
曲線ツールで地図がラクラクに!パス端部のアンカーをコーナーに切り替えハンドルも消しちゃう #スクリプト #Illustrator #はやさはちから

※ このスクリプトは、macOS High Sierra + Illustrator 2020(24.3)にて検証済みです。
※ 返金申請に対応しています。詳細は以下を参照ください。返金について – noteヘルプセンター
https://help.note.com/hc/ja/articles/360000670602
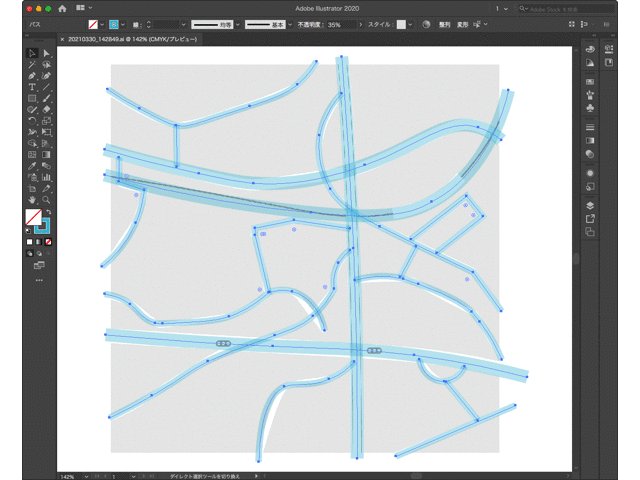
■ 曲線ツールで地図を描こう
ペンツールの苦手な人は、曲線ツールを使ったほうがよいのですが、
参考:曲線ツールを1分で実用レベルにする
http://gorolib.blog.jp/archives/36303923.html
地図には不向きでした。パスの最後が弧を描いてしまうからです。曲線としては自然ですが、道路や川、線路のトレースには向かないのです。

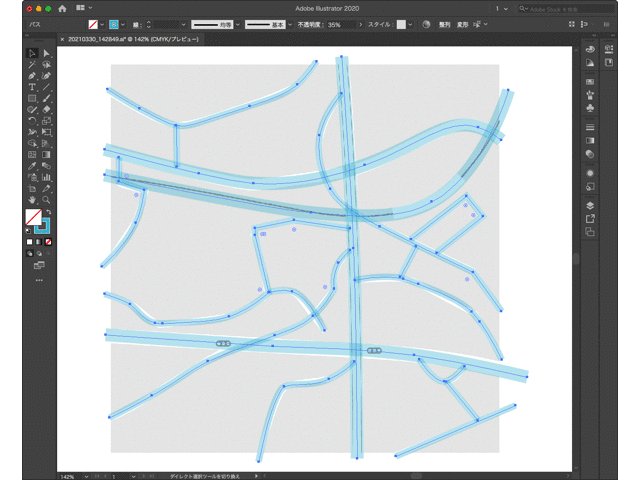
しかし、端部のアンカーをスムーズからコーナーに切り替え、さらにハンドルも消してしまえば実用に耐えることがわかりました。

これは、アンカーポイントツールの「選択したアンカーをコーナーポイントに切り換え」でもできますが、ひとつずつやっていると
「むがああああっ!」
となります(笑)。

そこで、パス端部のアンカーをコーナーに切り替え、ハンドルも消しちゃうスクリプトを作成しましたので、ご利用ください。サンプルのとおり、トレースの微調整は必要ですが、ついに曲線ツールで地図が描けるようになりました\(^o^)/
■ 今回のスクリプト情報
【スクリプトファイル名】
G914_pathPointsCorner.jsx
【使い方】
- 対象のパスを選択します。
- このスクリプトを起動します。
- パス端部のアンカーポイントをコーナーに切り替えます。
- パス端部のアンカーポイントのハンドルを消去します。
【仕様】
- パスが未選択の場合は反応しません。
お役に立てれば幸いです!
(追記20210330)
曲線ツールではダブルクリックでアンカーポイントをコーナーにできるのですが、端部はどうやってもスムーズになってしまいます。
(サンプルaiデータのダウンロード)
https://www.dropbox.com/s/lbht6veddiuprpz/20210330_142849.zip?dl=1
■ スクリプトのダウンロードはこちら
ここから先は
¥ 480
もし、この情報がお役に立ちましたら、サポートをお願いします。いただいたお金は大切に使います!
