
ナビゲーションまわり❷
横に縦積みグロナビがあるパターンを調べてみた。
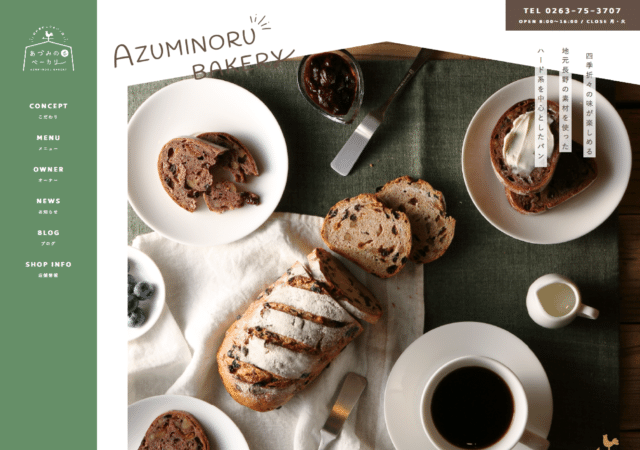
あづみのるベーカリー
http://azuminoru.com/
TOPを見て、かわいいなと思ったサイト。
でも、ふしぎなつくりだった。
トップのグロナビは表示されている階層のみでアコーディオン表示なし。
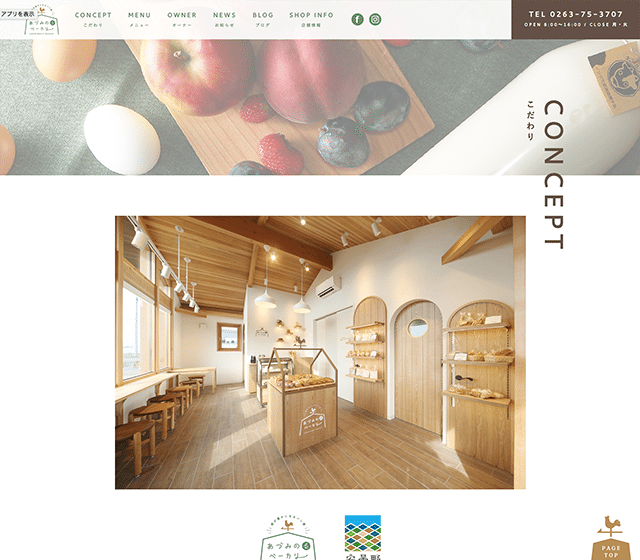
下層にとぶと、横型の一般的なグロナビに....別に操作できないとか、迷ってしまった実感はないのだけど、変える意味あるのか?と素人ながらに思う。
なんか、事情があるのかも知れないけど、ユーザー目線でわかる事情は見受けられなかったように思う。



グロナビ固定、NEWS、BLOGのみ一覧ページで第三階層あり。
フッターリンクとグロナビは同じ。
グロナビ固定のとき、フッターのリンクはなくてもよいのかな???逆にハンバーガーメニューで開閉のSPこそ必要なのかなと思う。

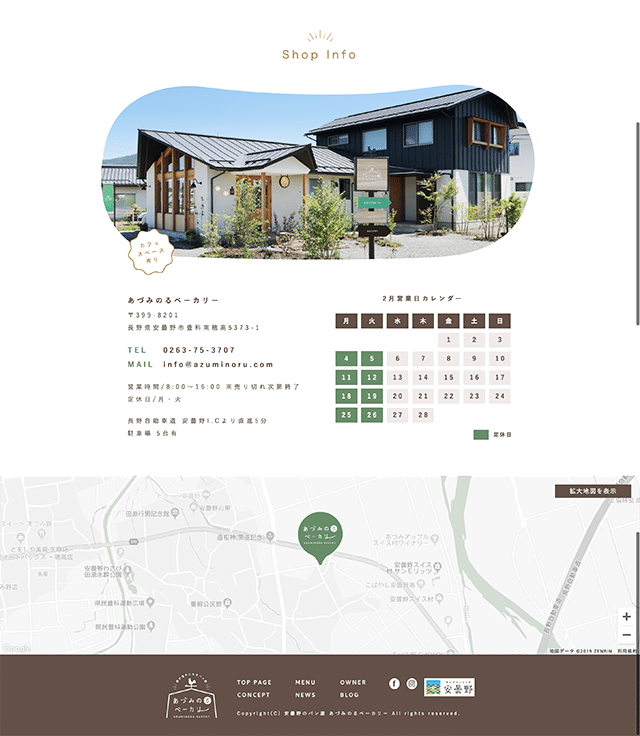
PCに戻って、shop infoから下は全ページ共通の内容になっている。
結構ボリューミーだけど、どのページにいても必要と思った時に見られてよいのかなと思った。あと、内容が薄いページの助けになっている。

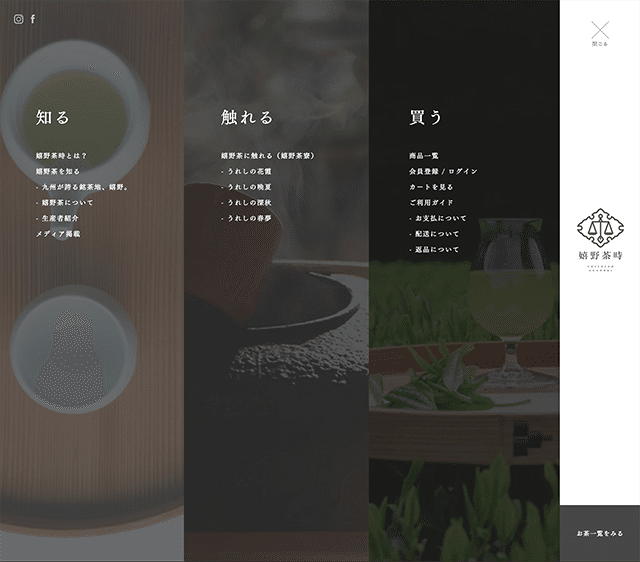
嬉野茶時
https://ureshinochadoki.shop/
右に固定されたナビゲーションまわり、文字が表示されていないのもあり、すっきりした印象。
ハンバーガーメニューをクリックすると、ナビスペースは固定でコンテンツエリアに3段階に区切られたメニューがスライドインしてくる。動きがなめらかで気持ちが良い。


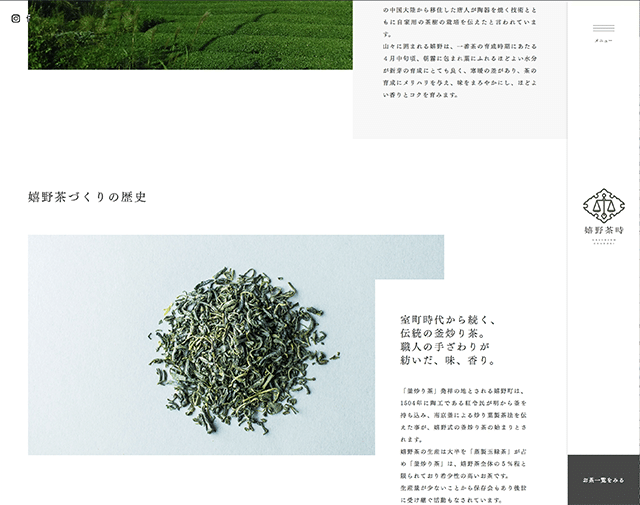
このサイトは下層に入っても、右横にナビゲーションエリアがずっと表示されている。ナビの下部に「お茶一覧をみる」というボタンがあり、2カラムでよくあるクイックリンク的な役割をしている。
コンテンツ部分を読んでいると、視線が右にいったときに、いちいちナビが目に入り、思考が途切れてしまい、とても邪魔に感じる.....
普段2カラムや3カラムであまり感じたことがないから、コンテンツとナビの区分けが甘いからなのか.....BBAの疲れ目のせいなのか....

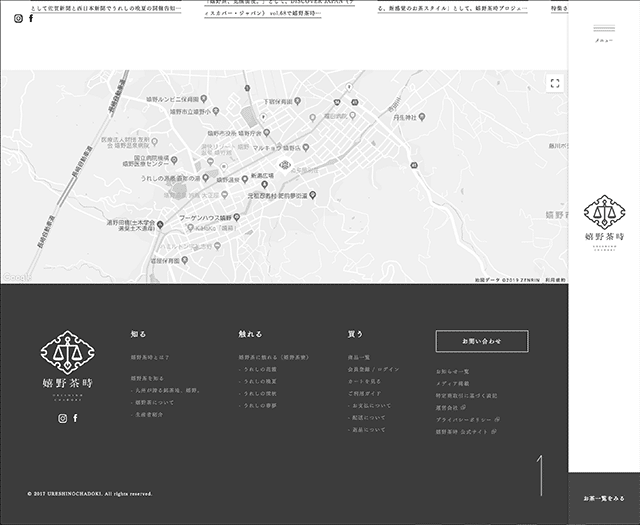
フッターがひとつめのパン屋のやつにとても似ているな。
フッターのリンクはグロナビと同じでぜんぶのせ。
グロナビが開閉式なので、開かずともフッターから飛べるのは便利なのだなとわかるようになった。
うーん....スクショを見ていても、ぶち抜きのナビなら、左の方が落ち着き良いように思えるのだけど....
邪魔....

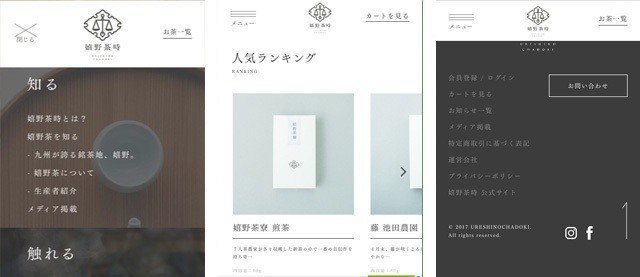
SPのとき、ヘッダー固定。ファーストビューの時は天地あつめだが、スクロールするとゆっくり縮む。フッターのリンクはSPだと一部しか表示していない。
PCで横スクロールだった部分はSPでも同様。
こういう発想自体あまりなかったけど(思い返せば過去の案件にあったが)、商品の一覧のようなものに有効だなと感じた。
縦スクロールの中に横があっても、カタログ的にフォーマット化された情報だと(一覧でクリックで詳細ページ)、あまり脳に負荷がかから混乱が少ないのかな。じっくり読むものは辛そう。

以上。
60min
この記事が気に入ったらサポートをしてみませんか?
