
ナビゲーションまわり❹
横に縦積みグロナビがあるパターンを調べてみた。の、つづきで最後。
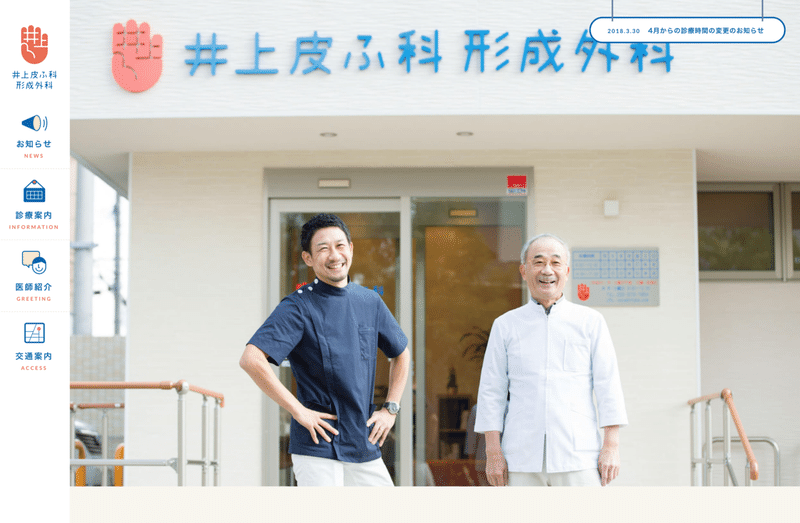
井上皮ふ科・形成外科
http://inouehifuka.com/

アイコン付きのかわいいグロナビで、hoverすると小さな動きもある。
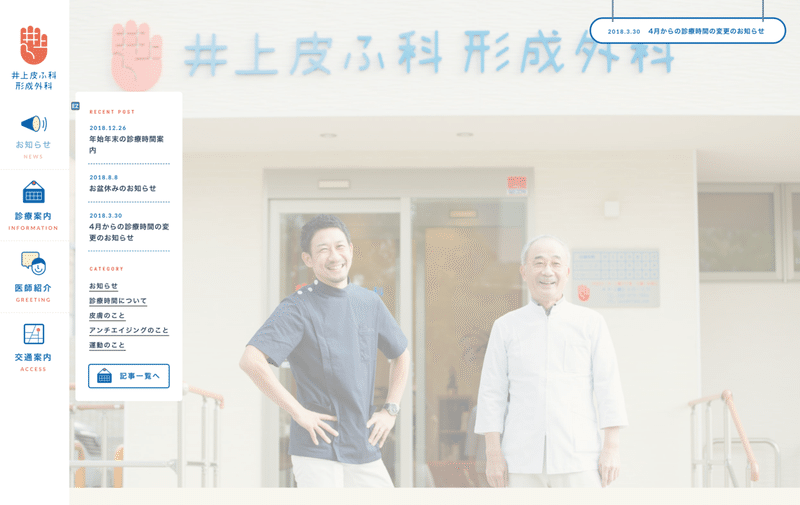
お知らせのところはまぁまぁな情報量がでるが、見やすいと思う。最新3件とカテゴリー5つ、記事一覧ボタン。
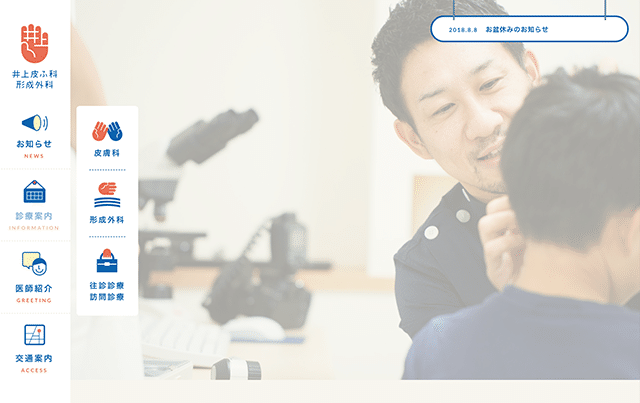
下層があるのが、お知らせと診療案内のみで、情報量が違うのでhoverで出る下層のスペースも見せ方も違う。お知らせを見やすいと感じたが、それを優先したから、見せ方が違うということなのかなとおもう。


グロナビも下層のメニューも、クリッカブルエリアが広い(文字だけじゃない)ので操作性がよい。アイコン、文字、英字と表示があるが、サイト全体がシンプルなデザインで、画像が大きめなので、左に常時固定されていても邪魔には感じない。

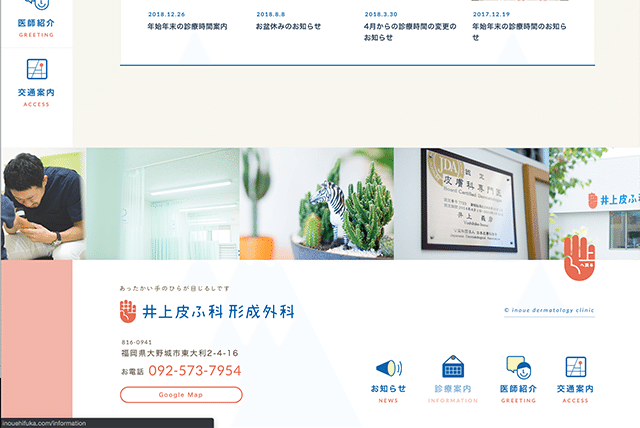
共通フッターは、スライダーの下に病院名・連絡先、リンクはアイコン付きで下層表示なし。トップへ戻るボタンがかわいい。
これまで記号ばかりで考えていたが、キーモチーフがあるばあいはこのようなことができるのだな。覚えておこう。
全体的に、親しみやすさ、患者の目線になって考えてくれそう、清潔感、明るい、といった印象をうけた。
ロゴやアイコンなどがシンプル・フラットで、きちんとデザインされたもの(なおかつ目指すトーンにマッチしたもの)が使用されており、トップの先生の笑顔の画像もとても効果的で、デザインの意図が正しくユーザーに伝わっていると感じた。

余談として、縦書きは、エディトリアルだと本文が横組みのときに混在させるのはよくある手法だが、このサイトを見てwebはなかなか難しいと感じた。もっと横組み本文との距離が離れていないと視線がいかないし、普通に横の方が読みやすいけど、イメージコピーだからいいともいえるが、やはり視線が迷う感じがする...
サイトマップはない。
逆にグロナビに表示されていないページがない。
そういえばぱんくずもない。
スマホはハンバーガーメニューのみ固定。オープン後スクロールすると電話番号とgoogle mapのリンクボタンあり。下層表示は診療案内のみ。第2階層が幅いっぱい、第三階層が3カラムになっている。
ぱっと見で階層の違いは分からない。見た目はすっきりしていてよいが、うちの会社だと社内OKでないな。診療案内のなかに入れ込むともっさりするだろうな....うーん、親要素より白地のwidthが一回り内側に入るようにして、上に吹き出しの▶つけるとかでもありだろうか。

フッターは連絡先のみでリンクなし。
そういえば、レスポンシブじゃないみたい。
この記事が気に入ったらサポートをしてみませんか?
