
ノーコードアプリ開発「Click」とは?
「Click」はノーコード(プログラミング不要)でアプリを開発できるツールツールです。同じようなツールは他にもありますが、日本語に対応していて無料プランでも充分使いやすいツールです。ざっくり使い方を紹介していますので、良ければ使ってみてください。
・・・
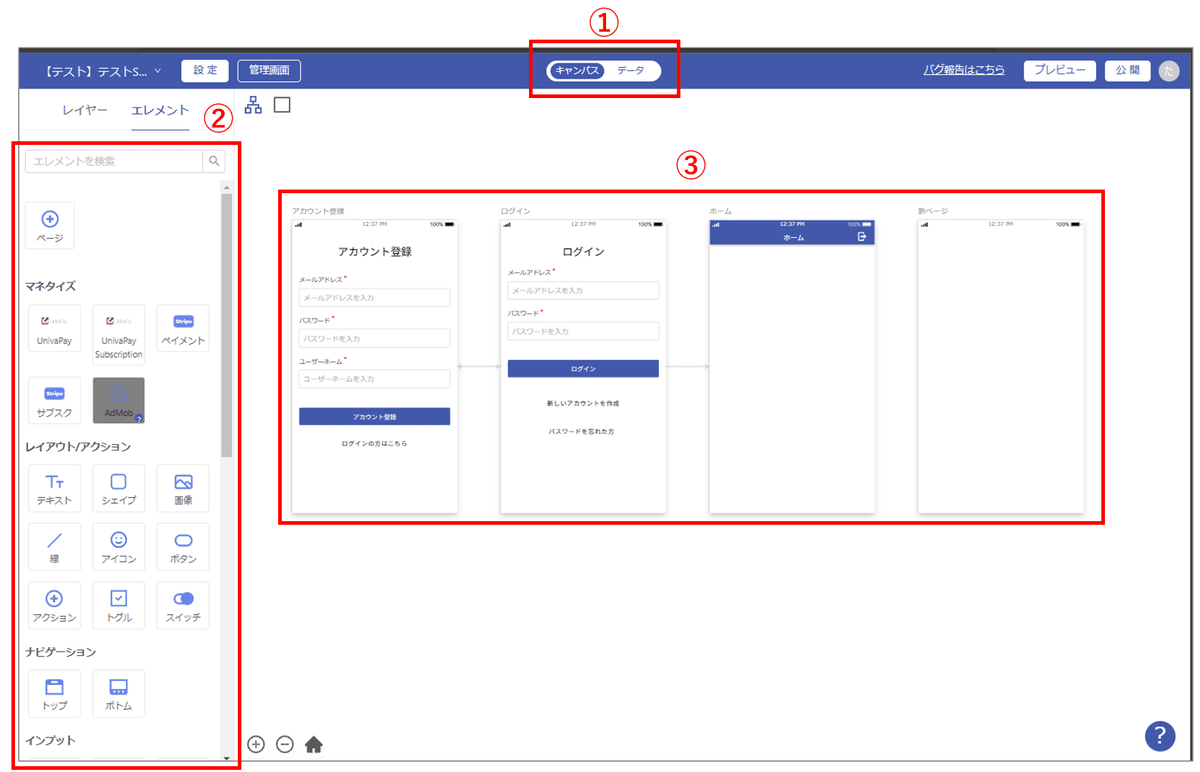
メイン画面

①キャンバス↔データ切り替え
②,③の項目が表示されているのがキャンバス画面。
どんなアプリの画面にしたいかを作成するメインの画面です。
②エレメント
アプリ画面にはいちしたい要素(エレメント)を選択する場所。
主には「テキスト」「ボタン」「画像」などがあり、選択したものを隣の
③のキャンバスに配置していく。
パワーポイントの作成とほとんど同じような操作でアプリの作成が可能。
③キャンバス
実際のアプリ画面を作成する場所。
②のエレメントから配置したいものを選び、自由に配置できる。
色やサイズを変えたり、配置した「ボタン」などを押したときに
どんなアクションをするか(次のページに移動、入力した値を保存など)
を自由にカスタマイズすることが可能。
データ画面

①キャンバス↔データ切り替え
④,⑤の項目が表示されているのがキャンバス画面。
上記で説明したメイン画面と切り替えながらアプリを作成していく。
ここでは作成するアプリに記録する「データ」を管理できる。
④データベース一覧
作成するアプリに保存される情報をフォルダ形式で確認・編集ができる。
ユーザーデータは初めから入っており。その他、SNSアプリの作成で
あれば「チャットのやりとりの内容」「いいね数」
など様々なデータを記録させることができる。
⑤データベース詳細
作成するアプリに保存される情報の詳細を確認・編集することができる。
添付画像のように④で「User」を選択している場合であれば、ユーザー
の情報が表示され、例えばアプリでログインユーザーの登録をすると
ここに入力した内容(「メールアドレス」「ユーザー名」「登録時間)
などが反映される。
ここから、「ユーザーのアイコン画像」「生年月日」などを追加し、
①でキャンバスに戻って、「ユーザーのアイコン画像の入力欄」
「生年月日の入力欄」などを作成することで、自分の思い通りの
アプリを作成することが可能。
プレビュー画面

⑥プレビュー画面
作ったアプリが実際にどう動くかPC上でも確認することができる。
ボタンを押したときに正しくページが切り替わるか、入力した値
が上記で作ったデータベースに反映されているかを確認できる。
まとめ
基本的に『メイン画面』『データベース画面』『プレビュー画面』を行き来してアプリを作成していきます。
プログラミングでアプリを作成するより少し自由度は下がりますが、工夫次第でかなりしたいことは実現できると思いますので、興味があればぜひ使ってみてください。
本格的にプログラミングを学ぶ前の研修にも良いと思います。
アプリがどうやって作成されるのかの理解がしやすいです。
この記事が気に入ったらサポートをしてみませんか?
