
【読む】インタフェースデザインの心理学❷
備忘録。以前読んでいた本の気になった箇所だけめも。
❶はこちら。

インタフェースデザインの心理学 ―ウェブやアプリに新たな視点をもたらす100の指針 Susan Weinschenk
第二章 | 人はどう読むのか
<015:パターン認識のおかげでフォントが異なっても同じ文字だと認識できる>
欧文だとセリフ体やサンセリフ体があり、サンセリフの方が読みやすい、セリフの方が次の文字へと視線を誘導するので読みやすいなどがあるが、実際には読み取りやすさ速度、好まれる度合いでも二つの書体に大差がないことが実証されている。

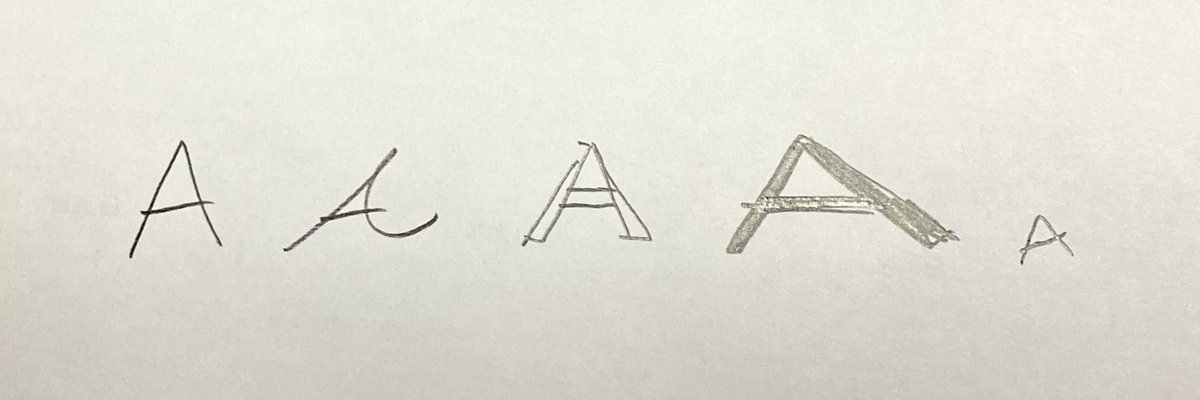
●上記の記号すべてを「A」として認識できるのは、Aがどんな風に見えるかという記憶パターンを形成しているから。似たものを目にすると脳がそのパターンを認知する。文字Aのすべてのバリエーションを記憶しているわけではない。
●装飾のあるフォントの中には脳の形状パターンを認識する妨げになるものもある。
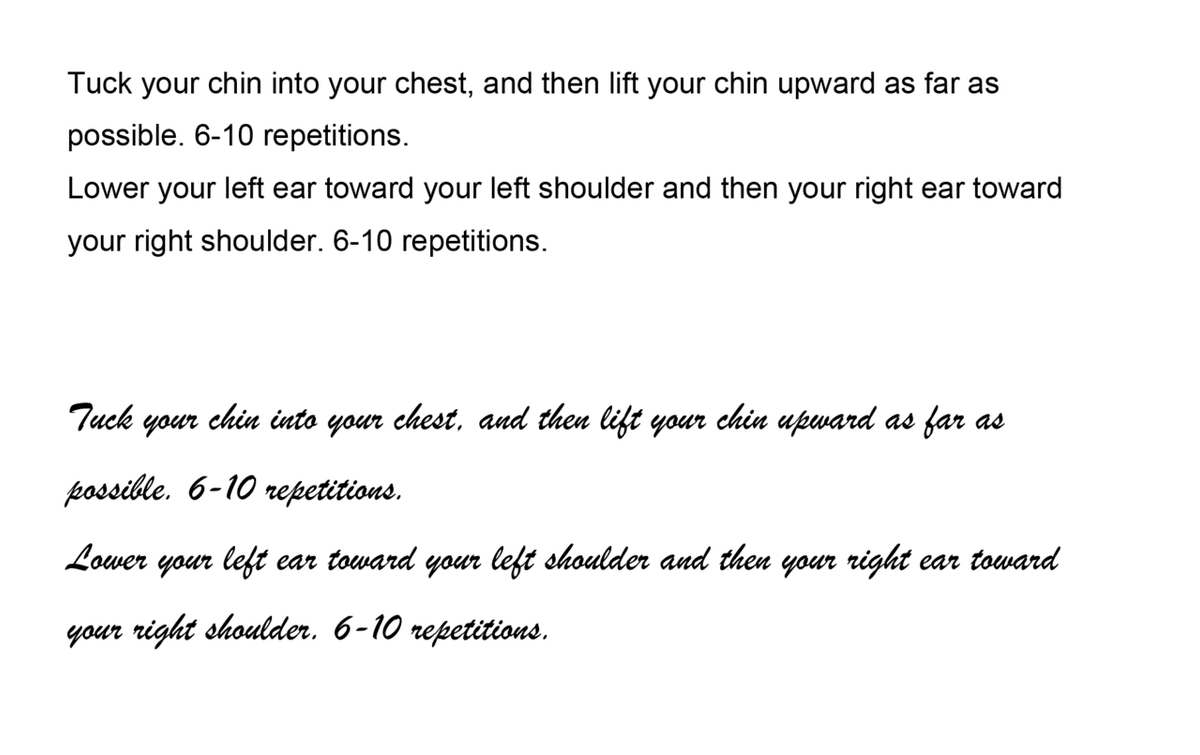
●さらに、読みにくいフォントを使用することで文章の意味が欠落してしまうことがある。同じ内容が書かれていても、意味が正しく伝わらないことも。

上(Arial):被験者は運動が8分程度の難しくないものだと判断
下(Brush Script MT Italic):15分を要する難しい運動、毎日の運動に組み入れるのは気が進まないようだった。
読みにくい文字で書かれていると、読んだ人は指示の内容を実行しにくいものだと考えがち。
【 Point 】
●セリフとサンセリフは、読みやすさの点では変わらない。
●珍しいフォントや過度に装飾的なフォントは、パターン認識を妨げるため、読む速度が落ちる
●フォントが読みにくいと、人はうまくいかない感覚を文章の意味の方に転嫁し、文章の内容が理解しにくい・実行しにくいと判断する
---------------------------------------------------------------------
<017:コンピューターの画面上のものは紙に書かれたものより読みにくい>
文字の読みやすさは表示媒体によって変わる。コンピューター、kindle、紙それぞれ読みやすさが違う。
●コンピューターの画面上で読む場合、像は「静的」ではない。
・画面が光を発している
・再描画(リフレッシュ)されている
●紙の場合像は「静的」
・リフレッシュがない
・紙は光を発するのではなく反射している
●kindle
・リフレッシュがない
・電子インクは光を反射
※補足:そもそも液晶タブレットとは表示の構造が違うらしい
https://time-space.kddi.com/ict-keywords/kaisetsu/20151202/
【 Point 】
●コンピューターの画面上で読まれる文章には大きな文字を。目の負担を抑えるのに有効。
●文を短く切る。 段落も短くし、箇条書きや写真を活用。
●十分なコントラストの出せる文字色と背景色を選ぶ。もっとも読みやすいのは白地に黒文字。
●読む価値のある内容にするように務める。結局はWEBページの文章が閲覧者にとって興味深いものかが重要。
---------------------------------------------------------------------
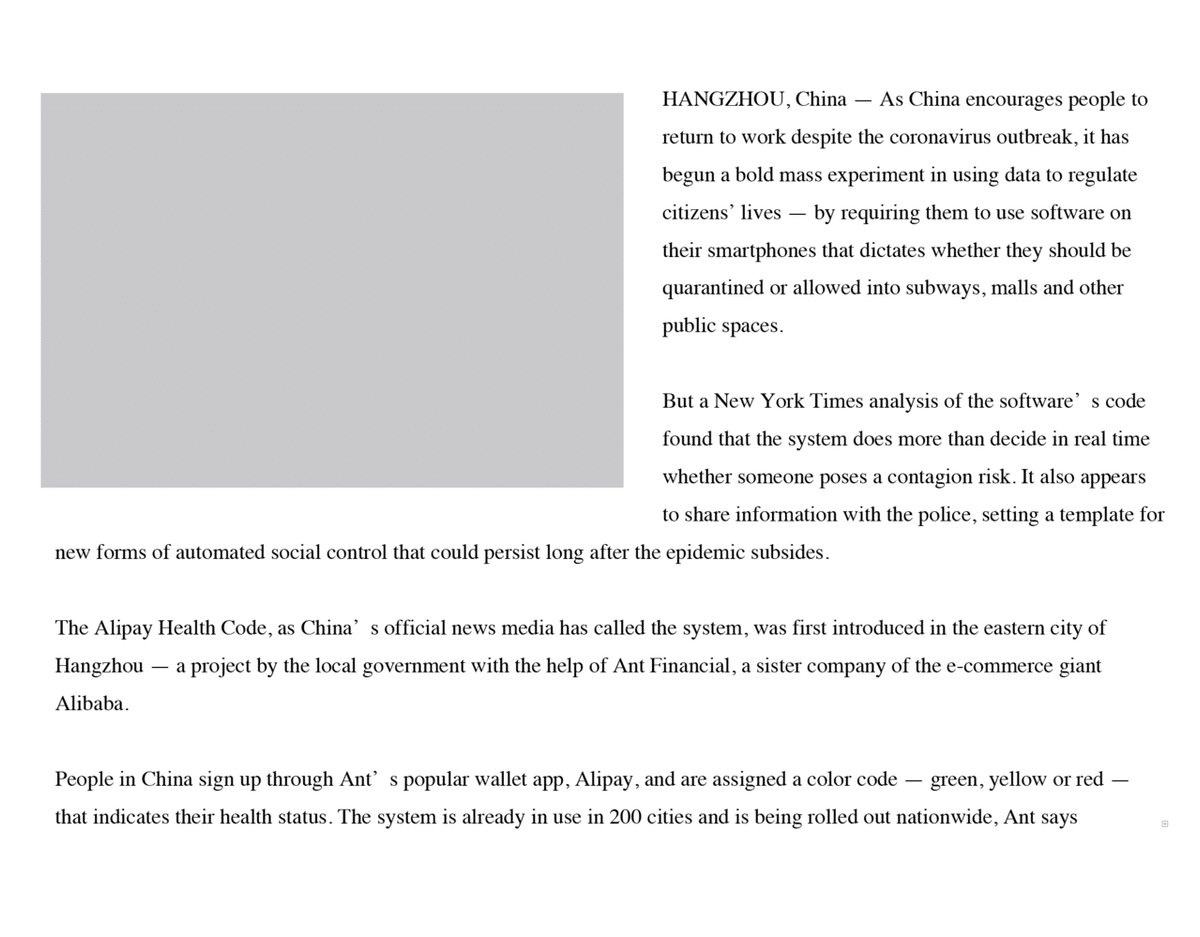
<018:長い行の方が速く読めるが一般的には短い行の方が好まれる>
ある研究によると、英語の文章の場合、1行100文字が画面上で読む速さの点では最適だが、一般には短いか中程度(1行あたり45〜72文字)の長さの方が好まれることがわかった。


長い方が速くよめるのはなぜか?
行末に達するごとに、サッカード(視点のジャンプ/次に来る文字を周辺視野でみている)と固視(静視)による目の動きが中断される。
行が短いと文章全体を読んでいく中で、この中断の発生回数が多くなるため、長い行の方が速く読める。
しかし、一般的にはマルチカラムの方が好まれる。
どちらが速く読めるかと聞くと、データとは逆のマルチカラムだと答えるそうだ。不思議。
【 Point 】
●一般に好まれるのは短い行からなるマルチカラム。だたし、長い行のほうが速く読める。
●読まれる速度を重視するなら、行を長く。
●速度がそれほど重要でなければ行を短く。
●複数ページにわたる記事の場合は、マルチカラムにして行を短くすることを検討。
この記事が気に入ったらサポートをしてみませんか?
