
Photoshopを使いこなせ!作業効率を上げるTips集2!
こんにちは!
しがない雑食系クリエイターのはまやんです!
以前ご紹介したPhotoshopの作業効率をグンと上げるTipsの第二弾をお届けします!
毎度ではございますが、僕自身仕事でもクリエイティブな事をする時は
「アイデアを創造する7:作業3」でするように心がけています。
作業に追われていたら良いアイデアを考える時間がどんどん削られて良いモノを作る事が難しくなってきます。
ですので、この記事を読んでジャンジャン作業を効率化させて素晴らしい作品を作っていく手助けになれば幸いです!
※WindowsはCmdの部分をCtrlに置き換えてもらうとOKです!
ペンツールのラバーバンド
皆さんが必ず一度は使った事があるペンツールですが、使い出した方だとなかなか思うようなパスを作りにくいですよね?
そんな時はペンツールのオプションパネルの「パスオプション」の「ラバーバンド」のチェックをしてみましょう!
これでどういったパスが出来るかガイドを表示してくれますのでキレイなパスを引きやすくなります!

カンバスの回転
よく絵やイラストを描く場合に紙を回転して線を描きやすくされている方を見た事があると思います。
それをPhotoshopで出来たら嬉しいですよね!
実は出来るんです!
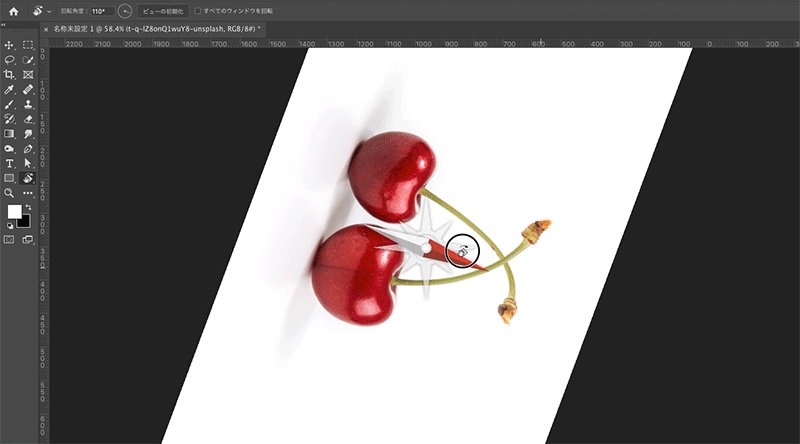
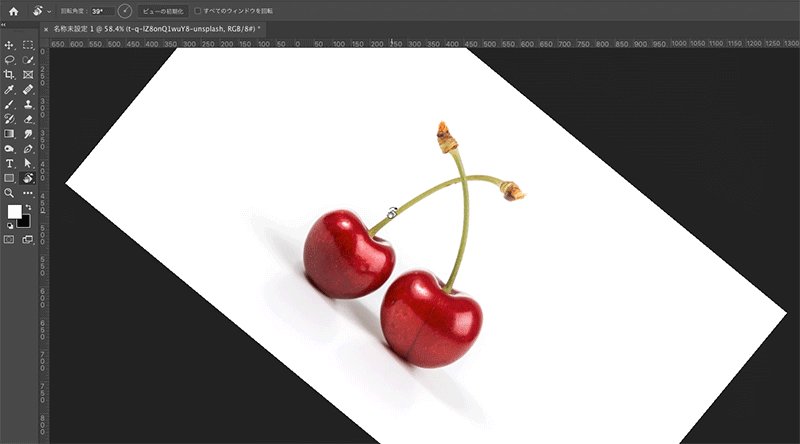
「Rキー(半角英数入力時)」か「Shift+Rキー(日本語入力時)」で回転ツールを使用してカンバスを回転させる事が出来ます!
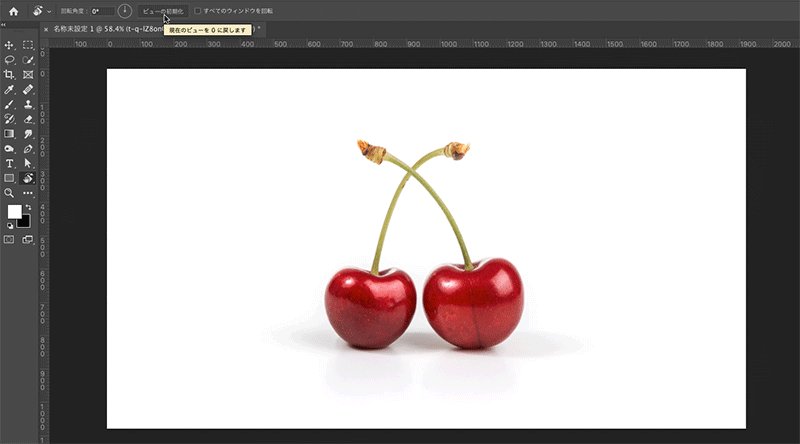
元に戻したい時はオプションパネルの「ビューの初期化」を押せば元の角度に戻ります!
もちろん元々のレイヤーの角度はそのままなのでその部分も安心ですね!

コピースタンプ・調整ブラシの調整あり
コピースタンプや調整ブラシのサンプリングする場所とブラシの距離を一定に保って作業を行いたい時はありますよね?
そんな時は各ツールのオプションパネルの「調整あり」のチェックを押しましょう!
一定の距離を保ったままにしてくれるのでずっとドラッグしなくても大丈夫ですよ!

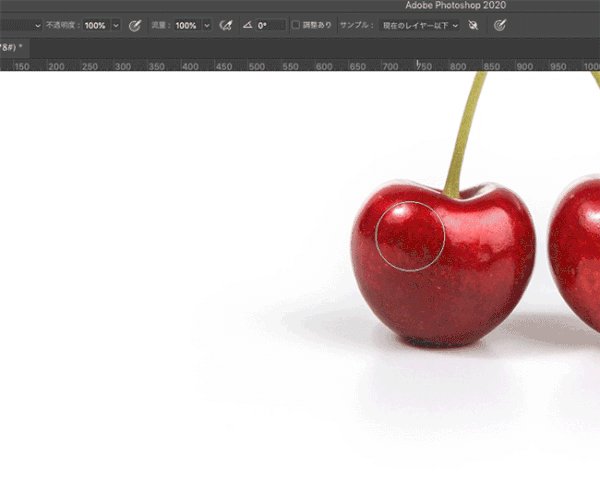
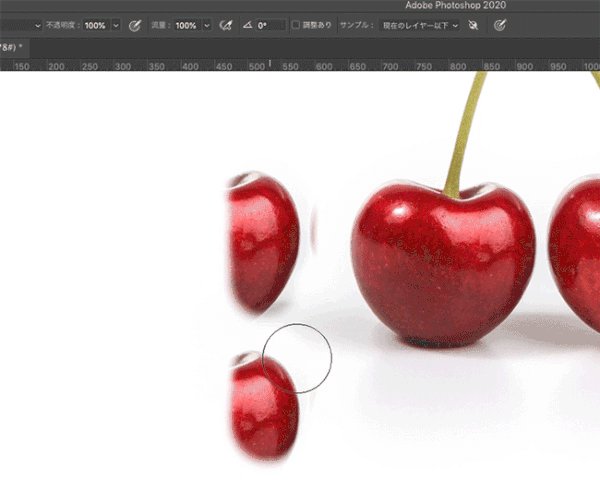
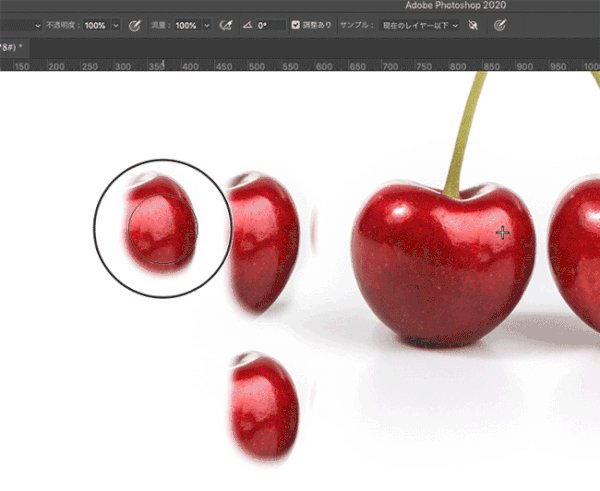
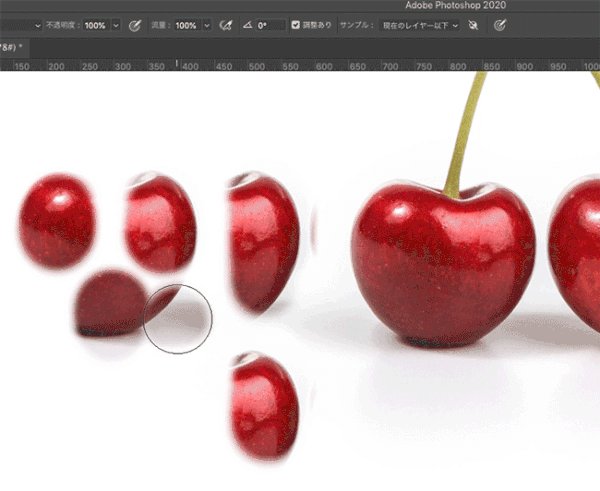
コピースタンプ・調整ブラシのサンプル元の変更
コピースタンプや調整ブラシで元の画像はそのままにしておきたかったり、スマートオブジェクトにした画像にかけたい時ってありますよね?
しかしそのままだと元の画像を上書きしてしまうし、スマートオブジェクトにはかける事は出来ません。
そんな時は新規レイヤーをひとつ上に作ってそこにコピースタンプをかけちゃいましょう!
オプションパネルでサンプル元を「現在のレイヤー以下」にすれば、先ほど作成した新規レイヤーより下のレイヤーがサンプルの対象になります!

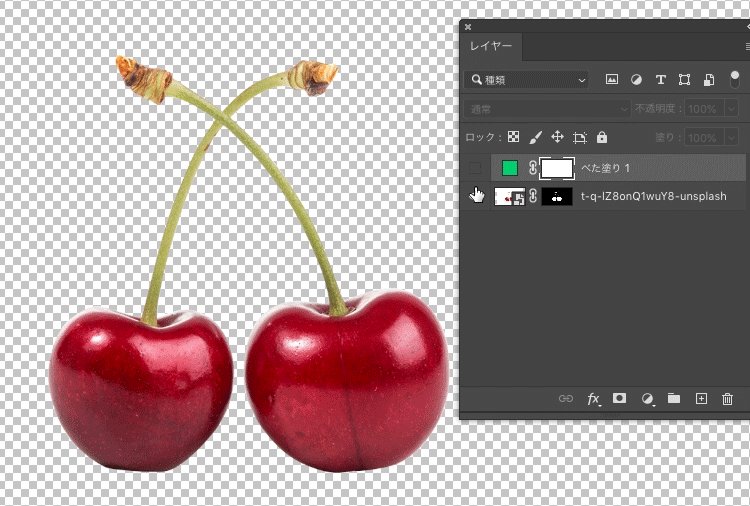
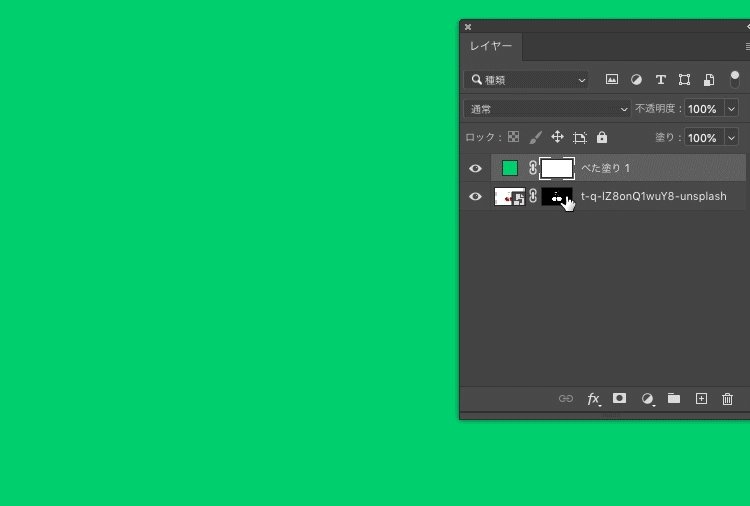
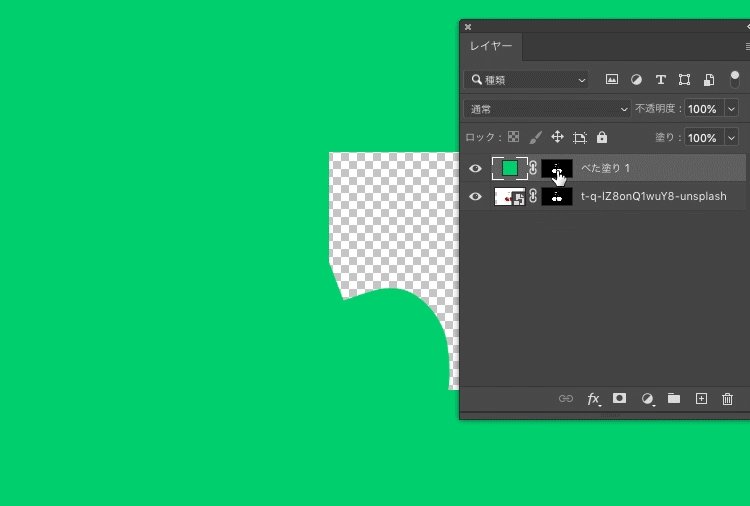
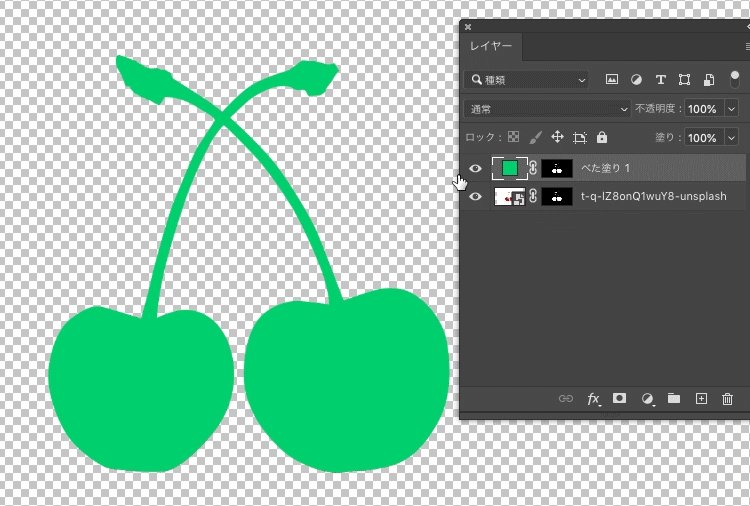
レイヤーマスクを複製
レイヤーマスクを作成して同じ形を別のレイヤーにも適用させたい時は、レイヤーマスクのサムネイルを「option+ドラッグ」して複製しましょう!
この小技はレイヤーマスク以外にもスマートフィルターやレイヤー効果にも使えますのでぜひ覚えましょう!

淡い写真を切り抜きやすくする
切り抜きでイライラする事って複雑な形状の時と、背景と同じ色調の時ですよね!
商品を切り抜く場合は大体白背景から切り抜きますので白い商品とか反射してるとかだったら切り抜きづらいですよね。
しかも属性パネルから「背景の削除」をしたい場合は全くと言っていいほど機能しません。
そんな時はレイヤーを一旦切り抜き用に複製して「CameraRAWフィルター」と「明瞭度」を使用して「かすみの除去」を上げて無理矢理境界線を出してあげましょう!
切り抜きが終わったら元のレイヤーにレイヤーマスクを移動させて、切り抜き用のレイヤーを削除したら完成しちゃいます!

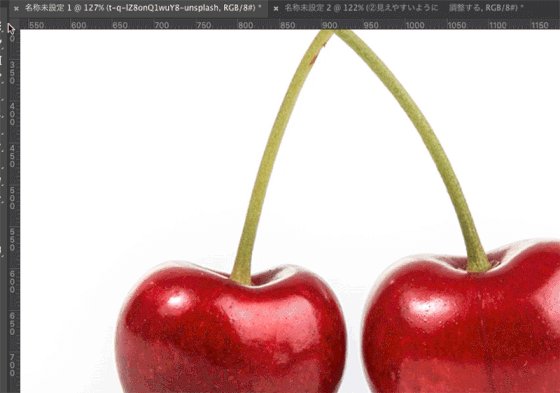
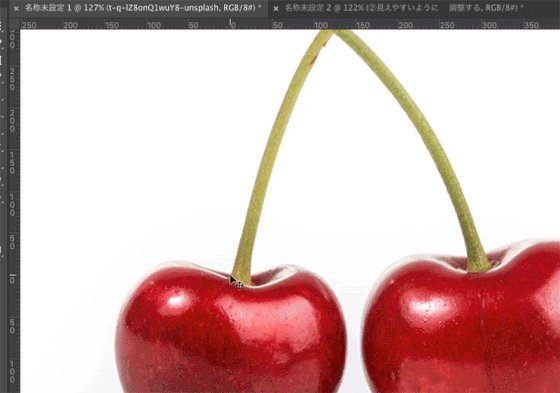
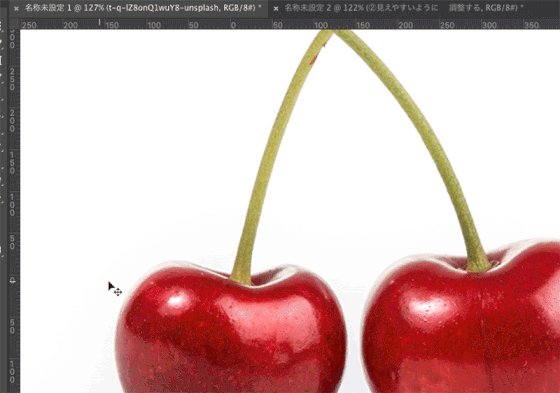
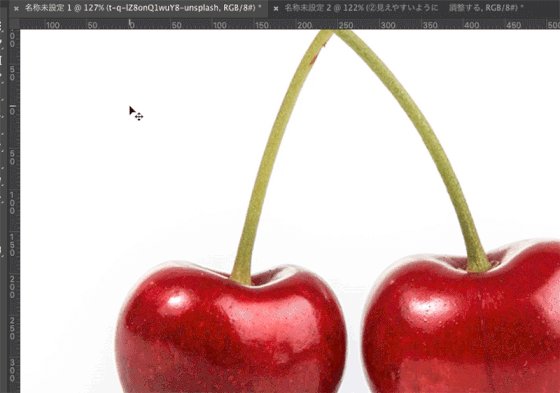
定規の0の位置を変える
ガイドを引いたり、目安にするのに何かと便利な定規ですが、始まりの0の場所を変える事も出来ます!
定規を表示した状態で、左上の角から0の始点にしたいところまでドラッグします。
これでドラッグした部分が0になったので作業がしやすくなりますね!
ちなみに定規の表示・非表示の切り替えは「Cmd+R」で行うことができます!

いかがでしたか?
今回ご紹介したもの以外にも、まだまだたくさん作業効率を上げるTipsはあります!
そちらもまたご紹介しますね!
皆さんが作業効率をグンと上げて素晴らしい作品が作られる事を楽しみにしています!
それでは良いPhotoshopライフを!
