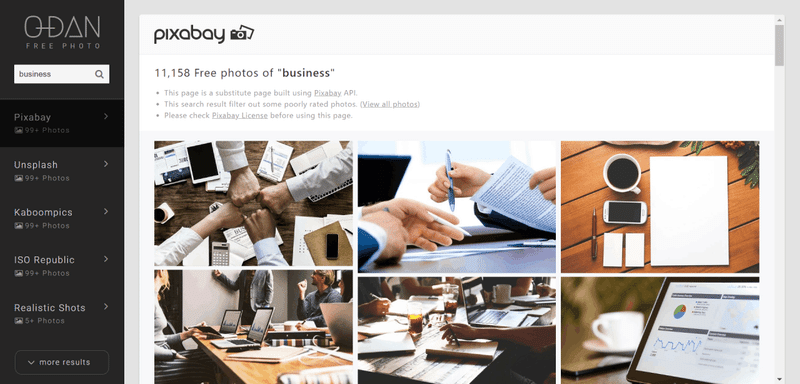
[1]O-DAN

・写真素材サイト
・39の写真素材サイトにある写真をまとめて検索できる
・すべてフリー素材で、商用利用も可能!
O-DANは言わずと知れた有名な写真素材サイトです。
写真素材サイトは数え切れない程ありますが、このO-DANの最大のポイントは39もの写真素材サイトが1つにまとまっていて、一括検索できるという点です。また素材の商用利用ができるのも嬉しいポイントです。
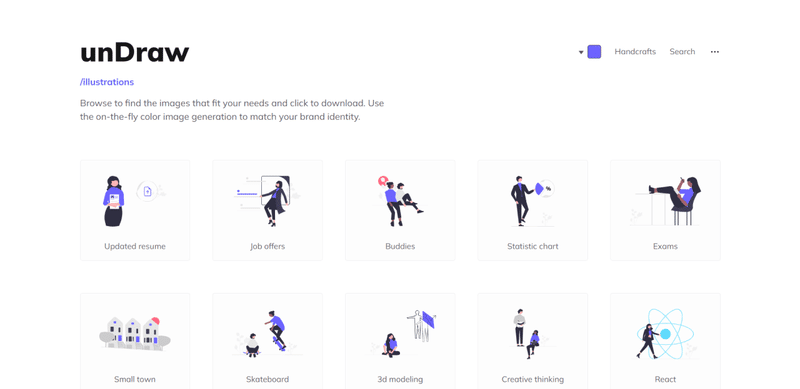
[2]unDraw

・イラスト素材サイト
・シンプルなので汎用性が高く、使いやすい
・すべてのイラストをSVGでダウンロード可能!
unDrawはシンプルでお洒落なイラストが手に入るイラスト素材サイトです。
すべてのイラストをSVG形式でダウンロードできるので、デザインソフトで自由に編集することが可能です。「モノトーン+1色」とシンプルな構成になっているので、初心者でも使いやすいイラストです。
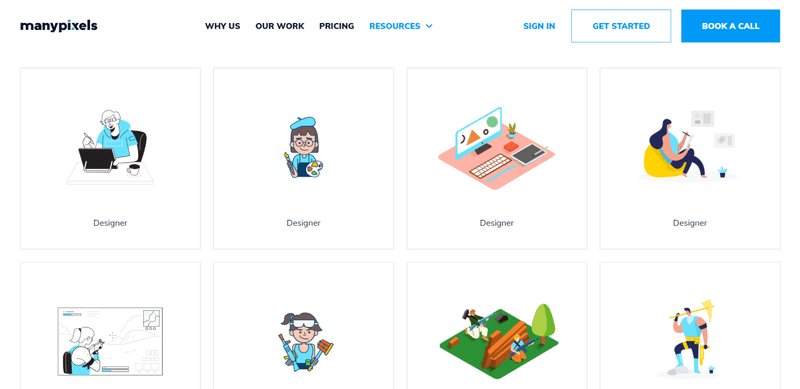
[3]ManyPixels

・イラスト素材サイト
・アイソメトリックなイラストがそろっている
・すべてのイラストをSVGでダウンロード可能!
ManyPixelsはちょっとした遊びを入れたいときに便利なイラスト素材サイトです。
5パターンのタッチから自由にイラストを選ぶことができるため、トンマナを揃えつつユニークな雰囲気を作ることができます。アイソメトリック(等角投影的)なイラストが手に入るのも個人的には嬉しいポイントです。
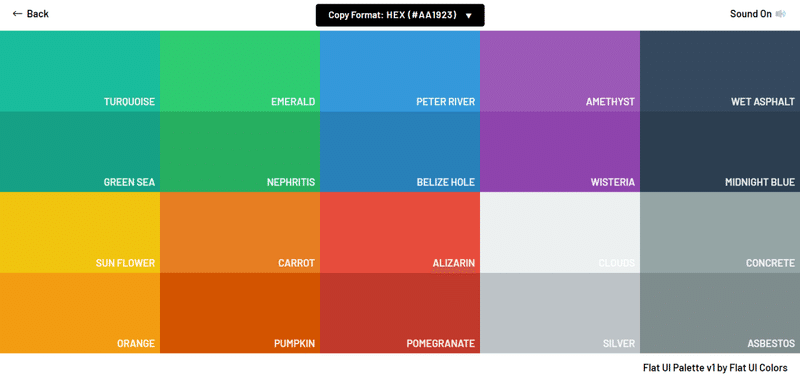
[4]Flat UI Colors

・カラー素材サイト
・スクリーンで映えるカラーを選ぶことができる!
・ワンクリックでカラーコードをコピーできる
Flat UI Colorsはとにかくいつでも使えるカラー素材サイトです。
自分でカラーを調整するのは面倒だし、意外と難しい…。そんな時にスクリーンで映えるモダンなカラーをワンクリックでコピーできるのが、このサイトの強み。カラーパレットの選択肢が適度に絞られているので、迷う時間も少なく済みます。
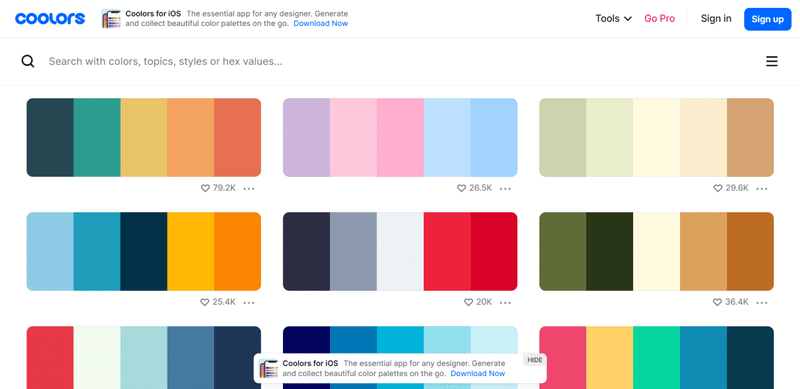
[5]Coolors

・カラー素材サイト
・5~10色のカラーが1組になっている
・イメージにあったカラーパレットを直感的に探せる!
Coolorsは理想のカラーパレットを探すときに便利なカラー素材サイトです。
とにかくカラーパレットの種類が多いので、UIのイメージにあったものを直感的に探すことができます。自分でカラーパレットを作って保存しておくことも可能です。
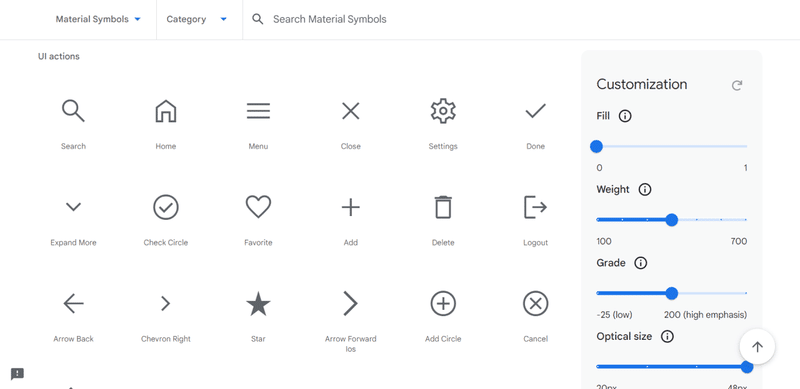
[6]Google Fonts / Icons

・アイコン素材サイト
・多くのサービスで実績のあるアイコンがそろっている
・すべてのアイコンをSVGでダウンロード可能!
Google Fonts / Iconsは絶対に失敗しないアイコン素材サイトです。
Googleが提供しており、世界中の有名なサービスでの導入実績があるため、圧倒的に安心感のあるアイコン素材です。種類も豊富でスタイルもカスタマイズすることが可能なので、UIデザインでは重宝します。
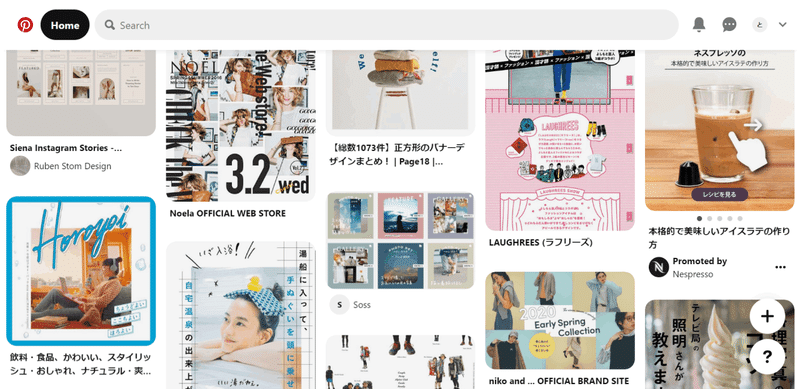
[7]Pinterest

・画像シェアサービス
・いろんなアイデアやインスピレーションを得られる!
・気に入った画像を保存しておくことも可能
Pinterestはアイデアが出ないときに頼れる画像シェアサービスです。
多様なジャンルの大量の画像や動画を見ることができるため、アイデアをもらいたいときや、インスピレーションを得たいときに便利です。ただしすべての画像がフリー素材というわけではないので、そのまま使う際には注意が必要です。
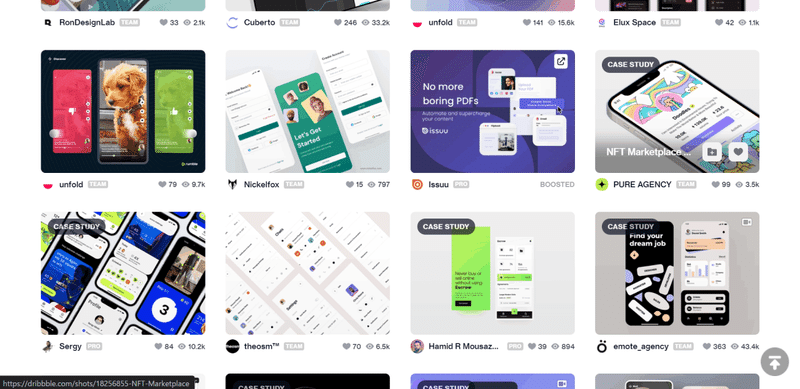
[8]Dribbble

・クリエイティブシェアサービス
・クオリティの高いデザインがそろっている
・UIのイメージを共有するときにも便利!
Dribbbleはデザインに特化したクリエイティブシェアサービスです。
WebデザインやUIデザイン、DTPデザインなどのクオリティの高いモックアップを見ることができ、インスピレーションを得たいときに便利です。また他のデザイナーやクライアントとUIのイメージを共有する、といった使い方もできます。
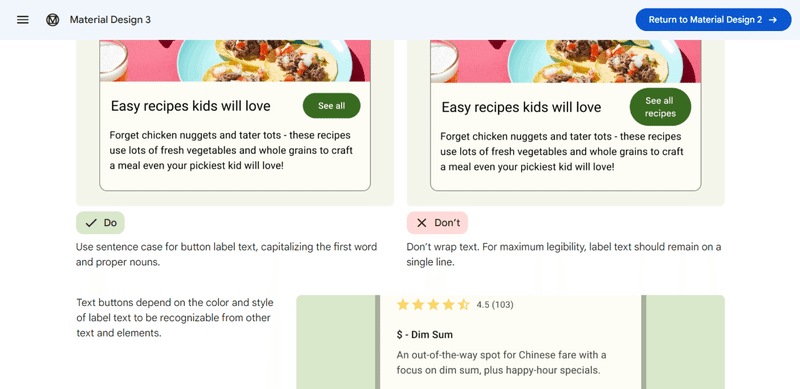
[9]Material Design

・UIデザインのガイドラインサイト
・良いUIと良くないUIを分かりやすく学べる!
・自分でコンポーネントをつくるときにも参考になる
Material DesignはUIデザインの基礎を学べるUIデザインのガイドラインです。
ボタンやメニューバー、ダイアログなどのパーツ別に、良いUIと良くないUIを具体的な画像を見ながら学ぶことができます。またパーツ毎のレギュレーションも記載されているので、自分でコンポーネントをつくる際にも参考になります。
今回は、ぼくがUIデザインをつくるときに使っている9つの便利なサイトについてまとめさせていただきました。実は参考にしているサイトはまだまだたくさんあり、9つに絞るのにかなり時間がかかりました笑。また別の機会に、今回紹介しきれなかった2軍サイトについてまとめさせていただければと思いますので、そちらの方もぜひご覧ください。
現在は、「ストレスフリーな日常体験」をビジョンとして、デザイン活動を行っています!
一緒にお仕事をしてくれる仲間や、スキルアップを目指す仲間を募集しています。デザインに触れたことがない方でもお声掛けいただけると嬉しいです!
お仕事のご依頼はTwitter(@tomoya_hamasaki)までお願いいたします。

この記事が気に入ったらサポートをしてみませんか?
