
DockerでDjango4の利用02:アプリの作成4
12.テンプレートの共通利用
index.htmlとpost,htmlには共通点が多い
メンテナンスを行う際などには、共通な部分を1個1個修正するのは至難です
そこで共通する部分はそれぞれにまとめてページを構成することになります
12.1.ベーステンプレートの作成
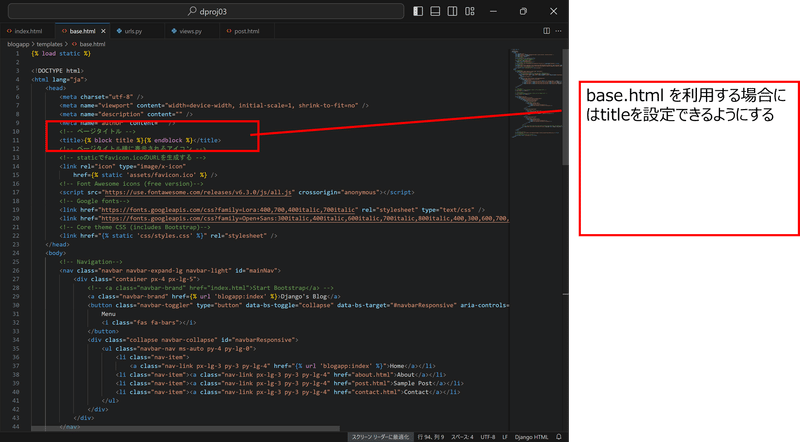
index.htmlをコピーしてbase.htmlを作成します
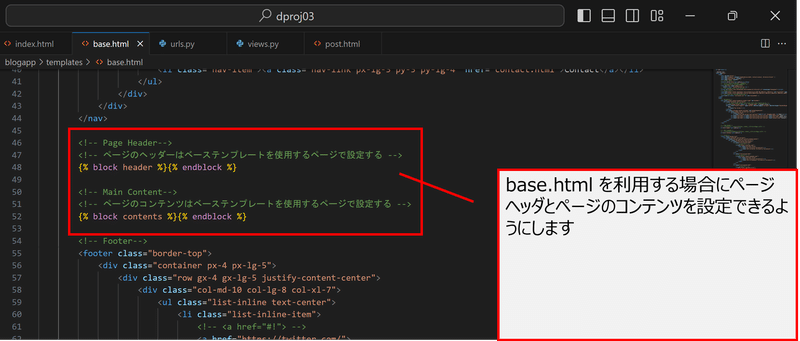
base.htmlを編集します


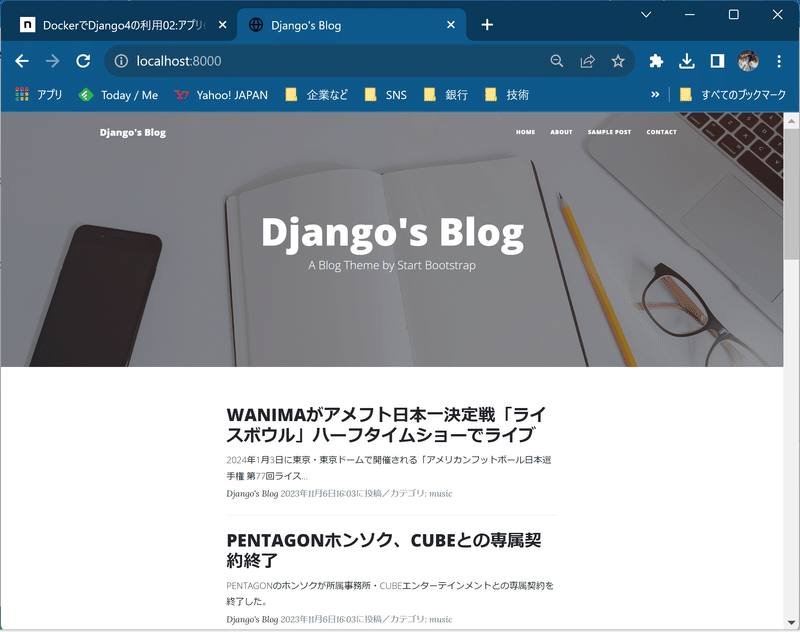
12.2.トップページにベーステンプレートを利用
ファイルで確認してください
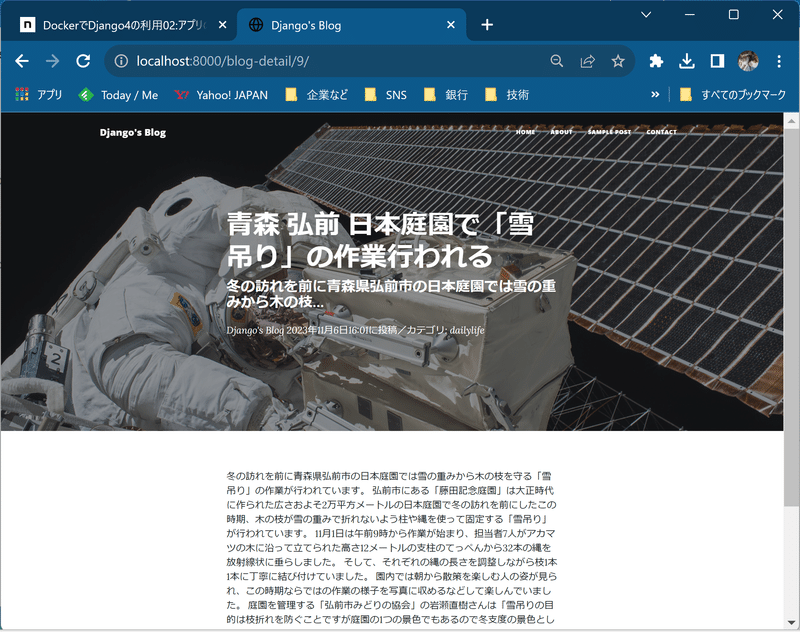
12.3.詳細ページにベーステンプレートを利用
ファイルで確認してください
12.4.確認しましょう


13.ページネーション
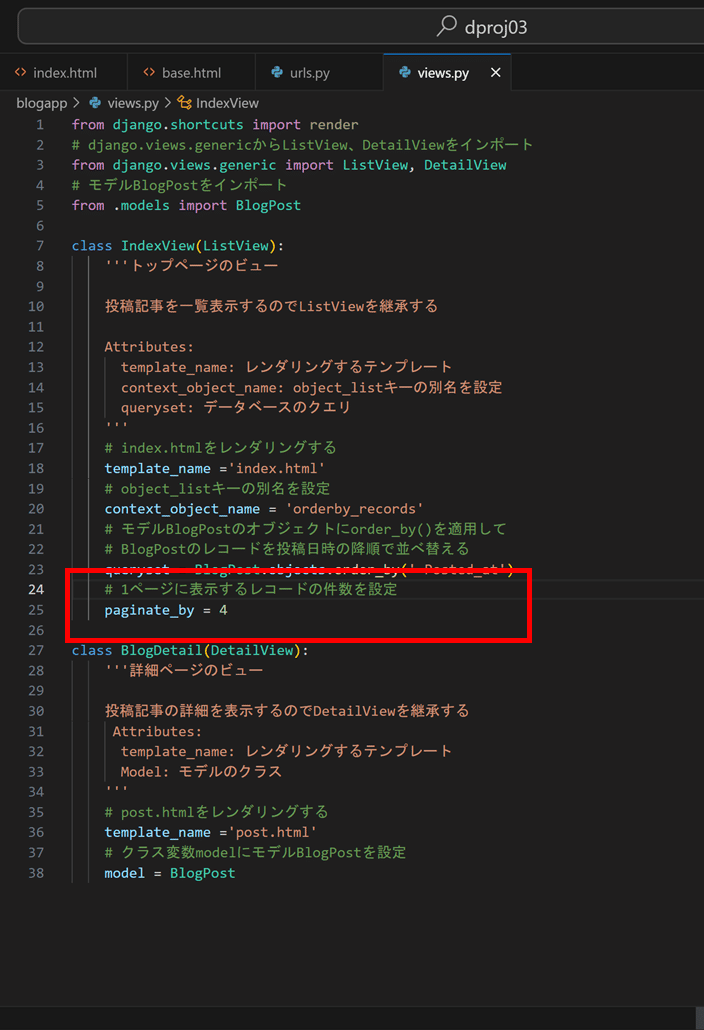
13.1.件数設定

13.2.ページネーション機能持つテンプレートの作成
ファイルで確認してください
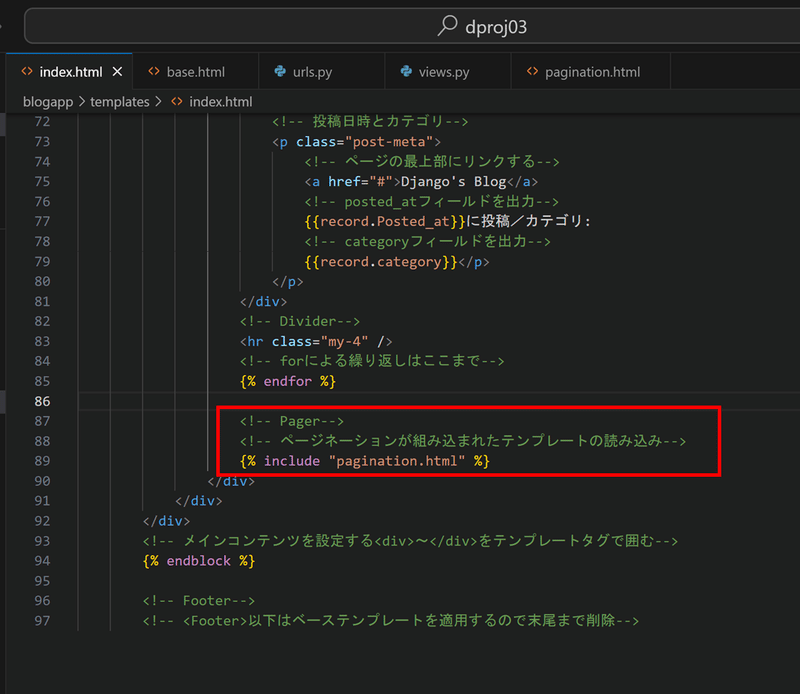
13.3.トップページにページネーションを組み込む

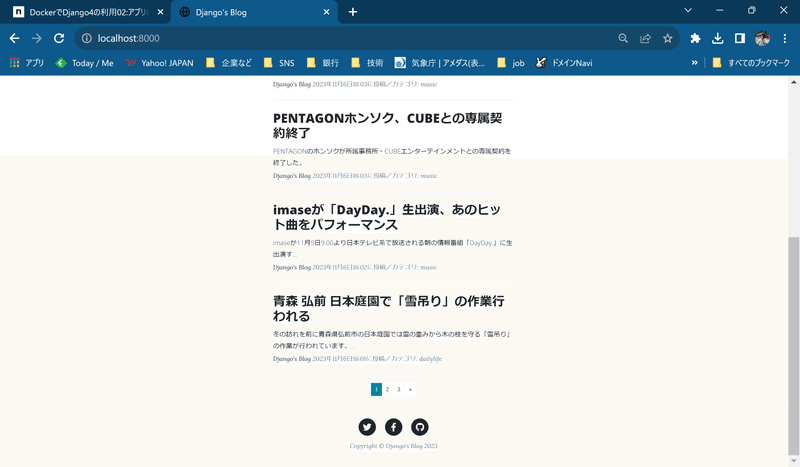
13.4.確認しましょう

14.カテゴリー別一覧表示ページの作成
14.1.3個のテンプレートファイルの作成
確認しましょう
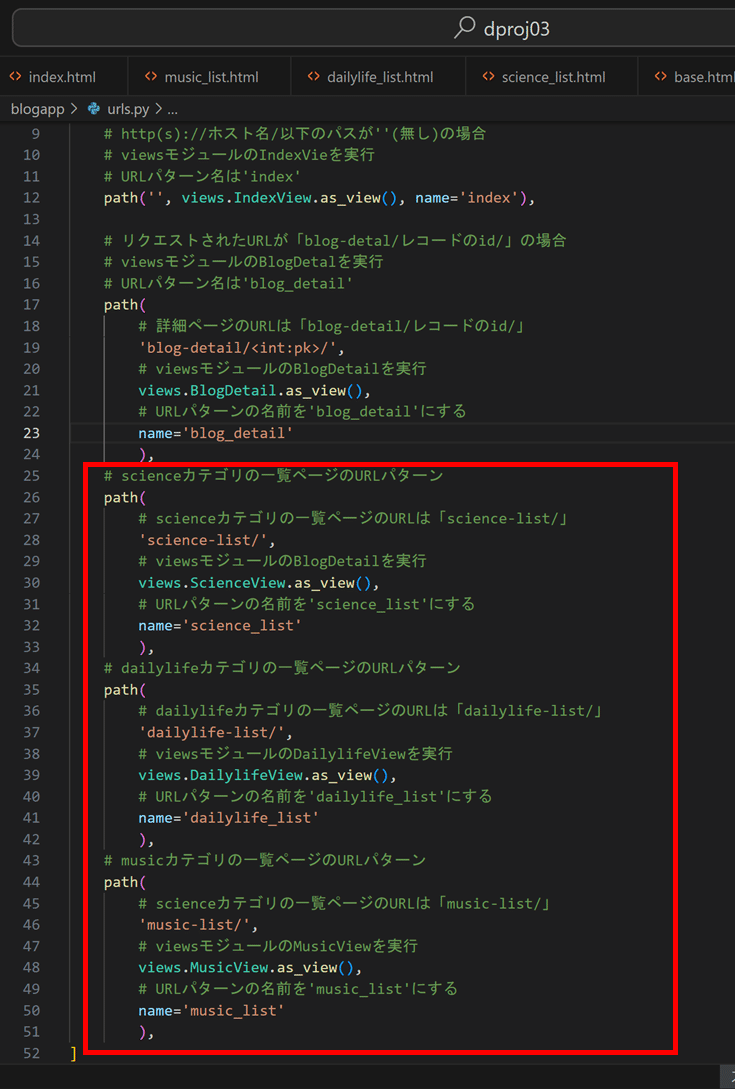
14.2.URLパターンの作成

14.3.ビューの作成
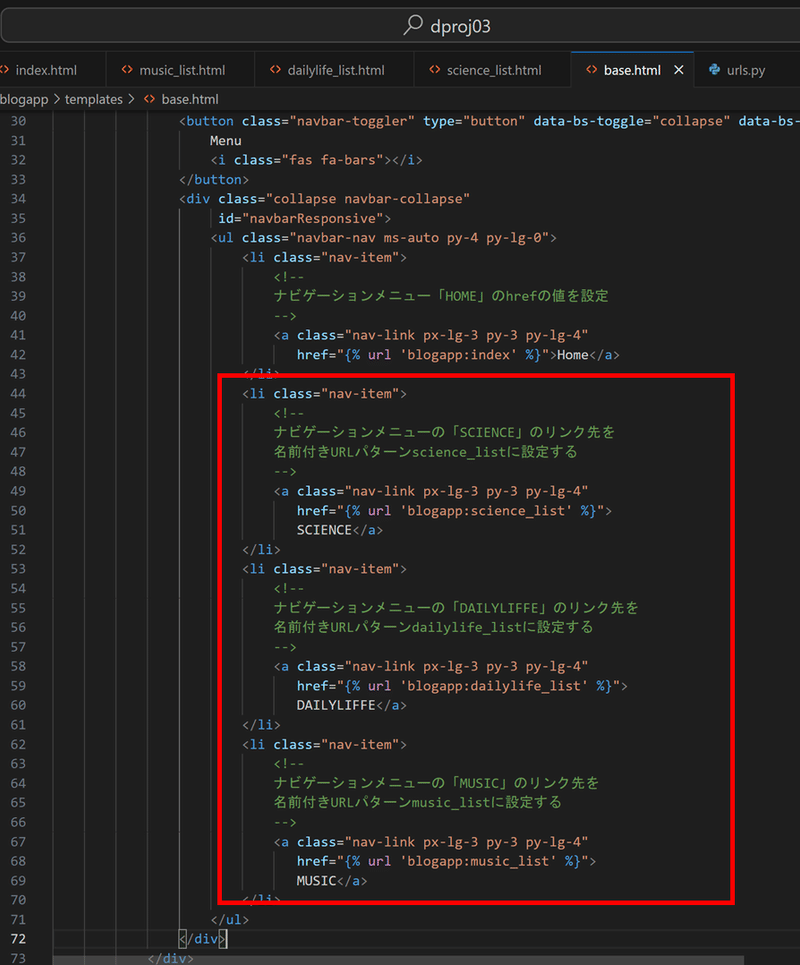
14.4.ベーステンプレートにカテゴリ一覧のリンクの設定

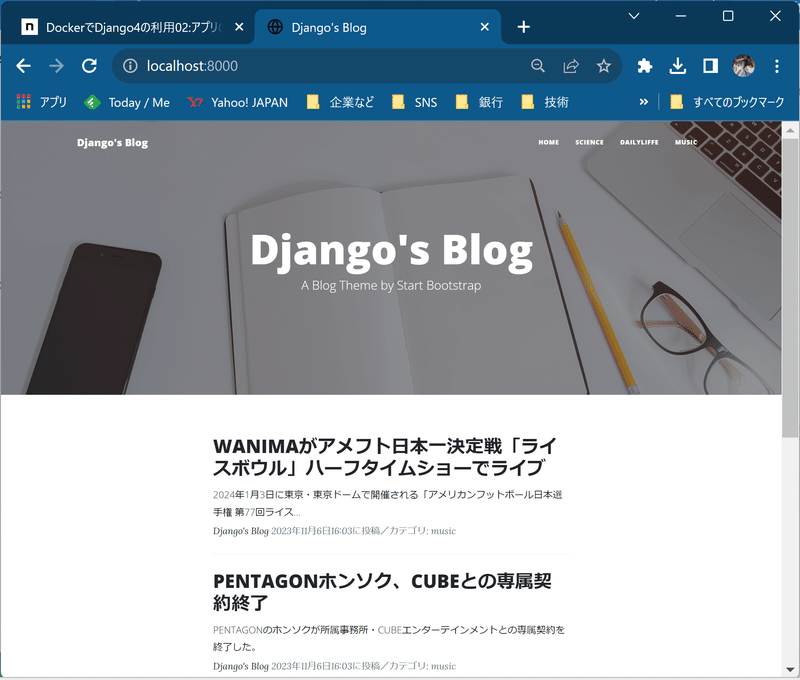
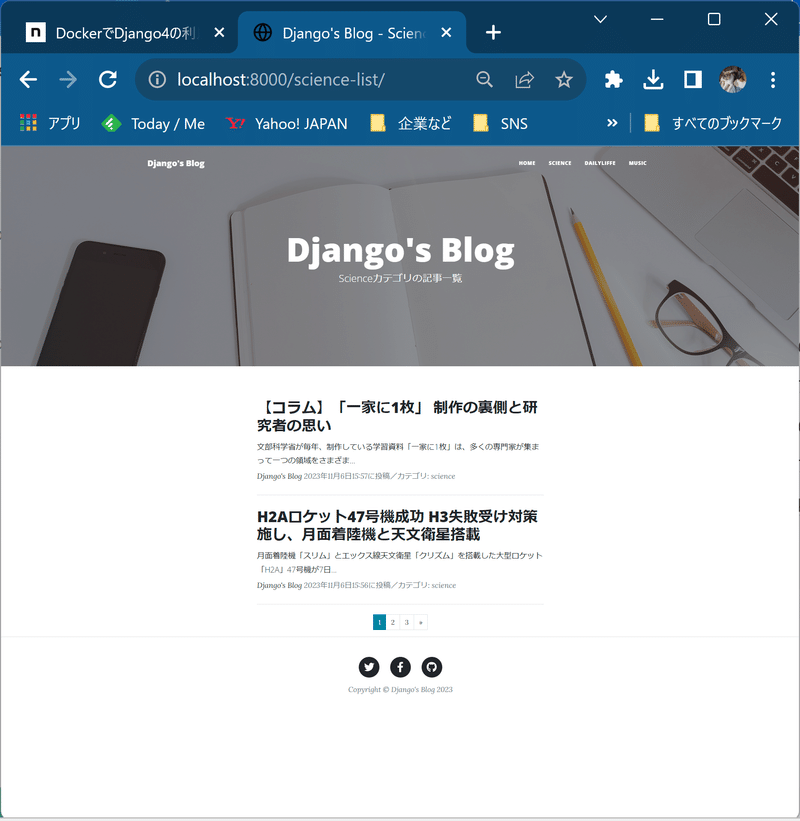
14.5.確認しましょう


タイトルなどが表示されていることを確認します
Djangoの基本的部分がこれにて終了です
各種説明については有料になります
この記事が気に入ったらサポートをしてみませんか?
