
ナビゲーションまわり❸
横に縦積みグロナビがあるパターンを調べてみた。の、つづき。
ESTYLE,Inc.
https://estyle-inc.jp/

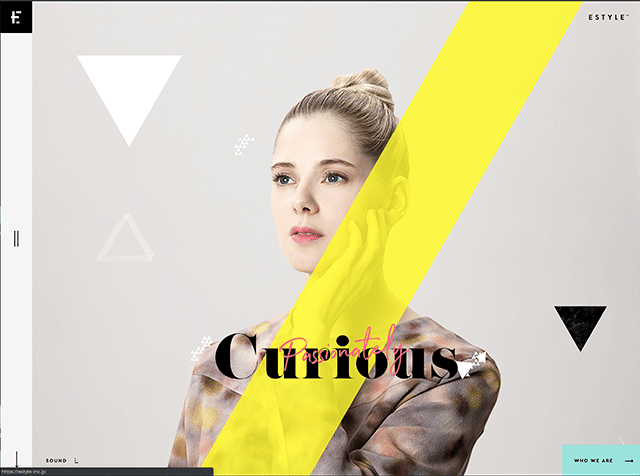
ナビゲーションの前に、TOPのMVがしびれる....
かっこよくシンプルで美しい。
オブジェクトごとに表示のしかたが異なっていたり、一つの画像が3枚にわかれてインしてくるのだけど、重なった後に波打ったり、とにかく美しい。
何が何だかわからんすぎて、どんな技術でこうなているのか私の知識では言葉で説明できない。。。最近よく思うのだけど、いろいろと名称を知らないと説明できないよね。
さて、ナビゲーションは、左横に固定。下層に入っても同様。
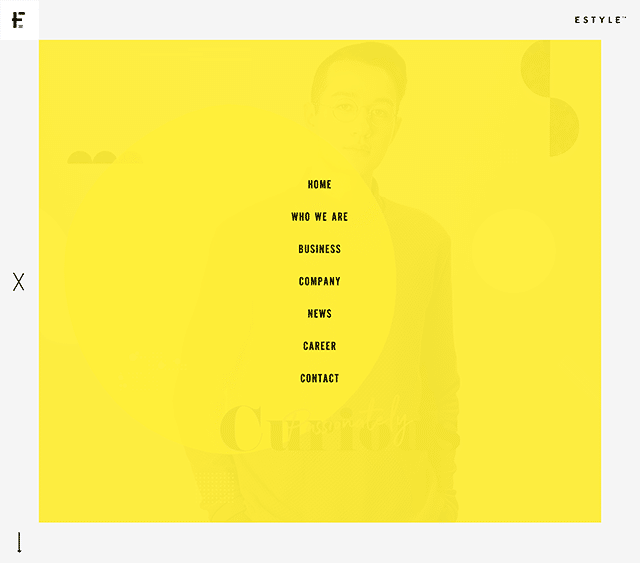
クリックすると画面を覆うように大きなメニューが出てくる。左のグロナビと同じ幅上下左にアキができて、そのフレームの中にメニューが表示されている感じ。透けているのと、全画面ではないので大きいけど圧迫感はない。
第三階層まであるのだけど、表示は第2階層のみ。
幅も小さく、左側にあり、ほとんど邪魔にならないのでとてもよいなと思った。上にないと、MVをのびのび表現できる。

各ページのファーストビューにいると左下にスクロールダウンのボタンが出るが、下層ページで機能していない。トップページではクリックすると1画面分下に下がり、→は上向きに変わる。
動画の部分をスキップさせる意味があるのか?と思ったけど、他のページで押せないボタンてなんじゃろな...
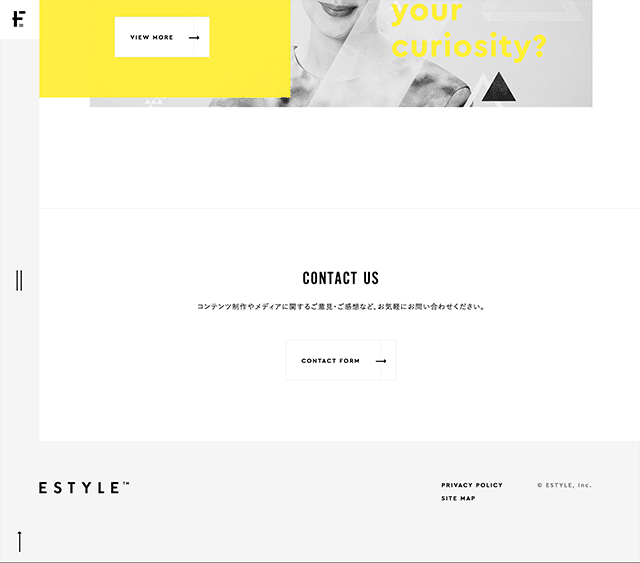
フッターはシンプル。
コンタクトページのリンクとグロナビにのせてないものを記載している。コンタクトフォームのリンクから下が全ページ共通。
コンタクトフォームのリンクはスペースも大きく、マウスオーバーすると白黒反転し、かなり目立つつくりになっている。

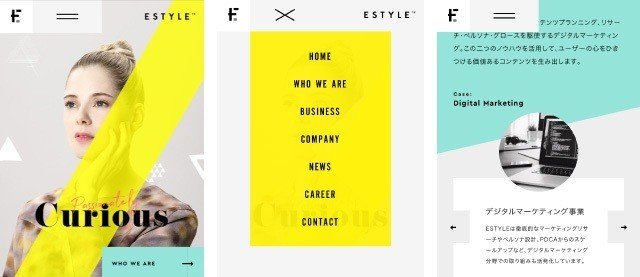
SPはこんなかんじ。

ほかにもいつくかピックアップしてたのあったが、
長くなってしまったのでここまで。
次でのこりまとめ、そのあと読んでいるUIの本のナビゲーション周りとまとめて、次のお題にいこうとおもう。
この記事が気に入ったらサポートをしてみませんか?
