
ロゴから絵を作る話
絵のタッチの話です。
イラストレーターには人それぞれ絵柄があり、"あなたのタッチで〇〇描いて" とオーダーが来て、それを描く。が一般的ですが、僕のような、アーティストと真逆の "デザイナー型イラストレーター" には、もう少し違う種類のオーダーが来ることも。
今回は「ロゴに合う絵を作る」がテーマの場合。
商品・サービスに合わせデザインする人は沢山いる。というか、デザインってそういうものですが、その思考プロセスをまんま絵に持ち込んでるイラストレーターは、実はそれほど多くないので、自分なりのプロセスを実例を元に書いておきます。「どこまでやってくれるの?」的なことを訊かれることも多々あるので、それ界隈の人の何か参考になれば。
こういう仕事では、最初に「メチャ絵が描けるデザイナー」気分を発動。
1st step
商品サービスは、CITIZENの新コミュニティサービス、Riiiver。全体ディレクションは WOW。事前の軽いオリエンを元に、最初の打ち合わせ用のタタキを作成。

「こんな感じの絵に、〜感プラス」な資料をもらうとか「このタッチを、小さいデバイスでも見やすい絵で」とか、具体的な情報が少ない(イラストレーターへのリスペクトで、事前に何も言われないこともある)場合、勘でタタキの絵を作っておき、打合せでそれを出す出さないを考える、な場合が割とあります。新しいバランスの絵を作っていく場合、いきなりだと、双方のイメージのズレが大きすぎな時があるんで、タタキが最初にあった方が良い、と考える派です。
2nd step

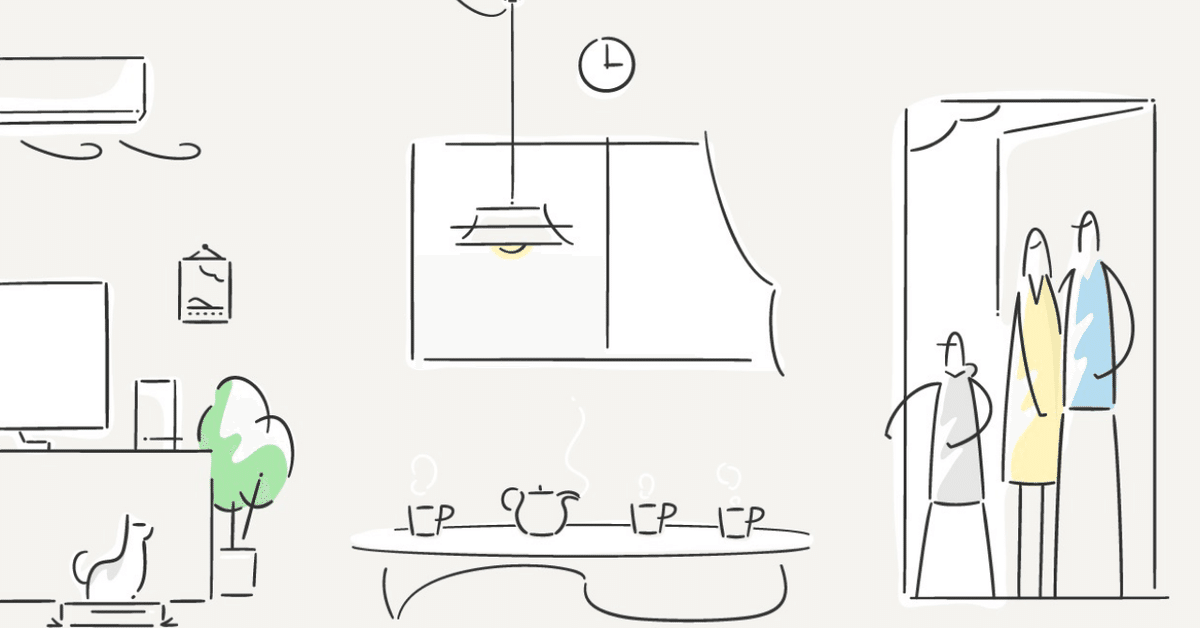
打合せで降りてきた「決定したロゴがあり、そのロゴと世界観に合わせた絵を作る」のオーダーを元に、以下、最初の提案。(クリック拡大できます)

3rd step
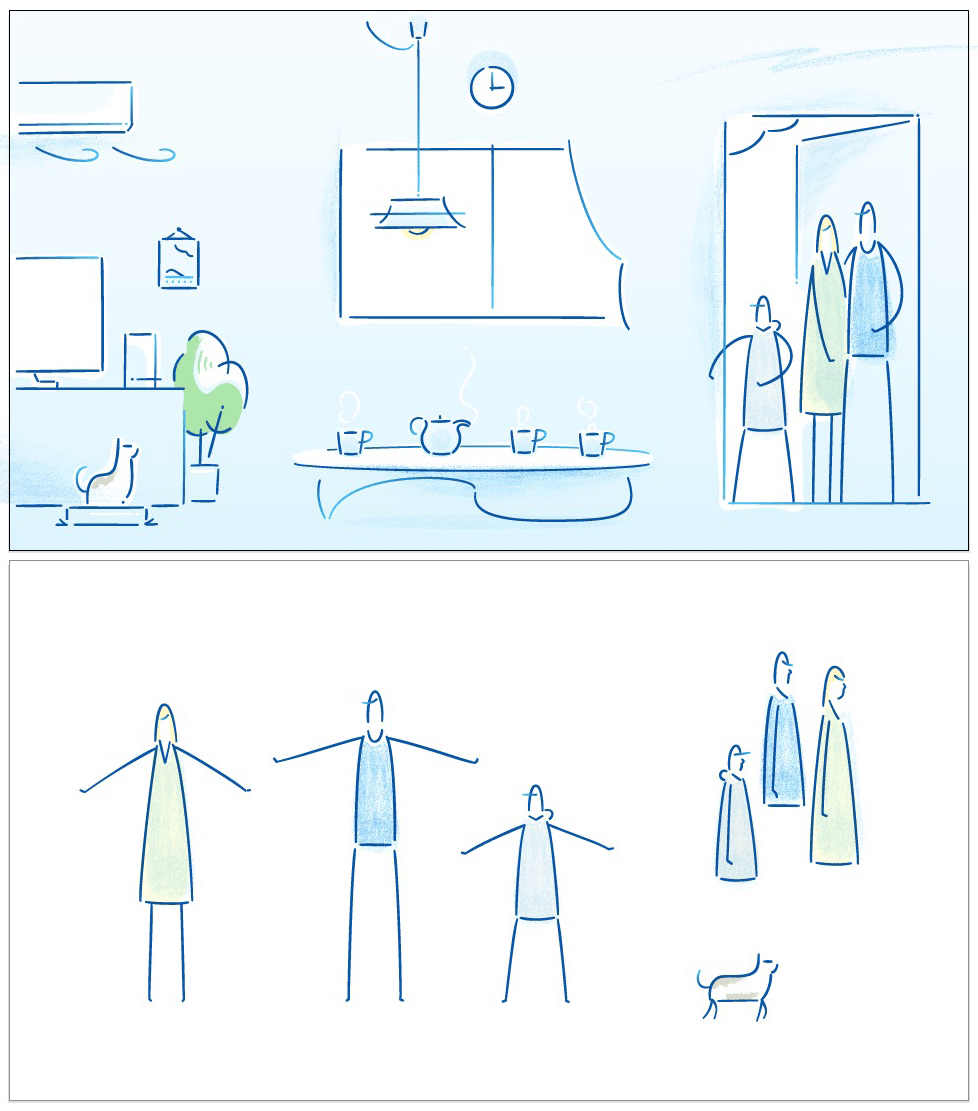
ディレクターとのキャッチボールを経て、次の提案。ロゴの世界観に近づけて行きます。家具や背景は、ロゴのグラデber.に合わせ「線がグラデになってる絵」。ありそうで無い感じです。アニメーションさせることも決まってるので、その時に困らない作りになることも意識。(細かい線画オブジェクトは、アニメーション時に困りがち。)

上記の水彩バージョンも作成(以下)。流行りの線画バランスを意識しつつ、流行りからどの程度距離を取るかも考えます。寄せすぎると既視感が出るし、遠すぎると共感が得にくくなります。このへんは、理詰め、決定権を持つ人の好み、絵描きの好み、のせめぎ合いで、楽しい工程。絵描き側としては「どのバージョンになっても描いて楽しい」まで追い込まないと、後でモヤる作業になるので、頑張りどころ。

Final images
再びディレクションの人とキャッチボールがあり、最終イメージ決定。クライアントOKが出た所で、全体カットの作成に入ります。

以上です。
広告業界ではシンプル線画がずーっと流行ってますが、個人的にその理由の1つは「絵が印象に引っかかり過ぎない」だと考えてます。商品やサービス内容がスッと頭に入り、どういう絵があったかは覚えてない。表現欲求としてどうなのって話を脇に置けば、たぶん理想形。これからも日々精進・・。
シチズン/Riiiver でできること も先月公開しました。是非ご覧頂ければ。
ありがとうございます、近所の文房具屋さんに全投入!
