
16世紀:インド・ペルシャの装飾をイラレで作ってみた
株式会社マール社様の「カラー文庫 世界装飾図」にて、かわいい柄の装飾だと思ったので作ってみました。
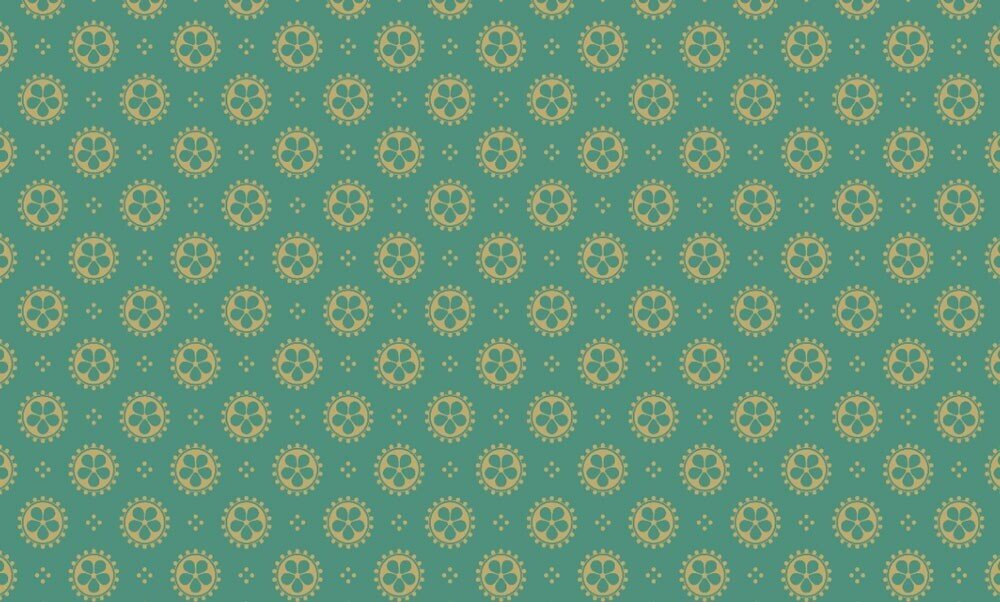
ついでにCSSやスウォッチで背景風に並べてみようと思います。
※メニューバー→ウィンドウ→整列は頻繁に使うので、あらかじめ表示させておいてください。
1.土台を作る
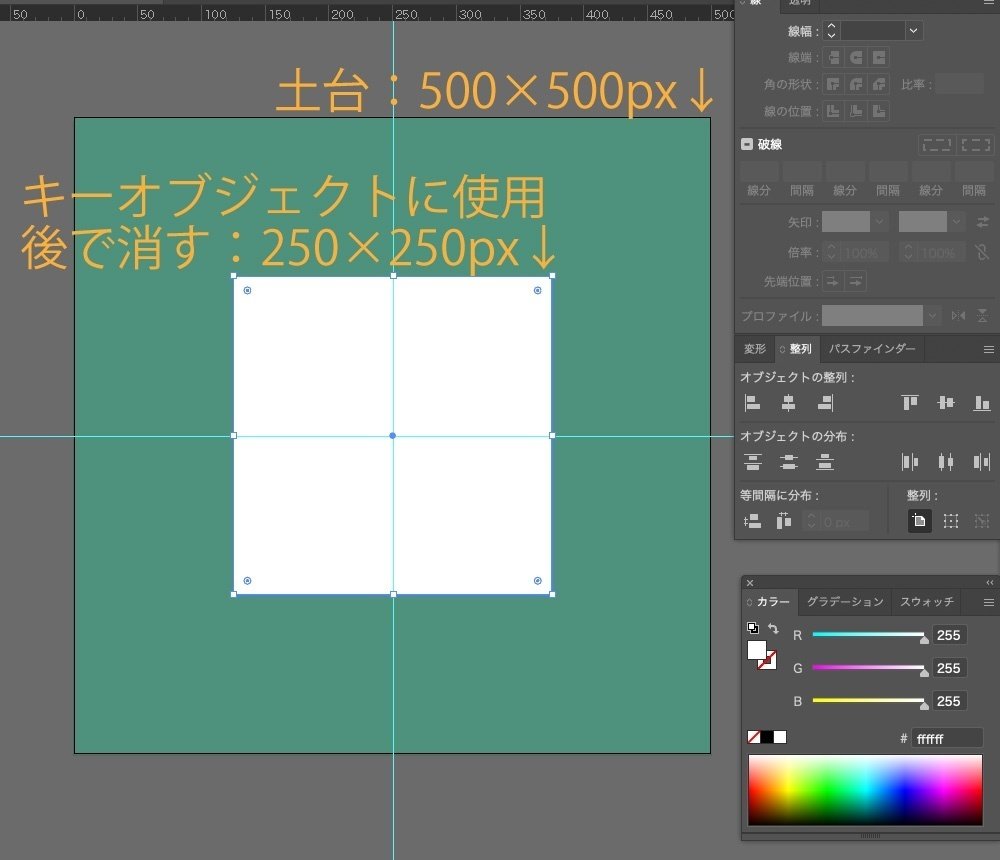
[1-1]アートボードを幅500×高さ500px、カラーモードはRGBで設定する。
長方形ツールで幅500×高さ500px、塗り#4e917dの正方形を描く。
整列ウィンドウにて「アートボードに整列」を選択して、水平方向と垂直方向の中央揃えを行い、アートボードの中心に配置する。
[1-2]今回は回転ツールを多用するので、ガイドを引いておく。
表示→定規→定規を表示で定規を表示させ、正方形の中心が分かるようにガイドを引く。
ガイドを引き終わったら、全体を選択して(Mac:command/Win:control)+2でオブジェクトにロックをかける。
※表示→スマートガイドにチェックを入れておくと作業しやすい。
[1-3]長方形ツールで幅250×高さ250px、塗り#ffffff(塗りの数値は任意、今回は分かりやすくする為に白)の正方形を描く。
この正方形はオブジェクトの配置を行う際、キーオブジェクトとして使用する為、後ほど削除する。

2.メインの画像を作る
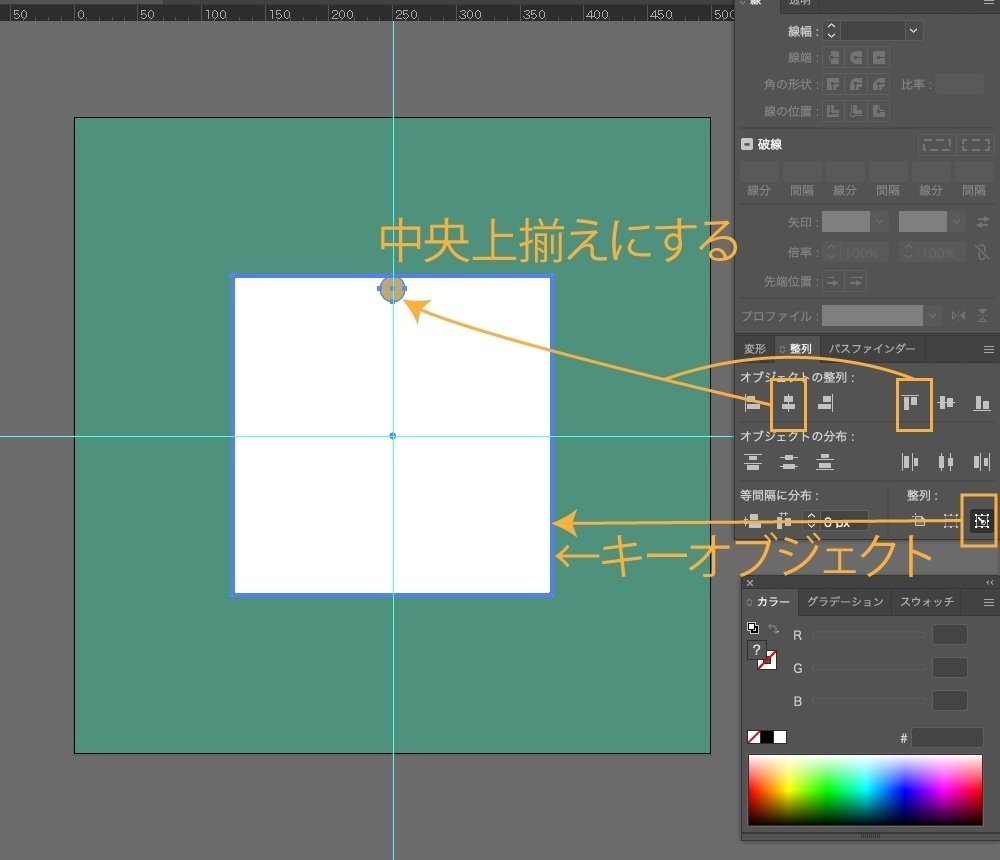
[2-1]楕円形ツールで幅20×高さ20px、塗り#c1a96cの円を描く。
[1-3]で描いた正方形と併せて選択して、整列→「キーオブジェクトに整列」を選択し、基準とする[1-3]の正方形(=キーオブジェクト)をクリック。
垂直方向中央と垂直方向上に整列させる。
※キーオブジェクトはパスが太く表示される。

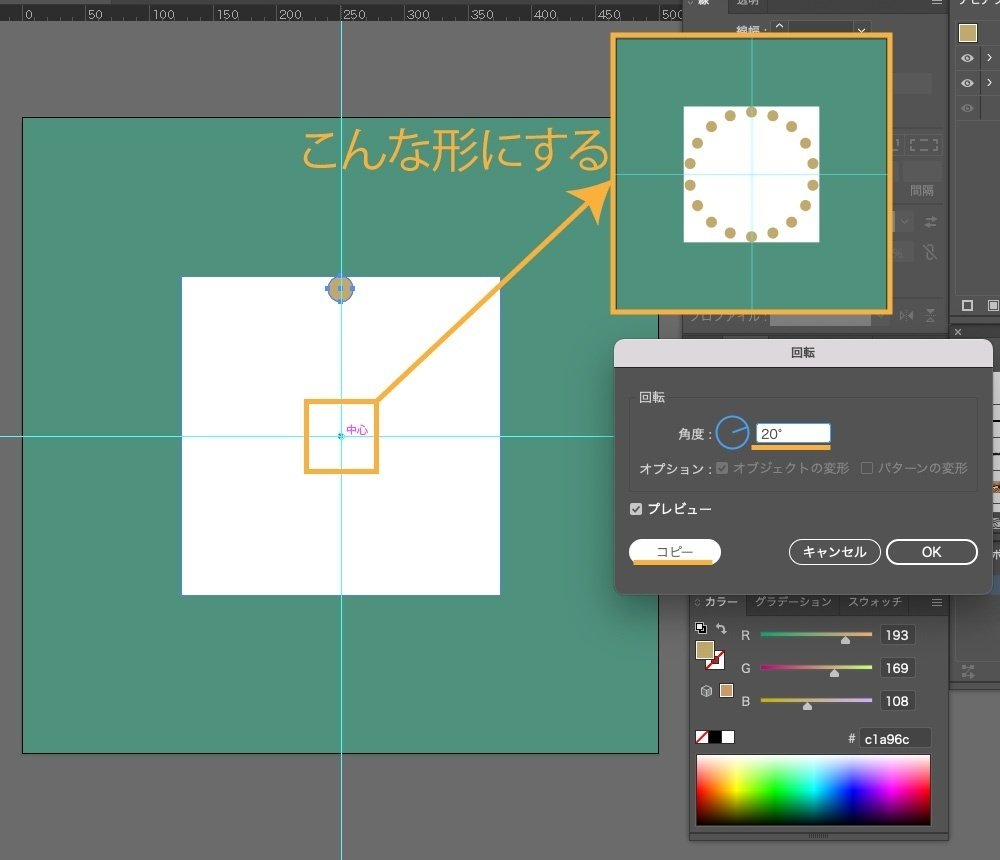
[2-2][2-1]で描いた円を選択ツールで選択した後、回転ツールをクリックし、(Mac:option/Win:alt)を押した状態で正方形の中心をクリックする。
ダイアログが表示されるので、20°と入力し、コピーをクリックする。
(Mac:command/Win:control)+Dで同じ動作を繰り返し、オブジェクトを円状に配置する。

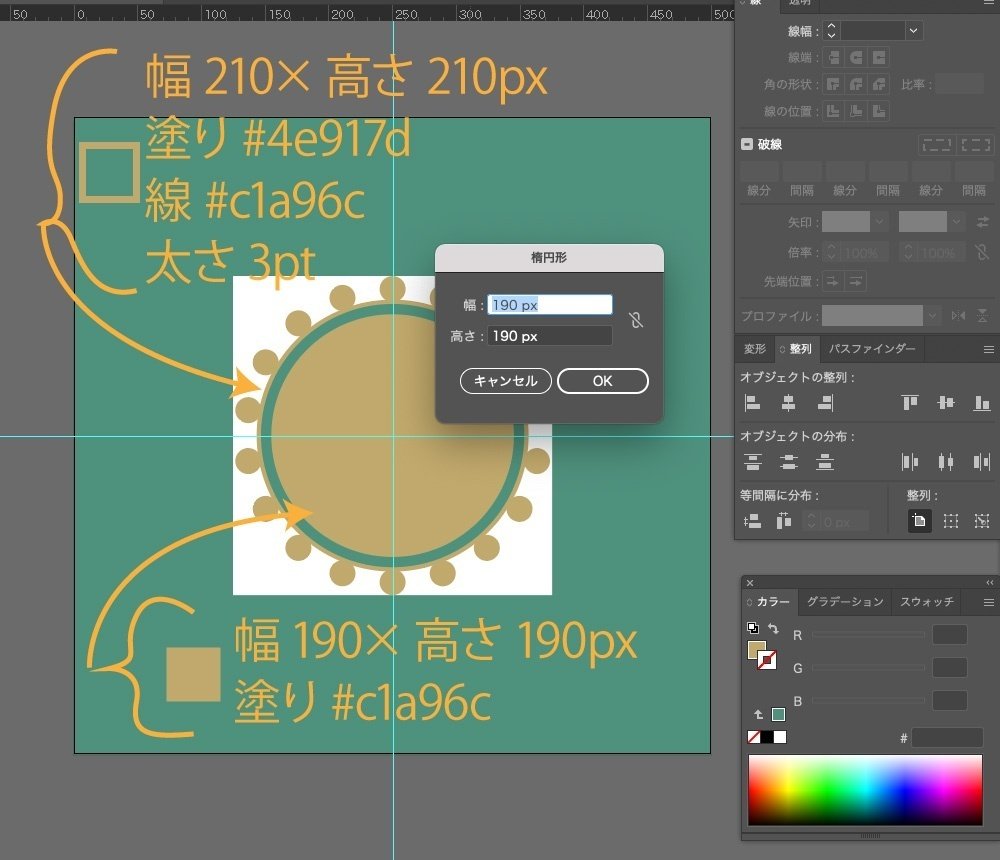
[2-3]楕円形ツールで幅210×高さ210px、塗り#4e917d、線#c1a96c、太さ3ptの円を描く。
整列ウィンドウにて「アートボードに整列」を選択して、水平方向と垂直方向の中央揃えを行い、アートボードの中心に配置する。
続けて、楕円形ツールで幅190×高さ190px、塗り#c1a96cの円を描く。
こちらも同様の操作で、アートボードの中心に配置する。

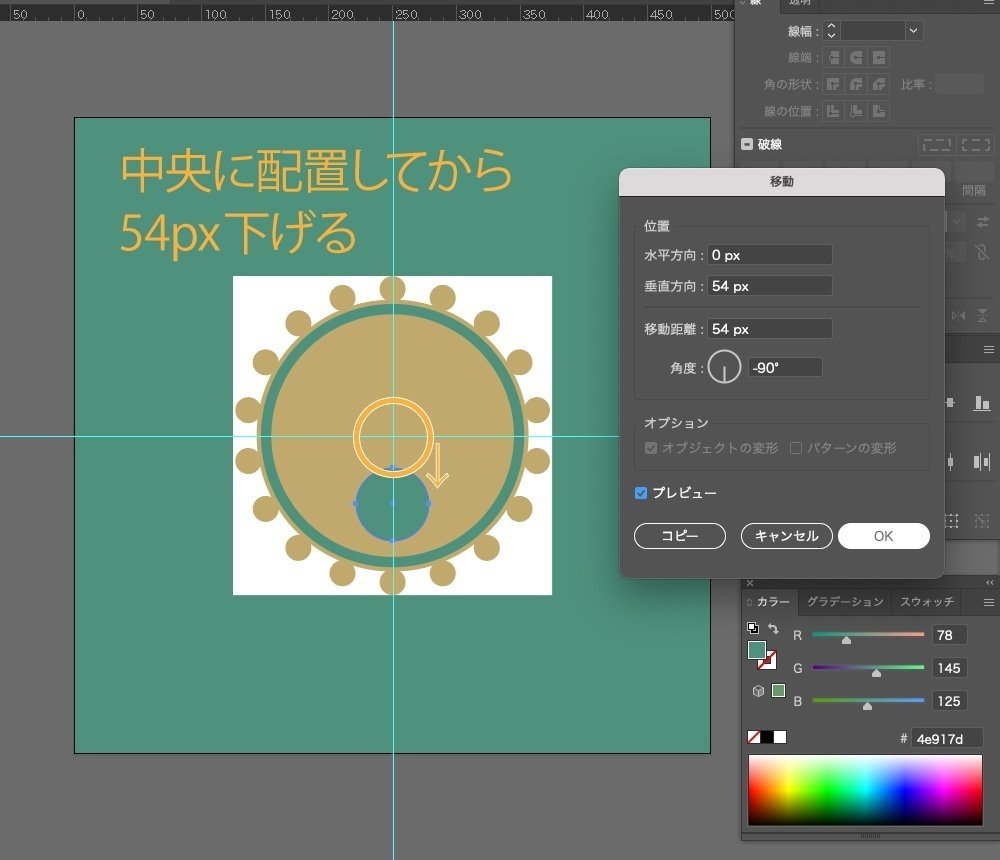
[2-4]円形ツールで幅54×高さ54px、塗り#4e917dの円を描く。
整列ウィンドウにて「アートボードに整列」を選択して、水平方向と垂直方向の中央揃えを行い、アートボードの中心に配置する。
この円を選択ツールでクリックし、さらに選択ツールをダブルクリックする。
ダイアログが表示されるので、垂直方向に54pxと入力し、OKをクリックする。
(オブジェクト→変形→移動でもこのダイアログが表示される。好きな方でOK)

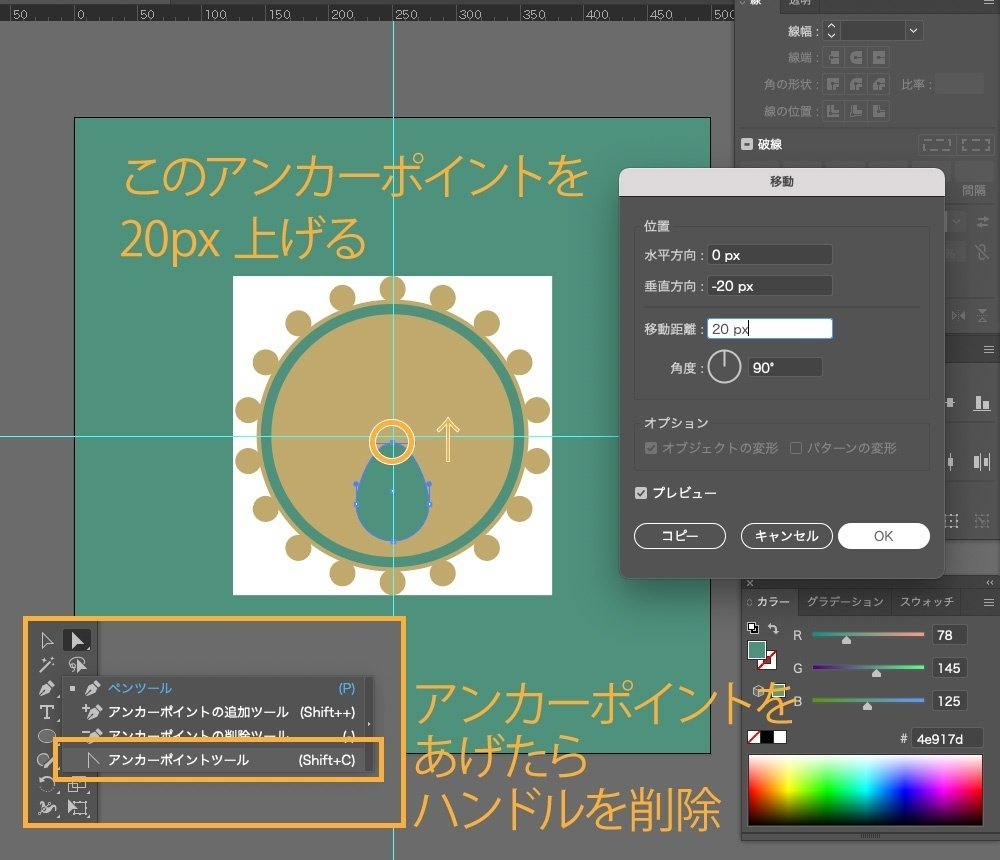
[2-5]ダイレクト選択ツールで[2-4]で描いた円の1番上にあるアンカーポイントを選択。
ダイレクト選択ツールをダブルクリックする。
ダイアログが表示されるので、垂直方向に-20pxと入力し、OKをクリックする。
アンカーポイントツールに切り替えて、もう1度アンカーポイントをクリック。
ハンドルを削除して、オブジェクトを雫型にする。

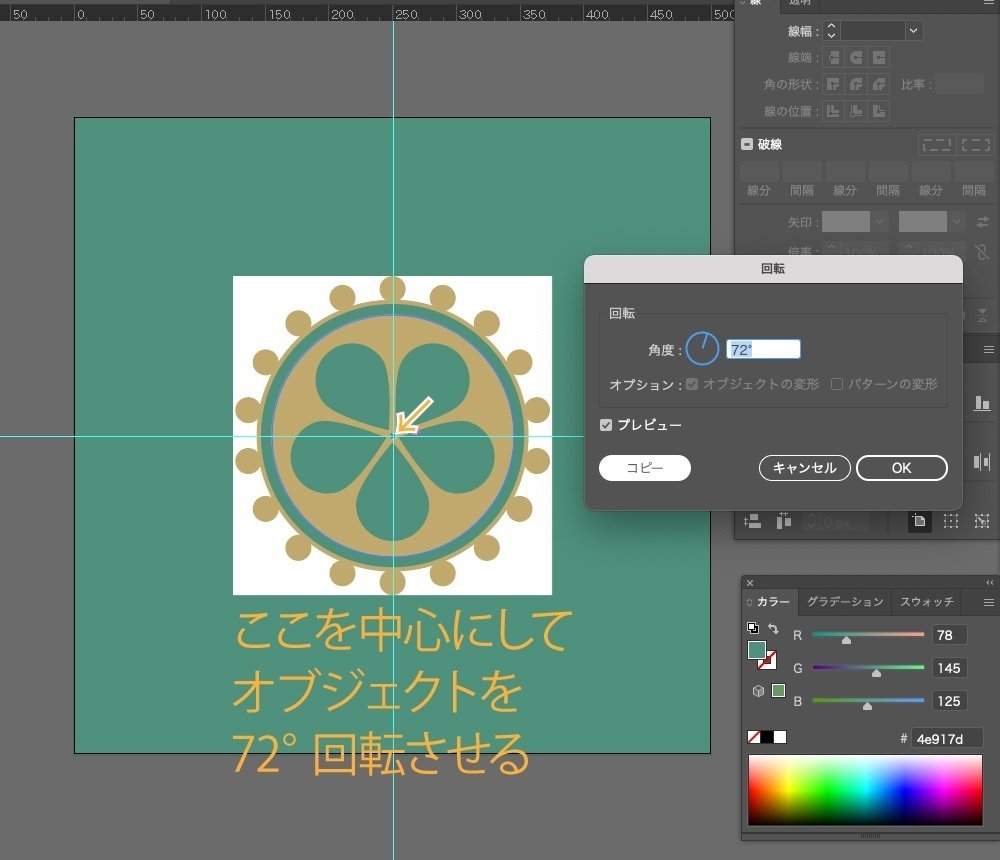
[2-6]1度選択を解除してから、選択ツールに切り替えて[2-5]をクリックする。
回転ツールに切り替えて、(Mac:option/Win:alt)を押した状態で正方形の中心をクリックする。
ダイアログが表示されるので、72°と入力し、コピーをクリックする。
(Mac:command/Win:control)+Dで同じ動作を繰り返し、同じオブジェクトを円状に配置する。
※選択を解除しないで回転ツールを使用すると、[2-5]で選択したアンカーポイントに回転ツールが適用されてしまう。

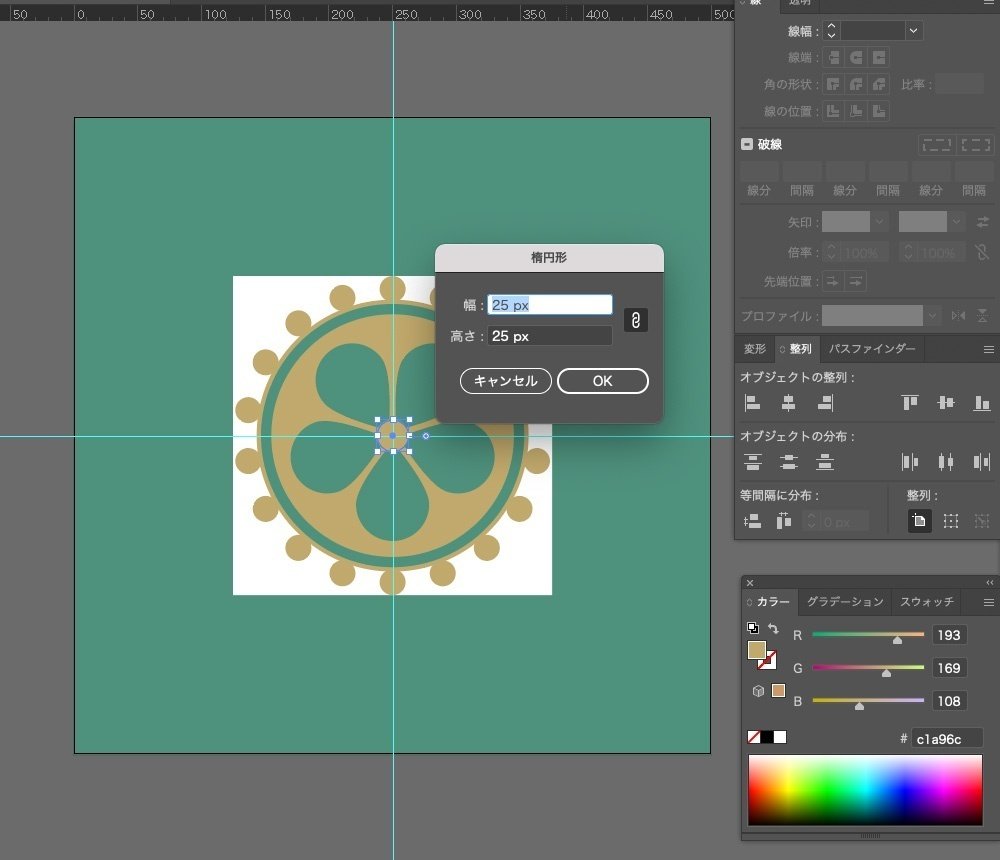
[2-7]楕円形ツールで幅25×高さ25px、塗り#c1a96cの円を描く。
整列ウィンドウにて「アートボードに整列」を選択して、水平方向と垂直方向の中央揃えを行い、アートボードの中心に配置する。

[2-8][1-3]で描いた正方形を削除する。
(Mac:command/Win:control)+Aで土台以外のオブジェクト全てを選択し、(Mac:command/Win:control)+Gでグループ化する。
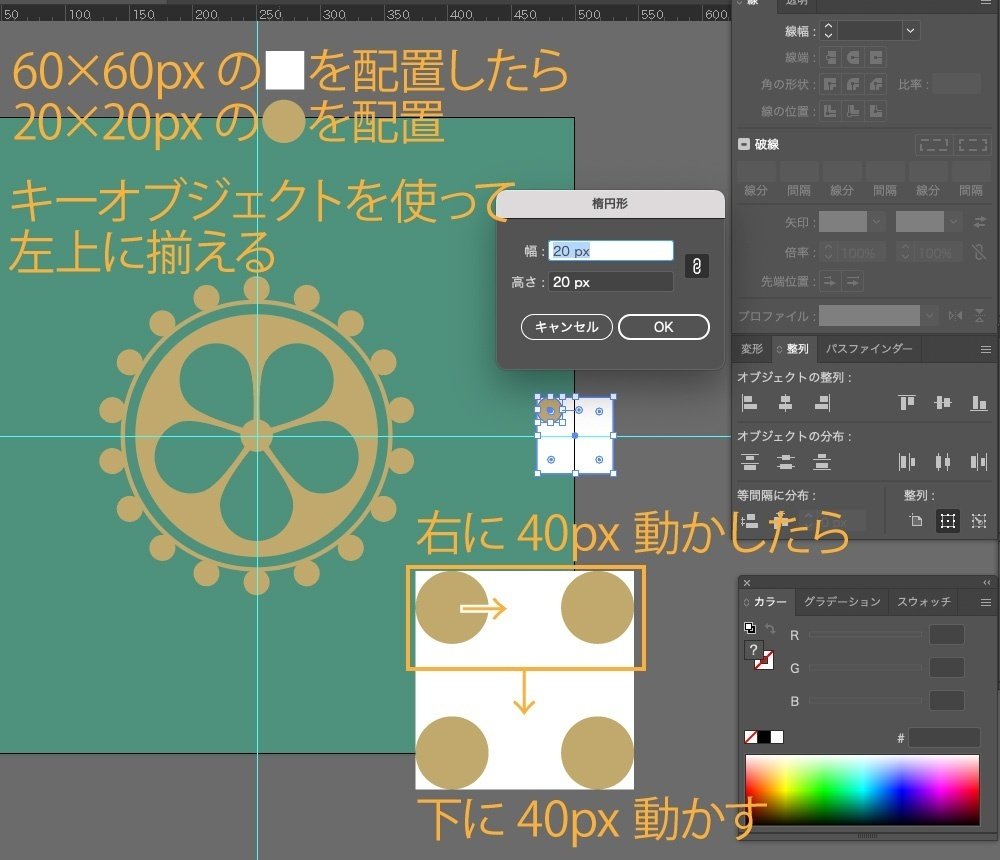
長方形ツールで幅60×高さ60px、塗り#ffffff(塗りの数値は任意、今回は分かりやすくする為に色を変えた)の正方形を描く。
この正方形はオブジェクトの配置を行う際、キーオブジェクトとして使用する為、後ほど削除する。
このオブジェクトを選択した状態で、選択ツールをダブルクリックする。
ダイアログが表示されるので、水平方向に250pxと入力し、OKをクリックする。
[2-9]楕円形ツールで幅20×高さ20px、塗り#c1a96cの円を描く。
[2-8]で描いた正方形と併せて選択して、整列→「キーオブジェクトに整列」を選択し、基準とする[1-3]の正方形(=キーオブジェクト)をクリック。
垂直方向上と水平方向左に整列させる。
[2-10][2-9]で描いた円を選択ツールで選択し、選択ツールをダブルクリックする。
ダイアログが表示されるので、水平方向に40px、垂直方向に40px移動させる。

[2-11][2-8]で描いた正方形を削除する。
[2-10]で描いた4つの円を選択ツールで選択し、(Mac:command/Win:control)+Gでグループ化する。
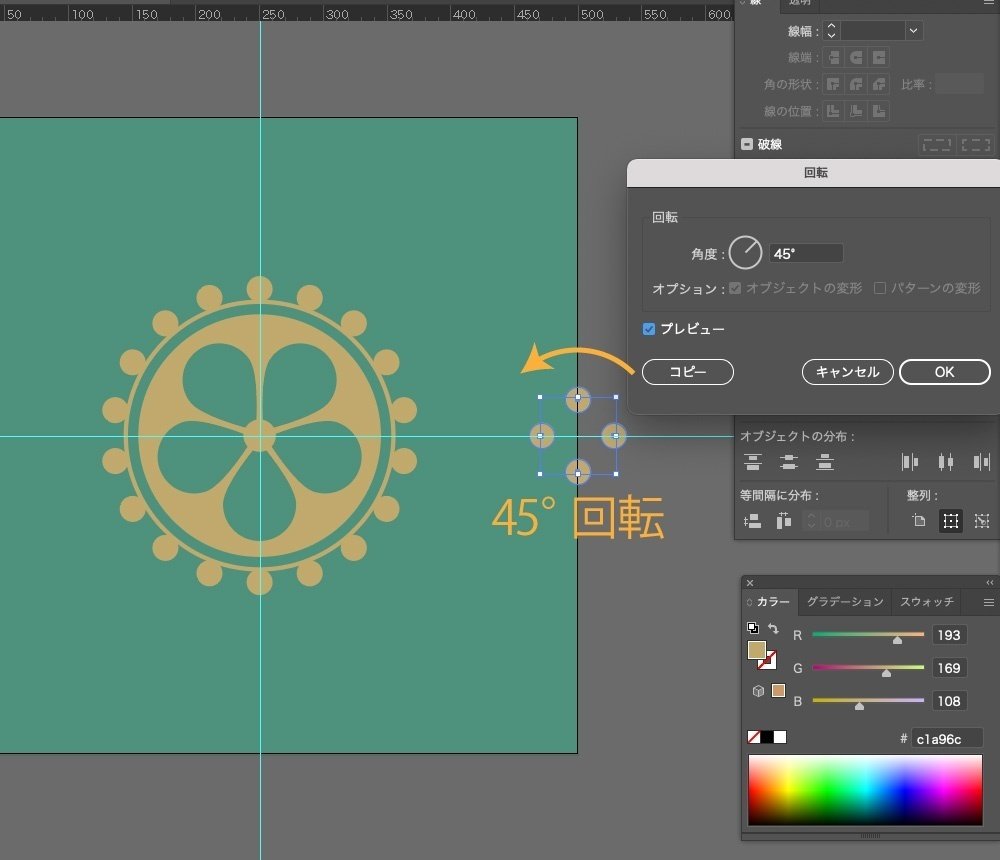
オブジェクト→変形→回転でダイアログを表示させ、45°と入力し、OKをクリックする。

3.画像の移動
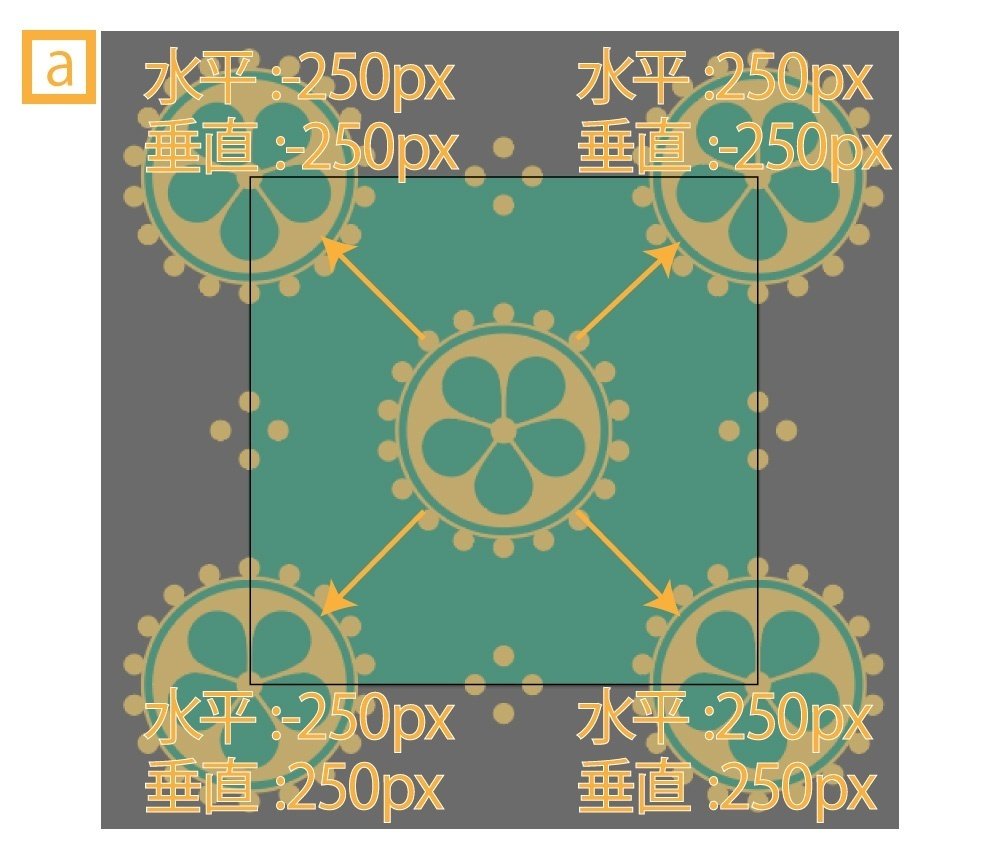
[3-1]それぞれのオブジェクトを移動させる。
大きいオブジェクトを下記の様に動かして、コピーをクリックし、オブジェクトを4つに増やす。
・水平方向に250px、垂直方向に250px
・水平方向に250px、垂直方向に-250px
・水平方向に-250px、垂直方向に250px
・水平方向に-250px、垂直方向に-250px

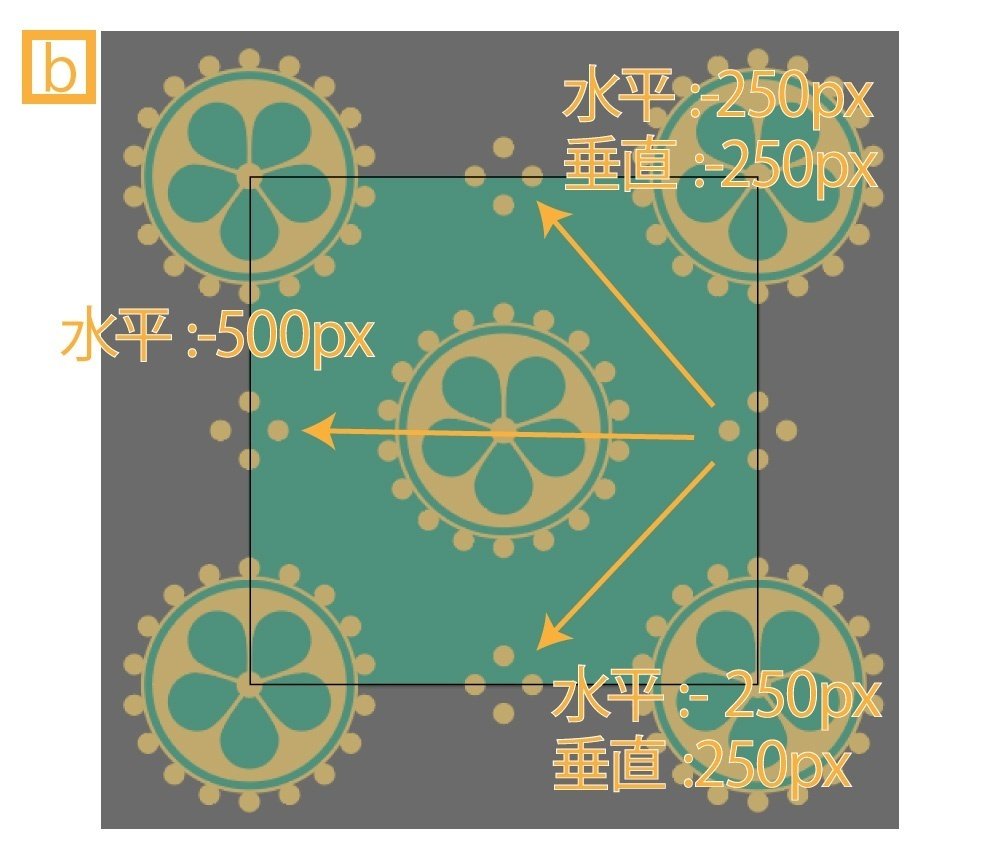
小さいオブジェクトを下記の様に動かして、コピーをクリックし、オブジェクトを5つに増やす。
・水平方向に-500px
・水平方向に-250px、垂直方向に-250px
・水平方向に-250px、垂直方向に250px

回転ツールやリフレクトツールを使用して移動した場合、軸がずれてしまい、連続した画像として使用できなくなる場合があるので注意。
最後に[1-2]でかけたロックを解除して完成。
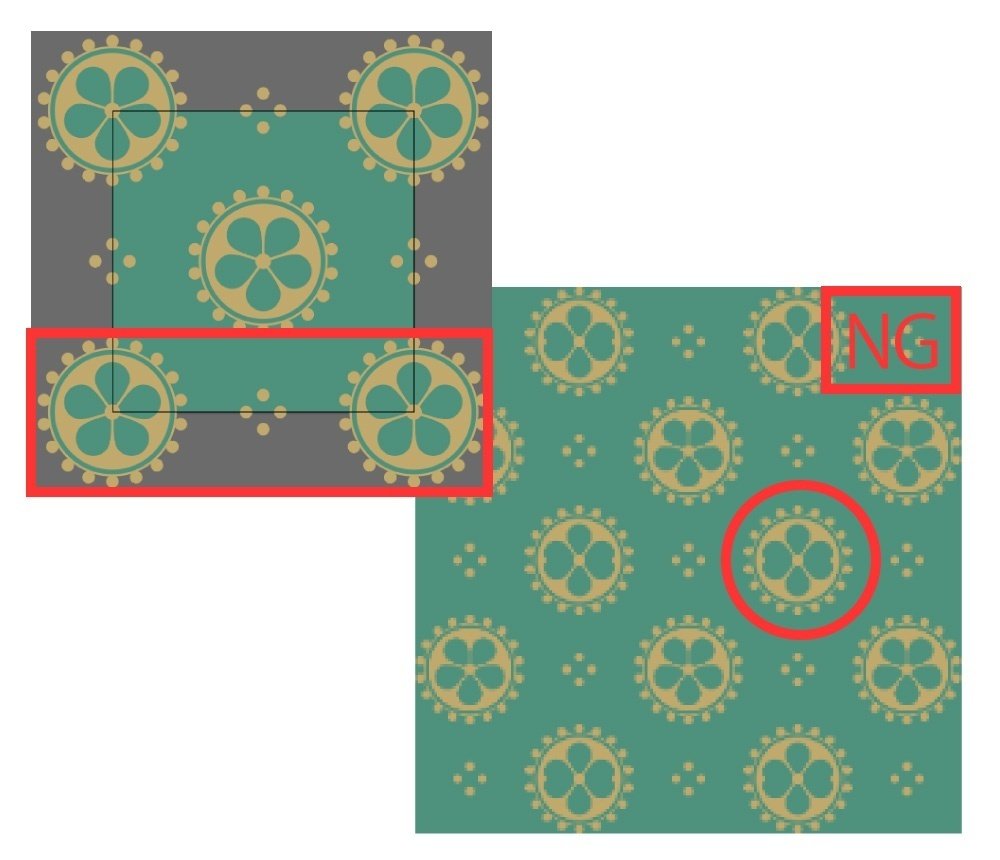
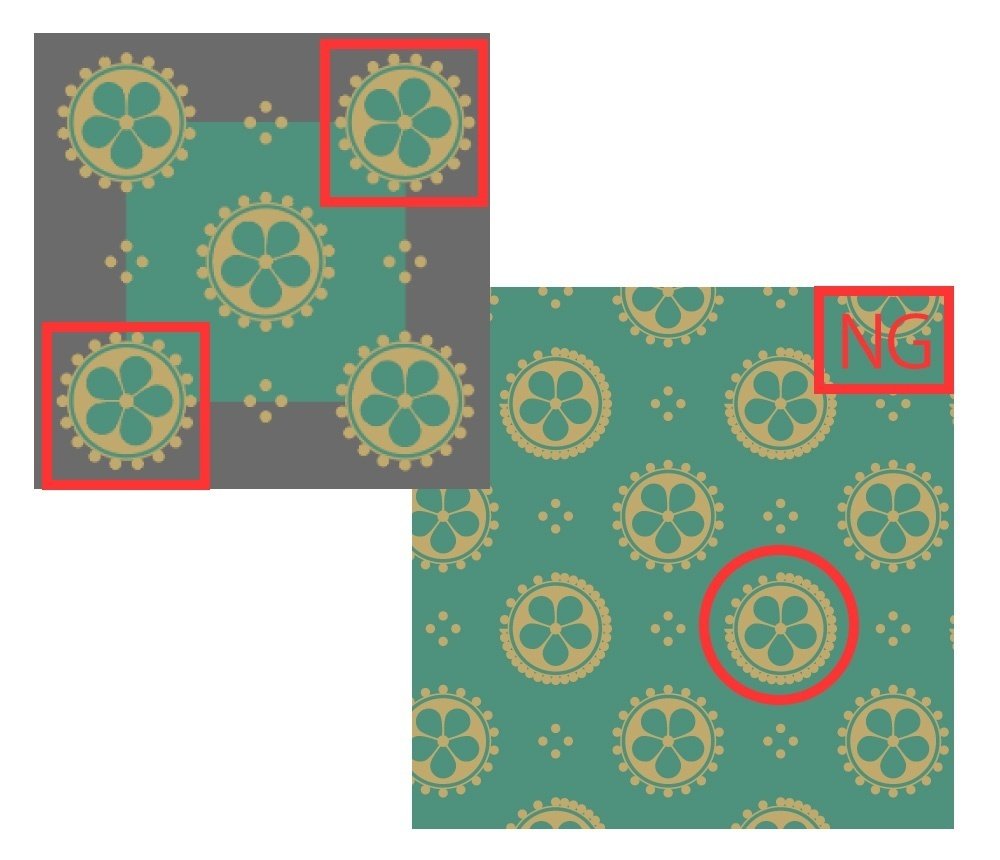
4.失敗例
[4-1][3-1]でオブジェクトを増やす際にリフレクトツールを使用した。
水平方向のオブジェクトが変形してしまっている。

こちらは回転ツールを使用したケース。
オブジェクトの軸がずれている。

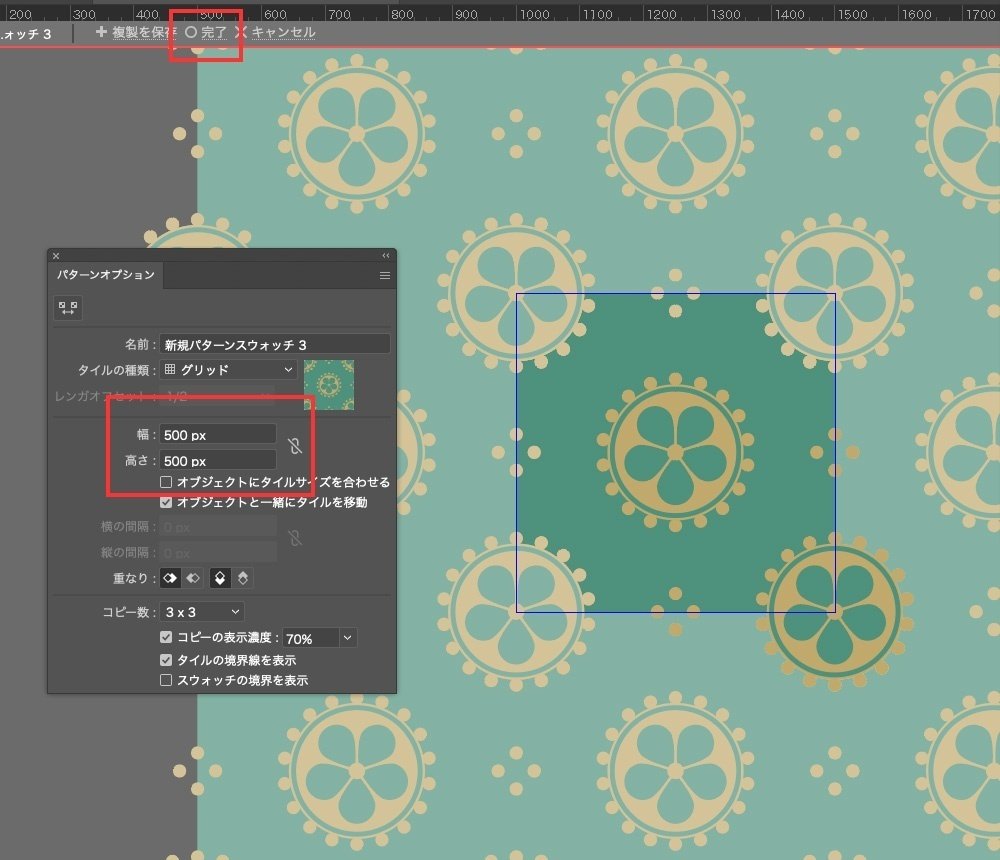
5.使用例:スウォッチに登録
[5-1]オブジェクト全体を選択してスウォッチにドラック&ドロップ。
アイコンをダブルクリックしてパターンオプションパネルを表示。
バウンディングボックスのサイズを幅500×高さ500pxに変更。
◯完了をクリックして完成。

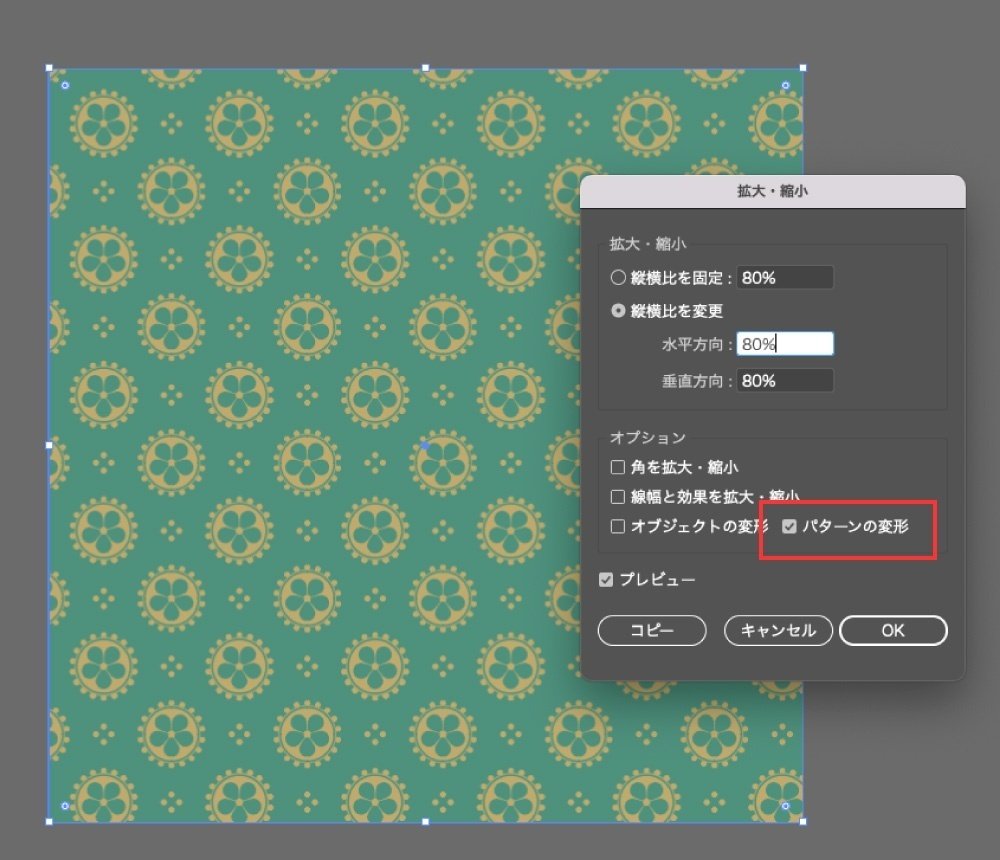
パターンのサイズを変更する際は、オブジェクト→変形→拡大縮小をクリック。
ダイアログか表示されたら、パターンの変形のみにチェックを入れて、任意の数値を入力してOKをクリック。

6.使用例:CSSで表示させる
[6-1]お好みの形式とサイズで(作例はpng、幅500×高さ500px)画像を切り出し、フォルダに入れる。
コードの例は以下の通り。
CSS
body{
margin: 0;
width: 100vw;
height: 100vh;
background-image: url(保存先のURL);
background-repeat: repeat;
background-size: 10%;
}
7.参考資料
カラー文庫 世界装飾図
オーギュスト・ラシネ 原著/マール社編集部 編
アートボードからはみ出しているオブジェクトをスウォッチで使用するには↓
CSSで縮小した画像を繰り返して表示するには↓
CSSのプロパティで設定する画像の繰り返しについて↓
