
DockerでDjango4の利用02:アプリの作成1
1.スーパーユーザの作成
1.1.プロジェクト管理者の作成
Docker上でコマンドを入力します
python manage.py createsuperuserユーザ名:任意にユーザ
メールアドレス:任意のメールアドレス
パスワード:任意のパスワード
確認パスワード:上記パスワードで入力したもの

2.アプリの作成
2.1.ブログアプリを作成する
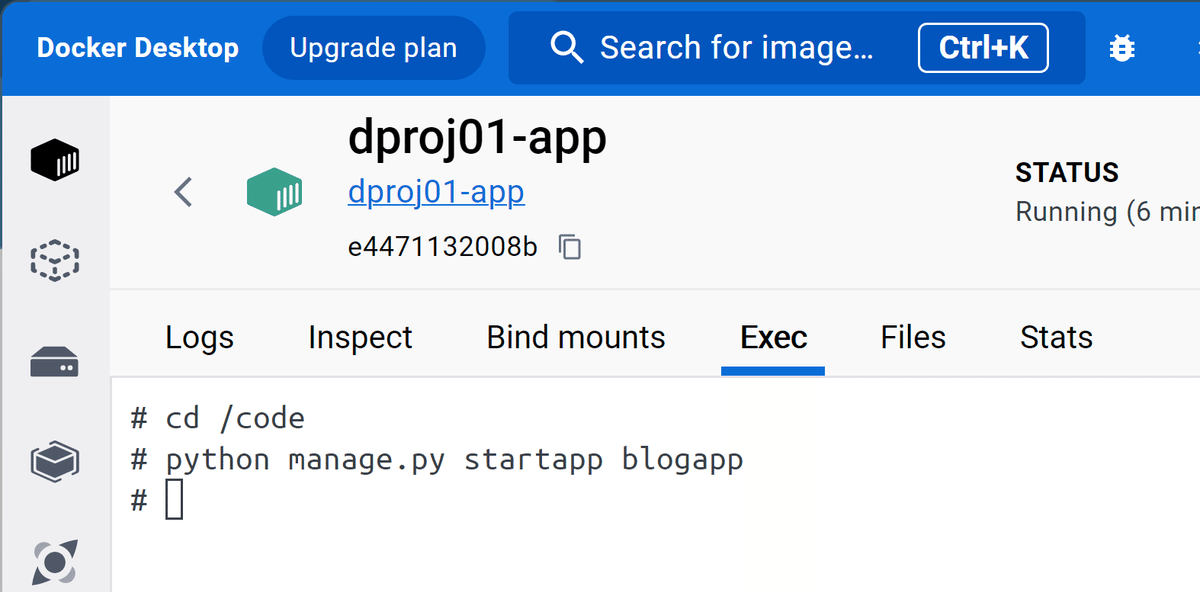
startappコマンドをDockerのterminalで実行します
python manage.py startapp blogapp

2.2.初期設定
アプリをプロジェクトに登録します
/code/dproj/settings.py
INSTALLED_APPSに下記を追加する
# blogappを追加する
'blogapp.apps.BlogappConfig',

3.トップページの変更(ルーティング設定)
3.1.プロジェクト全体のURLに追加する
プロジェクト全体に作成したアプリのルーティンを追加する
/code/dproj/urls.pyのurlpatternsに追加する

3.2.アプリのURL設定
blogappディレクトリの配下に新規にurls.pyを作成します

4.ビューの作成
4.1.トップページの作成(view.pyの追加)
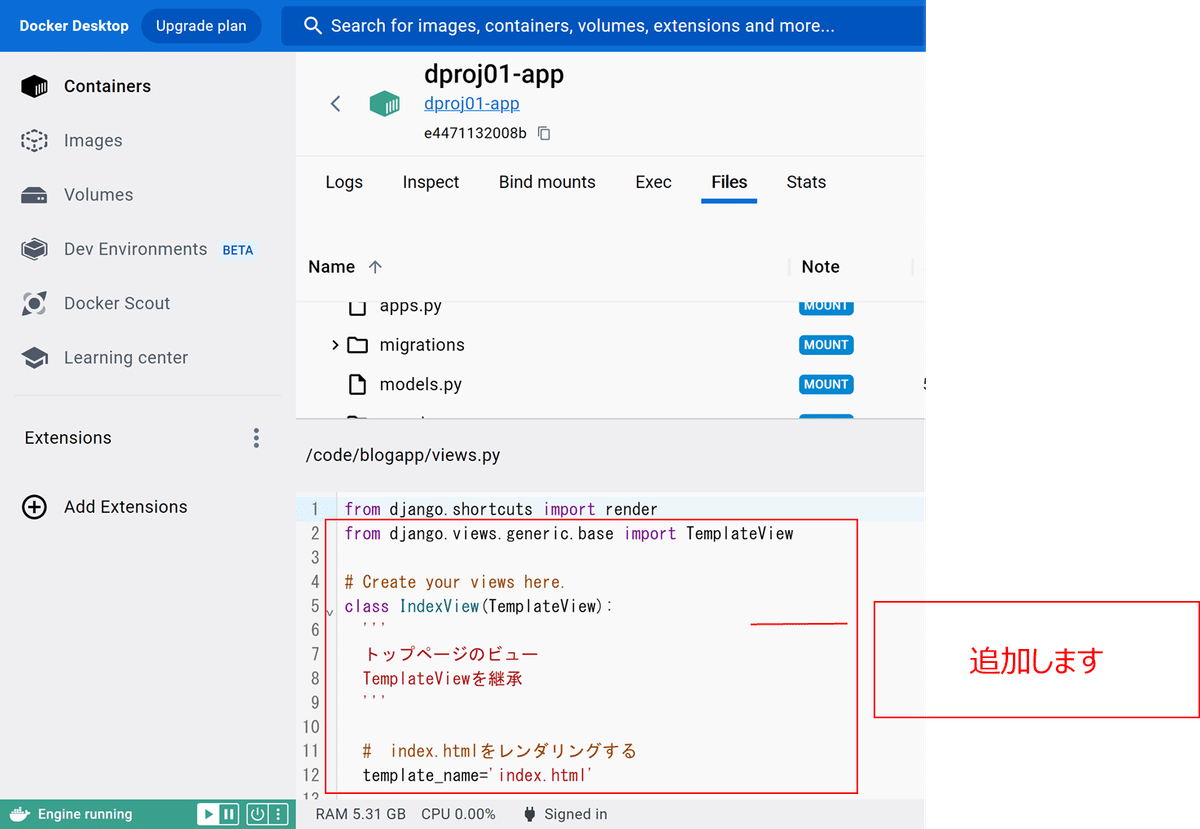
/code/blogapp/views.pyに追加します

4.2.トップページの作成(index.htmlの作成)
blogappの配下にtempltesディレクトリを新規に作成します
ここにindex.htmlを作成します
今回は簡易に作成します

templteビューではなく関数ベースビューを利用する場合
リクエストオブジェクトのパラメータを受け取るために利用します
修正するところは
/code/blogapp/urls.py
/code/blogapp/views.py


4.3.確認しましょう

5.デザインの変更
5.1.デザインのファイルなどのコピー
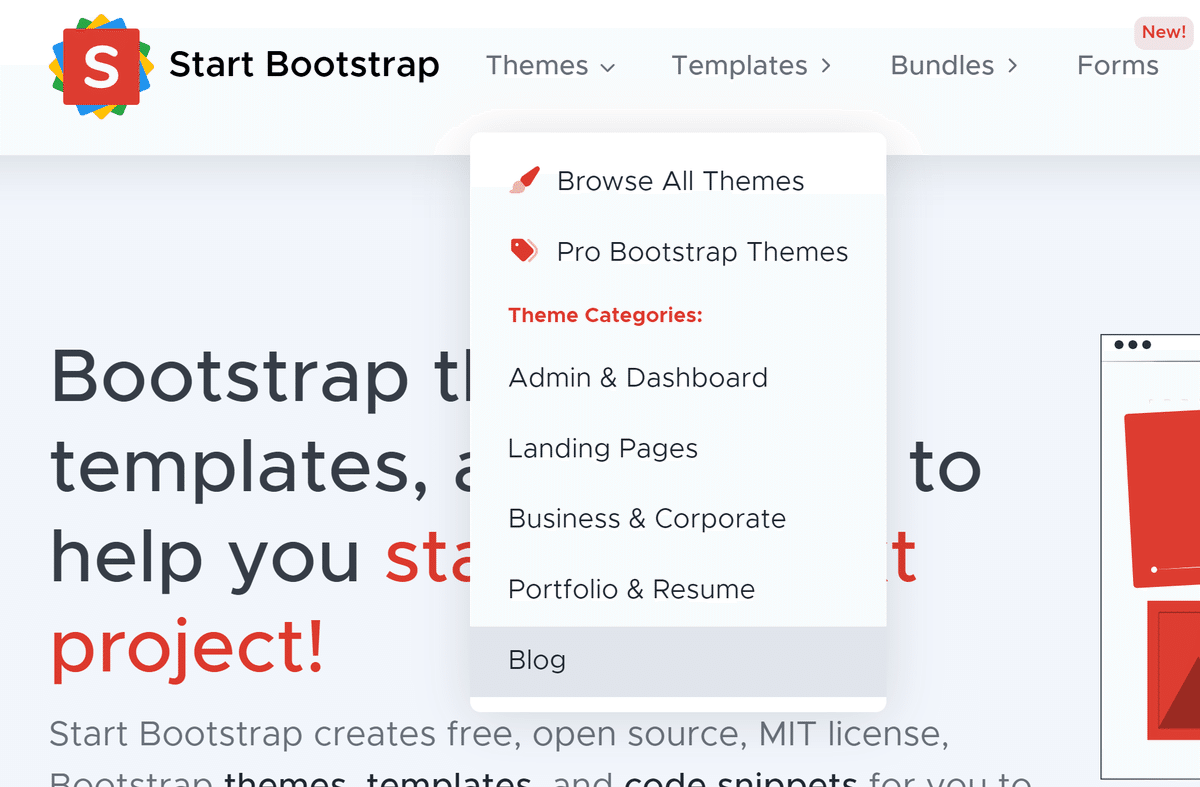
デザインはBootstrapを利用します
ThemesでBlogをクリックします

Freeを選択し、『Clean Blog』をダウンロードします
ファイルを解凍します


5.2.index.htmlのヘッダ部分の修正

5.3.確認しましょう

確認

この記事が気に入ったらサポートをしてみませんか?
