
『StableCascade』が良く分からないけど、とりあえず動かしてみた!
『Stable Cascade』発表!
2024年2月13日夕方、師匠の師匠から連絡がありました。
「StabilityAIがSDXLの次の新しい画像生成AI出すってよ」
え~、StableDiffusionはSD1.5からSD2.0を経て、SDXLにいよいよシフトし始めたこの時期に、新型を発表するとはStabilityAIさん攻めていますねぇ…。
程度の1つのニュースとして捉えていました。
まさか、このあとこんな事になろうかと…。
「StableDiffusion」のStabilityAIさんが新型テキスト画像変換モデル『Stable Cascade』を発表
— ぐふとくく@ AI呪文詠唱者 (@gufutokuku999) February 13, 2024
「新しいテキスト画像変換モデルは、……一般消費者向けハードウェアでのトレーニングと微調整が簡単にできます」
は?一般消費者向けハードウェアでのトレーニングができちゃうんですか?(;゚Д゚) https://t.co/0ku31Tla4G
『Stable Cascade』公開!
そして、2024年2月13日21時頃、師匠の師匠からまた連絡ありました。
「Stable Cascade公開されたってよ」
は???(;゚Д゚)
昼間に言っていたStabilityAIさんの新型テキスト画像変換モデル『Stable Cascade』が、もうStabilityAIさん公式githubで公開されました
— ぐふとくく@ AI呪文詠唱者 (@gufutokuku999) February 13, 2024
(;゚Д゚)<マジカヨー!
これで一般消費者向けGPUでトレーニングが可能になる?#AIイラスト #stablediffusion #StableCascadehttps://t.co/7vOO4zbUN5
『Stable Cascade』検証!
さぁ、大騒ぎです。発表されてから半日程度で公開です。
そんな中、早速おれおんさんが実際にPCにインストールして作動状況等を解説して下さいました。
Stable Cascades早速動かしてみました。
— おれおん (@oron1208) February 13, 2024
か。。。かわいい!!
multiple girls, 2girls, brown hair, green eyes, virtual youtuber, side ponytail, horns, chibi, twin braids, holding, open mouth, long hair, braid, hair ornament, breasts, >_<, purple hair, smile, hairclip" pic.twitter.com/3SeYqoM5Iu
(おれおんさん…、本当に何者なんですか?)
一通り、Stable Cascadeの内容や実例を見せて頂き、こちらからお願いしてプロンプト等のテストもして頂けました。
(この場を借りてお礼申し上げます。いつも本当にありがとうございます。)
ですが、私はプログラマーではありません…。公式githubで公開されたファイル情報だけでPC上で動かす能力はありません。_( _´ω`)_ペショ
『Stable Cascade One Click-Installer』誕生
そして、2024年2月14日02時頃、師匠から連絡ありました。
「ワンボタンインストーラー、できたってよ」
流石に深夜なので、起きてから挑戦しました。
『stable cascade one click-installer』インストール
公式でインストール方法が説明されています。
なんと!4ステップで終了します
・インストールファイルの入手
リンクをクリックしてインストーラZIPファイルを入手します。
・解凍
ダウンロードしたファイルをお好きな場所に解凍してください。
・インストールの実行
install.batファイルをダブルクリックして、すべての依存関係を自動的にセットアップします。
・生成する
generate_images.batをダブルクリックして画像生成スクリプトを開き、クリエイティブな作業を行います!
必要条件
このスクリプトにはPythonがインストールされている必要があります。Pythonはワンクリックインストーラーには含まれていません。
Pythonがインストールされていない場合は、インストーラを実行する前にPythonの公式ウェブサイトからダウンロードし、インストールしてください。
あと、インストール中に下記エラーが表示される事があります。
「error: Microsoft Visual C++ 14.0 or greater is required. Get it with "Microsoft C++ Build Tools": https://visualstudio.microsoft.com/visual-cpp-build-tools/」
その場合は「Microsoft C++ Build Tools」を取得するようにリンク付きでエラーが出ていますので、https://visualstudio.microsoft.com/visual-cpp-build-tools/からインストールを行います。
そして、ダウンロードされたexeファイルを起動して、手順に従ってインストールをしてください。完了すると「Build Tools」が起動されると思います。(起動されない場合はスタートメニューから「Visual Studio Installer」を探して起動してください。)

「Visual Studio Build Tools 2022」の「変更(M)」をクリックすると上記のような画面になりますので、左上段の「C++によるデスクトップ環境」にチェックを入れます。そうすると右側に表示されるインストールの詳細が表示されますので、一番下の「MSVC v140」という項目にチェックを入れてインストールします。
約10GBのファイルなので、ダウンロードとインストールには、それなりの時間が掛ります。
Microsoft C++ Build Toolsの取得が終わったら、PCを再起動させて、再度stable cascade one click-installerのinstall.batファイルをダブルクリックしてイストール完了!
そして、generate_images.batをダブルクリック!で生成開始!
(一番最初はモデルファイルのダウンロード(約7.2GB)があると思うので少々時間が掛ります)
『stable cascade 』で生成!
『stable cascade one click-installer』はWebUIではなく、cdmなのでコマンドによる操作です。起動したらこんなウィンドウが開きます。

1 まずプロンプトを聞いてきます
Enter your prompt: の後ろに英文でプロンプトを入力します。
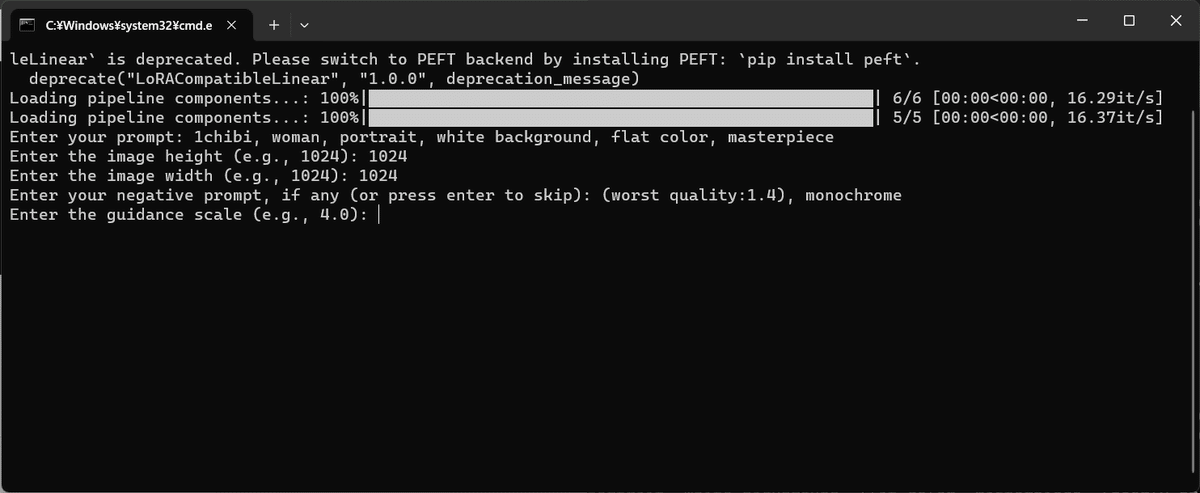
今回は「 1chibi, woman, portrait, white background, flat color, masterpiece」と入力します。

Enterキーを押すと、
Enter the image height (e.g., 1024):
と生成画像の高さを聞いてくるので「1024」と入力してEnterキーを押すと、今度は横幅を聞いてきます。
Enter the image width (e.g., 1024):
「1024」と入力してEnterキーを押します。

Enter your negative prompt, if any (or press enter to skip):
今度は、ネガティブプロンプトを聞いてきました、スキップする事もできますが、一応「 (worst quality:1.4), monochrome」と入力してEnterキーを押します。(おそらく1.4の強調は効いていないと思いますが、習慣で入力してしまいました)

Enter the guidance scale (e.g., 4.0):
と、今度は「guidance scale」値を聞いてきました。
この辺りの詳細は不明ですが数値が大きい方が高画質な画像を生成できます。しかしその分生成時間が掛ります。
今回は検証なので最大値の「4.0」を入力してEnterキーを押します。

Enter the number of images per prompt (e.g., 2):
と、今度は生成枚数を聞いてきたので「1」を入力してEnterキーを押します。これで入力は終了で、いよいよ生成が始まります。

これが、生成中の画面です。
WebUIになれていると、地味に感じますね…( ̄▽ ̄;)
ちなみに生成中のVRAM使用状況はこんな感じです。使用しているグラボは RTX4060Ti16GB です。

高画質にすると、専用VRAMから溢れちゃって生成に時間がかかります。
で、生成完了!(約4分半掛かりました)

生成画像は、同一フォルダ内の「Output」フォルダ内に入っています。

で、今回生成された画像がこちらです。

続けて生成する場合は「y」をやめる場合は「n」を入力してEnterキーを押します。再生成は、プロンプトを入れ直すところからやり直しですからね。
『guidance scale 』を下げてみた!
さて、1枚4分半は辛いのでguidance scale値を下げて生成してみました。

guidance scale値を「2」に変更して再生成です。

約4分弱と少し早くなりました。生成画像がこちら。

次は、guidance scale値を「1」に変更して再生成です。

約1分弱とかなり早くなりました。生成画像がこちら。

少し画像が荒くなったけど、そこまで悪い感じはしないですね。
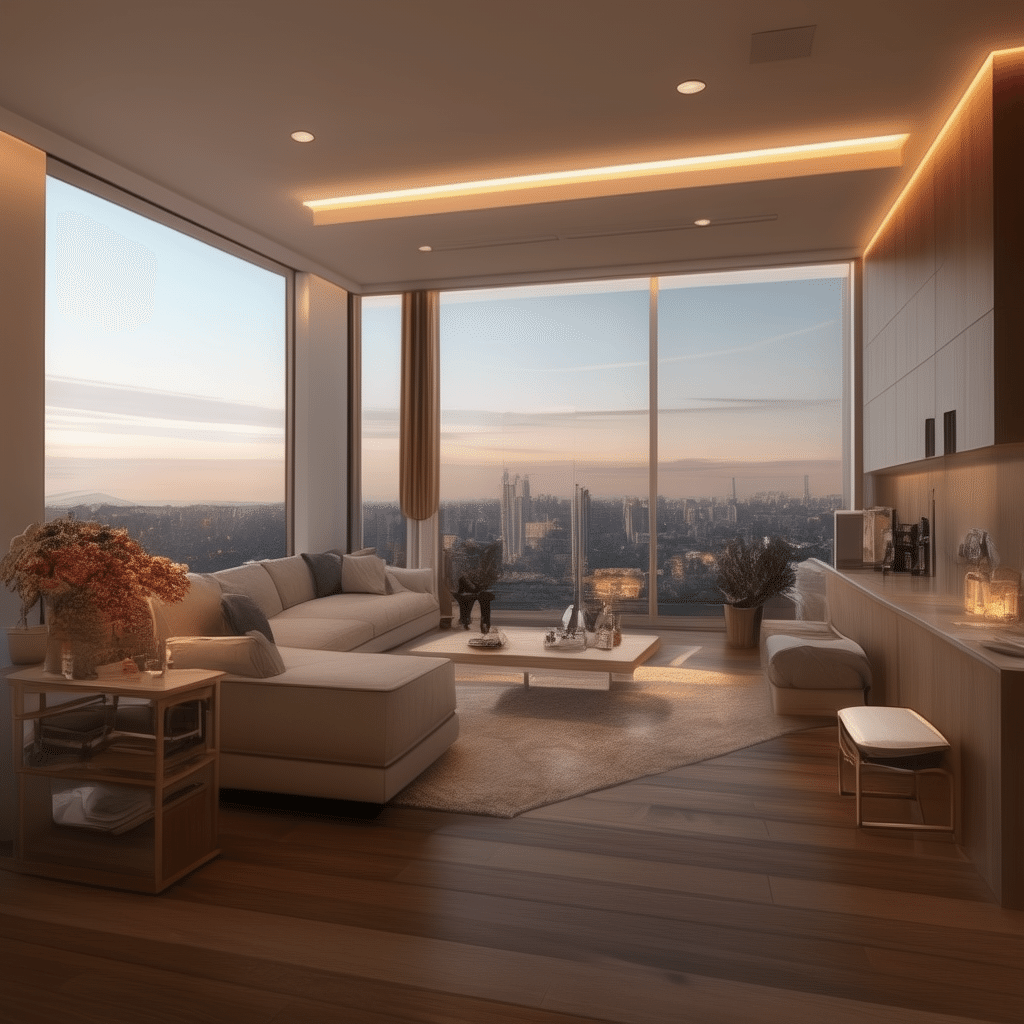
次はリアル系建物室内写真をguidance scale値を「1」で再生成です。ネガティブプロンプトは無しです。

早い!約30秒で出てきた生成画像がこちら。

あれ?もしかして、ネガティブプロンプト入れると遅くなるのかな?
ネガティブプロンプト抜いて、イラストを再生成してみます。

おぉ!早い!30くらいで画像が生成……あれ?( ̄▽ ̄;)

やはり、時間と品質は反比例なのかもしれません…。
結論
まだ、「試してみた!」感覚ですが「guidance scale」がどのような感じなのかは、これで若干伝わったのではないかと思います。(思いたい)
RTX4090とかすっごいGPU所有者ならguidance scale値は「4」なんでしょうが、普及品レベルだとguidance scale値は「1」または「2」あたりで、ネガティブプロンプトありが試しやすいと思います。
オマケ
Stable CascadeのVRAM消費を抑える方法
hakomikanさんがnoteで既にStable CascadeのVRAM消費を抑える方法について、記事を公開されています。
ただ、サンプルコードを改良するので、私は怖くて触っていません…💦
(だって私、プログラマーじゃないもの( ̄▽ ̄;))
https://note.com/hakomikan/n/n75f0ee78abf9?sub_rt=share_h
プロンプトを日本語で入力してみた
プロンプト「可愛い猫, モフモフ, 座ってこちらを見ている」で生成してみましたよ。

結果!ヽ(*´▽`*)ノ

まじか~、子猫だよ(*´▽`*)
(でも何で服を着ているの???)
ちなみに、日本語プロンプトは余り効きません。プロンプトに日本語入力するとなぜが日本女性が出て来る事が多いです。
以上、Stable Cascadeのファーストインプレッションでした。
