
【Photoshop】画像からオリジナルパターンを作ろう!
こんにちは!
しがない雑食系クリエイターのはまやんです!
デザイナーにとってあればあるだけ困らないのが「パターン」です。
背景に使うのにも使えますし、文字に使ったりとササッとデザインを作り上げるのに重宝しますよね!
しかし無料のパターンはネットに数あれど、制作物を作っている時ってこのイメージのパターン!てのが中々見つからないですよね?
探す時間もかかりますし、かと言って自分で作るのも時間がかかるし…と悩まれているそこのアナタ!
実はPhotoshopで簡単に出来ちゃうんです!
今回は画像を使ってパターンをササッと作る方法を解説していきます!
元画像と完成パターン
まず、今回作る画像の元の素材と完成をご覧ください。

実はこのデータからパパッとパターンを作る事が出来ます!
作り方を順を追って解説していきます!
画像からキャプチャーする
まず画像を用意します。
今回は例のごとく、僕のロゴマークをベースにしていきます。

CCライブラリの画像をキャプチャーを使う
該当の画像ファイルを開いて「CCライブラリ」パネルを使用します。
こちらの機能自体はCCになって割とすぐ追加された機能なのですが、先日のアップデートでCCライブラリの機能が強化されていました。
ですので、こちらの記事はPhotoshop2020(21.2)バージョンをお使いの方に限ります。

なんとこちらのCCライブラリに「AdobeCapture」というスマホアプリで使われている機能が追加されたのです!
追加されたキャプチャー機能は大まかに4種類ほどありますが、今回はそのうちの「パターン」機能を使います!
CCライブラリとは画像・ベクターデータ・カラー・動画などをAdobeのソフト間での共有やユーザー間での共同利用が出来るスグレモノ機能です!
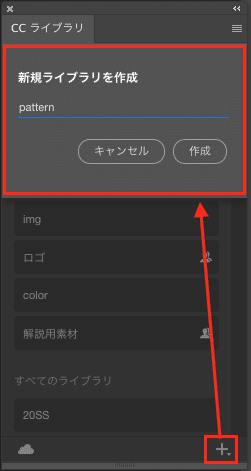
次に「CCライブラリ」のパネルから「ライブラリ」を作成します。
今回は「pattern」という名前で作成しました。

patternライブラリを開いた状態で右下の「+」ボタンを押します。
すると「画像から作成」と一番上に出てきますので、そちらを選択します。

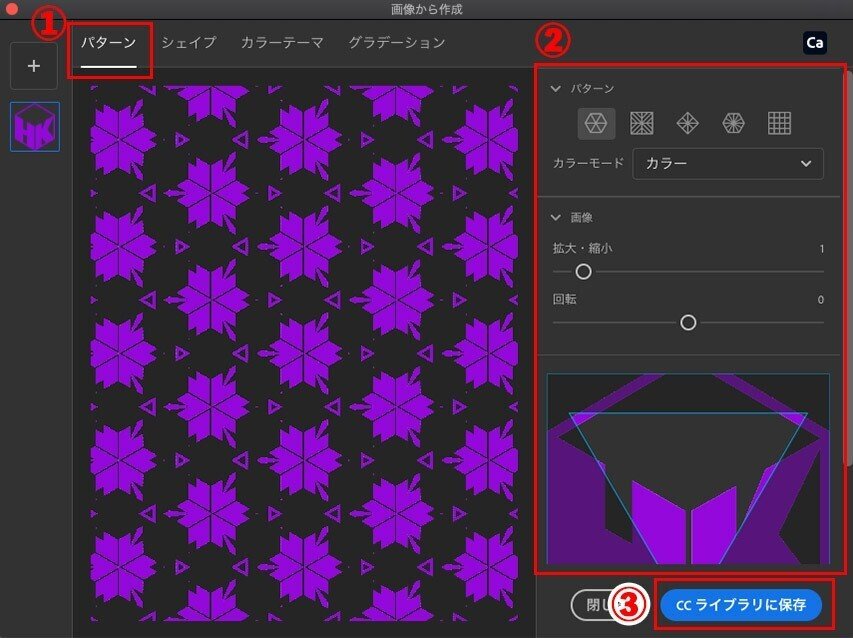
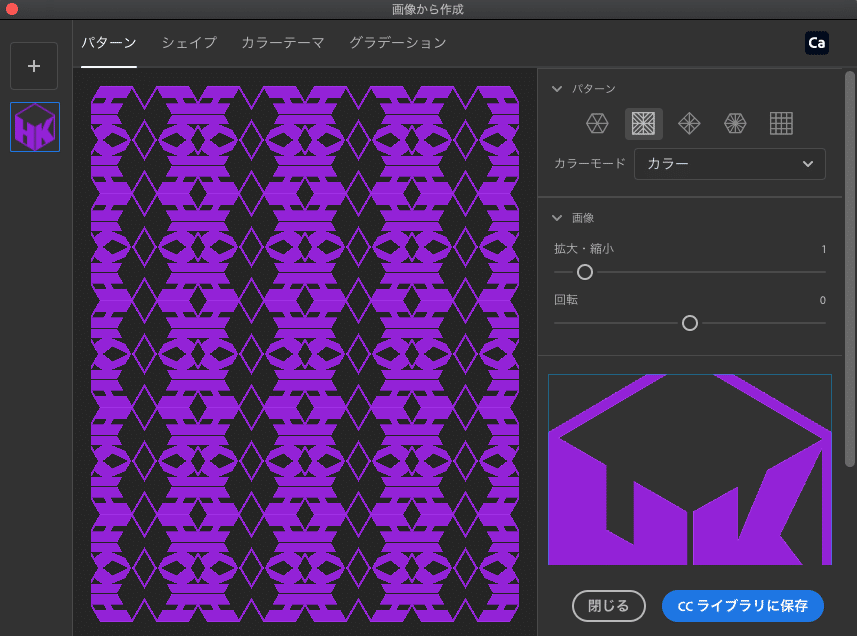
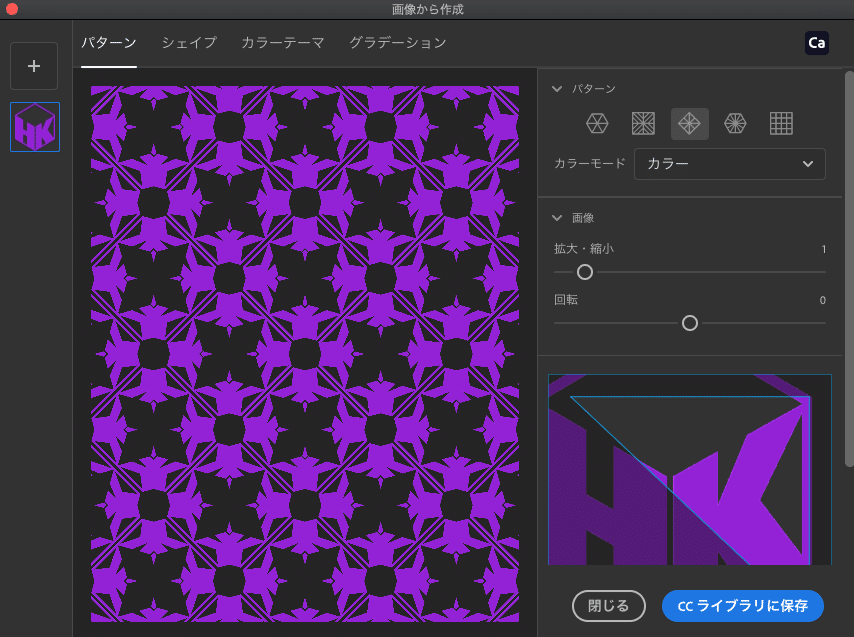
「画像から作成」という別画面が出てきますので上部から「パターン」を選択します。
すると画像を元にパターンが自動で生成されます。
ここで位置や大きさなど好みのパターンになるように調整します。
設定が完了したら右下の「CCライブラリに保存」を押します。

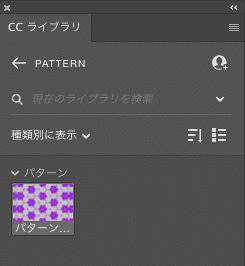
するとライブラリに先ほど保存したデータが格納されます。

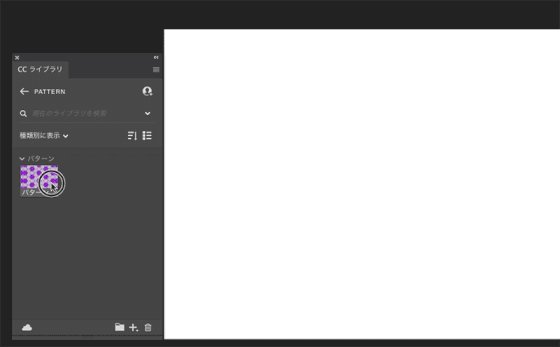
それでは実際に配置してみましょう!
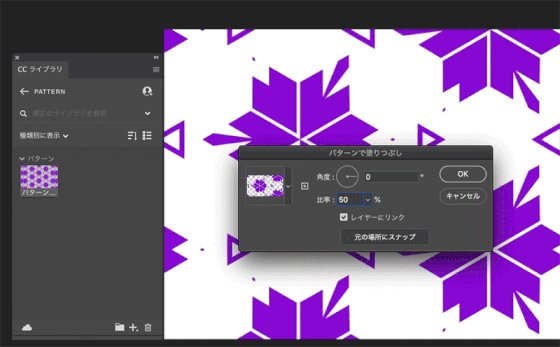
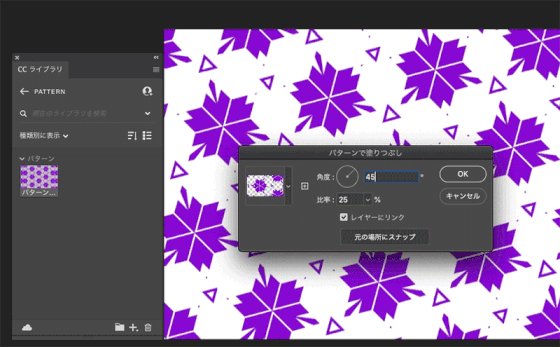
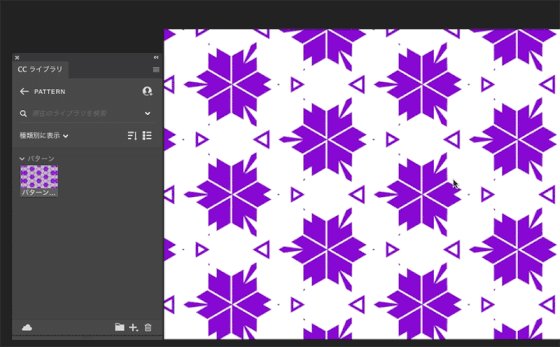
配置の方法は格納されたデータをダブルクリックして大きさや角度を調整して配置します!

パターンの色を変える方法
色を変える方法ですが、パターンレイヤーは少し特殊で通常のレイヤースタイルだとレイヤー全体に適用されてしまいます。
なのでパターンの色味を変えたい場合はパターンレイヤーを一度ラスタライズしてからレイヤースタイルなどで色味を変えると上手くいきます!

その他のパターン
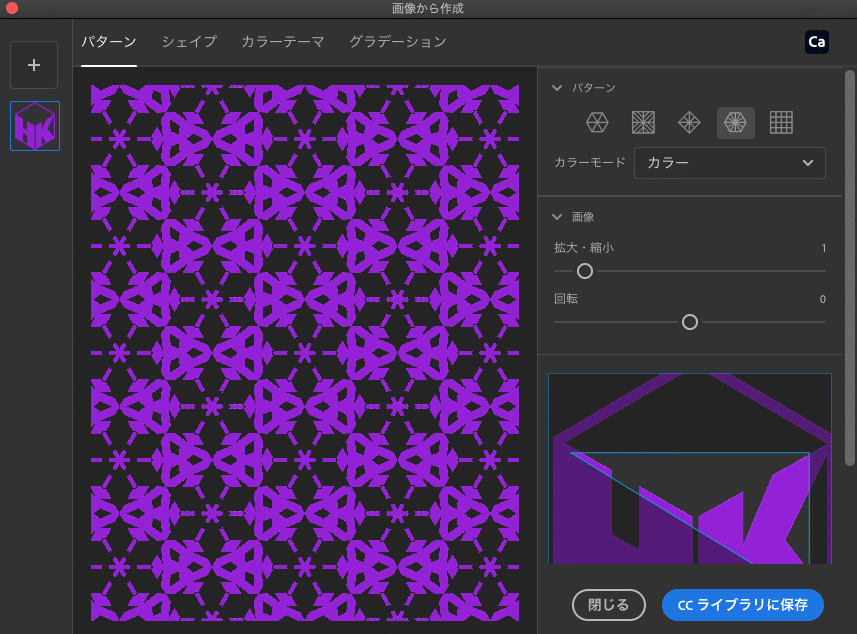
先ほどの自動生成されるパターンには様々な形状があります。
必要に応じて生成されるパターンの形状をオプションパネルで変更する事ができます。




オプションパネルの拡大・縮小や画像からサンプリングする部分の位置の調整をすればさらにアレンジすることが出来ますよ!
いかがでしたか?
今回はロゴデータから作成しましたが、もちろんイメージ画像や写真からでもパターンを作る事ができます!
サクサクっと作れますので、パターンにお困りの方はぜひぜひお試しください!
それでは良いPhotoshopライフを!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
