
インタラクション❷
以前インタラクションについてサンプリングしたものの雑感つづき。
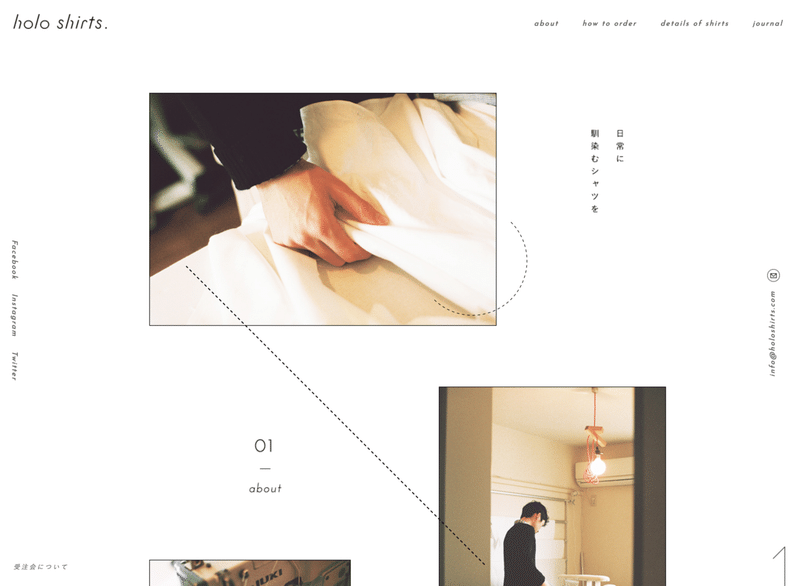
holo shirts.

オーダー専門のシャツ屋。
<トップ>
縫い目のように斜線や円などの破線が一目ずつ表示される。モチーフとしてはシンプルだけど、サービス内容にぴったりでとてもよい感じ。
ただ、動きに目がいくため、コンテンツ部分の下層へのリンクに全然気づかない。(「01-about」の文字がリンク)シンプルなサイト構成で、グロナビ固定なのでリンクに気づかなくても迷ったりはしない。
手書きっぽいラインではなく、スッキリとした破線なので、上質、上品、大人、ゆとり、洗練された印象になっている。


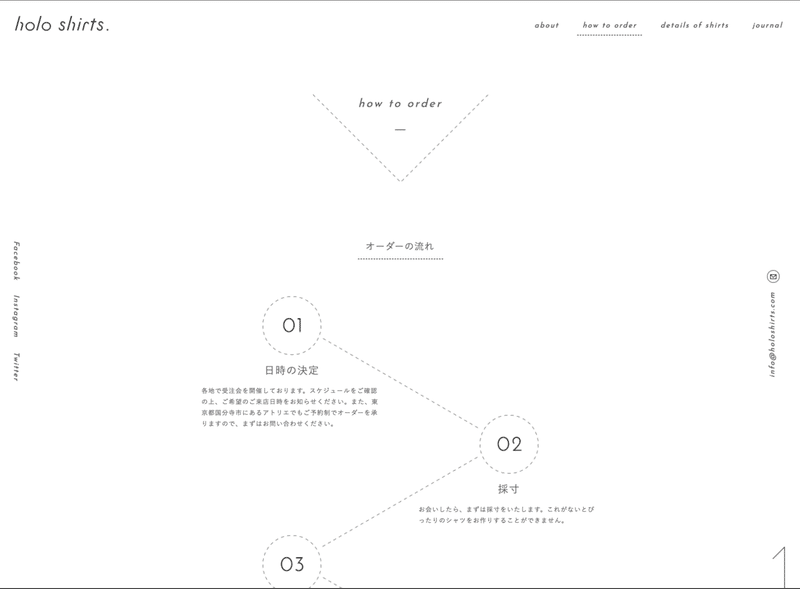
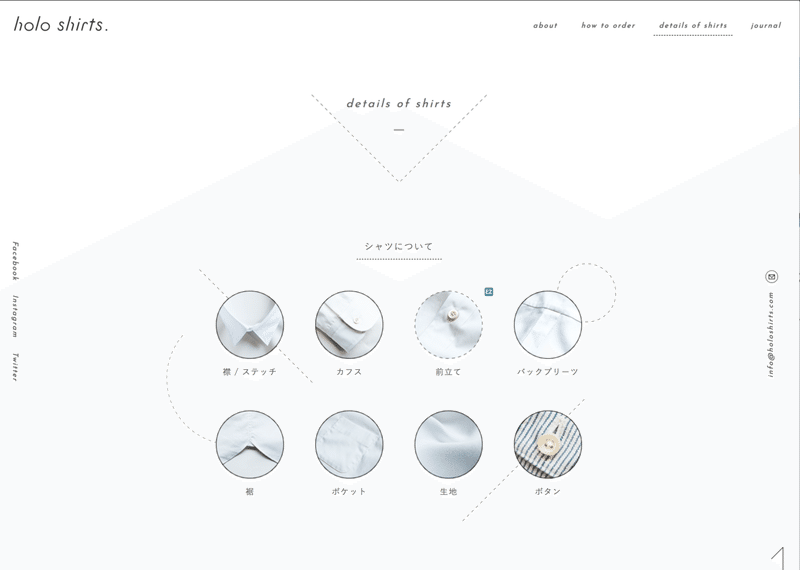
<下層>
トップ同様にスクロールすると破線が表示されるが、一目ずつでなくかたまり。トップのようにビジュアルメインのページではないからかな。
画像にhoverしたときの破線(二つ目の画像)、若干ふわっと変化する。
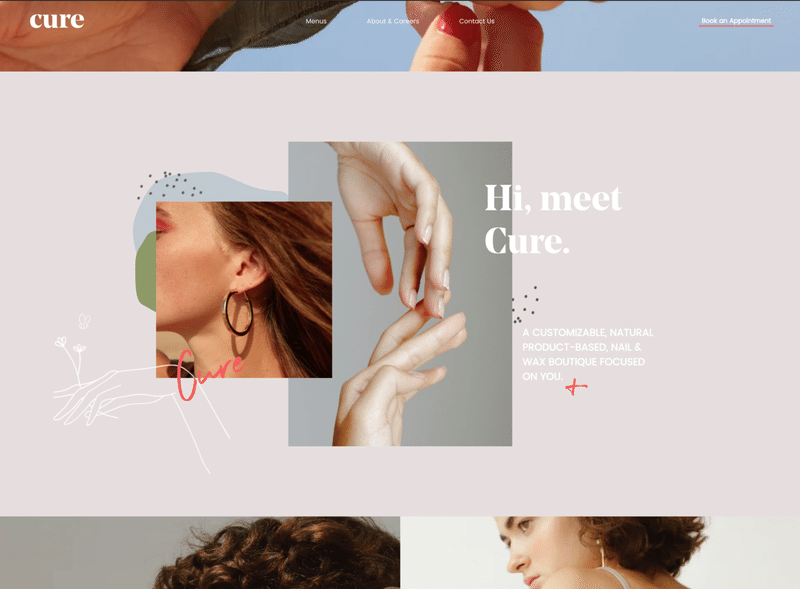
cure

https://curenails.co/en-US/home
ネイル系のサービス?海外のサイトなので内容の詳細不明。
全体的にアニメーションで、スクロールすると、小さめの画像や模様・文字などが下からフェードイン、大きめの画像は枠が固定で、中身だけズームアウトするなど。
文字にするとそれだけなんだけど、動きに時差があって、レイヤーが4枚くらいありそうな感じ。とても奥行きを感じる。また、レイアウトが単調でないし、フェードインの方向もいくつかあって飽きさせない。
下層も含めて全体的に画像がドラマチックで美しいので、奥行きを感じる動きでよりコンテンツがリッチで濃密(質が)に見えるし、大きめのズームアウトも、見切れていた顔がみえるようになったりして、さらに印象的に見せているな思った。
インタラクションのことではないが、ところどころに手書き文字ややわらかいラインのイラスト、手書き風モチーフ(ゆがんだパーツ)などがあり、美しいだけのもの(無機質)になりすぎず、温度のある美しさを感じさせているところがとてもよかった。
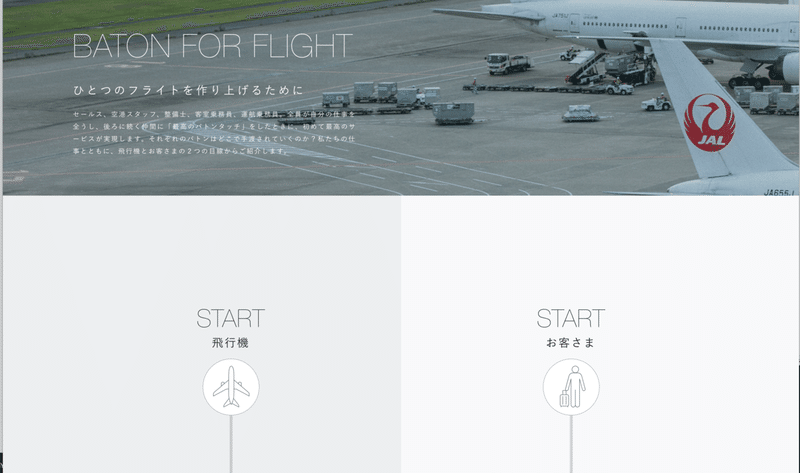
JAL バトンタッチ

http://www.jal.com/ja/outline/brand/baton/
JAL コーポレートサイトの中にあるバトンタッチのページ
飛行機のアイコンとお客さまのアイコンがスクロールに合わせて動く。
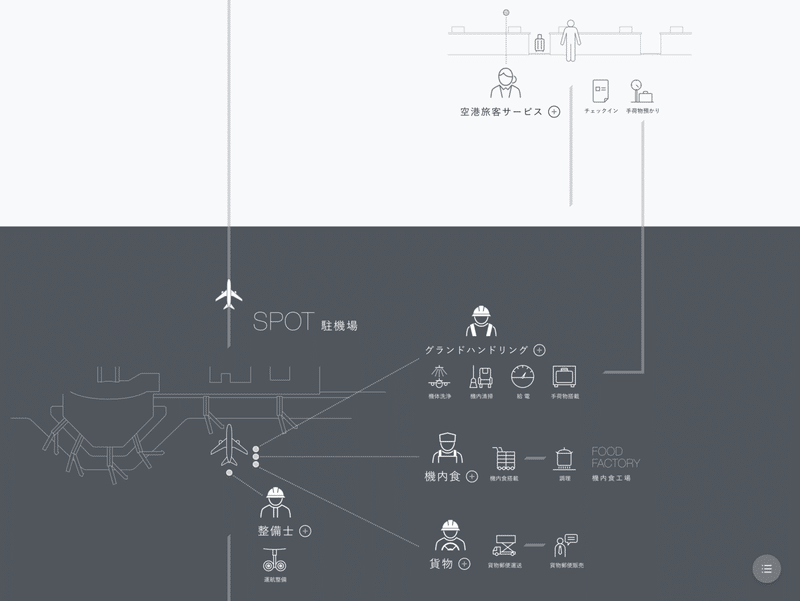
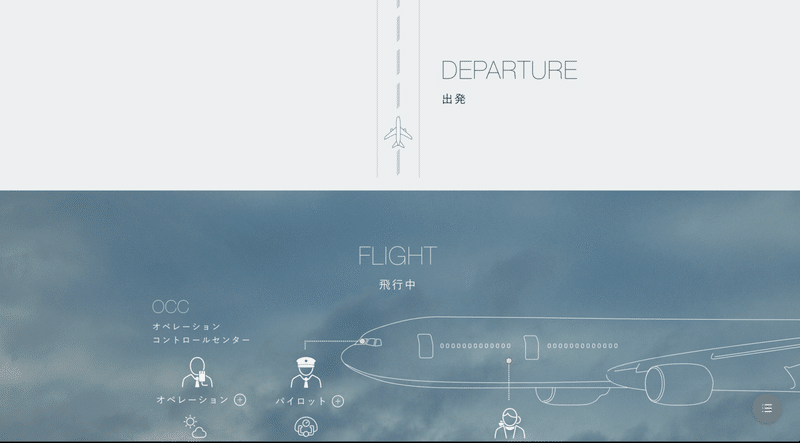
フライトまでにJALがしていること、お客さまがしていることが同じ時間軸でわかるようになっている。ただスクロールするだけよりも、動かしているという体験が楽しいページ。


片方だけにフォーカスするパートはスペースに到達するとグレーの地色が広がるなど工夫がある。
単純にアイコンが動くだけでなく、地色が入ったり、飛行機の線画が描画されていくなど小技がきいている。
また、要素の中で詳細ページに飛ばす部分に「+」マークがついていて、リンクになっているのだが、またまたBBAはスクロールに一生懸命でリンクに気づかない....せめて●が白窓だったら、と思うけどそれはそれで見た目がよくないとかあるのだろうな.....
この3つ見てても、ぜんぜん見せ方が違うし、インタラクションは底がなさそう...たくさん見なくては。
この記事が気に入ったらサポートをしてみませんか?
