誰でも簡単!DiscordBotの作り方(2023年版)
追記(24/03/26): Replitでは常時起動が不可能になったようです。
追記(22/07/18): 2022年7月18日以前に記事の通りにやった方は、以下のコマンドをShellで実行して下さい。
npm i discord.js@latest --save実行が完了したら、discord.Intents.FlAGSをdiscord.IntentsBitField.Flagsにしてください。
こんにちは。
皆さんは「DiscordBotが作りたい!」と思ったことはありますか?今回はコピペとクリックだけで、簡単・パソコン なしで24時間オンラインなBotを作って行きたいと思います。
(昔、すずねーうさんの記事やEOiさんの記事を見たけれど、discord.js v13,14に対応していなかった為、この記事を作りました。この記事はすずねーうさんの記事を参考に作成しております。)
1. DiscordのBotアカウント作成
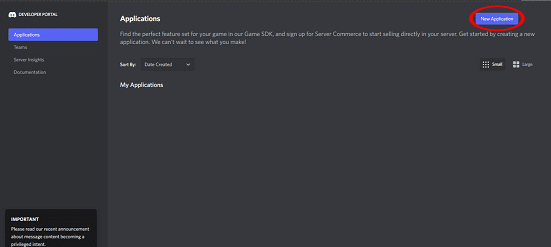
DiscordのDeveloper Portalにまずアクセスし、「New Applications」をクリックします。


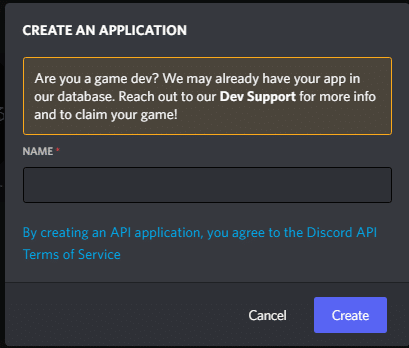
この画面になったら、Nameという所にBotの名前を入力します。
そうしたら、「Create」をクリックします。
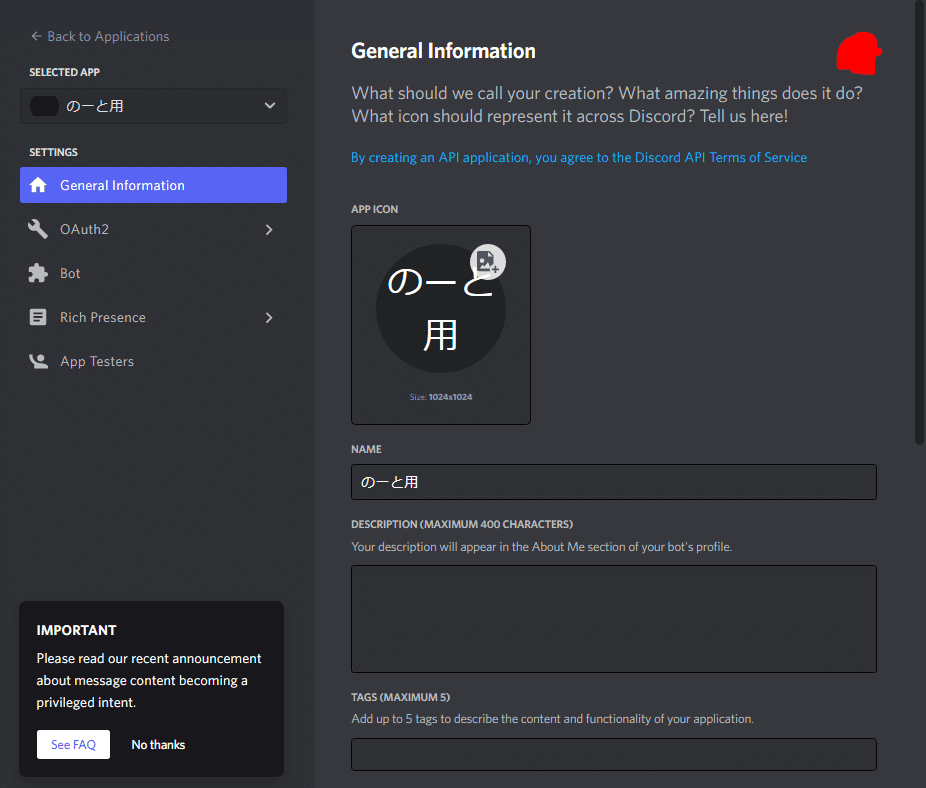
すると、このような画面になります。

App Iconという所をクリックするとBotの画像の設定ができます。
もし設定しなかったら、ランダムでDiscordの初期アイコンが表示されます。
Descriptionというところは自己紹介に表示されるところです。
設定したら、左のタブ内の「Bot」をクリックしてください。
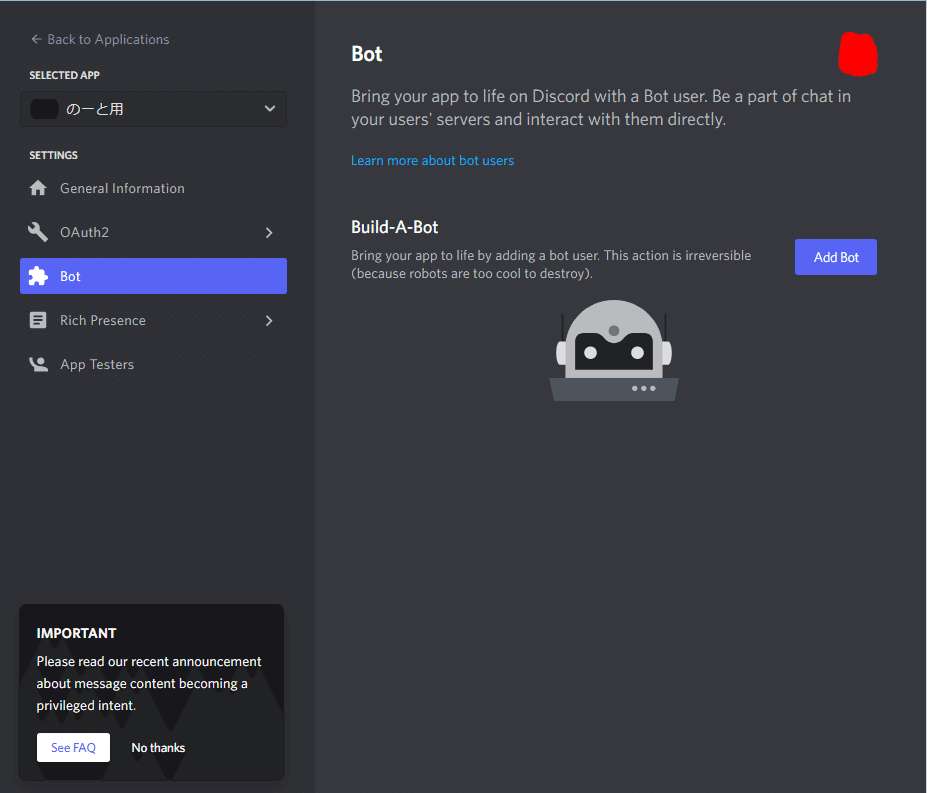
押すと、以下のような画面になると思います。

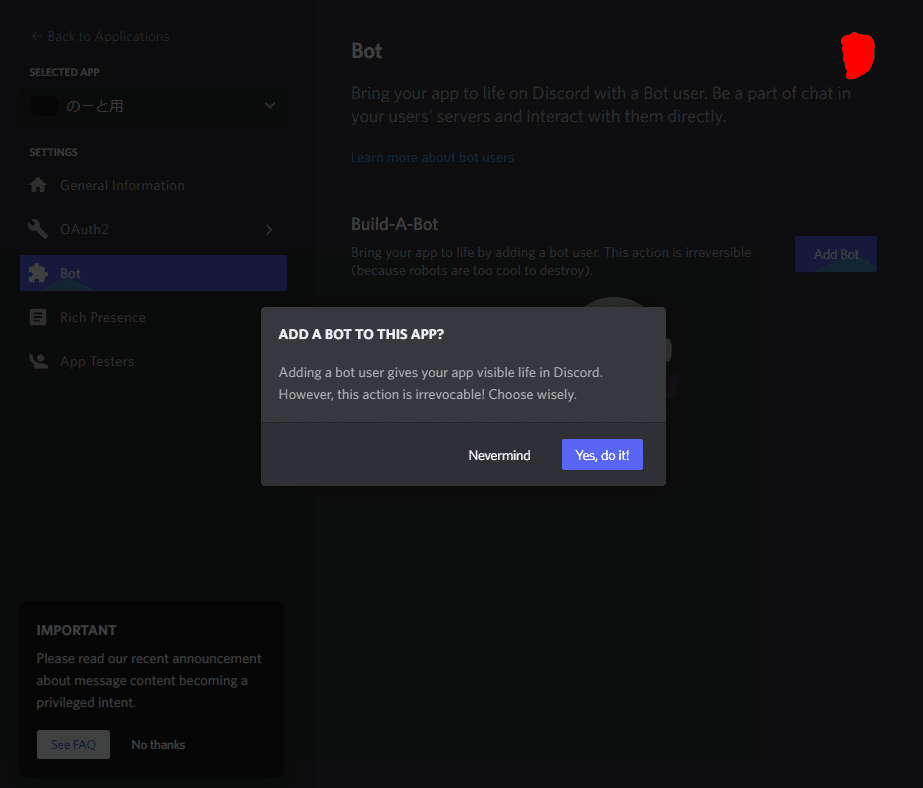
「Add Bot」をクリックして、クリックしたら、確認メッセージが表示されるので、「Yes, do it!」をクリックします。

訳: あなたのBotはDiscordでBotアカウントを得ることができます。しかし、このアクションは取り消すことができません! 賢く選択しましょう。
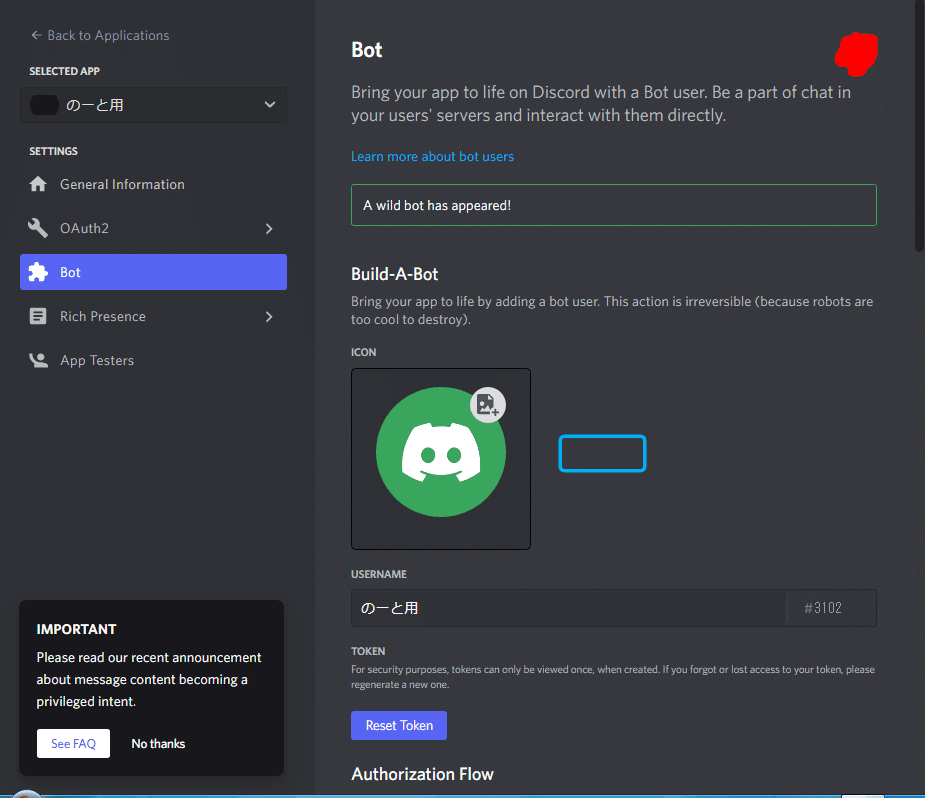
クリックすると、このような画面になります。

ここにTOKENというものがありますが、普通のアカウントで言ったら、メールアドレス&パスワードです。
つまり、このTOKENを分かれば、乗っ取ることができるので、絶対にインターネット上に公開したり、他人に教えたりしないでください。
もし、流失してしまったらすぐにReset Tokenをクリックして下さい。
(Github上のパブリックリポジトリなら、勝手にDiscord運営がTokenを使用不可にしてくれる)
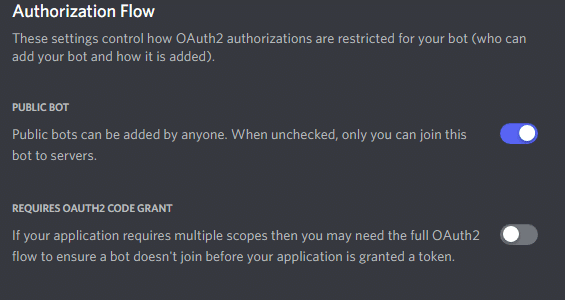
スクロールすると、「Authorization Flow」という項目があると思います。
PUBLIC BOTというものがあると思います。それをOFFにすると、自分しか入れられなくなります。
世に広めたいなら、ONのまま、サーバーの専属Botなどにする場合はOFFにしましょう。
Requires OAuth2 Code GrantはOFFにしましょう。

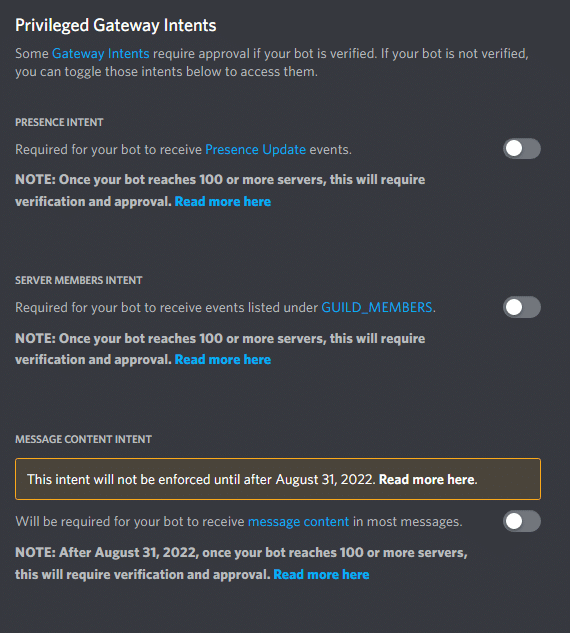
さらにスクロールすると、Privileged Gateway Intentsという項目があると思います。ここのチェックは全てONにしてください。

設定が終わったら、下の「Save Changes」をクリックして保存して下さい。

それが終わったら、左のタブから「OAuth2」を選択します。
選択したら、Default Authorization Linkという項目が表示されると思います。
Noneを押して、In-app Authorizationを選びます。
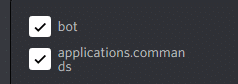
そうしたら、SCOPESが表示されるので、両方クリックします。

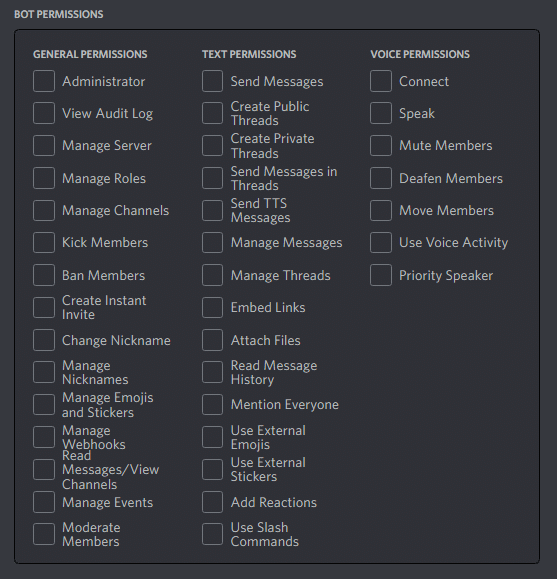
クリックすると、BOT PERMISSIONSが出てくるので、Botに付与したい権限を選択しましょう。サーバーの専属Botなどなら、Administrator(管理者)を押すといいと思います。公開するBotなら、必要な権限を選びましょう。

設定が終わったら、下の「Save Changes」をクリックして保存して下さい。

そうしたら、左のタブから「URL Generator」を選択してください。
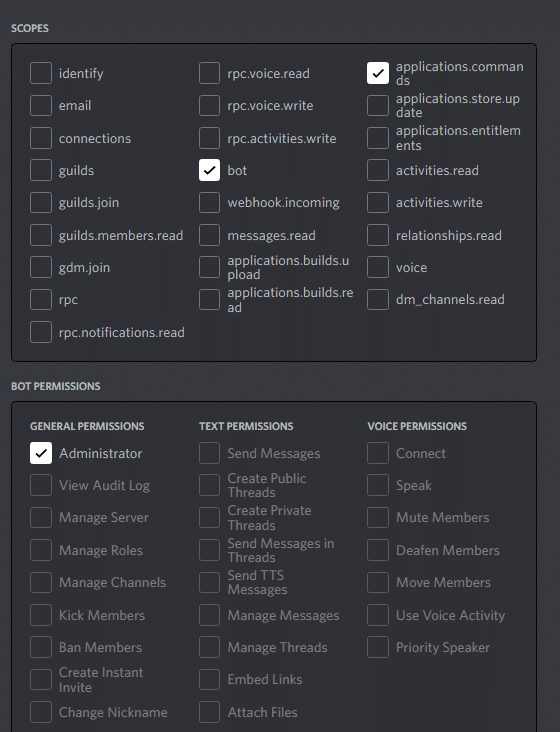
そうしたら、SCOPESのbotとapplications.commandsのチェックボックスを押します。そうしたら、BOT PERMISSIONSがあるので、Botに付与したい権限を選択しましょう。サーバーの専属Botなどなら、Administrator(管理者)を押すといいと思います。公開するBotなら、必要な権限を選びましょう。

その下にGENERATED URLがあるのでCopyを押して、コピーしてください。

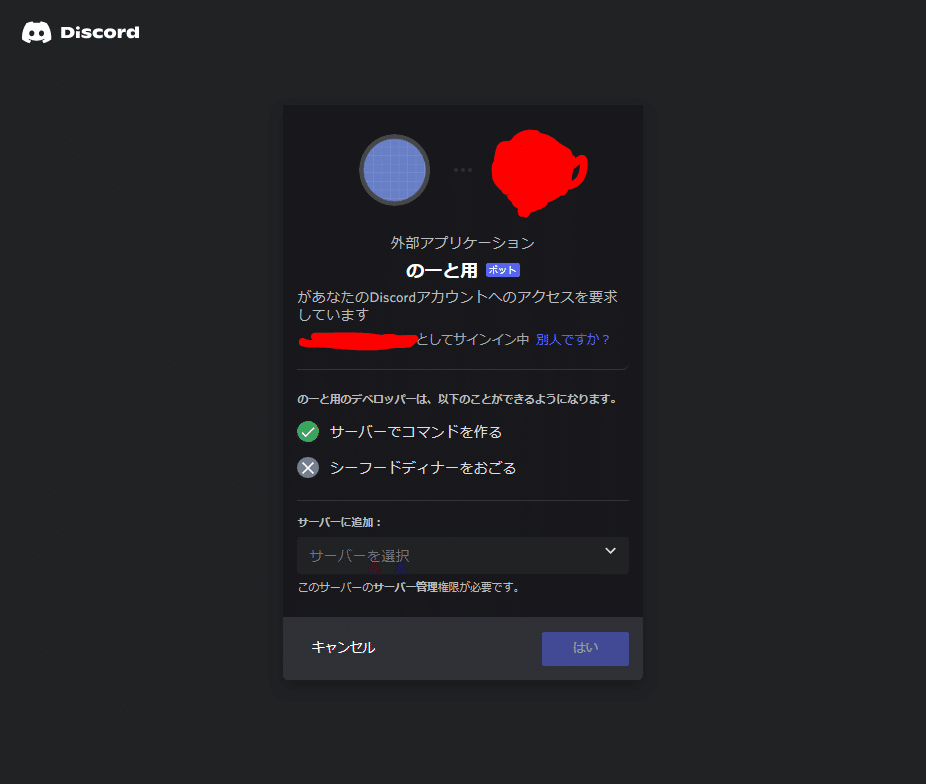
コピーしたURLにアクセスして、指示に沿ってサーバーに追加します。


そうしたら、さっき選んだサーバーにBotが追加されていると思います。
さっき使ったDiscord DEVELOPER PORTALを残して、プログラミングをしていきます。
2. Botの開発
まず、Replitにアクセスして下さい。
そうしたら、真ん中の「Start Coding now」をクリックして下さい。

そうすると、以下のような画面になると思います。
ここで、Replitのアカウントを作ります。
メールアドレスですが、捨てメアドなどは対策がしてありますので、注意しましょう。
(Facebook、Github、Googleアカウントでも作れます。)


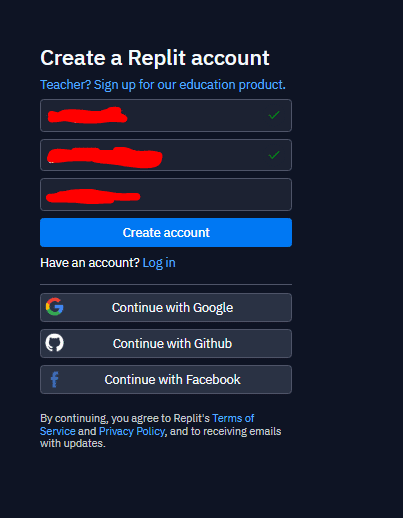
ユーザー名、メールアドレス、パスワードを入力したら、「Create account」をクリックします。
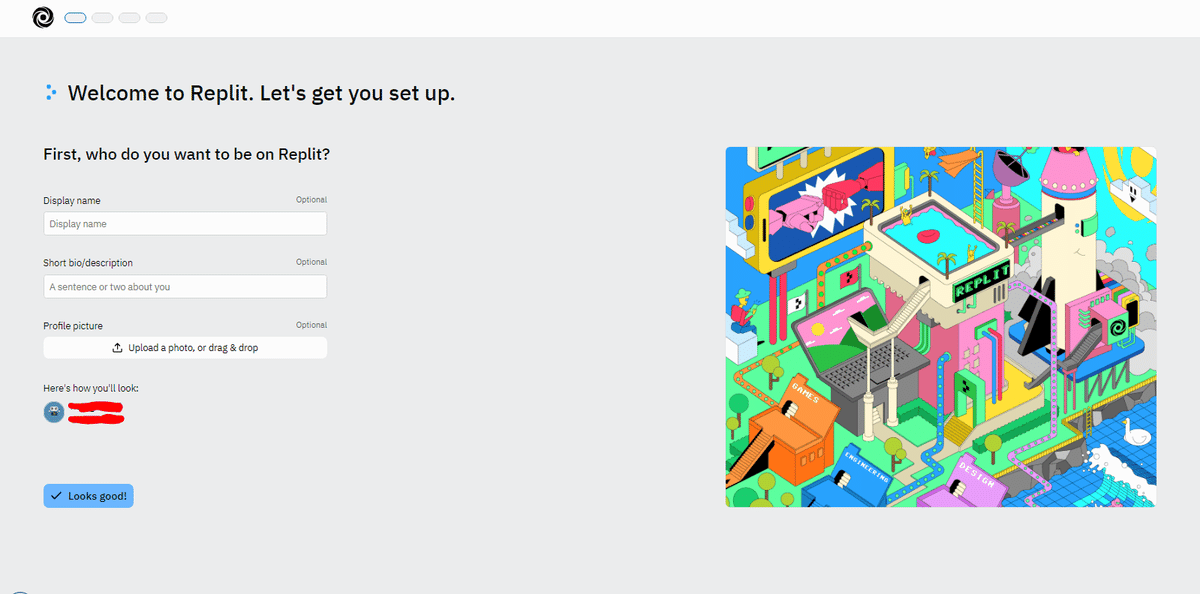
Welcome to Replit. Let's get you set up.が表示されたら、
Looks good!を押すか、名前、自己紹介、プロフィール画像を設定して、Looks good!を押して下さい。

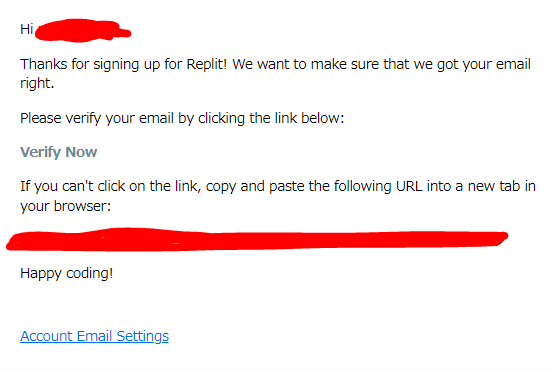
メールで登録した方は、メールに認証メールがあるので、Verify Nowを押すか、URLをクリックして認証して下さい。

それが終わった時、動画みたいなものが出ることがあります。その時は、右上の×マークで閉じてください。
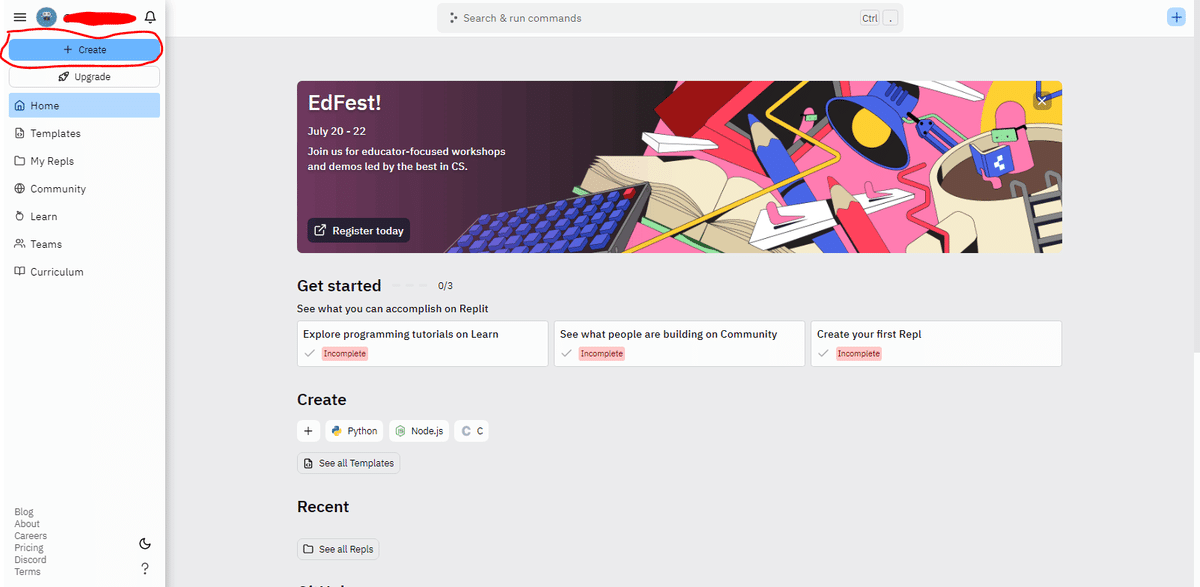
メールアドレスの認証ができたら、左上の「Create」を押します。

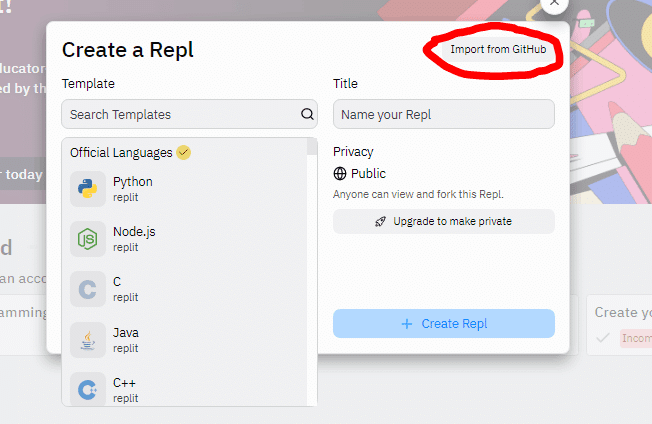
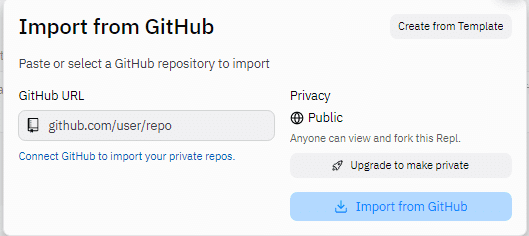
押したらこのようなものが表示されるので、Import from Githubを押して下さい。

押したらこのような画面になるので、GitHub URLをクリックして、

gx1285/discord.js-Botと入力して、「Import from github」をクリック
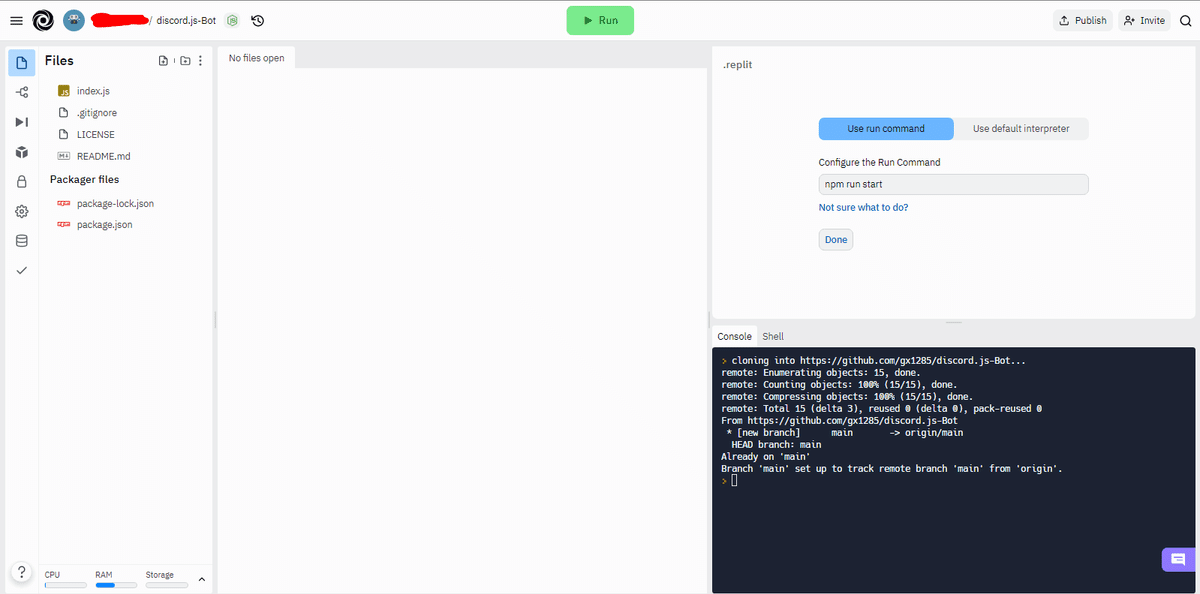
そしてこのようになったら、Doneを押して下さい。
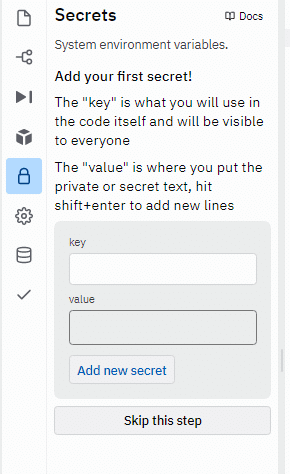
そして右のダイアログが消えたら鍵ボタンを押します。
そして何かが出るので、「Got it」をクリックして下さい。

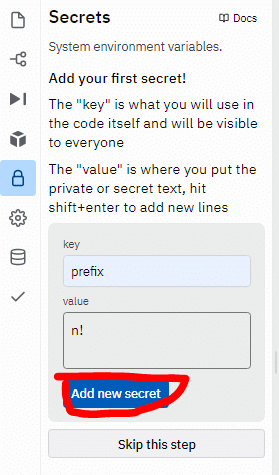
こうなったら、keyにprefixと入力して、valueにn!と入力します。そして、Add new secretをクリックします。


次に、keyにactivityと入力して、valueにゲームと入力します。そして、Add new secretをクリックします。
そうしたら、keyにDISCORD_BOT_TOKENと入力して、Discord Developer Portalに戻り、Botタブをクリックして、Reset tokenをクリックして、以下のように表示されるので、Yes, do it!をクリック。

そうしたら、Copyをクリック。

上の画像のようなものが出たら2段階認証のコードを入力します。
そうしたら、Copyをクリック。
コピーしたTokenをvalueに入力して、Add new secretをクリックします。
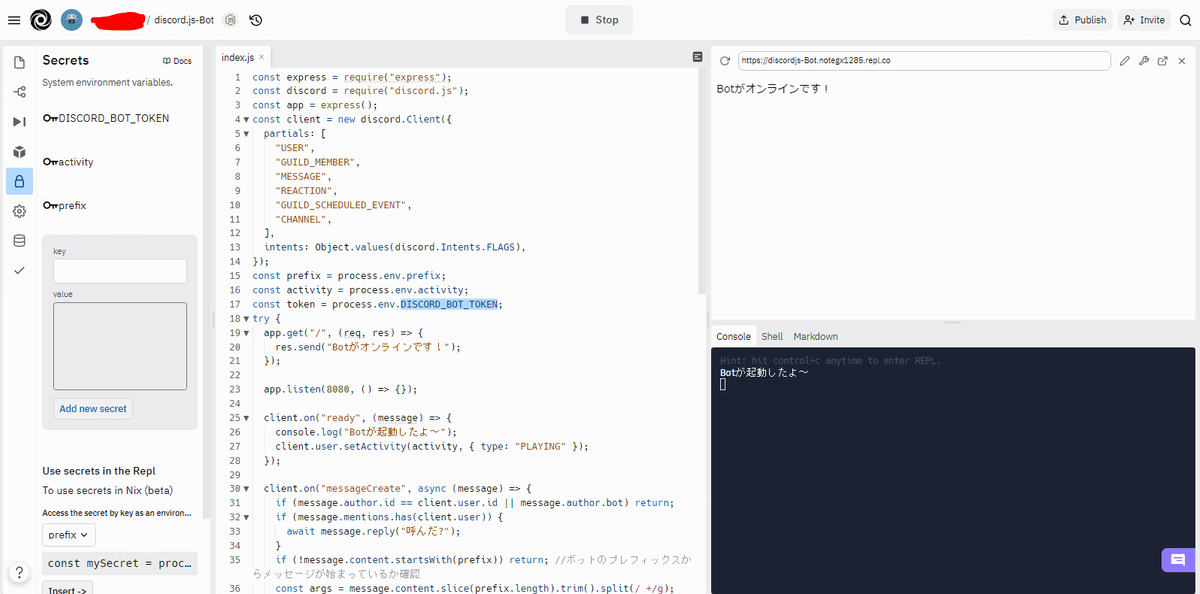
そうして、Runボタンを押して、少し待つと画像の画面になると思います。

こうなったら、Discordを見てみると、

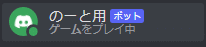
無事オンラインになっていますね!
気づいた人もいると思いますけど、activityのvalueを変えると、ここも変わります。
何かを変えた後は、1回Stopを押して、もう一回Runを押す必要があります
オンラインにならない方はコメントまで。
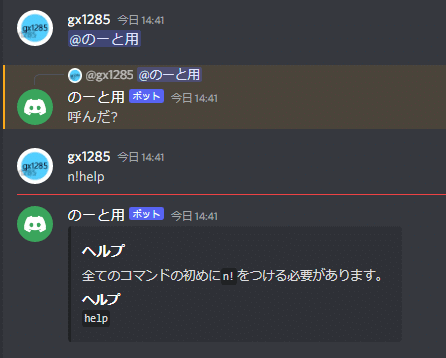
では、Botにメンションしたり、n!helpと送ってみると

返信が返ってきます。
コマンドのはじめにつけないといけない「n!」もprefixのvalueを変えることで変えられます。
3. 常時起動
無事にBotを起動することができましたが、このままだと勝手にBotがオフラインになってしまいます。
その為、Google Apps Scriptというサービスで呼び起こします。
まずはGoogleアカウントを持っていますか?持っていなかったら作成して下さい。
そして、https://script.google.com/home/projects/15I0oU8hrBEJjacPR_AoSDt-Eyr5HbZNOcb6XXp03fij2QBDzkzmStIXiにアクセスして下さい。
アクセスしたら右上のコピーをクリックしてコピーして下さい。

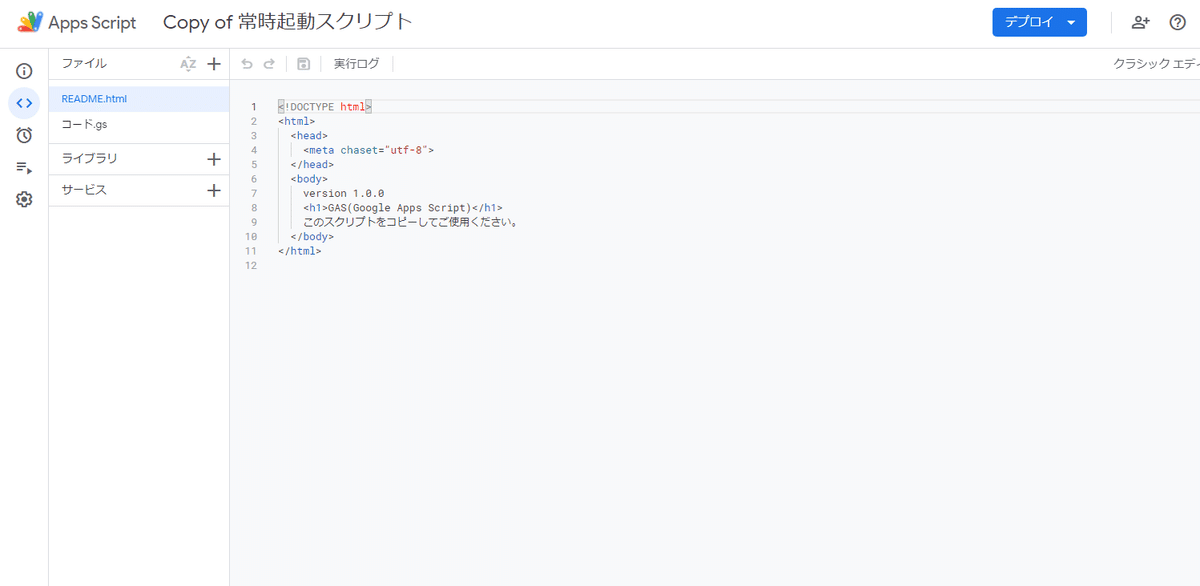
そうしたらこのような画面になるので、「コード.gs」を選択してください。

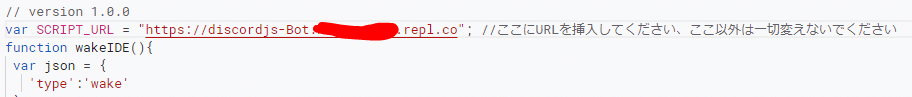
そうしたら、Replitに戻り、このURLをコピーします。

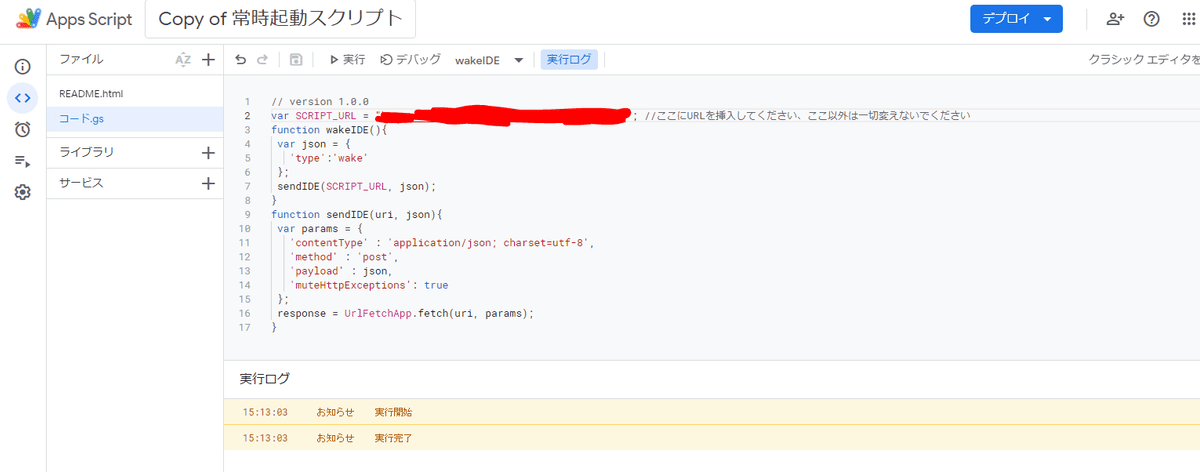
そうしたら、Apps Scriptでhttps://という所に貼り付けて下さい。

こうなったら成功です。
そうしたら、フロッピーディスクのマークをクリックして保存し、「実行」をクリックしてください。
そうしたら権限の確認をクリック。

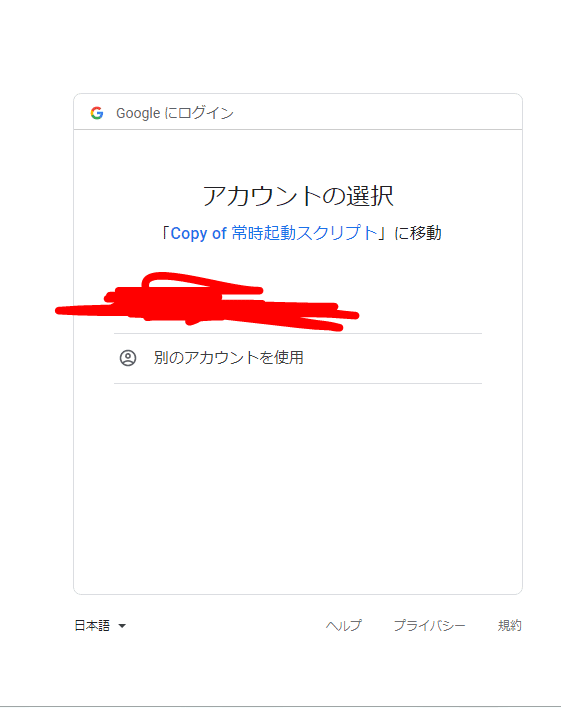
自分が使っているアカウントをクリック

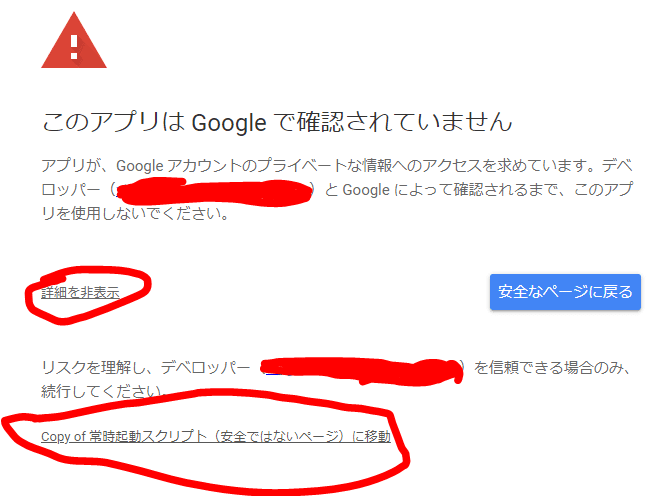
こうなるので、詳細をクリックして

「Copy of 常時起動スクリプト(安全ではないページ)に移動」をクリック
そして許可をクリック。

正常だとこうなりますが、

エラーが発生した場合は、httpsをhttpに変えると直ると思います。
そうしたら、時計のボタンを押して下さい。
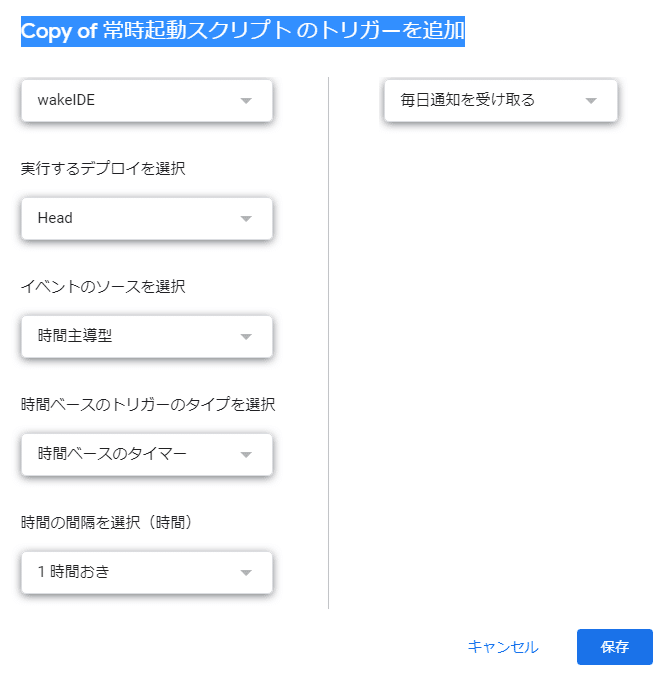
そして、トリガーを追加をクリック。
時間ベースのトリガーのタイプを選択を分ベースのタイマーにして、時間の間隔を5分に設定します。
そして保存を押したら終わりです。
お疲れさまでした!