
DETA!L (01/22, 01/23)
・遅れに遅れた日記投稿の更新タイミングを元に戻すべく、土日の日記をまとめて書こうと思う。別にめんどくさくなったわけではないからね……?
・近ごろ巷で流行っているらしいWordle(ワードル)というのをやってみた。
・Wordleは単語当てクイズで、答えである5文字の英単語をいかに少ない回数で当てられるかを競うゲームだ。チャンスは6回あり、答えを提出するたびに「提出した単語の中に正解の文字があるかどうか」を教えてくれる。その情報を頼りに候補を絞っていけば、最終的な答えまでたどり着くことができる仕組みである。問題は一日ごとに新しいものが投稿される。
・これ、かなり面白かった。全世界がハマるだけある。

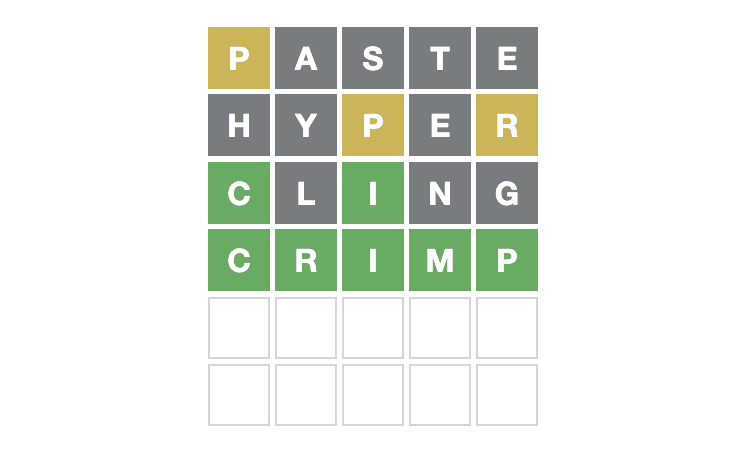
・これは日曜日に投稿された問題なのだが、はじめは何もヒントがないのでとりあえず「PASTE」という単語を提出してみる。すると、「P」が黄色、それ以外が灰色になって返ってきた。灰色は正解の単語にその文字が含まれていないという意味で、黄色は、その文字は含まれているが位置が違うことを意味する。つまり、「PASTE」を提出した段階で、正解には「P」が入っていて「A・S・T・E」は入っていないこと、それから「P」は先頭にはないことが分かる。3提出目は「C」と「I」が緑色になっているが、これは「その文字が含まれており、しかも位置も正しい」という意味だ。これまでの情報を総合すると、正解は「C _ I _ _ 」で、「_ 」には少なくとも「P」と「R」が入ることが分かる。
・ここまでくれば答えにたどり着くのは簡単だ。2文字目はおそらく子音(直後に母音「I」がくるため)だから、「P」または「R」がくる可能性が高い。「CP」という子音結合は英語にないから、消去法で「CRI _ _ 」になりそうだ。すると4文字目か5文字目が「P」ということになる。辞書で調べると「CRIP _ 」から始まる5文字の英単語は存在しないから「CRI _ P」に決まり、「S」が灰色であることから「CRISP」の可能性が消える。したがって答えは「CRIMP(ひだ、しわ)」になる、というわけだ。なんだこの単語、初めて聞いたぞ。
・じゃあこのゲームにどういう戦略性があるかという話になるけれど、あれこれ考えた結果、母音を特定することを目指すのがいいという結論になった。英単語の中には必ず母音が含まれるし、「A・E・I・O・U・Y」の6種類しかない。早い段階で使われている母音が特定できればそれだけで大きなヒントになる。また、出現頻度の高い文字を早めに調べておくというのも大事かもしれない。英単語に登場する文字のうち出現頻度が最も高いのは「E」で、次いで「T・A・O」が並ぶ(『踊る人形』とか『黄金虫』でおなじみのやつ)。だから、これらの文字を含む単語を早めに試しておけば、黄色や緑色がつく可能性が高くなる。逆に出現頻度が高い文字に灰色がついても、それは大きな手がかりになる。
……みたいな感じで工夫の余地がけっこうありそうなパズルだな、と感じだ。これは楽しいかも。
* * * * *
・土曜の昼は平日5連勤でたまった疲れを癒すために、散歩がてら最寄りのゲーセンに行くことにした。

・これは人間を警戒せずに日なたぼっこするハト。

・レートが上がる難易度の譜面を、ということで「チュルリラ・チュルリラ・ダッダッダ!」を選んだらSSS+をとることができて、嬉しいね。あと+87でレーティングの色がプラチナになる。
・この譜面の特徴は随所にハネリズムが出てくることで、それ以外はBPMが速いだけであまり難所のない「ハネリズムの練習曲」のような位置付けだと思っている。
・「ハネリズム」っていう言葉、音ゲーを始めるまで一回も聞いたことなかったんだけれど、どれくらいメジャーなんだろうか。「タッタタッタタッタタッタ」みたいな「付点8分→16分」のフレーズが連続するリズムのことを指す言葉なのだけれど、正式な音楽用語ではないはずだ。音ゲー以外の文脈では何と呼ぶんだろう、シンコペーションだっけ?
(追記)「付点8分→16分(|oxxooxxooxxooxxo|)」よりも「6分→12分(|oxooxooxooxo|みたいなの)」のほうが正しいのではというご指摘をいただきました、そうかも
* * * * *
・日曜の夜はDiscordでサークル同期と CSSBattle で遊んだ。やるのは初めてだったけれど、これも面白かったな。
・CSSBattleというのは、出来るだけ少ない文字数のプログラムで課題をクリアすることを目指すコードゴルフのCSS版だ。お題となる図形やイラストを実現するようなHTMLとCSSを書き、できるだけ文字数を減らしていく。
・コードゴルフではコードの短さが至上とされるため可読性を犠牲にするのはもちろんのこと、言語の構文の仕様の穴をついた天才的な実装テクニックを駆使していく。「え、こんな書き方で動くの?」みたいな意外性が醍醐味の遊びだ。普通のプログラミング言語でのコードゴルフなら何回かやったことがあったけれど、CSS(そもそもプログラミング言語なのか?)のコードゴルフなんて見たことも聞いたこともない。うまくできるか不安だったし、そもそもCSSでそんなことやって面白いのか? という疑問も抱きつつ友達に教えてもらいながら問題に挑戦したら、前言撤回、かなり楽しかった。
・解いたのは、サムネイルにあるように正三角形が4つ組み合わさった図形を描くという課題だ。これを実現するようなできるだけ短いコードを書くことが求められる。なお、HTMLタグは自由に設定していい。
・1時間くらいああでもないこうでもないと試行錯誤して書いたのが、これ(見やすいように改行をはさんでいる)。
<body bgcolor=#F2F2B6>
<p><a><p x><a>
<style>
p,a{position:absolute;left:80;top:69;border:solid;border-color:#FD4602 transparent;border-width:130 75 0}
a,[x]{transform:scale(-1);left:170}
a{left:35;top:-130;border-top-color:#FF6D00・226文字で67位らしい(執筆時点)。100位以内の提出がランキングに表示されるから、いわば入賞相当だ。けっこう頑張ったんじゃない?
・どの言語にもコードゴルフの定石となるテクニックがあるが、それはCSSコードゴルフでも同じらしい。
・基本的なところを挙げるなら、まず最後のセミコロン (;) は省略していいし、中かっこ閉じ (})も省いていい。また、HTMLタグは閉じタグを省略することが許される(入れ子関係はある規則に従って解釈される)から基本的になくてよい。それから、一部の例外をのぞいて単位の px は省略可能だ。また、<div>タグを使うよりも<p>タグや<a>タグを使ったほうが文字数が少なくて済む。あと transform:rotate(180deg) が transform:scale(-1) で代用できるのは驚きだったし、body{background:#000} より <body bgcolor=#000> のほうが文字数が少なくなることを知って爆笑してしまった。CSS部分が少ないほうが有利なCSSコードゴルフって何だよ。
・CSSを書いていると、クラスを定義してスタイルを付与する場面が多くある。ただ、クラスを設定するには<p class="hoge">のような書き方をする必要があり、クラス名を1文字にしたところでかなり文字数をくってしまう。
・実は、属性セレクタを利用したうまい方法がある。CSSには a[href] { … } などのように、特定の属性をもつ要素だけにスタイルを設定する記法がある。そこで、<p x> と書くことで <p> タグに x という名前の属性を付与し、CSS側で p[x] { … } のように記述すればクラスと同じ役割を担わせることができるのだ。さらに言えば x 属性がついているのは <p> タグしかないので、p[x] と書く必要はなくて [x] だけでいい。
・この裏技、誰にも教わらずに自分で思いついたのだけれど、一緒に遊んでいた同期の提出コードを見たら同じことをしていてちょっと嬉しかった。こういうタイプの車輪の再発明は、悲しいよりは嬉しいが先にくるよね。
* * * * *
・最後にシャニマスの話を。土曜日に雛菜pSSR「TRICK☆☆☆」をやり、日曜日はG.R.A.D.シナリオを読んだ。賛否あるのかもしれないけど、私はすごく好き。

・市川雛菜がどういう人間なのかについては、元日にイベントシナリオ「#283をひろげよう」を読んだときに少し書いた。
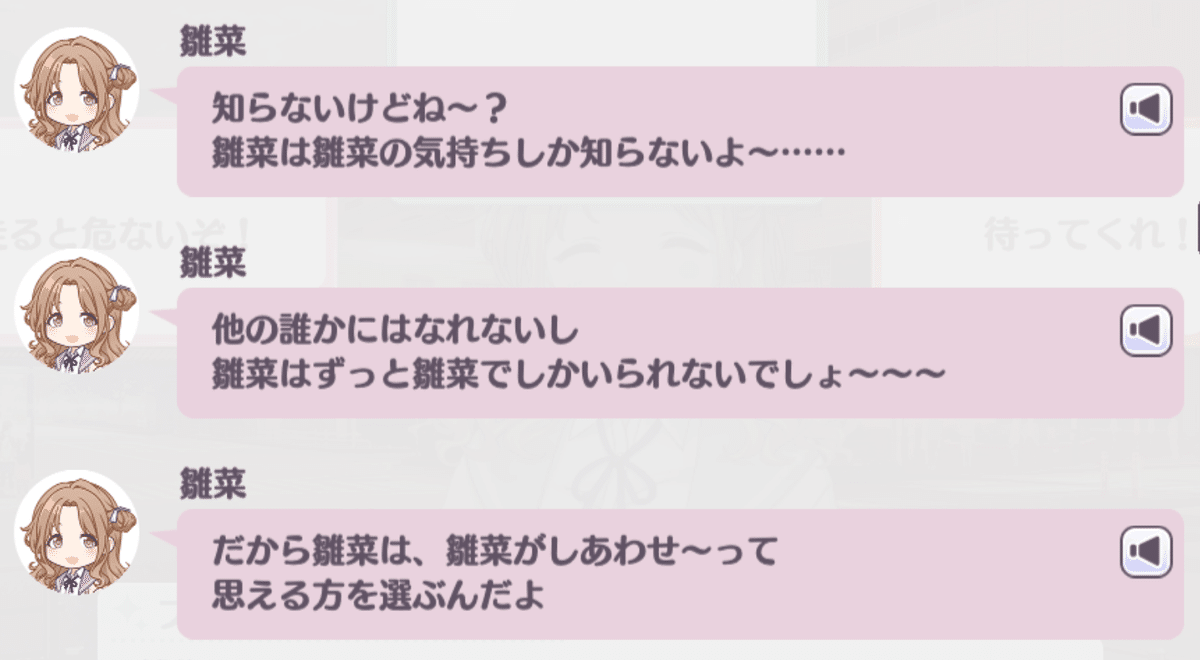
・「自分がしあわせと思うことだけでいい」という雛菜のスタンスは、他者とのコミュニケーションに関するドライな人間観が根底にある。10人いれば10人とも違うのが人間というものなのだから、他人のことを真に理解するというのはそもそも難しい、だから他者の意図を汲もうとしてあれこれ考えたあげく自分が傷つくのだったら、自分が楽しいと思うかどうかを行動の価値基準にしてしまったほうがいい。

・けれど、雛菜のような思想を持つ人間は少数派だ。雛菜がこれからアイドルを続けていく上で、異なる考え方をもった人と接していくのは避けられない。それでは、自分とは違うスタンスの他者とコミュニケーションをとらなければいけなくなったとき、雛菜の価値観は変更をうけるのだろうか。雛菜G.R.A.D.はそういう話だ。
・配信サイトが制作するリアリティショー(要は Amazon Original みたいなやつだ)に出演することになった雛菜が、年の近い男子高校生アイドルに話しかけられたり、彼に想いを寄せる女子高校生モデルに自分の恋を手伝ってくれと頼まれたりする。
・そのような中にあっても、雛菜は雛菜だ。女子高生モデルの気持ちを受け入れるべきかアイドルという仕事をとるべきかに悩む男子高校生アイドルに相談をもちかけられたとき、雛菜はこう言う。

「雛菜は誰かのためじゃなくて 自分が楽しくしあわせでいるために、アイドルしてるので」「そういう雛菜を見て、誰かが楽しくなったり しあわせになったりしてくれるから」「……だから、いつも雛菜は 雛菜がしあわせな方を、選ぶようにしてます」
・自分とは異なる価値観に触れその違いを認識した上で、雛菜は雛菜であることを選ぶ。番組の最後に書かされる「夢」か「恋」かの二択で「市川雛菜」の名前を書いたことに象徴されるように、彼女はあくまで自分のスタンスを変えないことを選択した。
「(略)今までいた誰かみたいに……とか こういうアイドルになりたいっていうのがあるわけじゃなくて」「『アイドル』はこういうもの! とか言われてもよくわかんないから」

・これを「停滞」と捉えるかどうかは人それぞれだけれど、私はそうではないと思う。自らとは違う異質な存在に出会った上で自分が何者であるかを自覚しその上で変わらないことを選ぶというのは立派な”決断”だし、しかもG.R.A.D.の雛菜は今までしてこなかったことをした。自分の価値観が他者に分かるように「伝えようとした」のだ。

・雛菜は雛菜でしかないし、他人は他人である。だから、自分が幸せだと思うことだけをやって生きていく。そういう価値観を、雛菜は今回はじめて赤の他人に言語化しようとしたように思う。男子高校生アイドルとの浜辺での会話もそうだし、番組のインタビューで不特定多数に対して自らの思いを発信したこともそうだ。他者との違いを認識して独自の人生哲学を貫く雛菜だが、G.R.A.D.編ではそのスタンスを他者に伝える兆しを見せた。これもれっきとした「変化」なのかもしれない。
……と、物語の本筋についてここまでだらだら書いてきたけれど、雛菜コミュの真髄はセリフ回しだったり絶妙なリアリティにあると思っていて、リアリティショーの紹介文から醸し出される「なんか”有る”感じ」とか、雛菜ママとの会話から滲み出る「なんか”居る”感じ」とかが本当にすごかった。
・これはpSSR「TRICK☆☆☆」の話になるけど、ツイスタのDMに有象無象からメッセージが送られてくるくだりも良かったね。

・雛菜とSNSって妙に相性がよくて、だからこそTwitter企画の広報担当に選ばれたんだろうけど、こういうフィクションにおいて詳細に描くことが重視されない傾向にある題材でリアリティを出されると嬉しくなってしまう。
・シャニマスを褒めるときに「解像度」とか「リアリティ」とかいう言葉が使われすぎて半ば食傷気味になるところはあるだろうし、私も別にリアリティ至上主義をとっているわけではない。むしろ、物語に対して隅から隅まで正確さと詳細さを要求するのは違うと思っている。これは個人的な納得感の問題だと考えていて、どの方面にリアリティを追求するのかという制作側の取捨選択が、自分のアンテナと合致したときに嬉しい気持ちになる、という話なのだろう。こういう話を書くんだったらここは丁寧に描かないとだめだよね、みたいな基準が自分の中にあって、それが雑に処理されていると世界観に没入できない、ということなのだと思う。
この記事が気に入ったらサポートをしてみませんか?
