
【Photoshop】マッチフォントってなに?使い方を現役クリエイターが解説!
こんにちは!
しがない雑食系クリエイターのはまやんです!
皆さん、フォント選びはどうされていますか?
WEBやポスターなど全ての制作物に欠かせない要素がズバリ「フォント」ですよね!
デザインをおこす時に必ず参考になるサイトや画像を探しているかと思います。
その時に良い参考になる画像が見つかって、さぁ作ろうかと思った時に使われているこのフォントはなに?ってなりませんか?
探すのいちいちめんどくさいし、フォントなんてゴシックと明朝体しかわかんないとなっているそこのアナタ!
実はPhotoshopには「マッチフォント」と呼ばれる機能があります!
今回はデザイナーにとって地味に時間のかかるフォント探しを簡単にしてくれる「マッチフォント」の使い方を解説していきます!
マッチフォントとは

マッチフォントとはAdobeのAi技術である「Adobe Sensei」の技術を使用して画像から似たフォントをPCにインストールされているフォントから探してくれる機能です!
また、Adobeが提供している「Adobe Font」からも似たフォントを探してくれます!
使い方
それでは使い方を解説していきます!
まず参考になる画像を配置します。

画像はいつもお世話になっているO-danから素材を探しています!
知りたいフォントがある箇所を選択範囲で囲います。

選択範囲が出来ている状態で、ツールバーの「書式」から「マッチフォント」を選択します。

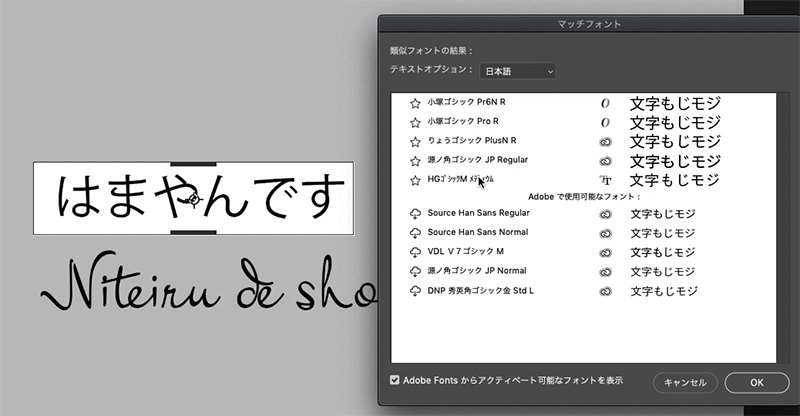
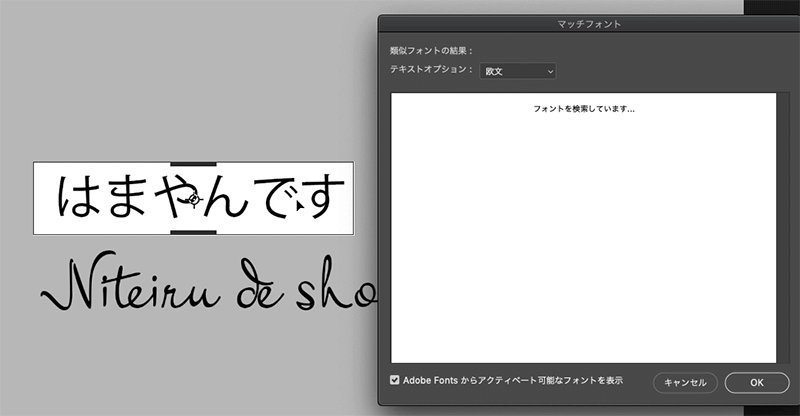
別ウインドウが出てきますので上部の「欧文」か「日本語」を選択します。
こちらは英語なら「欧文」で日本語は「日本語」にすればOKです!
今回は英字なので「欧文」を選択します。

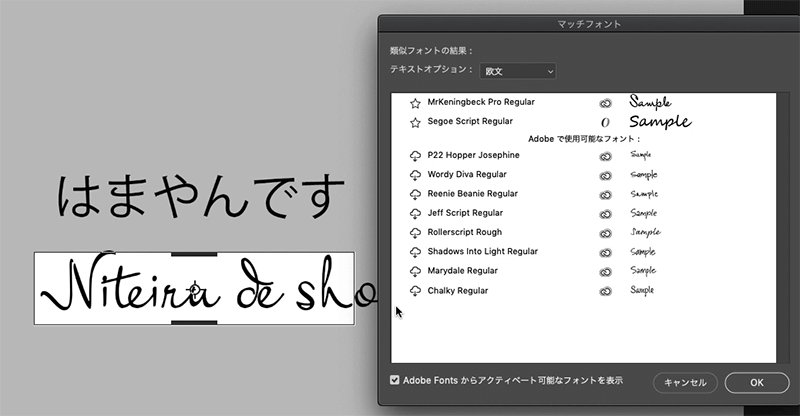
すると下に似たフォントが出てきます。
ウインドウ下部の「AdobeFontsからアクティベート可能なフォントを表示」のチェックをしておくとAdobeFontから選ぶ事ができます!
これだと思うフォントがあればフォント名の左側の雲のアイコンを押せばアクティベートされます!
最後にOKを押します。
この時点ではまだ何も変わっていないように見えますが、実はアクティベートした際に「文字」パネルで先ほど選択したフォントが選択されているんです!

あとは文字ツールで文字を入力していけばOKです!

違うなと思ったら再度選択範囲からやり直せばOKです!
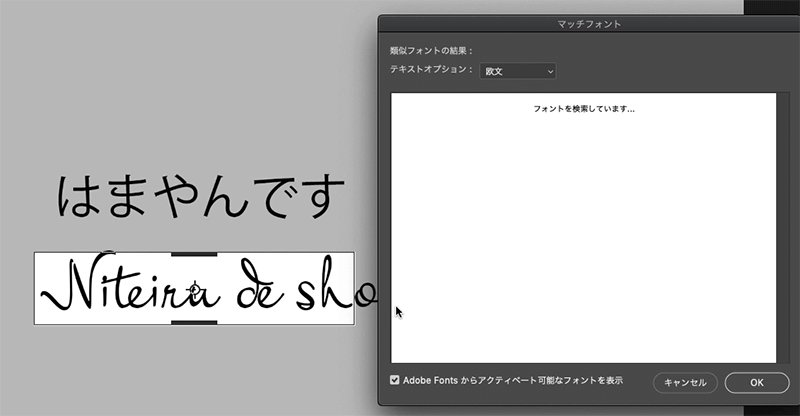
(右下に英語で似ているでしょうか?と打ちました)
そしてマッチフォント上で選択範囲を動かして複数のフォントを調べる事も可能です!

マッチフォントのイマイチなところ
フォントを簡単に探す事ができるマッチフォントですが、使ってみてイマイチな部分をご紹介します。
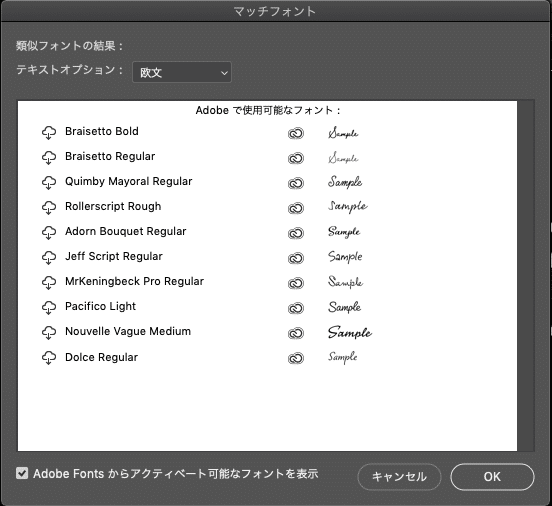
フォントプレビューが小さい

色々候補を出してくれるのは嬉しいんですが、画面右側のフォントプレビューが小さいのでどれが似ているか判別がつきにくいです。
ブラウザでのAdobeFontやCreativeCloudアプリ上ではもう少し大きく表示されるのでわかりやすいのですが、
これでは特に今回のような手書き風や筆記体などの書体だと何個かアクティベートしないといけない問題が出てきますね。
完全に一致しているフォントを選ぶ可能性は低い

まだ発展途中なのか小塚ゴシックとかぐらいなら完全一致しますが、上記の画像のようにAdobeFontでも提供しているフォントであっても、
完全一致する可能性は低いです。
この辺りはAIの学習によって変わってくると思いますので現時点ではの話です。
画像によっては微妙なものもある

これは当たり前と言えば当たり前なんですが、文字の視認性が悪い画像だと正しく認識してくれません。
微妙なボケがある写真からマッチフォントをする時は少し注意が必要です。
いかがでしたか?
フォント選びを快適にしてくれる便利な新機能になるので、まだ使った事が無い方はぜひぜひお試しください!
それでは良いPhotoshopライフを!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
