
Tableau WP備忘録 〜視覚的分析のベストプラクティスその2〜
どうも、ユータです。
読んだよっていう実績と、心に留めておきたい内容をメモしたものです。
なかなかの超大作になってしまったので、3部作にしました。
その1をまだ見てない方はこちらからどうぞ。
読んだ記事はこちらです
総合的なダッシュボードの設計
Tableauダッシュボードとは複数のビジュアライゼーションの集合体であり、インタラクティビティを通じて相互に結びついています。
一般的なガイドライン
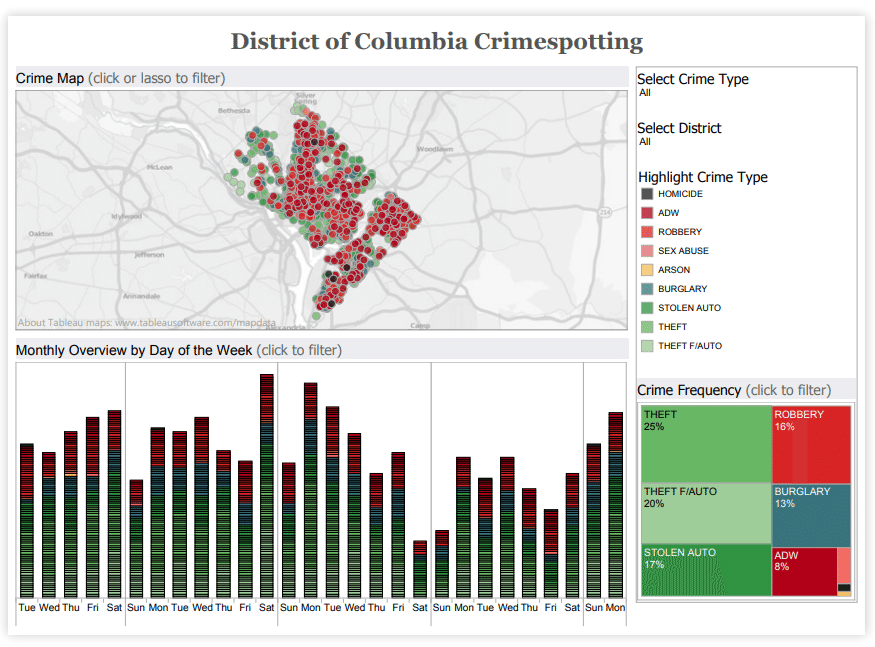
ダッシュボードはユーザーがアクセスしやすいように設計することが大切です。

タイトルにかかわる重要な要素を順次参照でき、とても使いやすいですよね。
また右上のパネルや、タイトルに埋め込まれてる指示は見落とすことなく情報として入ってきます。
使いやすいダッシュボードのガイドライン
1.もっとも重要なビューは上部もしくは左上端に配置。
2.フィルターの連鎖を採用する場合、上から下、および左から右に構成すること。
3.ダッシュボードに配置するビューの数は3つもしくは4つまでに限定する。
4.1つのダッシュボードで複数のカラースキームを使用するのは避ける。
5.フィルターが複数ある場合はレイアウトコンテナでまとめる。フィルターを配置する場所は、ダッシュボードの右側、上側、左側が適している。
6.凡例がすべてのビューに適用されている場合は、フィルターと一緒に配置する。
一部の場合はそのビューに近いところに配置する。
インタラクティビティのコントロールをユーザーに委ねる
インタラクティビティによって、ひどくわかりにくいものになるか、最高の分析になるかが決まります。
しかし、過度なインタラクティビティは禁物です。
必要な場合のみに留めるべきであることを忘れないでください。
大切なのはビューアーが簡単に操作でき、変更内容がどこに表示されるかすぐにわかるようにすることです。
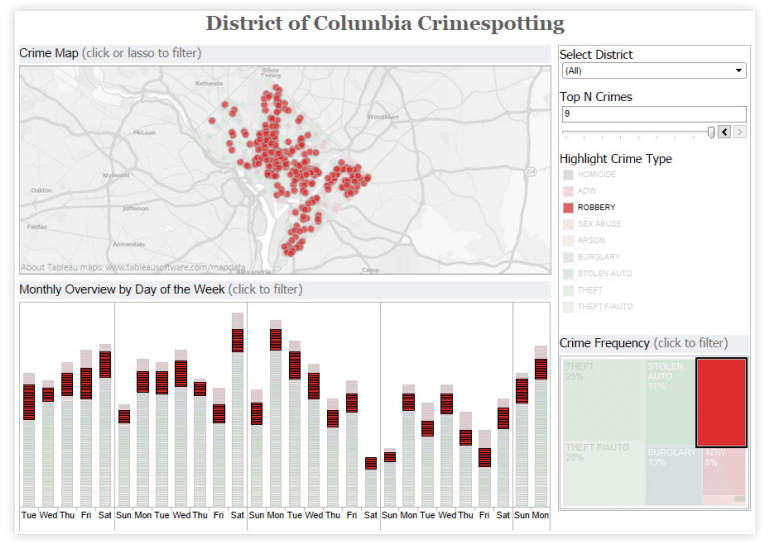
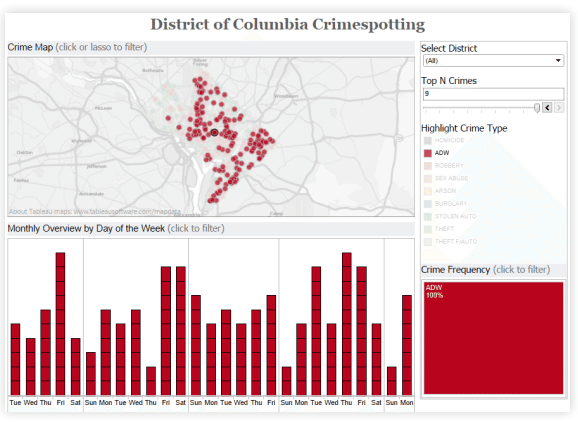
ハイライト
特定のエリアやカテゴリの値の関係性を簡単に提示することができます。
フィルタリングとは異なり、ハイライトしない他のポイントのコンテキストを表示したままにしておくと効果的です。
ダッシュボードの [アクション] メニューから設定した方が特定のソース シート、ターゲット シート、データ フィールドを選択できるため、より細かくコントロールできます。
ハイライトを設計する時に確認すること
・対象ユ ーザーが感心を持っているのは何か。
・データのパターンをより簡単に提示することができるのか。
・強調したい関係性がデータに存在するのか。
・ハイライトしたいものが含まれているビューまたはデータフィールドはどれか。
・ビューがパブリッシュされた時に何かをハイライトすることで特定のポイントを強調できるようになるのか。

このように、特定の犯罪タイプをハイライトしておくと、その地区における発生場所や日ごとの強盗発生件数、全犯罪における強盗の割合などのデータをすべて一度に簡単に読み取ることができます。
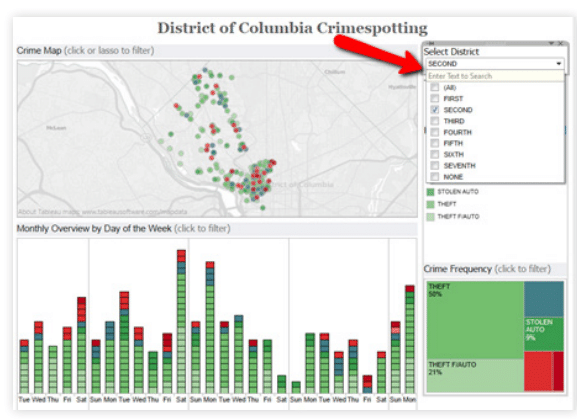
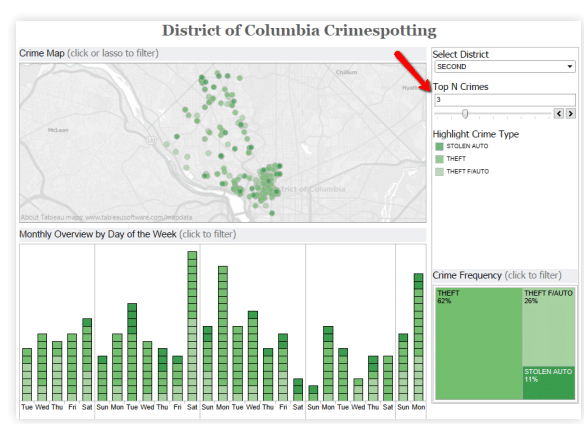
フィルター
データをさまざまな角度から検討したり、さらに詳細レベルにデータをドリルダウンします。
ただし、フィルターを適切に使用しないと、ユーザーを混乱させる元になるおそれがあります。
フィルターを作成するステップ
1.実行したい内容を考える
何についてのビューですか?
ユーザーにはどれぐらいの柔軟性を期待しますか?
ビューアーが特定の情報を得るために必要ですか?
ハイライトを組み合わせるとどうなりますか?
適用先はビューのどれですか?
2.追加するフィルターのタイプを決定する
・クイックフィルター
フィールドを右クリックするだけで簡単に追加できる。
デフォルトでは1つのビューのみに適用されてるので、手動で調整する必要がある。

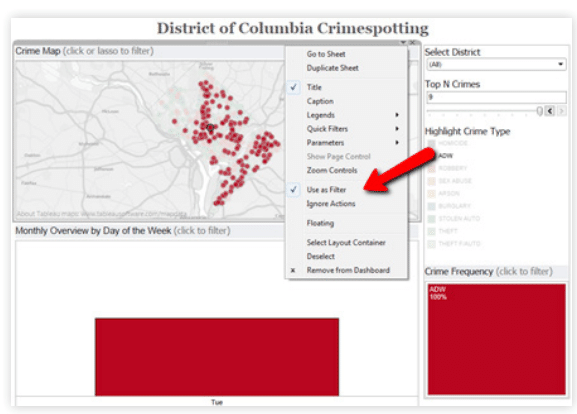
・ビューをフィルターとして使用
デフォルトでダッシュボードにあるすべてのビューとフィールドに適用されます。

・フィルターアクション
フィルターを柔軟にコントロールできます。
ダッシュボードの「アクション」メニューから作成するか、「フィルターとして使用」オプションによって自動生成されたアクションを編集して使用します。

・パラメータ付きのフィルター
最もパワフルなフィルターです。より柔軟で興味深い分析が可能です。

フィルター効果を最適化するためのヒント
1.フィルターはできるだけすべてのビューに適用するようにします。
各ビューに別々のフィルターを用意する場合は、できるだけ近いところにそのフィルターを配置する。
ダッシュボードが複数存在する場合、すべてのダッシュボードにフィルターを適用するのか、別のフィルターセットを用意するのか、意識的に決定する。
2.フィルターは重要な順番に並べます。
(日にち>国>州>都市>事業区分)
カスケード効果(連鎖的)を持たせたい場合、「show less value」(少ない値を表示)ボタンをオンにします。
(例)最初のフィルターを「州」、2つ目のフィルターを「都市」
都市フィルターで「show less value」をオンにすると、州の中でユーザーが選択する年だけを表示することができます。
3.クイックフィルターによる値は、意味のある順番で並べられます。
アルファベット順ではなく、人気度で並べることも出来ます。
4.選択しているフィルターを表すダイナミックなタイトルを追加します。
どのビューがフィルタリングされているかをユーザーが常に把握できます。
5.フィールドを使用してフィルターするのではなく、スライスを行うフィルターはとてもパワフルです。
20カ国のGDPを表す棒グラフに対して、人口が1億人を超える国のみを表示するように設定できます。
6.全てのフィルターを表示する必要はないので、ビューに値を追加しないフィルターは表示しないようにします。
例えば、null値を排除することで関係のないデータを一掃できます。
7.フィルターの選択リストが長い場合、「適用」ボタンをフィルターに含めると良いでしょう。
8.フィルターに「すべて」を含めるかどうかを決めます。
9.スライダーフィルターは日付や数値に適しています。
リストフィルターはカテゴリデータに適しています。
10.フィルターを適用した後は、必ずテストします。
組み合わせを色々と変えてみて、不当な選択や意味をなさない選択をしても正しく動作することを確認します。
フィルターを組み合わせることで結果が何も返されないことがあります。
ユーザーを混乱させる恐れがあるため、これを防ぐ必要があります。
11.パブリッシュ前に、初期状態のビューを必ず確認してください。
ビューアーが抱く第一印象についてよく考慮しなければなりません。
一つのポイントがすでにクリックされた状態であると、ユーザーは操作を行いやすくなるかもしれません。
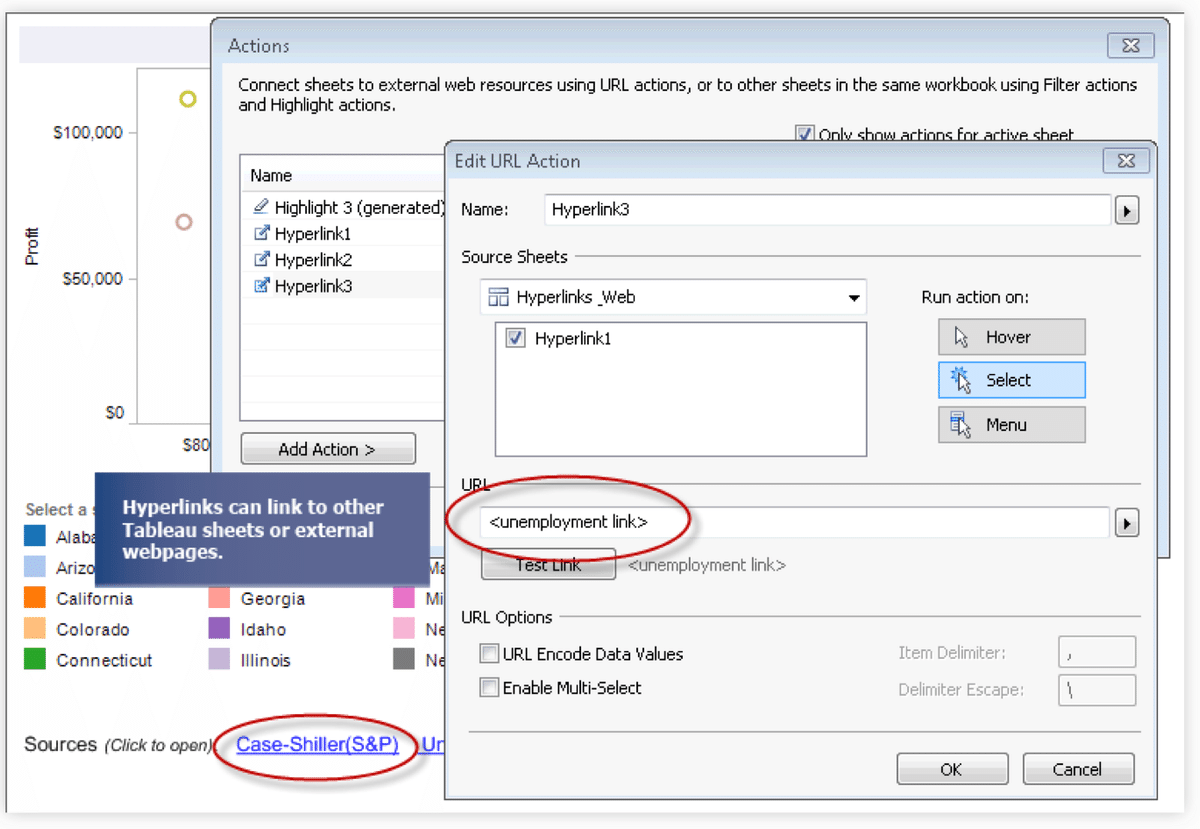
ハイパーリンクおよび Web のパワーの活用
URL アクションにより、Web ページ、ファイル、Tableau 外の Web ベースのリソースなどへのハイパーリンクをダッシュボードに埋め込むことができます。
たとえばツイッターユーザーのリストを持っていて、その中のフィールドでユーザー名が <username> にエンコードされている場合は、
www.twitter. com/<username> を指す URL アクションを作成できます。
そのアクションがトリガーされると、ビューアーは選択したユーザーのプロフィールを見ることができます。

サイズ変更: ビジュアライゼーションの表示を確認
Tableau ダッシュボードのサイズは、一般的なデスクトップ コンピューターに適合する固定サイズにデフォルトで設定されています。
どこにパブリッシュする場合でも、ビジュアライゼーションのサイズは最終的にパブリッシュする先に適合するように設定してください。
また、サイズ変更機能の [範囲] を使用することで、スクロール バーを避け、ビューが折り畳まれないようにしてください。
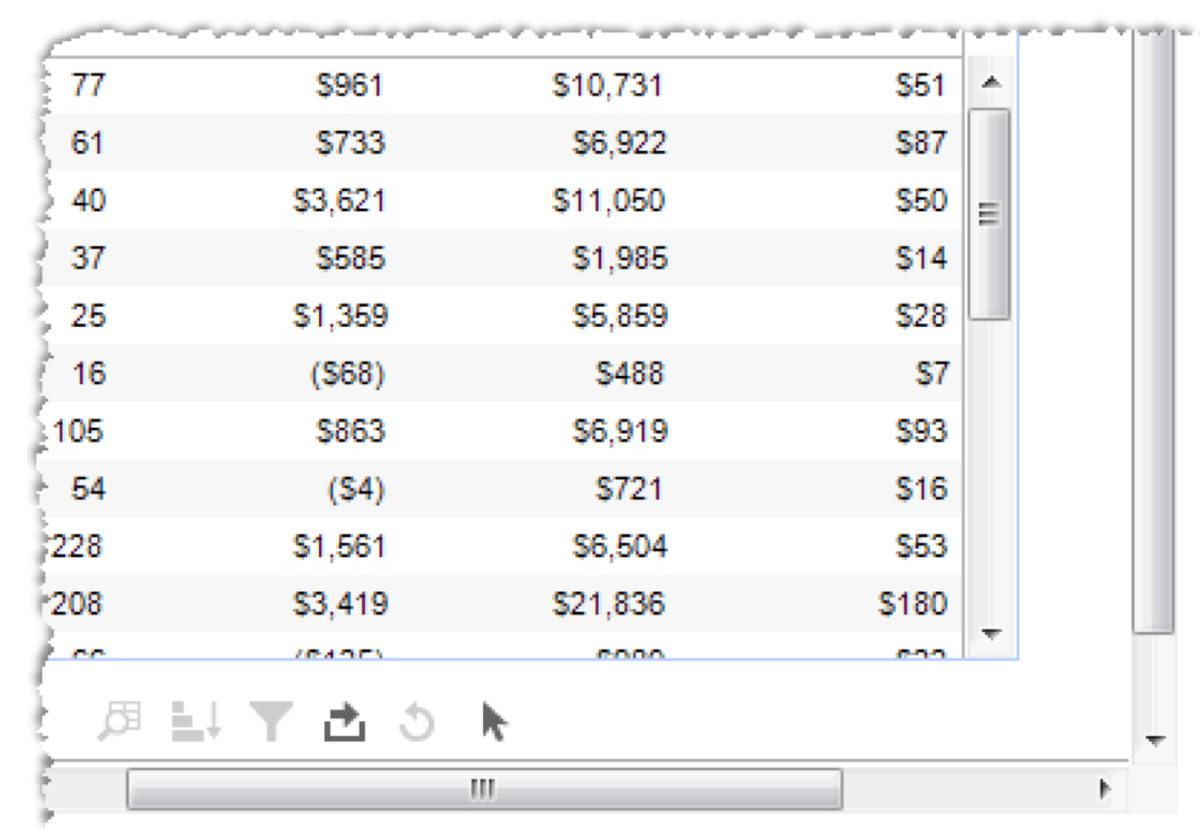
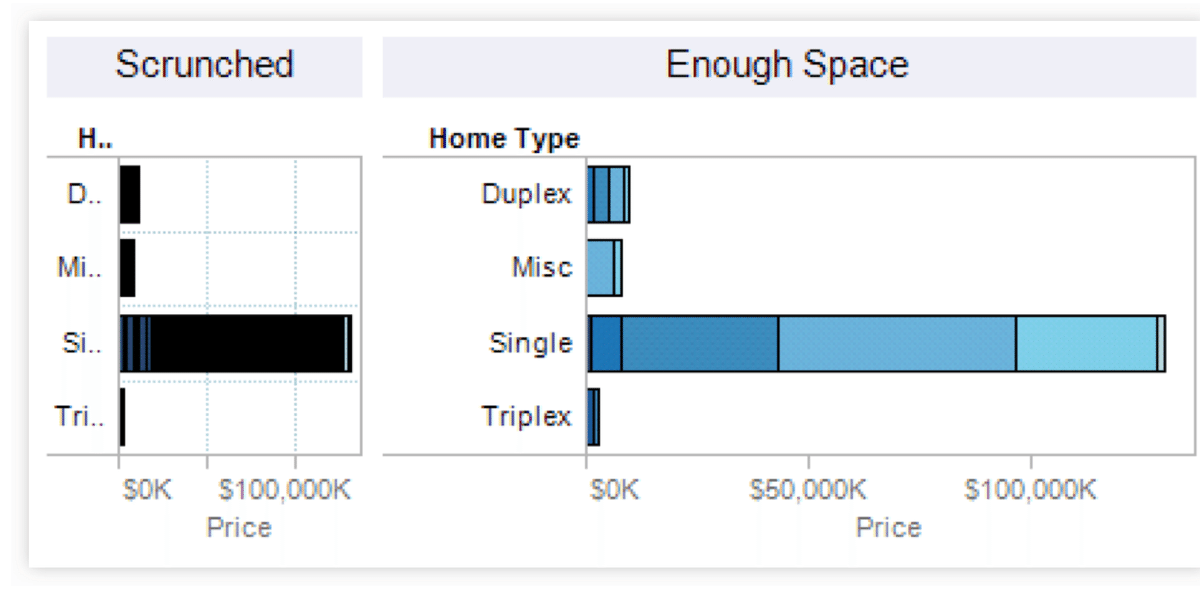
スクロールバー
ビジュアライゼーションの大きなビューでは一般的にスクロールバーを使用するべきではありません。

すでに Web サイトに埋め込まれているビジュアライゼーションのサイズを変更する場合は、新しいコードで埋め直すようにしてください。
折り畳まれたビュー
ビューが折り畳まれるのは避けたいところです。
どうしても残しておきたい場合を除いて手動で行なったサイズ変更をクリアします。
ツールバー の [クリア] ボタンを使用すると、手動で行なったサイズ変更をクリアできます。
手動で行なったサイズ変更をクリアすると、ビュー内の不要なスクロール バーが消えることもよくあります。

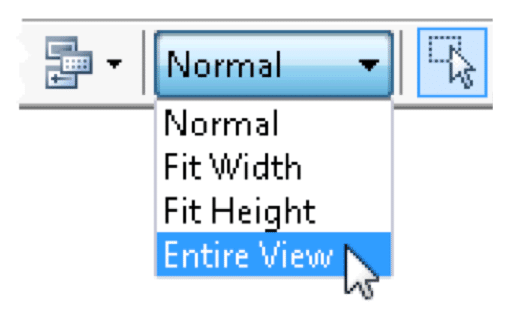
自動調整
ツールバーの [自動調整] オプションを使用すると、ウィンドウ内で各ビューのサイズを調整できます。

最後に
普段意識せずに使っているテクニックも、言語化すると色々気づきがありますね。
ハイライトを固定する方法を最近になって知り、Tableau便利すぎでしょと安い感動を覚えました笑
Saber試練、最後の1日まで駆け抜けたいと思います。
