
【Tableau】円グラフ・折れ線グラフの注意点
自己紹介
初めましてSeitaroと申します。
<経験>
・Webサイトのアクセス解析業務を約1年ほど実務で経験
・Tableauを触ったことはほぼなし
そのためTableau知識が乏しいと考えて備忘録的にNoteを書いています。
今後はTableau Data Saberを通して学んでいることをTipsとして残していければと思います。
< Tableau Data Saberとは >
データを通して世界を理解し、それを人に正しく伝える努力を怠らず、人の心を動かし、行動を促す。これがDATA Saberである。
公式サイトから引用した上記の人材になるための試練です。
特徴
・期間が3ヶ月
・認定されるにはData Saberの師匠に教えを乞う必要あり
・技術試練10問とコミュニティ活動50pt以上で最終試練へ挑戦可能
・最終試練突破でData Saberに
本記事について
本記事ではData SaberのOrd6を受けた上で学んだことの中でも円・折れ線グラフに関する注意点に絞って掲載します。
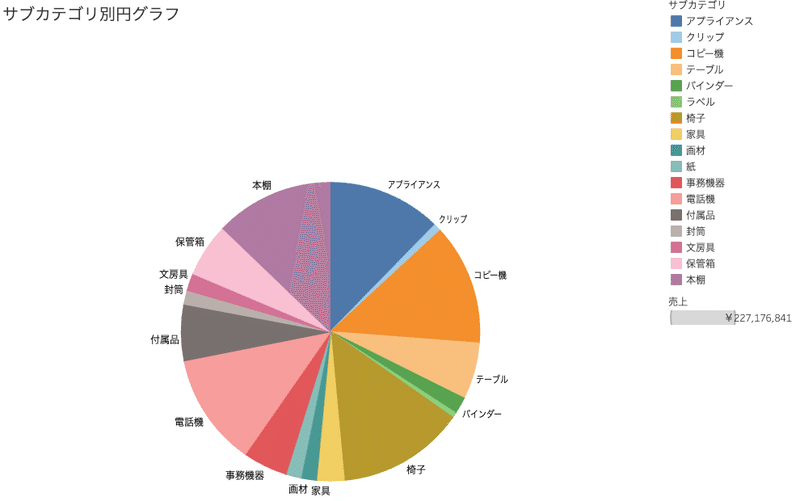
1.円グラフ

この円グラフはとても見づらくなっています。理由は下記です。
円グラフのありがちなミスの例
・色数が多すぎる
・角度の違いを識別するのが困難
・ラベルがどこに割り振られているか識別するのが困難
・色の凡例とグラフの位置が遠い
・タイトルが不明瞭
・凡例に意味がない
・円グラフの並び順に意味がない
上記は円グラフで起こりがちな問題点となっています。
対策
そのため、対策としてまずグラフで何を表したいのかを考えます。
1. 全体に占める%などカテゴリの比率を示す場合や、カテゴリが少数の場合には円グラフを使います。
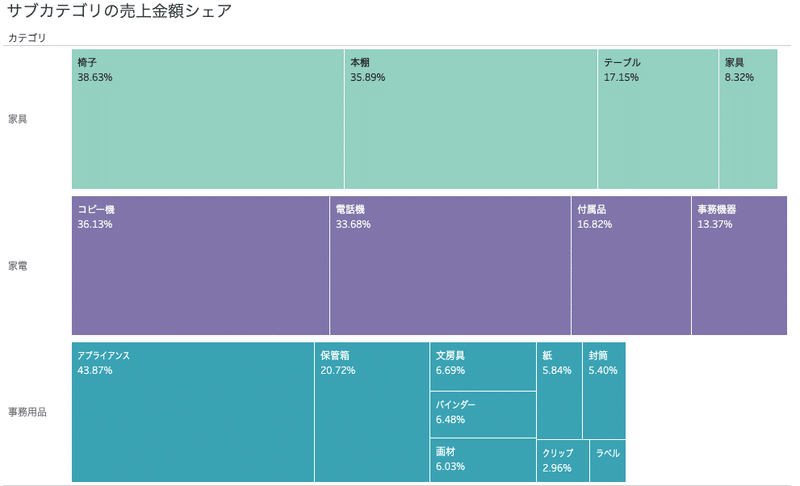
2. 階層的な構造を持つ場合や視覚的にサイズの比較をしたい場合、カテゴリが多数の場合はツリーマップが推奨されます。
今回の円グラフを修正した例が下記になります。
下記のようにすることで視覚的に見やすいグラフとなります。

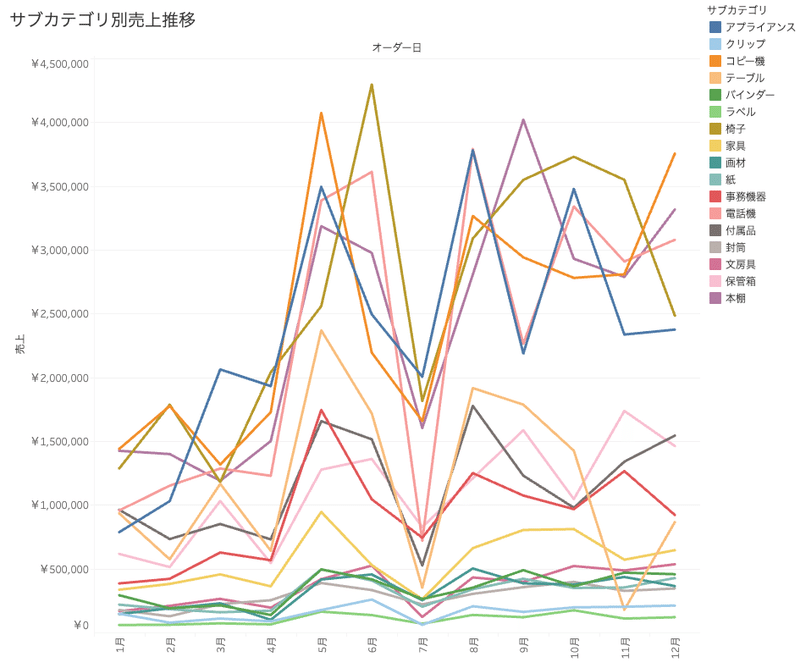
2.折れ線グラフ

この折れ線グラフもとても見づらいです。
理由は下記です。
折れ線グラフのありがちなミスの例
・色数が多すぎる(意味なく同系統の色が使われている)
・線が重なってスパゲッティーのようになっている
上記は折れ線グラフでありがちなミスの例になっています。
対策
対策としては再度グラフで何をしたいのかを考えます。
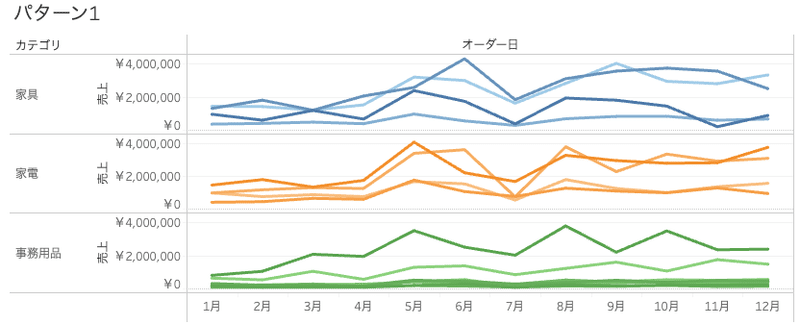
まずは、扱うデータ数を減らせないかを考えます。扱うデータ数を減らすことで折れ線を減らせる&色数を少なくできるからです。また、減らせない場合はグルーピングできないかを考えます。
グルーピングした例が下記です。(カテゴリ毎で分類)

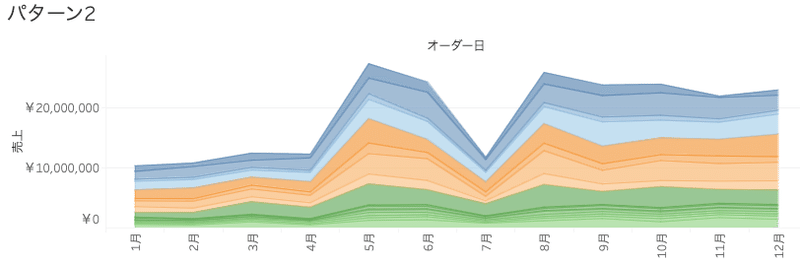
また、折れ線ではなくエリアチャートにすることで扱うデータ数はそのままに見やすくすることもできます。
※エリアチャートは下(横軸付近)のエリアに大きく見栄えが左右されるため注意

【補足】私の考え
下記に私が調べたり考えた中で円・折れ線グラフで示すのに適していると考えた場合を書いておきます!
円グラフ
カテゴリーの比率を示す: カテゴリの相対的な割合を示す場合
少数のカテゴリー: データが数個(7個以内)のカテゴリーに分類される場合
総数または合計値: データの総数や合計値が意味を持つ場合
折れ線グラフ
時系列データ:年・月毎の集計や、期間毎の平均・最大値などの集計
連続的な変数: 温度、売上などの連続的な変数を含む場合
複数の変数の比較: 複数の変数の間の関係の比較
※今回の例のようにデータが多すぎる(4個以上)場合は別のものを選択
最後に
今回は円グラフと折れ線グラフの注意点をまとめました。
棒グラフもまとめようかと思ったのですが、具体これ!と言い切ることができにくく、パターンが増えてしまうため割愛しました。
このNoteが皆さんのお役に立てば幸いです。
この記事が気に入ったらサポートをしてみませんか?
